vue+express+mysql +node项目搭建
项目搭建前需要先安装node环境及mysql数据库。
1、利用vue-cli脚手架创建一个vue项目
a.全局安装 npm install -g vue-cli
b.初始化项目 vue init webpack myexpress
c.npm install
d.npm run dev
2.在vue的项目基础上添加express后端目录
a.在跟目录下新建server文件夹

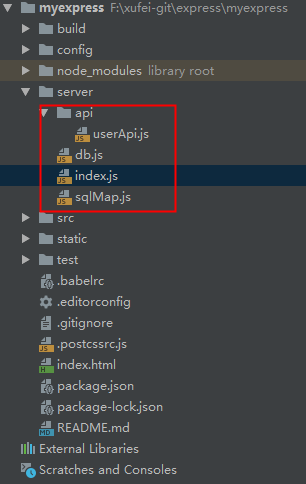
b.在server文件夹下新建api文件夹、db.js、index.js、sqlMap.js。(api文件存放相关api接口路径及方法,db.js配置相关数据库,index.js配置后端端口及api路由)

3.db.js数据库配置
module.exports ={
mysql:{
host: 'localhost',
user: 'root',
password: 'root',
database: 'test',
port: '3306'
}
}
4.index.js
const userApi = require('./api/userApi');
const fs = require('fs');
const path = require('path');
const bodyParser = require('body-parser');
const express = require('express');
const app = express();
app.use(bodyParser.urlencoded({extended: true}));
app.use(bodyParser.json());
// 后端api路由
app.use('/api/user', userApi);
// 监听端口
app.listen(3000);
