面试总结【css篇】- css选择器以及优先级
优先(优先级为): !important > 内联样式 > #id > .class > tag > * > 继承 > 默认 。
当选择器的权重相同时,它将应用于就近原则。

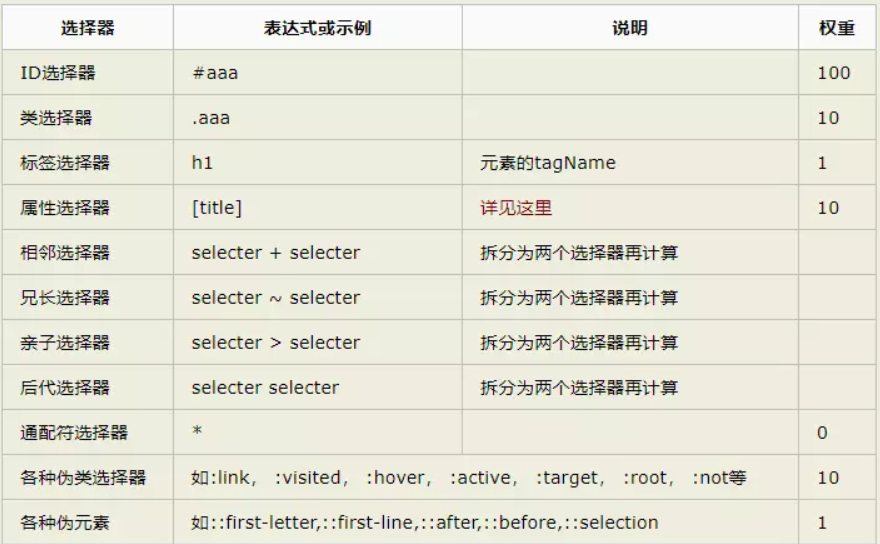
权重的计算方式:
-----------------------------------------------------
来源: MDN web docs
不同种类的CSS选择器:
选择器可以被分为以下类别:
- 简单选择器 (Simple selectors):通过元素类型、class 或 id 匹配一个或多个元素。
- 属性选择器 (Attribute selectors) : 通过 属性 / 属性值 匹配一个或多个元素。
- 伪类 (Pseudo-classes) :匹配处于确定状态的一个或多个元素,比如被鼠标指针悬停的元素,或当前被选中或未选中的复选框,
或元素是DOM树中一父节点的第一个子节点。
- 伪元素(Pseudo-elements) : 匹配处于相关的确定位置的一个或多个元素,例如每个段落的第一个字,或者某个元素之前生成的内容。
- 组合器(Combinators) :这里不仅仅是选择器本身,还有以有效的方式组合两个或更多的选择器用于非常特定的选择的方法。
例如,你可以只选择divs的直系子节点的段落,或者直接跟在headings后面的段落。
- 多重选择器(Multiple selectors) :这些也不是单独的选择器; 这个思路是将以逗号分隔开的多个选择器放在一个CSS规则下面,
以将一组声明应用于由这些选择器选择的所有元素。
-----------------------------------------------------
属性选择器:
(1) 存在和值 (Presence and value)属性选择器
这些属性选择器尝试匹配精确的属性值:
- [attr] : 该选择器选择包含 attr 属性的所有元素,不论 attr 的值为何。
- [attr=val] : 该选择器仅选择 attr 属性被赋值为 val 的所有元素。
- [attr~=val] : 该选择器仅选择具有 attr 属性的元素, 而且要求 val 值 是 attr 值包含的被空格分隔的取值列表里中的一个。
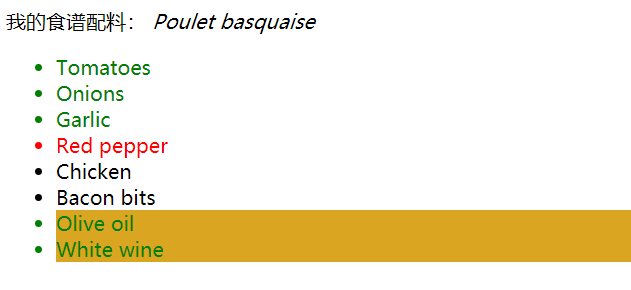
让我们看一个特别的例子,下面是它的HTML代码:
我的食谱配料: <i lang="fr-FR">Poulet basquaise</i>
<ul>
<li data-quantity="1kg" data-vegetable>Tomatoes</li>
<li data-quantity="3" data-vegetable>Onions</li>
<li data-quantity="3" data-vegetable>Garlic</li>
<li data-quantity="700g" data-vegetable="not spicy like chili">Red pepper</li>
<li data-quantity="2kg" data-meat>Chicken</li>
<li data-quantity="optional 150g" data-meat>Bacon bits</li>
<li data-quantity="optional 10ml" data-vegetable="liquid">Olive oil</li>
