使用Vue做个简单的评论 + localstorage存储
1、引入Vue.js
2、编写代码
代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue 和 localstorage 的结合使用(版本一)</title>
<style>
.main {
border: 3px solid antiquewhite;
width: 500px;
height: 600px;
margin: auto;
} .top {
border: 2px solid aquamarine;
width: 450px;
height: 200px;
margin: auto;
margin-top: 10px;
text-align: center;
} .content {
border: 4px solid aliceblue;
width: 450px;
height: 350px;
margin: auto;
margin-top: 20px;
} .top input {
margin-top: 10px;
height: 25px;
width: 60%;
margin-left: 20px;
} .top label {
display: flex;
margin-left: 35px;
height: 100px;
} .top label>textarea {
margin-left: 20px;
width: 270px;
} .top button {
margin-left: 270px;
background: #7FFFD4;
width: 65px;
} .content>div div {
border: 3px solid #F0F8FF;
height: 30px;
margin-top: 4px;
padding-top: 10px;
} .content>div>div a {
float: right;
}
</style>
</head>
<body> <script src="js/vue.js"></script>
<div id="app" class="main"> <div class="top">
<div>
用户名:<input type="text" v-model="author" />
<p></p>
<label>
<span>评论内容:</span>
<textarea v-model="content"></textarea>
</label>
<p><button @click='saveData'>发布</button></p>
</div>
</div> <div class="content">
<div v-for="data in datas" >
<div>{{data.key}}:{{data.value}} <a href @click.prevent='del(data.id)'>删除此评论</a></div>
</div>
</div> </div>
<script>
new Vue({
el:"#app",
data:{
datas:[],
author:"",