console.log('success listen at port:3000......');

5.sqlMap.js
var sqlMap = {
// 用户
user: {
add: 'insert into user(name,age) values(?,?)'
}
}
module.exports = sqlMap;

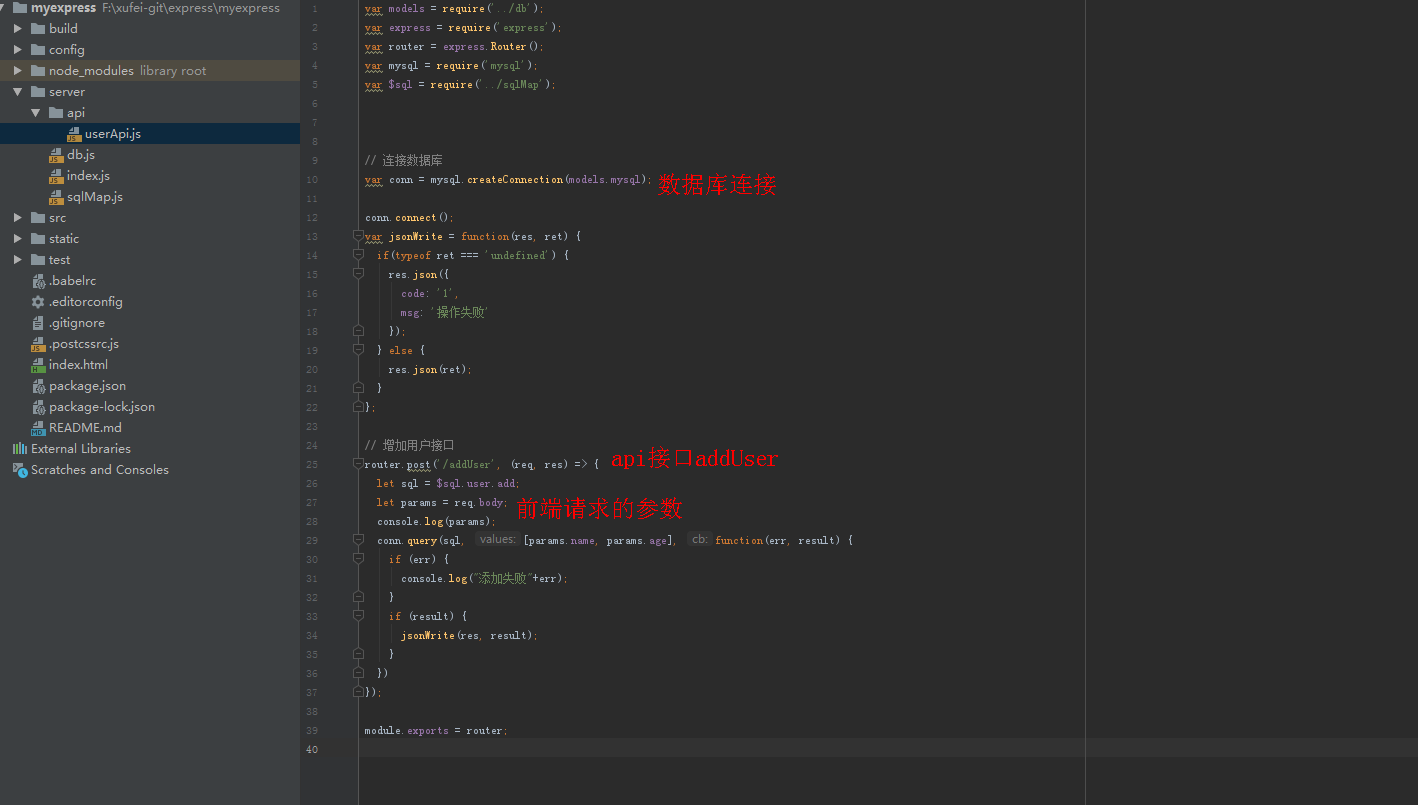
6.api编写
var models = require('../db');
var express = require('express');
var router = express.Router();
var mysql = require('mysql');
var $sql = require('../sqlMap');
// 连接数据库
var conn = mysql.createConnection(models.mysql);
conn.connect();
var jsonWrite = function(res, ret) {
if(typeof ret === 'undefined') {
res.json({
code: '1',
msg: '操作失败'
});
} else {
res.json(ret);
}
};
// 增加用户接口
router.post('/addUser', (req, res) => {
let sql = $sql.user.add;
let params = req.body;
console.log(params);
conn.query(sql, [params.name, params.age], function(err, result) {
if (err) {
console.log("添加失败"+err);
}
if (result) {
jsonWrite(res, result);
}
})
});
module.exports = router;