<li data-quantity="25cl" data-vegetable="liquid">White wine</li>
</ul>
和一个简单的样式表:
/* 所有具有"data-vegetable"属性的元素将被应用绿色的文本颜色 */
[data-vegetable] {
color: green;
}
/* 所有具有"data-vegetable"属性且属性值刚好为"liquid"的元素将被应用金色的背景颜色 */
[data-vegetable = "liquid"] {
background-color: goldenrod;
} /* 所有具有"data-vegetable"属性且属性值包含"spicy"的元素,
即使元素的属性中还包含其他属性值, 都会被应用红色的文本颜色 */
[data-vegetable~="spicy"] {
color: red;
}
结果如下:

(2) 子串值 (Substring value) 属性选择器
这种情况的属性选择器也被称为"伪正则选择器",因为它们提供类似 regular expression 的灵活匹配方式(但请注意,这些选择器并不是真正的正则表达式):
- [attr |= val] :选择 attr 属性的值是 val 或值以 val- 开头的元素(注意,这里的 "-" 不是一个错误,这是用来处理语言编码的)。
- [attr ^= val] : 选择 attr 属性的值以 val 开头(包括 val)的元素。
- [attr $= val] : 选择 attr 属性的值以 val 结尾 (包括 val) 的元素。
- [attr *= val] : 选择 attr 属性的值中包含子字符串 val 的元素(一个子字符串就是一个字符串的一部分而已,例如, "cat" 是字符串 "caterpillar" 的子字符串)。
让我们继续我们前面的例子,并添加以下CSS规则:
/* 语言选择的经典用法 */
[lang |= "fr"] {
font-weight: bold;
}
/* 具有"data-vegetable"属性含有值"not spicy"的所有元素,都变回绿色*/
[data-vegetable*="not spicy"] {
color: green;
}
/* 具有"data-quantity"属性其值以"kg"结尾的所有元素 */
[data-quantity$="kg"] {
font-weight: bold;
}
/* 具有属性"data-quantity"其值以"optional"开头的所有元素 */
[data-quantity^="optional"] {
opacity: 0.5;
}
-----------------------------------------------------
伪类(Pseudo-class)
一个CSS伪类(Pseudo-class)是一个以冒号 (:)作为前缀,被添加到一个选择器末尾的关键字,当你希望样式在特定状态下才被呈现到指定的元素时,
你可以往元素的选择器后面加上对应的伪类(pseudo-class)。你可能希望某个元素在处于某种状态下呈现另一种样式,例如当鼠标悬停在元素上面时,
或者当一个复选框被禁用或被勾选时,又或者当一个元素是它在DOM树中父元素的第一个子元素时。
:active :indeterminate :only-of-type
:any :in-range :optional
