自定义控件 - 流式布局:TagFlowLayout
在项目中需要用到流式布局的样式,此文学习鸿洋大神的FlowLayout控件,学习使用一下。出自 http://blog.csdn.net/lmj623565791/article/details/38352503
流式布局的特点:
- 支持setAdapter设置数据源
- 支持单选、多选
- 点击回调事件
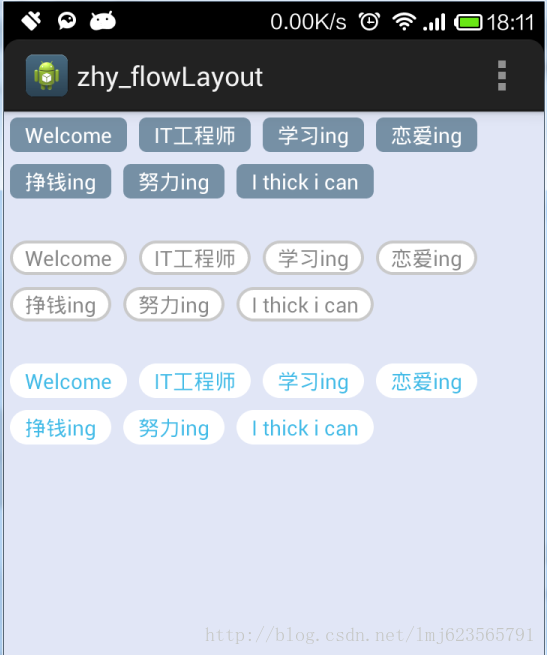
效果图:

使用方法
1 gradle依赖
compile 'com.hyman:flowlayout-lib:1.1.2'
2 布局文件中使用
<com.zhy.view.flowlayout.TagFlowLayout
android:id="@+id/tagfl"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:max_select="1" />
app:max_select = 1 表示单选
3 代码中设置数据源
List<String> datas = new ArrayList<>();
TagAdapter<String> adapter= new TagAdapter<String>(datas) {
@Override
public View getView(FlowLayout parent, int position, String o) {
TextView view = (TextView) LayoutInflater.from(mContext).inflate(R.layout.item_tag, parent,false);
view.setText(o);
return view;
}
};
tagFlowLayout.setAdapter(adapter);
4 设置textview资源文件布局
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/item_tag"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="@dimen/margin"
android:textColor="@drawable/b_text_color"
android:text="标签" />
5 设置点击事件,默认选中第一个
tagFlowLayout.setOnTagClickListener(new TagFlowLayout.OnTagClickListener() {
@Override
public boolean onTagClick(View view, int position, FlowLayout parent) {
LogUtil.e("点击了tag:"+position);
return false;
}
});
tagFlowLayout.setOnSelectListener(new TagFlowLayout.OnSelectListener() {
@Override
public void onSelected(Set<Integer> selectPosSet) {
LogUtil.e("选中了tag:"+selectPosSet);
}
});
adapter.setSelectedList(0);//默认选中第一个
自定义控件 - 流式布局:TagFlowLayout的更多相关文章
- Android 自定义View修炼-Android中常见的热门标签的流式布局的实现
一.概述:在日常的app使用中,我们会在android 的app中看见 热门标签等自动换行的流式布局,今天,我们就来看看如何 自定义一个类似热门标签那样的流式布局吧(源码下载在下面最后给出哈) 类似的 ...
- Android控件进阶-自定义流式布局和热门标签控件
技术:Android+java 概述 在日常的app使用中,我们会在android 的app中看见 热门标签等自动换行的流式布局,今天,我们就来看看如何 自定义一个类似热门标签那样的流式布局吧,类 ...
- android -------- 流式布局,支持单选、多选等
最近开发中有流式标签这个功能,网上学了下,来分享一下 Android 流式布局,支持单选.多选等,适合用于产品标签等. 效果图: 用法: dependencies { compile 'com.hym ...
