vue打包多页报错webpackJsonp is not defined
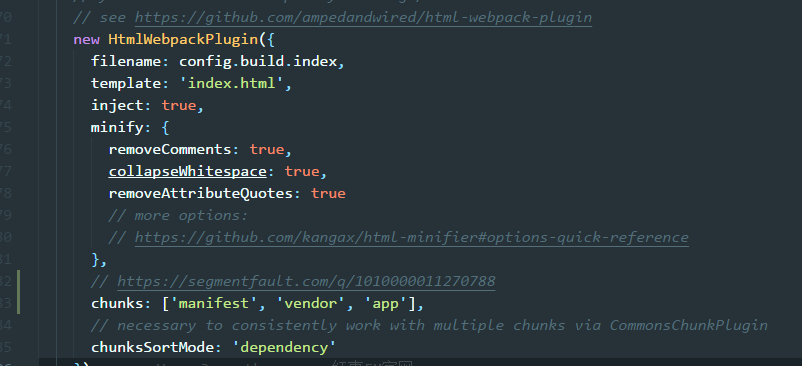
找到build→webpack.prod.conf.js→找到HtmlWebpackPlugin插件,添加如下配置即可
chunks: ['manifest', 'vendor', 'app']

vue打包多页报错webpackJsonp is not defined的更多相关文章
- vue项目报错webpackJsonp is not defined
在vue单页面应用中,我们大概都会使用CommonsChunkPlugin这个插件. 传送门 CommonsChunkPlugin 但是在项目经过本地测试没有任何问题,打包上线后却会报错 webpac ...
- vue打包后接口报错
最近自己和朋友做了一个小的项目,用的是vue3.x版本,本地dev运行的时候接口什么的都是正常的,但是build打包后本地使用anywhere启动一个本地服务的时候发现接口报错405状态,发布到线上接 ...
- vue 使用webpack打包后路径报错以及 alias 的使用
一.vue 使用webpack打包后路径报错(两步解决) 1. config文件夹 ==> index.js ==> 把assetsPublicPath的 '/ '改为 './' 2. b ...
- vue init webpack nameXXX 报错问题:
vue新建demo项目报错如下: M:\lhhVueTest>vue init webpack L21_VueProject vue-cli · Failed to download repo ...
- 01-路由跳转 安装less this.$router.replace(path) 解决vue/cli3.0语法报错问题
2==解决vue2.0里面控制台包的一些语法错误. https://www.jianshu.com/p/5e0a1541418b 在build==>webpack.base.conf.j下注释掉 ...
- vue 表单校验报错 "Error: please transfer a valid prop path to form item!"
vue 表单校验报错 "Error: please transfer a valid prop path to form item!" 原因:prop的内容和rules中定义的名称 ...
- Bug2020011601,在ssh项目的applicaitonContext.xml中,少了一个双引号,打包成功(没报错),项目运行才发现
在ssh项目的applicaitonContext.xml中,少了一个双引号,打包成功(没报错),项目运行才发现. 加上少的双引号,解决了.
- vue中使用JSX报错,如何解决
Support for the experimental syntax 'jsx' isn't currently enabled (32:12): 30 | }, 31 | render() { & ...
- vue Blob 下载附件报错
vue Blob 下载附件报错,不妨试试: window.location.href=后台地址
随机推荐
- notepad++ 正则表达式(记录)
删除操作notepad++去掉行尾空格或逗号查找目标:\s+$ (或,+$)替换为空Note: 以换行符结尾表示是$\r\n,而不是\r\n$ notepad++删除文本文件里面的空白行查找目标:^[ ...
- sql 查询某一列最大的数据
select colm1,Max(colm2),max(colm3) from table where condition group by colm1
- ABAP开发常用函数
1. LAST_DAY_OF_MONTHS——用于获取某月的最后一天. 例如输日今天的日期2013/10/16,系统将回执成2013年10月的最后一天,也就是2013/10/30 2. CONVE ...
- 【C++学习笔记】static 关键字
(阅读<C++ primer plus>可知 C++的static关键字跟Java还是很类似的) 为什么需要static关键字:在文件A中定义的非局部变量language,在文件B中可以通 ...
- 关于vtkCommand的各种事件的解释
superclass for callback/observer methods vtkCommand is an implementation of the observer/command des ...
- js --- ffmpeg rtsp 推流,websocket通信,cnavas 渲染
首先选择正确的ffmpeg包 百度搜索ffmpeg官网,点击进入下图所示. 点击download,进入下载页面,选择window,window下面只有一个builds版本,如图红线部分圈出来的 点击b ...
- Mybatis--<![CDATA[ sql 语句 ]]>
在mapper文件中写sql语句时,遇到特殊字符时,如:< 等,建议使用<![CDATA[ sql 语句 ]]>标记,将sql语句包裹住,不被解析器解析 在使用mybatis 时 ...
- 第七周课程总结&实验报告
课程总结 主要学习了抽象类与接口的应用 1.抽象类的成员可以具有访问级别 接口的成员全部public级别 2.抽象类可以包含字段 接口不可以 3.抽象类可以继承接口 接口不能继承抽象类 4.抽象类的成 ...
- Vector和ArrayList的区别联系,Hashtable和HashMap的区别联系
Vector.Hashtable是早期的集合类,线程安全,但是效率低下,被相同原理.结构的ArrayList.HashMap取代. 1.Vector和ArrayList的区别和联系: 联系:实现原理相 ...
- Spring(五)--autowire自动装配和spel
autowire自动装配和spel 1.需要的实体类 2.需要的配置文件 <?xml version="1.0" encoding="UTF-8"?> ...