:checked :invalid :out-of-range
:default :lang() :read-only
:dir() :last-child :read-write
:disabled :last-of-type :required
:empty :left :right
:enabled :link :root
:first :not() :scope
:first-child :nth-child() :target
:first-of-type :nth-last-child() :valid
:fullscreen :nth-last-of-type() :visited
:focus :nth-of-type()
:hover :only-child
一个伪类(Pseudo-class)的例子:
<a href="#" target="_blank">百度一下</a>
一些样式:
/* 这些样式将在任何情况下应用于我们的链接 */
a {
color: blue;
font-weight: bold;
}
/* 我们想让被访问过的链接和未被访问的链接看起来一样 */
a:visited {
color: blue;
}
/* 当光标悬停于链接,键盘激活或锁定链接时,我们让链接呈现高亮 */
a:hover, a:active, a:focus {
color: darkred;
text-decoration: none;
}
-----------------------------------------------------
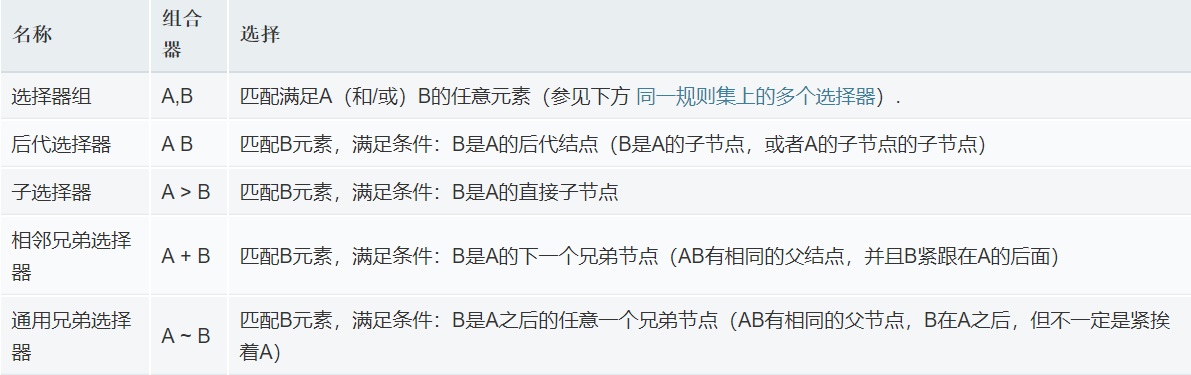
组合器和选择器组
虽然一次使用一个选择器就很有用,但在某些情形中却可能效率低下。 CSS选择器在你开始组合他们进行细粒度选择的时候变得更具使用价值。基于元素之间的相互关联关系,CSS提供了几种方法来对元素进行选择。下表使用连接符展示了这些关联关系(A和B代表前文所述的任意选择器):

面试总结【css篇】- css选择器以及优先级的更多相关文章
- css知多少——选择器的优先级
1. 引言 上一节<css知多少(5)--选择器>最后提到,选择器类型过多将导致一些问题,是什么问题呢?咱们直接举例子说明. 上图中,css中的两个选择器都是针对<span>的 ...
- 1 CSS简介&语法&选择器及优先级&背景&文本&字体&链接&列表&表格
什么是CSS? Cascading Style Sheets层叠样式表,样式定义如何显示HTML元素 样式通常存储于样式表中,外部样式表通常存储在CSS文件中 多个样式定义可层叠为1,样式对网页中元素 ...
- 高质量代码之HTML、CSS篇
HTML篇 使用语义化标签<strong><fieldset><legend><ul>等等,少用<div><span> 判断网页 ...
- web前端面试试题总结---css篇
CSS 介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的? (1)有两种, IE 盒子模型.W3C 盒子模型: (2)盒模型: 内容(content).填充(padding).边界(m ...
- 【干货分享】前端面试知识点锦集02(CSS篇)——附答案
二.CSS部分 1.解释一下CSS的盒子模型? 回答一:a.标准的css盒子模型:宽度=内容的宽度+边框的宽度+加上内边具的宽度b.网页设计中常听的属性名:内容(content).填充(padding ...