content:""
},
methods:{
saveData(){
//将用户名存储到localstorage中
localStorage.setItem("input_author",this.author); if(this.author.trim() === ""){
return alert("小兄弟,请先输入用户名啊!!!!");
} if(this.content.trim() === ""){
return alert("大兄弟,你输入一下内容呗!!!!!");
}
//将用户名和对应的内容push到数组中
this.datas.push({
id:+new Date(),
key:this.author,
value:this.content
});
//更新
this.updateData(); },
updateData(){
//将数组序列化成字符串存入localstorage中
localStorage.setItem("author_content",JSON.stringify(this.datas));
},
del(id){
//根据id过滤datas中的数组
this.datas = this.datas.filter( (c) => c.id != id );//简写 // this.datas= this.datas.filter(function(c){
// return c.id != id;
// }) //更新数据
this.updateData();
}
},
created(){
//取到上一次的用户名
var author = localStorage.getItem("input_author");
if(author){
this.author = author;
}
//取出localstorage中的评论数据
var content = localStorage.getItem("author_content");
if(content){
//将存在localstorage中的数据取出,并序列化储成对象存入数组中
this.datas = JSON.parse(content);
}
}
});
</script>
</body>
</html>
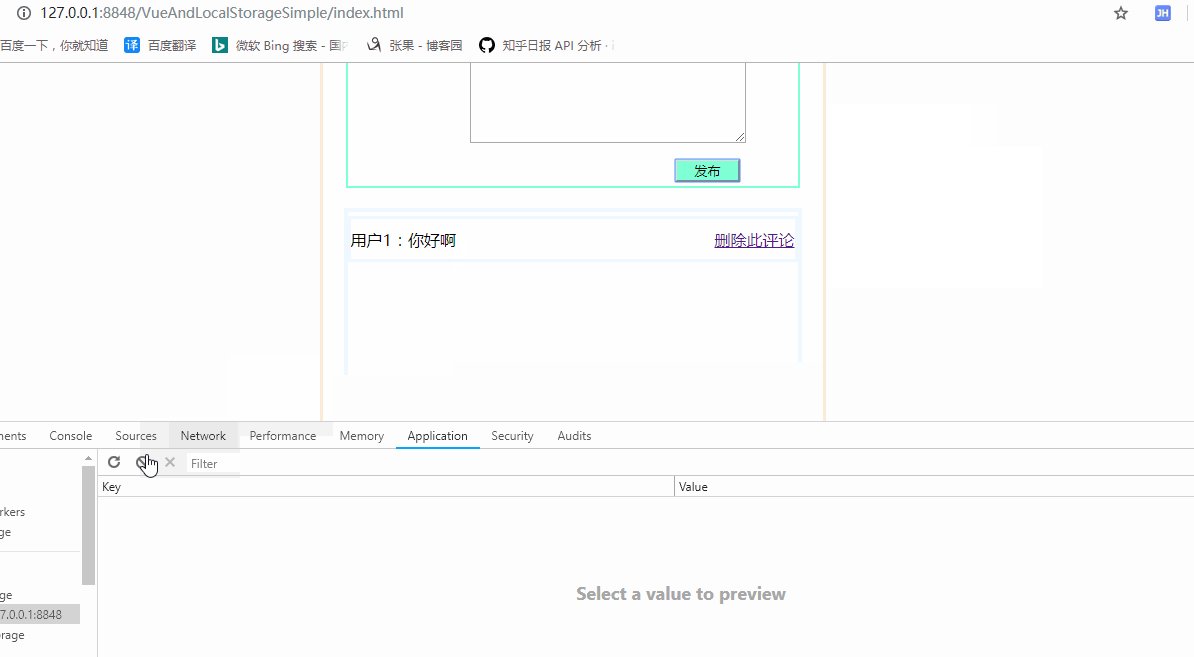
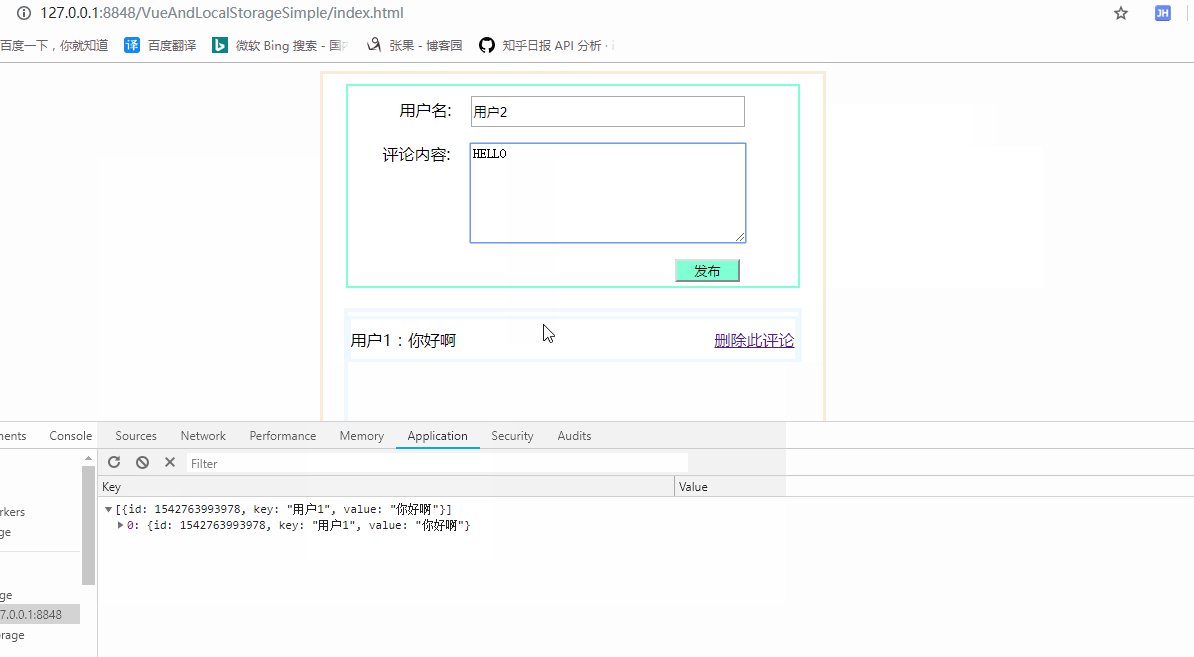
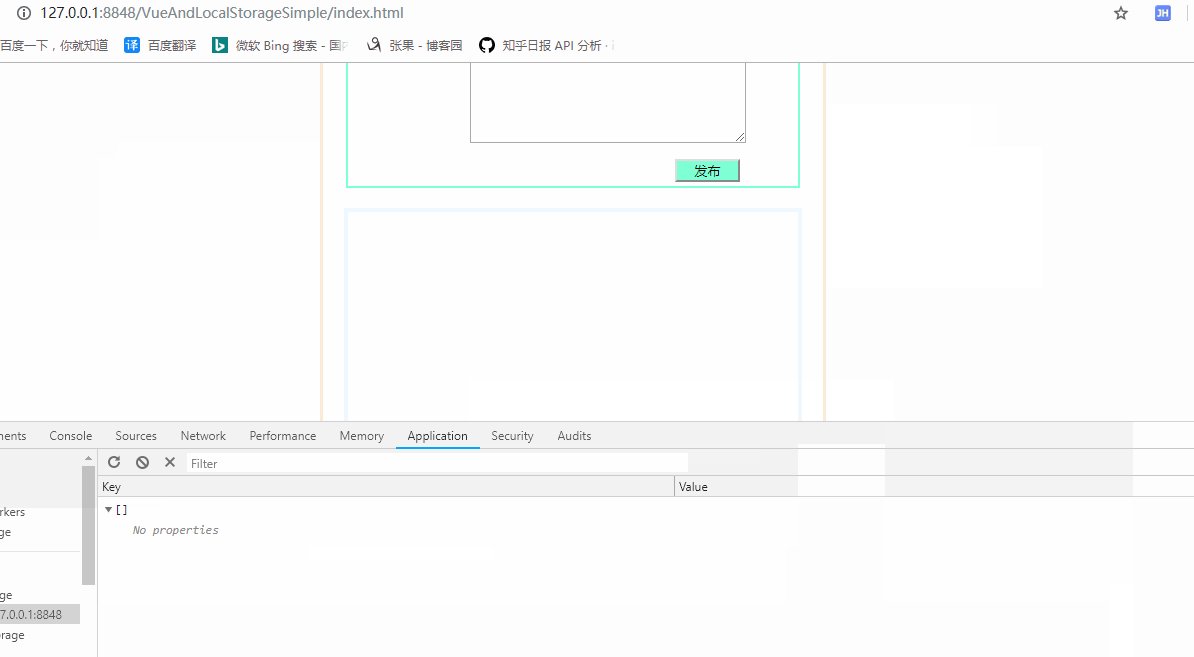
运行结果:

Vue示例下载地址(Vue,Vue模块化):https://github.com/oukele/VueAndLocalstorage
^_^,每天保持心情的愉悦。
使用Vue做个简单的评论 + localstorage存储的更多相关文章
- 使用Vue做评论+localStorage存储(js模块化)
未分模块化 html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> &l ...
- 用 Vue 做一个简单的购物app
