如何用latex画一个简单的表格
latex毫无疑问是一个十分强大的论文写作工具,所以掌握它就显得非常有意义,讲一下如何画一个简单的表格,代码如下:
\centering
\begin{tabular}{||c|c||}
\hline
algorithm & time complexity\\
\hline
RM-MEDA & O(NM)\\
\hline
IRM-MEDA & O(NK)\\
\hline
\end{tabular}
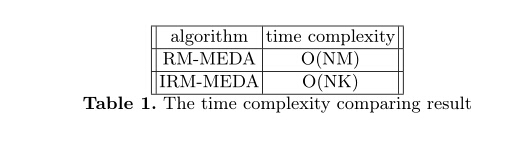
\caption{The time complexity comparing result}
\label{TAB1}
\end{table}
呈现的效果如下:

是不是很简单
如何用latex画一个简单的表格的更多相关文章
- Directx11学习笔记【十一】 画一个简单的三角形--effect框架的使用
这里不再介绍effect框架的具体使用,有关effect框架使用可参考http://www.cnblogs.com/zhangbaochong/p/5475961.html 实现的功能依然是画一个简单 ...
- 如何用Photoshop画一个发光金币(unity游戏素材教程)
做好的发光金币预览图: 以下为如何用Photoshop画一个发光金币教程: [1]如上图1-2,新建,名称改为Coin,宽度20像素,高度20像素,分辨率72,背景白色: [2]使用Alt+Shift ...
- Directx11教程(19) 画一个简单的地形
原文:Directx11教程(19) 画一个简单的地形 通常我们在xz平面定义一个二维的网格,然后y的值根据一定的函数计算得到,比如正弦.余弦函数的组合等等,可以得到一个看似不错的地形或者 ...
- Directx11教程(6) 画一个简单的三角形(2)
原文:Directx11教程(6) 画一个简单的三角形(2) 在上篇教程中,我们实现了在D3D11中画一个简单的三角形,但是,当我们改变窗口大小时候,三角形形状却随着窗口高宽比例改变而改变, ...
- Directx11教程(5) 画一个简单的三角形(1)
原文:Directx11教程(5) 画一个简单的三角形(1) 在本篇教程中,我们将通过D3D11画一个简单的三角形.在D3D11中,GPU的渲染主要通过shader来操作(当然还有一些操作 ...
- 如何用css画一个彩虹---v客学院技术分享
无意间看到了CSS radial-gradient() 函数实现了如下图的样式 仔细一看还真有点像灯光下的鸡蛋,O(∩_∩)O哈哈~ 今天我就来用radial-gradient()函数教大家画一个简单 ...
- 手对手的教你用canvas画一个简单的海报
啦啦啦,首先说下需求,产品想让用户在我们app内,分享一张图片到微信.qq等平台.图片中包含用户的姓名.头像.和带着自己信息的二维码.然后,如何生成这张海报呢~~~首先我们老大告诉我有一个插件叫htm ...
- 如何用C++封装一个简单的数据流操作类(附源码),从而用于网络上的数据传输和解析?
历史溯源 由于历史原因,我们目前看到的大部分的网络协议都是基于ASCII码这种纯文本方式,也就是基于字符串的命令行方式,比如HTTP.FTP.POP3.SMTP.Telnet等.早期操作系统UNIX( ...
- Mark: 如何用Haskell写一个简单的编译器
作者:aaaron7 链接:https://www.zhihu.com/question/36756224/answer/88530013 如果是用 Haskell 的话,三篇文章足矣. prereq ...
随机推荐
- gay绿论第一章两点注意事项
1.不可能事件的概率为0,但概率为0的事件不一定是不可能事件,例如从自然数中取一个数结果是1的概率,从极限角度看,分子是1,分母是∞,结果是0,但它显然是有可能发生的,所以不是不可能事件. 2.两事件 ...
- visual studio 中添加命令行参数
argc argv
- mvn 打包排除test
mvn clean package compile -Dmaven.test.skip=true
- 【vue】vue不足 待补强
83719279 9:56:03尤其是路由 声明周期 父子通信 组件通信 以及钩子函数83719279 9:56:17这些我都不敢用,只能用最原始的方法83719279 9:56:32还有es6 js ...
- [web 安全] 源码泄露
web 源码泄露 1..hg 源码泄露 http://www.example.com/.hg/ 2..git 源码泄露 http://www.example.com/.git/config 3..ds ...
- Spring如何解决循环依赖问题
目录 1. 什么是循环依赖? 2. 怎么检测是否存在循环依赖 3. Spring怎么解决循环依赖 本文主要是分析Spring bean的循环依赖,以及Spring的解决方式. 通过这种解决方式,我们可 ...
- mybatis返回新增对象的主键
加这两行就可以返回这个插入对象的自增的主键<insert id="insertSeatPortraitData" parameterType="seatPortra ...
- (arm板子tensorflow安装)armv7板子pip安装的wheel
树莓派之类的armv7板子在,安装 numpy,scipy时经常失败,因为安装过程是下载源码包到本地编译,然后再安装的,编译过程中往往就会失败. https://www.piwheels.org/si ...
- flume(2)
接续上一篇:https://www.cnblogs.com/metianzing/p/9511852.html 这里也是主要记录配置文件. 以上一篇案例五为基础,考虑到日志服务器和采集日志的服务器往往 ...
- JavaScript学习第一篇
在学习之前让我们了解了解JavaScript的由来 Javascript是一种web技术,最初起名叫LiveScript,它是Netscape开发出来一种脚本语言,其目的是为了扩展基本的Html的功能 ...
