icon组件
iocn组件,小程序给我们提供了一些小图标,与微信的风格一致
iocn组件的属性:
type:类型:string icon的类型;
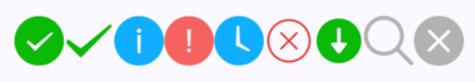
属性值:success:成功 带背景的
success_no_circle:成功 不带背景的
info:信息
warn:警告
waiting:等待
cancel:取消
download:下载
search:搜索
clear:清除

以上便是对应的效果
size:icon的大小
color:icon的颜色
icon组件的更多相关文章
- VUE -- 如何快速的写出一个Vue的icon组件?
伴随着Vue的诞生,它似乎就被人寄予厚望,不仅仅是因为其轻量级的MVVM设计方式,而且其实现了组件化开发模式,所以越来越多的人会拿Vue和AngularJS.React Native做比较.具体关于它 ...
- 微信小程序把玩(十一)icon组件
原文:微信小程序把玩(十一)icon组件 这些是提供的所支持的图标样式,根据需求在此基础上去修改大小和颜色. 主要属性: 使用方式: wxml <!--成功图标--> <icon t ...
- react中将svg做成icon组件在其他模块调用
开发前端页面,经常会有很多共用的图标icon,那么我们把它单独做成组件,以便后期重复调用! 首先在components 的icons文件夹下创建BaseIcon.js文件. 我们需要先在命令行安装gl ...
- 【vue】webpack插件svg-sprite-loader---实现自己的icon组件
引言:最近开始写vue的项目,借鉴了一下vue-element-admin源码,针对vue有一个关于icon图标的处理,最近也找了很多关于vue的icon处理的解决方案,大部分都是按照之前小程序的方式 ...
- 封装全局icon组件 svg (仿造element-ui源码)
一.引入 svg-sprite-loader 插件 npm install svg-sprite-loader --save-dev vue-cli项目默认情况下会使用 url-loader 对sv ...
- 十九、React UI框架Antd(Ant Design)的使用——及react Antd的使用 button组件 Icon组件 Layout组件 DatePicker日期组件
一.Antd(Ant Design)的使用:引入全部Css样式 1.1 antd官网: https://ant.design/docs/react/introduce-cn 1.2 React中使用A ...
- 第四篇、微信小程序-icon组件
属性: 效果图: test.wxml <!--成功图标--> <icon type="success" size="40"/> < ...
- 微信小程序 icon组件详细介绍
这些是提供的所支持的图标样式,根据需求在此基础上去修改大小和颜色. 主要属性: 使用方式: wxml <!--成功图标--> <icon type="success&quo ...
- 【icon】 图标组件说明
小程序默认了几种类型图标,其组件原型如下: <icon type="[success | success_no_circle | info | warn | waiting | can ...
随机推荐
- MySQL-快速入门(4)MySQL函数
1.函数包括:数学函数.字符串函数.日期和时间函数.条件判断函数.系统信息函数.加密函数. 2.数学函数:绝对值函数.三角函数(正弦函数.余弦函数.正切函数.余切函数等).对数函数.随机数函数. 1& ...
- vue视图不更新情况详解
vue视图不更新情况详解:https://www.jb51.net/article/161371.htm
- Luogu P4040 [AHOI2014/JSOI2014]宅男计划
题目 显然存活天数与叫外卖次数的函数是凸函数. 所以三分买外卖的次数. 然后把食品按保质期升序排序. 并且单调栈搞一下,把又贵又保质期短的丢掉. 那么随着保质期的增加,食品的价格一定上涨. 所以我们从 ...
- POJ练习计划
题目链接:https://cn.vjudge.net/article/348 2019/7/24: [POJ-1423] [题解] [POJ-1503] 模板题
- 执行命令npm publish报错:403 Forbidden - PUT https://registry.npmjs.org/kunmomotest2 - You cannot publish over the previously published versions: 0.0.1.
前言 执行命令npm publish报错:403 Forbidden - PUT https://registry.npmjs.org/kunmomotest2 - You cannot publis ...
- Red Hat Enterprise Linux 8.0 安装
Red Hat Enterprise Linux 8.0 安装 本次安装通过使用VMware Workstation 15 pro 进行. 1.新建虚拟机 2.点击首页的创建新的虚拟机,或者点击标签栏 ...
- PAT Advanced 1077 Kuchiguse (20 分)
The Japanese language is notorious for its sentence ending particles. Personal preference of such pa ...
- laplace transform 拉普拉斯变换
参考网址: 1. https://en.wikipedia.org/wiki/First-hitting-time_model 2. https://en.wikipedia.org/wiki/Lap ...
- C#基础知识之dnSpy反编译
dnSpy工具可以在网上自行下载 软件界面如下: 现在进入话题,首先编写一个Hello World的控制台运行程序,如下图所示: 代码如下: using System; using System.Co ...
- C#基础知识之依赖注入
目录 1 IGame游戏公司的故事 1.1 讨论会 1.2 实习生小李的实现方法 1.3 架构师的建议 1.4 小李的小结 2 探究依赖注入 2.1 故事的启迪 2.2 正式定义依赖注入 3 依赖注入 ...
