【前端芝士树】Vue.js面试题整理 / 知识点梳理
【前端芝士树】 Vue.js 面试题整理
MVVM是什么?
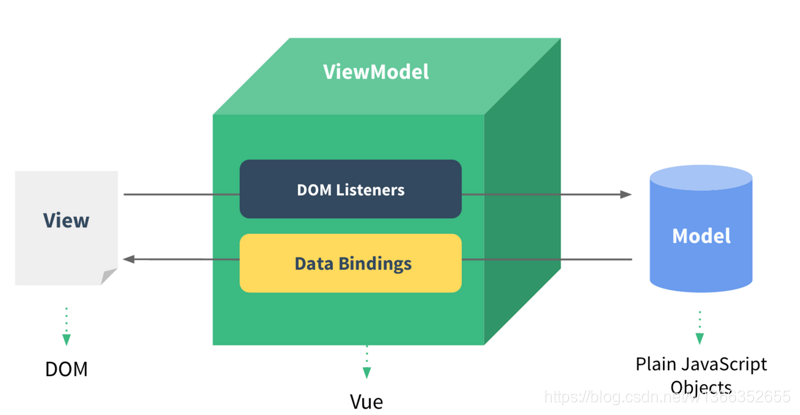
MVVM 是 Model-View-ViewModel 的缩写。
Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑。View代表UI 组件,它负责将数据模型转化成UI 展现出来。ViewModel监听模型数据的改变和控制视图行为、处理用户交互,简单理解就是一个同步View 和 Model的对象,连接Model和View。
在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。

注意, MVVM模型中, Model和View是不会直接连接的,而ViewModel则会以双向连接的形式连接Model和View。
0. Vue的特性(优缺点)以及和其他框架的对比
Vue的优点
- 轻量级的框架
- 双向数据绑定
- 指令
- 插件化
与React的对比
节选自Vue的官方文档,笔者我进行了一些梳理,想了解得具体些的话还是猛戳链接吧。
两者具有许多的相似之处
- 使用 Virtual DOM
- 提供了响应式 (Reactive) 和组件化 (Composable) 的视图组件。
- 将注意力集中保持在核心库,而将其他功能如路由和全局状态管理交给相关的库。
Vue与React的不同之处
- 组件的重渲染 React中组件的重渲染需要通过
shouldComponentUpdate来避免不必要的子组件的重渲染,而Vue中组件的依赖是在渲染过程中自动追踪的,所以系统能精确知晓哪个组件确实需要被重渲染。 - JSX vs Template 在 React 中,所有的组件的渲染功能都依靠 JSX。JSX 是使用 XML 语法编写 JavaScript 的一种语法糖。Vue默认推荐使用Vue模板(更适用于表现类),但Vue也支持JSX。
- 组件的重渲染 React中组件的重渲染需要通过
组件作用域的CSS 在React中,CSS 作用域是通过 CSS-in-JS 的方案实现的 (比如 styled-components、glamorous 和 emotion),而Vue则有更好的解决方案,如下:
<style scoped>
@media (min-width: 250px) {
.list-container:hover {
background: orange;
}
}
</style>
这个可选
scoped属性会自动添加一个唯一的属性 (比如data-v-21e5b78) 为组件内 CSS 指定作用域,编译的时候.list-container:hover会被编译成类似.list-container[data-v-21e5b78]:hover,这样就可以控制CSS只在这个组件内生效。- 更多的对比请移步Vue的官方文档吧,太多也不好记的
1. Vue的生命周期
具体可以参照官网的这张图,左侧以红色框表示的都是阶段
- beforeCreate
- created
- beforeMount
- mounted
- beforeUpdated
- updated
- beforeDestroy
- destroyed
大致过程就是
- 数据初始化(1~2)
完成数据观测、属性和方法的运算加载,event/wather时间回调。 - dom挂载阶段(3~4)
el被新创建的vm.$el替换并挂载到实例上去,之后调用钩子函数。 - 数据更新阶段(5~6)
数据更新,虚拟dom重渲染 - 组件卸载阶段(7~8)
销毁实例及子实例
2. Vue实现数据双向绑定的原理
vue实现数据双向绑定主要是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应监听回调。当把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选项时,Vue 将遍历它的属性,用 Object.defineProperty 将它们转为 getter/setter。用户看不到 getter/setter,但是在内部它们让 Vue 追踪依赖,在属性被访问和修改时通知变化。
vue的数据双向绑定 将MVVM作为数据绑定的入口,整合Observer,Compile和Watcher三者,通过Observer来监听自己的model的数据变化,通过Compile来解析编译模板指令,最终利用watcher搭起observer和Compile之间的通信桥梁,达到数据变化 —>视图更新;视图交互变化(input)—>数据model变更双向绑定效果。
3. Vue的路由实现
路由的实现有两种:hash和history interface来实现前端路由,
hash在浏览器中符号“#”,#以及#后面的字符称之为hash,用window.location.hash读取;特点:
(1)hash虽然在URL中,但不被包括在HTTP请求中
(2)用来指导浏览器动作,对服务端安全无用,hash不会重加载页面
history采用h5的新特性;且提供了两个新方法:pushState(),replaceState()可以对浏览器历史记录栈进行修改,以及popState事件的监听到状态变更,不过history有个问题是:如果用户直接在地址栏中输入并回车,浏览器重启或重新加载时,history模式会将url修改的和正常请求后端一样,此情况下,重新向后端发送请求,后端如果没有配置对应路由处理,则返回404,解决方法是后端配置一下。
4. Vue的路由传参
<router-link :to="{path:'/index',params:{id:num}}">
<router-link :to="{ path:'/index' , query:{id:num}}">