- CSS选择器、优先级与匹配原理(转)
CSS选择器.优先级与匹配原理 导航 为了分析Bootstrap源码,所以的先把CSS选择器相关的东东给巩固好 废话就不多说了 CSS 2.1 selectors, Part 1 计算指定选择器的优先 ...
- CSS系列------选择器和选择器的优先级
1.1.基本选择器 通配符选择器(*) 通配符选择器的使用方法如下 *{margin:0px; padding:0px;} //*代表所有的 ID选择器(#) ID选择器的使用方式如下: * ...
- CSS 从入门到放弃系列:CSS的选择器和优先级
CSS的选择器和优先级 CSS的N种选择器 !important 其实这个玩意不算什么选择器,放在这只是为了突出这个选择器优先级或者说权重的从高到低而已.. 内联方式(行间样式) <div st ...
- css选择器---继承,优先级,层叠
CSS三大特性—— 继承. 优先级和层叠. 继承:即子类元素继承父类的样式; 优先级:是指不同类别样式的权重比较; 层叠:是说当数量相同时,通过层叠(后者覆盖前者)的样式. css选择符分类 首先来看 ...
- css知多少(6)——选择器的优先级
1. 引言 上一节<css知多少(5)——选择器>最后提到,选择器类型过多将导致一些问题,是什么问题呢?咱们直接举例子说明. 上图中,css中的两个选择器都是针对<span>的 ...
随机推荐
- C/s模式&&B/S模式
C/s模式:是客户端/服务器(Client/Server)模式,主要指的是传统的桌面级的应用程序.比如我们经常用的信息管理系统. C/S 客户端/服务器 例如QQ,网络游戏,需要下载客户端才能访问服务 ...
- 文件上传&&验证文件格式
$(function(){ $(".layui-progress").hide(); $("[data-upload-file]").each(function ...
- PHP实现RSA2加密
PHP实现RSA2加密 1. 需要开启php的 php_openssl扩展 <?php /* * RSA2签名 * @param array 请求的参数 * @param string 私钥 * ...
- js基本函数和基本方法
日期时间函数(需要用变量调用): var b = new Date(); //获取当前时间 b.getTime() //获取时间戳 b.getFullYear() //获取年份 b.getMonth( ...
- 转 MySQL乐观锁和悲观锁
悲观锁(Pessimistic Lock) 顾名思义,就是很悲观,每次去拿数据的时候都认为别人会修改,所以每次在拿数据的时候都会上锁,这样别人想拿这个数据就会block直到它拿到锁.传统的关系型数据库 ...
- Spring快速开启计划任务
Spring3.1开始让计划任务变得非常简单,只需要几个注解就能快速开启计划任务的支持. @EnableScheduling @Target(ElementType.TYPE) @Retention( ...
- Alibaba-技术专区-开源项目之TransmittableThreadLocal
1.简介 TransmittableThreadLocal 是Alibaba开源的.用于解决 “在使用线程池等会缓存线程的组件情况下传递ThreadLocal” 问题的 InheritableThre ...
- Android开发:图文分析 Handler通信机制 的工作原理
前言 在Android开发的多线程应用场景中,Handler机制十分常用 下面,将图文详解 Handler机制 的工作原理 目录 1. 定义 一套 Android 消息传递机制 2. 作用 在多线程的 ...
- Java中如何获取到线程dump文件
死循环.死锁.阻塞.页面打开慢等问题,打线程dump是最好的解决问题的途径.所谓线程dump也就是线程堆栈,获取到线程堆栈有两步: (1)获取到线程的pid,可以通过使用jps命令,在Linux环境下 ...
- 文件上传绕过WAF
文件上传 文件上传实质上还是客户端的POST请求,消息主体是一些上传信息.前端上传页面需要指定 enctype为multipart/from-data才能正常上传文件. 此处不讲各种中间件解析漏洞只列 ...