- 流式布局&固定宽度&响应式&rem
我们现在在切页面布局的使用常用的单位是px,这是一个绝对单位,web app的屏幕适配有很多中做法,例如:流式布局.限死宽度,还有就是通过响应式来做,但是这些方案都不是最佳的解决方法. 1.流式布局: ...
- webapp,liveapp: 流式布局和rem布局
liveapp场景应用,一般针对的是移动端,近来也是很火,颇有一些感受,拿来分享一下. 页面宽度范围: 一般移动端页面我们的像素范围是320px-640px,最大640px,最小320px,所以设计稿 ...
- JAVA 流式布局管理器
//流式布局管理器 import java.awt.*; import javax.swing.*; public class Jiemian2 extends JFrame{ //定义组件 JBut ...
- 自定义View(三)--实现一个简单地流式布局
Android中的流式布局也就是常说的瀑布流很是常见,不仅在很多项目中都能见到,而且面试中也有很多面试官问道,那么什么是流式布局呢?简单来说就是如果当前行的剩余宽度不足以摆放下一个控件的时候,则自动将 ...
- Android 自动换行流式布局的RadioGroup
效果图 用法 使用FlowRadioGroup代替RadioGroup 代码 import android.content.Context; import android.util.Attribute ...
- 转:Java图形化界面设计——布局管理器之FlowLayout(流式布局)其他请参考转载出处网址
http://blog.csdn.net/liujun13579/article/details/7771191 前文讲解了JFrame.JPanel,其中已经涉及到了空布局的使用.Java虽然可以以 ...
随机推荐
- 剑指offer-链表中环的入口结点-链表-python ***
题目描述 给一个链表,若其中包含环,请找出该链表的环的入口结点,否则,输出null. 思路 第一步,用两个快慢指针找环中相汇点.分别用slow, fast指向链表头部,slow每次走一步,fast每次 ...
- Django signal 信号量
参考博客:方法发及使用场景:https://my.oschina.net/linktime/blog/151871 部分源码解析:https://www.cnblogs.com/shizhengwen ...
- 6.css3定位--position
⑴Static默认值,没有定位. ⑵Absolute绝对定位.后面的元素会补上原来偏移的位置. ⑶Relative相对定位.后面的元素不会补上原来偏移的位置. ⑷Fixed绝对定位.相对于浏览器窗口固 ...
- Show Profile
1.是什么:是mysql提供可以用来分析当前会话中语句执行的资源消耗情况.可以用于SQL的调优的测量 2.官网:http://dev.mysql.com/doc/refman/5.7/en/show- ...
- 为什么你不看好家教O2O
伴随着科技的不断进步,大众创业的激情在不断的燃烧着,于是又很多的朋友会往家教这条路上走.就有了家教O2O的出现,很多的人都在抢占市场,可是,为什么你不看好家教O2O? 家教O2O虽然能够帮助附近的朋友 ...
- Django扩展内置User类
内置User类 使用内置User可以方便实现登录验证,利用Admin管理界面还可以方便添加.删除.修改用户. 一个内置的User类定义了以下字段: username: 用户名 password: 密码 ...
- MongoDB与python 交互
一.安装pymongo 注意 :当同时安装了python2和python3,为区分两者的pip,分别取名为pip2和pip3. 推荐:https://www.cnblogs.com/thunderLL ...
- php iconv函数转换出错问题
本人qq群也有许多的技术文档,希望可以为你提供一些帮助(非技术的勿加). QQ群: 281442983 (点击链接加入群:http://jq.qq.com/?_wv=1027&k=29Lo ...
- Azure IoT 技术研究系列2
上篇博文中,我们主要介绍了Azure IoT Hub的基本概念.架构.特性: Azure IoT 技术研究系列1-入门篇 本文中,我们继续深入研究,做一个起步示例程序:模拟设备注册到Azure IoT ...
- Django【第7篇】:Django之ORM跨表操作(聚合查询,分组查询,F和Q查询等)
django之跨表查询及添加记录 一:创建表 书籍模型: 书籍有书名和出版日期,一本书可能会有多个作者,一个作者也可以写多本书,所以作者和书籍的关系就是多对多的关联关系(many-to-many); ...