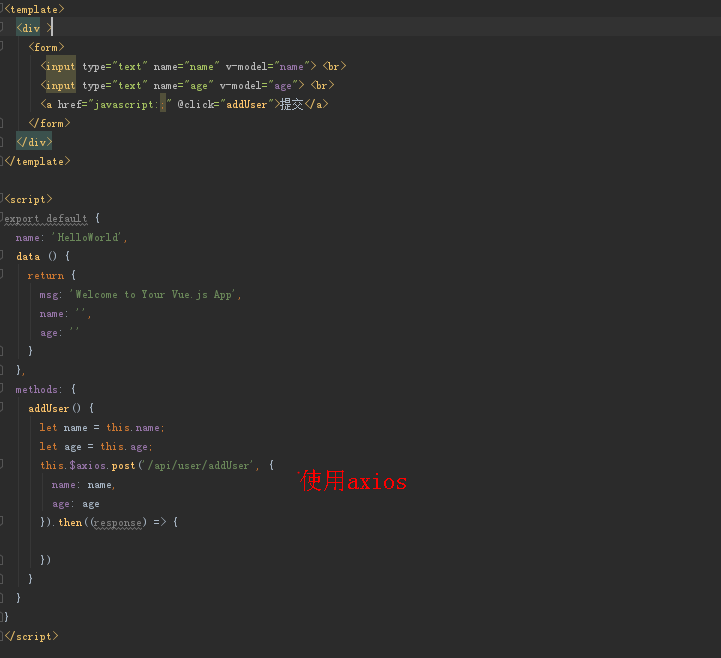
7.vue页面编写

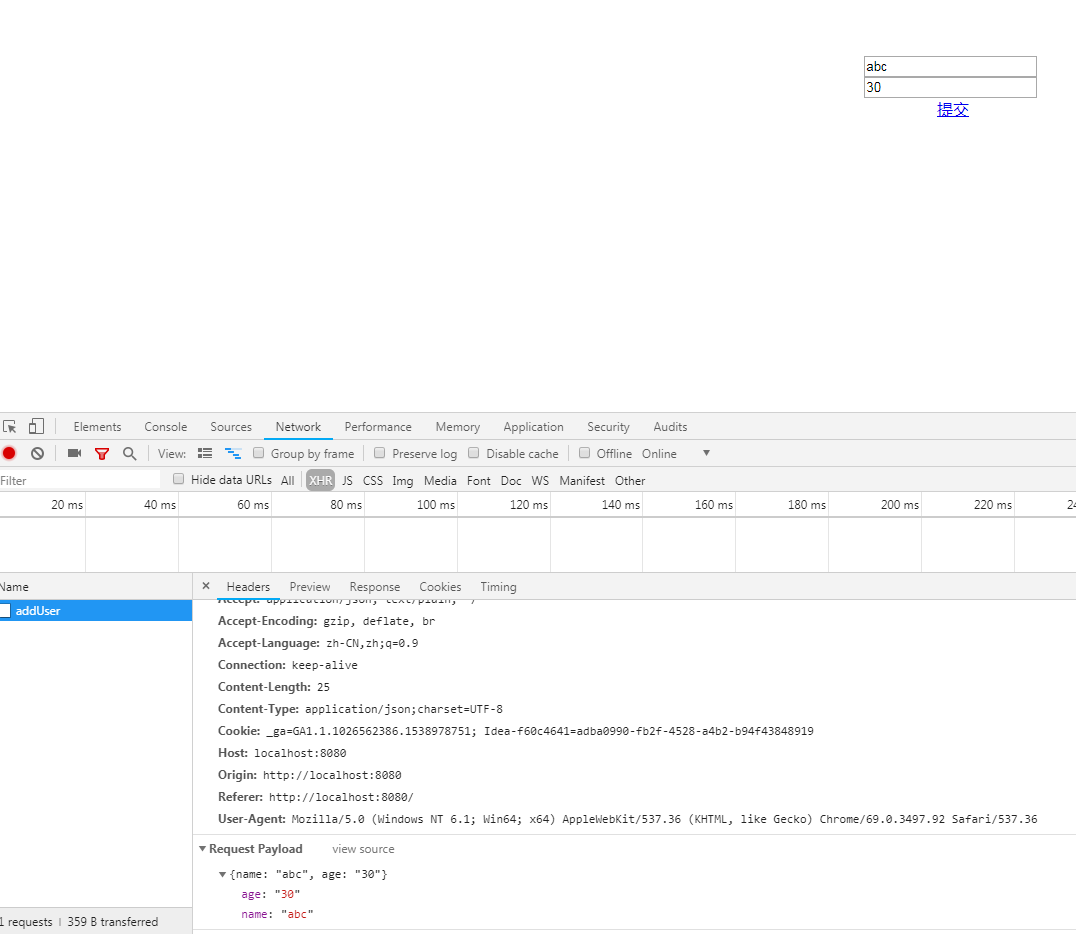
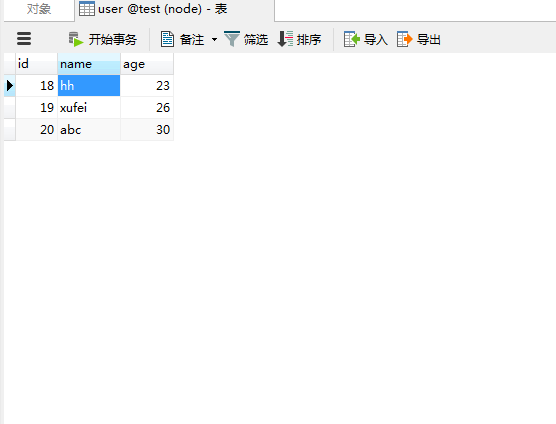
8.测试


