CSS currentColor 变量
㈠currentColor定义及理解
来自MDN的解释:currentColor代表了当前元素被应用上的color颜色值。 使用它可以将当前这个颜色值应用到其他属性上,或者嵌套元素的其他属性上。
你这可以这么理解,CSS里你可以在任何需要写颜色的地方使用currentColor这个变量,这个变量的值是当前元素的color值。如果当前元素没有在CSS里显示地指定一个color值,那它的颜色值就遵从CSS规则,从父级元素继承而来。父元素未设定color值,会寻找祖先元素直到有设定color的元素为止,如果没有,以浏览器默认颜色为准。
㈡介绍currentColor相关知识
⑴来源于SVG,CSS3的变量,可以解决颜色属性无法继承的问题。
⑵不仅可以设置border,还可以设置outline-color,background,box-shadow、text-shadow等
⑶样式便于维护,但是需注意那些地方需要用到这个变量,否则可能导致一变全变。
⑷因为是CSS3提出的,所以IE9以下不支持。
㈢用法
⑴当前元素有color设定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
div{ font-size:16px; color:skyblue; border:1px solid currentColor; text-align:center; }
</style>
<title>当前元素有color设定</title>
</head>
<body>
<div>currentColor显示当前颜色为天蓝色</div>
</body>
</html>
效果为:

⑵当前元素无color设定,但父元素有设定color值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
div{ //父元素
font-size:16px;
color:deeppink;
text-align:center;
} p:nth-of-type(1){ //子元素
width: 200px;
border: 1px solid currentColor;
box-shadow: 5px 5px 5px currentColor;
} </style>
<title>当前元素无color设定,但父元素有设定color值</title>
</head>
<body>
<div><p>currentColor显示当前颜色为深粉色</p></div>
</body>
</html>
效果为:

⑶父元素未设定color值,会寻找祖先元素直到有设定color的元素为止,如果没有,以浏览器默认颜色为准。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
div{ //父元素
font-size:16px;
text-align:center;
} p:nth-of-type(1){ //子元素
width: 200px;
border: 1px solid currentColor;
box-shadow: 5px 5px 5px currentColor;
} </style>
<title>父元素未设定color值,会寻找祖先元素直到有设定color的元素为;如果没有,以浏览器默认颜色为准。</title>
</head>
<body>
<div><p>currentColor显示当前颜色为浏览器默认的黑色</p></div>
</body>
</html>
效果为:

㈣demo
⑴配合svg

效果为:

⑵配合背景渐变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.button{
padding:.3em .8em;
border:1px solid #ddd;
border-radius:.2em;
color:#fff;
background:#58a -webkit-linear-gradient(hsla(0,0%,100%,.2), currentColor);
background:#58a -o-linear-gradient(hsla(0,0%,100%,.2), currentColor);
background:#58a linear-gradient(hsla(0,0%,100%,.2), currentColor);
box-shadow:0 .05em.25emrgba(0,0,0,.5);
text-shadow:0-0.05em.05emrgba(0,0,0,.5);
font-size:125%; /*假设父元素为16px;*/
line-height:1.5;
}
div{
height: 40px;
width: 40px;
margin: 0 auto;
}
</style>
<title>配合背景渐变</title>
</head>
<body>
<div class="button">
按钮
</div>
</body>
</html>
效果如下:

⑶配合动画
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
html {
color: red;
animation: color 30s linear infinite;
} @keyframes color {
33.3% { color: #0f0; }
66.7% { color: #00f; }
} body {
font-family: sans-serif;
margin: 2em;
border-top: 2px solid;
position: relative;
padding: 1em;
} body:before {
content: "";
position: absolute;
display: block;
top: 0;
bottom: 0;
left: 0;
right: 0;
opacity: .1;
background-color: currentColor;
background-image: linear-gradient(to bottom, currentColor, #fff);
} p, h1 {
color: black;
margin-top: 0;
} button {
color: inherit;
display: block;
text-decoration: none;
padding: .5em 1em;
background: white;
border: 2px solid;
margin: 0 auto;
border-radius: .5em;
box-shadow: 2px 2px;
font-weight: bold;
}
</style>
<title>配合动画</title>
</head>
<body>
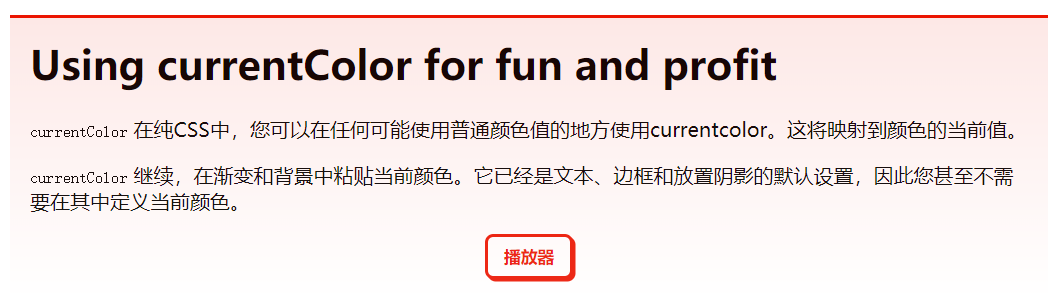
<h1>Using currentColor for fun and profit</h1>
<p> <code>currentColor</code> 在纯CSS中,您可以在任何可能使用普通颜色值的地方使用currentcolor。这将映射到颜色的当前值。</p>
<p> <code>currentColor</code> 继续,在渐变和背景中粘贴当前颜色。它已经是文本、边框和放置阴影的默认设置,因此您甚至不需要在其中定义当前颜色。</p> <button>播放器</button>
</body>
</html>
效果如下:会在30秒内由红色到绿色到蓝色的匀速无限次循环播放

