vue打包后element-ui部分样式(图标)异常问题
vue项目使用element-ui组件,打包后部分样式(上下左右箭头)异常,变成方框了。
页面报warn错误,有个字体找不到。
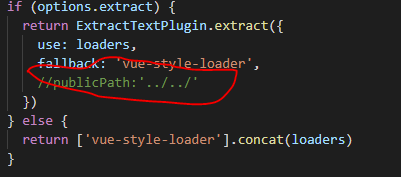
解决办法:在build文件夹下找到utils.js,加上一行publicPath:'../../'

2fad952a20fbbcfd1bf2ebb210dccf7a.woff 404 (Not Found)
vue打包后element-ui部分样式(图标)异常问题的更多相关文章
- VUE 打包后关于 -webkit-box-orient: vertical; 消失,导致多行溢出不管用问题
VUE 打包后 -webkit-box-orient: vertical; 样式消失,导致页面样式爆炸,看了看解决方案,在这里总结一下: 实际上是 optimize-css-assets-webpac ...
- vue打包后显示空白正确处理方法
vue打包后显示空白正确处理方法是 1.找到配置文件(js与css加载不上) 修改 这样打包处理可以打开但是页面样式会找不到 2.修改(针对css中的图片加载不上) 找到对应的位置加上publicPa ...
- vue打包后js和css、图片不显示,引用的字体找不到问题
vue打包后js和css.图片不显示,引用的字体找不到问题:图片一般都是背景图片. 一.vue打包出现js和css不显示问题: 1.不使用mode:'history' 2.使用mode:'histor ...
- C#项目打包后安装的桌面快捷方式图标怎么设置成自己想要的图标
#项目打包后安装的桌面快捷方式图标怎么设置成自己想要的图标 2012-08-25 09:11匿名 | 浏览 3286 次 C#编程 C#项目用vs2005自带的工具打包后安装的桌面快捷方式图标怎么设 ...
- Vue打包后出现一些map文件
Vue打包后出现一些map文件的解决办法: 问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,那我们怎么把它去掉不要呢? 1,运行 cnpm run build 开始 ...
- vue打包后运行在本地/非服务器端环境的访问路径
vue打包前的配置: 项目目录下--> config文件夹---> index.js: build: { assetsPublickPath: './', // 设置成相对路径 ...
- vue打包后出现一些map文件的解决方法
Vue打包后出现一些map文件的解决办法: 问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,那我们怎么把它去掉不要呢? 1.运行 cnpm run build 开始 ...
- 【整理】 vue-cli 打包后显示favicon.ico小图标
vue-cli 打包后显示favicon.ico小图标 https://www.cnblogs.com/mmzuo-798/p/9285013.html
- 覆盖element ui 的样式
我们可以使用 !important 来覆盖element ui 的样式 首先先在浏览器中找到 我们所要修改的样式 ,然后找到她的 class 重新写他的样式 ,例如 . app { width ...
- FastAPI实践项目:SayHello(FastAPI + vue.js + axios + element ui)
目录 简介 翻版 VS 本尊 后端服务 源码 接下来 简介 这次带来的是FastAPI + vue.js + axios + element ui (一个html文件里使用的) 实现的<Flas ...
随机推荐
- DP练习题——洛谷P1970花匠
目录 题目描述: 输入输出格式: 输入格式: 输出格式: 输入输出样例: 输入样例: 输出样例: 题目分析: 解法一: 解法二: 结语: 题目描述: 洛谷\(P1970\) 花匠栋栋种了一排花,每株花 ...
- Android Context完全解析与各种获取Context方法
Context类型 我们知道,Android应用都是使用Java语言来编写的,那么大家可以思考一下,一个Android程序和一个Java程序,他们最大的区别在哪里?划分界限又是什么呢?其实简单点分析, ...
- 什么是IntentService?有何优点?
一.IntentService 简介 IntentService 是 Service 的子类,比普通的 Service 增加了额外的功能.先看 Service 本身存在两个问题:Service 不会专 ...
- 代码代码:输入两个正整数m和n,求其最大公约数和最小公倍数。15 20 5
import java.util.Scanner; //输入两个正整数m和n,求其最大公约数和最小公倍数.15 20 5 public class Test { public static void ...
- C#三种常用的读取XML文件的方法
下面我将介绍三种常用的读取XML文件的方法.分别是 1: 使用 XmlDocument 2: 使用 XmlTextReader 3: 使用 Linq to Xml 这里我先创建一个XML文件,名为Bo ...
- React之js实现跳转路由
1.新增知识 /* 实现js跳转路由:https://reacttraining.com/react-router/web/example/auth-workflow 1.要引入Redirect im ...
- django QueryDict 类型
如果没有值,返回默认值的写法 允许有多个同名的值,但是需要用getlist 访问. 如果用常规的访问只能访问到最后一个值.
- Could not find aapt Please set the ANDROID_HOME environment variable with the Android SDK root directory path
写case写好好哒,突然debug的时候就冒出这个错误: selenium.common.exceptions.WebDriverException: Message: An unknown serv ...
- 《Python编程从0到1》笔记2——表达式竟然也有副作用
在表达式的求值过程中,对状态的改变称为表达式的副作用.Python中内建的各种运算符(此处是狭义的含义,如加减乘除比较等运算符,并不包含用户自定义的运算符或函数)是没有副作用的,但各种函数调用时常带有 ...
- AT2292 Division into Two
题目 不妨认为\(A>B\). 首先判一下无解. 设\(f_i\)表示\(A\)集合最后选第\(i\)个数的方案数. 转移的话枚举一下从哪个\(j\)转移过来. 显然\(j\)需要满足以下条件: ...