vue+express+mysql +node项目搭建的更多相关文章
- vue学习(1) vue-cli 项目搭建
vue学习(1) vue-cli 项目搭建 一.windows环境 1. 下载node.js安装包 官网:https://nodejs.org/en/download/ 选择LTS下载 2. 安装 ...
- 云服务器+tomcat+mysql+web项目搭建部署
云服务器+tomcat+mysql+web项目搭建部署 1.老样子,开头墨迹两句. 作为我的第二篇文章,有很多感慨,第一篇人气好低啊,有点小丧气,不过相信我还是经验少,分享的都是浅显的,所以大家可能不 ...
- vue2.0 项目搭建 和vue 2.0 electron 项目搭建
1.关于electron vue 项目的搭建 全局或者局部安装项目vue: 脚手架指令生成: npm install -g vue-cli vue init simulatedgreg/electro ...
- Vue.js系列之项目搭建
项目搭建具体步骤如下: 1.安装node (中)https://nodejs.org/zh-cn/ (英)https://nodejs.org/en/ 2.安装cnpm镜像 (node自带安装了npm ...
- Vue.js系列之项目搭建(1)
项目搭建具体步骤如下: 1.安装node 到官网下载安装,我这里是win7系统. (中)https://nodejs.org/zh-cn/ (英)https://nodejs.org/en/ 2.安装 ...
- vue2.0:(一)、vue的安装和项目搭建(以外卖app项目举例)
vue系列踩坑大作战由此就要开始了,准备好了吗,和我一起踩坑,学会vue吧.同时,也欢迎大家把自己遇到的坑发出来,让更多的人学会vue,因为我深知前端学习新框架不容易,尤其是我这种半路出家的女前端.不 ...
- CentOS 7.6部署Vue + SrpingBoot + MySQL单体项目
对于独立的项目(前端.后台单体服务.数据库),部署到新服务器上时,常常需要繁琐的配置与环境安装,这里介绍Centos 7.6下如何搭建基于Docker的环境,以及如何使用docker部署一套Vue + ...
- freemarker + spring mvc + spring + mybatis + mysql + maven项目搭建
今天说说搭建项目,使用freemarker + spring mvc + spring + mybatis + mysql + maven搭建web项目. 先假设您已经配置好eclipse的maven ...
- vue 3.0 vue-cli项目搭建要点
一.使用vue-cli搭建项目(可使用vue ui图形化界面搭建项目,配置dist时,将名称设为项目名称) 二.项目搭建后 1.配置vue.config.js // 翻阅文档https://cli.v ...
随机推荐
- EAM(Enterprise Asset Management)企业资产管理系统
EAM (Enterprise Asset Management)的缩写,EAM系统是指企业资产管理系统. EAM系统是在资产比重较大的企业,在资产建设.维护中减少维护成本,提高资产运营效率,通过现代 ...
- CF 717A Festival Organization——斯特林数+递推求通项+扩域
题目:http://codeforces.com/contest/717/problem/A 是 BJOI2019 勘破神机 的弱化版. 令 \( g[i] \) 表示长为 i .以 1 结尾的方案数 ...
- 在使用KVO遇到的一个问题
在项目开发中定义了一个单例对象RHUserData的对象,RHOLUserInfo类是单例对象的一个property属性,RHOLUserInfo里面有个userId的属性,在其他类里面进行设置KVO ...
- Houdini学习笔记——【案例二】消散文字制作
[案例二]Houdini消散文字制作 一.Overview 文字通过时间轴中frame变化而碎裂从两边开始向着中间消散并向镜头移动. 效果 二.Sop(Surface OPerators or ...
- ubuntu+qt+opencv
linux下Qt+OpenCv环境的搭建: https://blog.csdn.net/yaowangII/article/details/84303124 1.qt:https://blog.csd ...
- 4.jmeter在线并发的怎样设置
4.1Jmeter 快速入门教程(一) - 认识jmeter和google插件 4.2Jmeter 快速入门教程(二)--创建简单web测试 打印 E-mail 4.3Jmeter 快速入门教程(三- ...
- Cocos2d-x之定时器
| 版权声明:本文为博主原创文章,未经博主允许不得转载. 每一个游戏程序都有一个循环在不断运行,它是由导演对象来管理与维护.如果需要场景中的精灵运动起来,可以在游戏循环中使用定时器对精灵等对象进行 ...
- mysql 用户及权限管理 允许远程连接
mysq,功能强大的关系型数据库,它的用户管理在开发过程中当然也尤其重要,接下来就看看mysql的用户管理 1.登录数据库 mysql -uroot -p 回车 输入密码... 回车 2.登录成功后, ...
- 【ARC076F】 Exhausted
hall定理大概是匈牙利的理论基础吧 hall定理的内容:二分图\(G\)的的左部点点集为\(\rm X\),右部点点集为\(\rm Y\),设\(|\rm X|\leq |Y|\),则二分图\(G\ ...
- java并发编程之美-阅读记录4
java并发包中的原子操作类,这些类都是基于非阻塞算法CAS实现的. 4.1原子变量操作类 AtomicInteger/AtomicLong/AtomicBoolean等原子操作类 AtomicLon ...