然后通过$route.params来读取数据,但路由传递参数值是对象的话就不行了会报错,传递前用base64转译一下就可以了。
5. Vue组件间的参数传递
父组件与子组件传值
父组件通过标签上面定义传值
<parent>
<child :child-msg="msg"></child> //这里必须要用 - 代替驼峰
</parent>
data(){
return {
msg: [1,2,3]
};
}
子组件通过props方法接受数据
子组件通过props来接收数据:
方式1:
props: ['childMsg']
方式2 :
props: {
childMsg: Array //这样可以指定传入的类型,如果类型不对,会警告
}
方式3:
props: {
childMsg: {
type: Array, //传入的类型
default: [0,0,0] //这样可以指定默认的值
}
}
子组件向父组件传递数据
子组件通过$emit方法传递参数
<template>
<div @click="testClick"></div>
</template>
methods: {
testClick() {
this.$emit('test','123');
//$emit(even,value)even 是一个函数,value 是传给父组件的值 , 触发名为test方法, '123'为向父组件传递的数据
}
}
父组件通过v-on(简写为@)来监听DOM事件,并在触发时接收数据运行js函数。
<div>
<child @test="change" :msg="msg"></child> //监听子组件触发的test事件,然后调用change方法
</div>
methods: {
change(val) {
this.msg = val; // val: 123
}
}
非父子组件间的数据传递
如果2个组件不是父子组件那么如何通信呢?这时可以通过eventHub来实现通信.
所谓eventHub就是创建一个事件中心,相当于中转站,可以用它来传递事件和接收事件.
let Hub = new Vue(); //创建事件中心
组件1触发:
<div @click="eve"></div>
methods: {
eve() {
Hub.$emit('change','hehe'); //Hub触发事件
}
}
组件2接收:
<div></div>
created() {
Hub.$on('change', () => { //Hub接收事件
this.msg = 'hehe';
});
}
6. Vue响应数据变化的几种做法
- methods: 每次获取都会重新计算求值
- computed(计算属性,有缓存): 基于数据依赖进行缓存,只有当数据变化时,才会重新求值。(计算属性只有 getter,可以在需要的时候自己设定 setter)。computed 擅长处理的情景:一个数据受多个数据影响。
- watch: 当需要在数据变化时执行异步操作或者消耗较大的操作时,比较有效。watch 擅长处理的情景:一个数据影响多个数据。
- v-model: 基于数据双向绑定(对于 v-for 循环列表中的项,需要使用键值)
7. Vue的条件渲染
Vue的条件渲染涉及到两个不同的关键字 v-if 和 v-show
v-if
v-if 是真正的条件渲染,它会适当地销毁和重建DOM达到让元素显示和隐藏的效果。
(Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染,可以看一下第二段程序)v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>
Vue 为你提供了一种方式来表达“这两个元素是完全独立的,不要复用它们”。
只需添加一个具有唯一值的 key 属性即可,没有 key 说明的话就会被复用:
<template v-if="loginType === 'username'">
<label>Username</label>
<input placeholder="Enter your username" key="username-input">
</template>
<template v-else>
<label>Email</label>
<input placeholder="Enter your email address" key="email-input">
</template>
注意,<label> 元素仍然会被高效地复用,因为它们没有添加 key 属性。
v-show
通过修改元素的display的CSS属性让其显示或者隐藏,元素始终会被渲染并保留在DOM中。
<h1 v-show="ok">Hello!</h1>
//ok 在data里进行赋值为true或者false
v-if vs v-show
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
欢迎诸位同道们留言补充ヾ(◍°∇°◍)ノ゙
参考链接
Vue官方教程
MVVM - 廖雪峰的官方网站
MVC,MVP 和 MVVM 的图示 - 阮一峰的网络日志
vue.js学习笔记(一):什么是mvvm框架,vue.js的核心思想 - _林冲 - 博客园
vue父子组件通信 - Hi-Sen - 博客园
Vue 成长之路(一) - 媛媛码农成长记 - SegmentFault 思否
来源:https://segmentfault.com/a/1190000016268245
【前端芝士树】Vue.js面试题整理 / 知识点梳理的更多相关文章
- vue.js面试题整理
Vue.js面试题整理 一.什么是MVVM? MVVM是Model-View-ViewModel的缩写.MVVM是一种设计思想.Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务 ...