参考:https://www.bbsmax.com/A/RnJWrgYzqY/
以上就是有关currentColor的相关知识了,希望有所帮助。
CSS currentColor 变量的更多相关文章
- CSS currentColor 变量的使用
CSS中存在一个神秘的变量,少有人知自然也不怎么为人所用.它就是crrentColor变量(或者说是CSS关键字,但我觉得称为变量好理解些). 初识 它是何物?具有怎样的功效?它从哪里来?带着这些疑问 ...
- css - 原生变量及使用函数 var()
零.序言 前两天在逛 blog 的时候看见一些内联样式新奇的写法时很纳闷,虽然说不上多么熟练,但是从来没见过 --color: brown 这样的写法,百度一番之后仍然没啥头绪,今天偶然看到一篇文章 ...
- CSS currentColor研究
刚刚写了篇<CSS变量试玩儿>,我们了解到可以使用原生的CSS来定义使用变量,简化CSS书写.优化代码的组织与维护,但可怕的兼容性问题,又让我们望而却步.一笑了之. 但是有这么一个CSS变 ...
- 原生css 中变量的使用
前两天看到阮大神的一篇在css中使用变量的文章,整理了一下. 这个重要的 CSS 新功能,所有主要浏览器已经都支持了.本文全面介绍如何使用它,你会发现原生 CSS 从此变得异常强大. 一.变量的声明 ...
- css原生变量var()
了解css/css3原生变量var 阮一峰css变量教程 深入学习css自定义属性(css变量)
- css原生变量 var
css 变量的支持情况: 在pc端支持还不错,ie不支持,移动端也不支持,大概这就是css变量没有广泛使用的原因吧 CSS预编译工具Sass/Less/Stylus的便捷之处就是可以定义变量,方便代码 ...
- css的变量教程,更强大的css
当微软宣布 Edge 浏览器将支持 CSS 变量.这个重要的 CSS 新功能,所有主要浏览器已经都支持了.本文全面介绍如何使用它,你会发现原生 CSS 从此变得异常强大. 一.变量的声明 声明变量的时 ...
- css定义变量_css原生变量的使用和兼容 附带还有更高性能,文件更高压缩率的好处
在开发中,css样式有一些属性往往需要重复使用,为了避免代码冗余,降低维护成本.我们需要使用CSS预编译工具[Sass/Less/Stylus],随着这些工具的流行,CSS变量也开始规范制定,目前很多 ...
- CSS变量(自定义属性)实践指南
本文翻译自:https://www.sitepoint.com/practical-guide-css-variables-custom-properties/ 转载请注明出处:葡萄城官网,葡萄城为开 ...
随机推荐
- 关于deepin装机的一些经验总结
最近win10用的有一点腻,虚拟机很久之前就装上了deepin,乌班图,红帽等隶属于Linux一些操作系统,但是终究还是虚拟机所以还是想在真机上试试,所以照着deepin网上的流程装好了deepin并 ...
- sql server不同排序规则的数据库间字段的比较
不同的排序规则的字段是不能直接比较的.会提示:无法解决 equal to 操作的排序规则冲突.可以把字段强制转换一个排序规则,这样就能比较了.示例: ------------------------- ...
- php aes加解密,mcrypt_encrypt 和openssl_encrypt
php7.1以下版本使用 /* * mcrypt_encrypt 加密 * php7.1开始被丢弃 可以使用openssl_encrypt * */ function aes_encrypt($con ...
- 小白学习django第四站-关联数据库
使用mysql连接django首先要配置好相关环境 首先在setting.py配置数据库信息(需要现在mysql中创建一个数据库) 在setting.py那个目录的__init__.py文件中写入 之 ...
- Spring 中的bean 是线程安全的吗?
结论: 不是线程安全的 Spring容器中的Bean是否线程安全,容器本身并没有提供Bean的线程安全策略,因此可以说Spring容器中的Bean本身不具备线程安全的特性,但是具体还是要结合具体sco ...
- java限流工具类
代码 import com.google.common.util.concurrent.RateLimiter; import java.util.concurrent.ConcurrentHashM ...
- python网络爬虫(8)多媒体文件抽取
目的 批量下载网页图片 导入库 urllib中的request中的urlretrieve方法,可以下载图片 lxml用于解析网页 requests用于获取网站信息 import urllib from ...
- 【Java】Java程序报错:EXCEPTION_ACCESS_VIOLATION (0xc0000005)
运行Java程序的时候,报错:EXCEPTION_ACCESS_VIOLATION (0xc0000005): 根据原网页的说明: EXCEPTION_ACCESS_VIOLATION In rare ...
- Windows设置 .exe 开机自启动
例如:想让Nginx开机自启动 C:\ProgramData\Microsoft\Windows\Start Menu\Programs\StartUp
- 常用的排序算法介绍和在JAVA的实现(二)
一.写随笔的原因:本文接上次的常用的排序算法介绍和在JAVA的实现(一) 二.具体的内容: 3.交换排序 交换排序:通过交换元素之间的位置来实现排序. 交换排序又可细分为:冒泡排序,快速排序 (1)冒 ...
