webpack output的path publicPath
path是用来定义入口文件保存的地址,而publicPath是定义非入口文件需要抽离保存的第三方文件的保存地址
vue-cli 中HtmlWebpackPlugin生成html,都会存在path路径上,但是html内部引用的资源如图片.js.css通过 url-load.file-load都会以publicPath+文件名
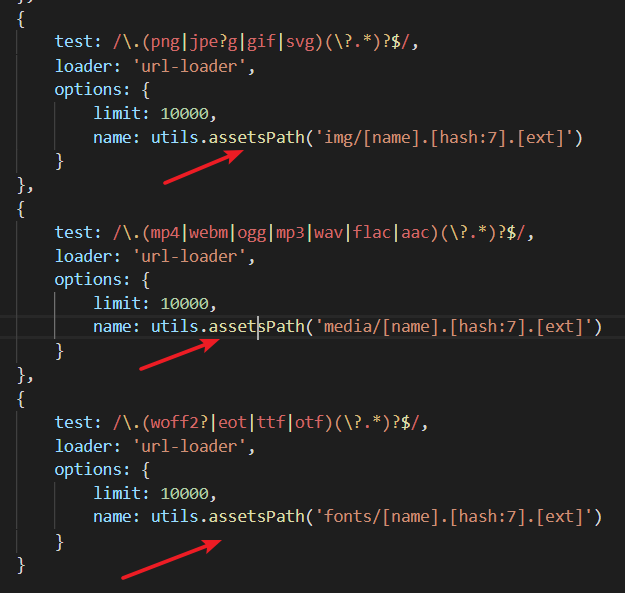
在cli中会加publicPath+assetsSubDirectory+文件名


https://blog.csdn.net/riddle1981/article/details/78469032
https://wnworld.com/archives/563.html
https://blog.csdn.net/hero82748274/article/details/73436497
https://www.cnblogs.com/gaomingchao/p/6911762.html
webpack output的path publicPath的更多相关文章
- webpack output.publicPath
output.publicPath string function 对于按需加载(on-demand-load)或加载外部资源(external resources)(如图片.文件等)来说,outpu ...
- Webpack ERROR in Path must be a string. Received undefined
在学习webpack过程中,我遇到的下面这个问题及解决方法. 问题如下: node版本如下截图: package.json文件截图: webpack.config.js文件截图: 然后,我运行项目,报 ...
- webpack学习笔记——path
__dirname + '/src' path.resolve(__dirname, 'src') path.resolve(__dirname, './src') path.join(__dirna ...
- webpack 报错 path is not defind
webpack.config.js里的内容是这样的,注意标红的地方: 首先,绝对路径'./dist'是 没有问题的 那么,查了很多,最后看到别人的webpack.config.js里面这样写着,现在c ...
- webpack 创建vue项目过程中遇到的问题和解决方法
目录 1 webpack简介 2 webpack实现多个输入输出多个html 3 webpack 中的module下rules 下的use和loader选项 4 webpack 文件更新,如何使页面 ...
- Webpack中publicPath设置
webpack中的path是当我们build的时候,输出项目打包文件的位置. webpack中的publicPath是我们打算放到web服务器下的目录,如果我们要放到网站的根目录下,那么就无需设置.如 ...
- webpack中Entry与Output的基础配置
entry顾名思义,就是打包的入口文件 module.exports = { // 这个文件要做打包,从哪一个文件开始打包 entry: './src/index.js', // 打包文件要放到哪里去 ...
- 理解webpack中的publicPath
outPut中的publicPath 默认值: 空字符串. publicPath是非常有必要配置的,他是项目中引入静态资源(js.css)时的基础路径. 例如: outPut.publicPath = ...
- webpack搭建前端一条龙服务
作为从grunt.gulp一路走来的老码农,一开始用webpack的时候我是很抗拒的.但由于核心库使用了vue,而webpack又是vue的最佳拍档(vue作者专门为其写了vue-loader),所以 ...
随机推荐
- 【Leetcode】二分法
题目: 在排序数组中查找元素的第一个和最后一个位置. 二分法的思想非常简单,然而其中的实现细节非常繁琐,容易出错.本推文非常详细地介绍二分法的实现细节. 总结几点注意事项: 初始上.下界的取值: 判断 ...
- sweetalert2 全面替代 alert ,从 sweetalert2 弹出 text 到 弹出 Dom 以及模态框和取消 sweetalert2 的 OK 按钮
1. 简易基本版 sweetalert 涵盖日常基本的弹出及对话框 2. 升级版本 sweetalert2 满足常见开发工作中的各种要求 3 取消 OK 按钮, 只需要设置 showConfirmBu ...
- Windows10 + VS2015 环境下对gdal2.0.1进行64bit编译小结
这是官方给出的编译指导,但是在实践过程中有几点仍然需要特别注意. Tip 1:不要使用默认的"VS开发人员命令提示"工具,使用该工具会遭遇如下的错误: 正在创建库 gdal_i.l ...
- Qt数据库之数据库连接池
前面的章节里,我们使用了下面的函数创建和取得数据库连接: void createConnectionByName(const QString &connectionName) { QSql ...
- mysql语句错误
select * from order where id = 1; 同学问我这句话有什么问题,乍一看真看不出毛病,后来发现order是mysql关键字,这样写是不对的,所以要加一个双引号才会更好一点 ...
- SpringMvc中@ModelAttribute的运用
/** * 1. 有 @ModelAttribute 标记的方法, 会在每个目标方法执行之前被 SpringMVC 调用! * 2. @ModelAttribute 注解也可以来修饰目标方法 POJO ...
- 3、Shiro授权
Shiro授权过程和认证过程相似: 项目结构: package com.shiro.shiroframe; import org.apache.shiro.SecurityUtils; import ...
- gson转换json到bean时重命名
@Expose @SerializedName("0001") public Map<String,ChannelBean> c0001 = new HashMap ...
- centos7 ngxin启动失败:Job for nginx.service failed(80端口被占用的解决办法)
问题描述:(flaskApi) [root@67 flaskDemo]# service nginx start Redirecting to /bin/systemctl start nginx.s ...
- Binary-to-text ecoding:
binary to Text ecoding是指将二进制数据转换成可打印的符号 如果传输channel 不允许二进制数据(如email) 一般使用Base64 ASCII 标准使用128位来表示字母数 ...