- Vue.js面试题整理(转载)
一.什么是MVVM? MVVM是Model-View-ViewModel的缩写.MVVM是一种设计思想.Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑:View 代表UI ...
- Vue.js 面试题整理
Vue项目结构介绍 build 文件夹:用于存放 webpack 相关配置和脚本. config 文件夹:主要存放配置文件,比如配置开发环境的端口号.开启热加载或开启gzip压缩等. dist 文件夹 ...
- 整理Vue.js 面试题
Vue.js 面试题整理 Vue项目结构介绍 build 文件夹:用于存放 webpack 相关配置和脚本. config 文件夹:主要存放配置文件,比如配置开发环境的端口号.开启热加载或开启gz ...
- [ 转载 ] vue.js面试题一
转载自:https://www.cnblogs.com/aimeeblogs/p/9501490.html 如有侵权 联系删除 Vue.js面试题整理 一.什么是MVVM? MVVM是Model-Vi ...
- Vue.js 2.x API 知识梳理(一) 全局配置
Vue.js 2.x API 知识梳理(一) 全局配置 Vue.config是一个对象,包含Vue的全局配置.可以在启动应用之前修改指定属性. 这里不是指的@vue/cli的vue.config.js ...
- Vue.js面试题
一.什么是MVVM? MVVM是Model-View-ViewModel的缩写.MVVM是一种设计思想.Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑:View 代表UI ...
- 前端开发工具vue.js开发实践总结
最近有很长时间没有更新博客了,换了公司,全部的心思都放在项目上了.通过这次项目的上线,让我感受最深的是前后端分离后,前端页面的模块化管理,以及前端页面的数据邦定.在接触vue.js之前,我之前端要用到 ...
- 一款简单而不失强大的前端框架——【Vue.js的详细入门教程①】
↓— Vue.js框架魅力 —↓ 前言 Vue.js 是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.V ...
随机推荐
- 基于VSFTP的本地YUM源及光盘YUM源搭建
基于VSFTP的本地YUM源及光盘YUM源搭建 一.yum环境的本地源搭建(基于VSFTP): 1)安装vsftp; *********************************** ...
- 关于本地使用antd的upload组件上传文件,ngnix报错405的问题
使用阿里的ui框架antd的upload,会自动请求ngnix上面的一个路径,也就是action所在的位置,一直报错405 not allowed,后来经讨论,统一将action写成一个路径,后端对这 ...
- delphi 10.3 控件遮挡 webbrowser
听闻10.3的新特性之一,webbrowser可以被其他控件遮挡, 在等待10.3.1出来后才开始来尝鲜, 但在webbrowser上添加控件后, 发现控件还是被挡住了, 研究发现需要将控件的cont ...
- Codeforces Round #579 (Div. 3) 套题 题解
A. Circle of Students 题目:https://codeforces.com/contest/1203/problem/A 题意:一堆人坐成一个环,问能否按逆时针或者顺时针 ...
- (3.3)狄泰软件学院C++课程学习剖析四
对课程前面40课的详细回顾分析(二) 1.一个类的成员变量是对于每个对象专有的,但是成员函数是共享的. 2.构造函数只是决定一个对象的初始化状态,而不能决定对象的诞生.二阶构造人为的将初始化过程分为了 ...
- SpringMVC传参注解@RequestParam,@RequestBody,@ResponseBody,@ModelAttribute
参考文档:https://blog.csdn.net/walkerjong/article/details/7946109 https://www.cnblogs.com/daimajun/p/715 ...
- Codeforces 95C Volleyball(最短路)
题目链接:http://codeforces.com/problemset/problem/95/C C. Volleyball time limit per test 2 seconds memor ...
- Beyond Compare4 激活
当你使用过一段时间后会提示有问题,需要激活或者什么. 解决办法: 找到这个路径并删除其下Beyond Compare 4文件夹即可正常使用. C:\Users\******\AppData\Roami ...
- 二十四、python中sys模块
'''1.sys.argv:命令行参数List,第一个元素是程序本身路径''' import sys print (sys.argv)-------------------------------[' ...
- 使用GOGS搭建自己的Git托管
大家在开发中一般使用的git服务都是公司搭建好的,或者就是直接用gayhub提供的免费的仓库 如果想搭建一个自己的仓库的话怎么弄,这里给大家安利一款开箱即用的git托管服务:gogs. gogs是基于 ...