前言 最近在学习Vue的使用.看了官方文档之后,感觉挺有意思的.于是着手做了一个简单的购物app.h5 与原生 app 交互的原理这是我第一次在这个网站上写分享,如有不当之处,请多多指教. 一整个项目 ...
- vue做的简单购物车
<code><!DOCTYPE html><html><head lang="en"> <meta charset=" ...
- vue 做一个简单的TodoList
目录结构 index.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"&g ...
- 全栈前端入门必看 koa2+mysql+vue+vant 构建简单版移动端博客
koa2+mysql+vue+vant 构建简单版移动端博客 具体内容展示 开始正文 github地址 <br/> 觉得对你有帮助的话,可以star一下^_^必须安装:<br/> ...
- day 82 Vue学习二之vue结合项目简单使用、this指向问题
Vue学习二之vue结合项目简单使用.this指向问题 本节目录 一 阶段性项目流程梳理 二 vue切换图片 三 vue中使用ajax 四 vue实现音乐播放器 五 vue的计算属性和监听器 六 ...
- MUI框架-05-用MUI做一个简单App
MUI框架-05-用MUI做一个简单App MUI 是一个前端框架,前端框架就像 Bootstrap,EasyUI,Vue ,为了做 app 呢,就有了更加高效的 MUI,我觉得前端框架有很多,也没有 ...
- 前台vue的使用简单小结
前台vue的使用简单小结 本项目要求:安装有node.js 6.0以及以上安装npm使用vue.js官方安装方法初始化项目npm install安装VueResurce:npm install vue ...
- Vue 变异方法splice删除评论功能
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- DNS简单搭建
一.安装服务 设置主机名 [root@localhost named]# hostnamectl set-hostname k1.kk.cn [root@localhost named]# bash ...
- pickle.dump()和pickle.load()
python的pickle模块实现了基本的数据序列和反序列化. 通过pickle模块的序列化操作我们能够将程序中运行的对象信息保存到文件中去,永久存储: 通过pickle模块的反序列化操作,我们能够从 ...
- 浅谈Angularjs至Angular2后内置指令的变化
一.科普概要说明 我们常说的 Angular 1 是指 AngularJS: 从Angular 2 开始已经改名了.不再带有JS,只是单纯的 Angular: Angular 1.x 是基于JavaS ...
- alembic常用命令和经典错误解决办法
- K8s开始
部署前思考:
- [转帖]天津飞腾回应处理器造假 没有采用ARM的内核,内核自主设计
天津飞腾回应处理器造假没有采用ARM的内核,内核自主设计 ... https://www.expreview.com/63233.html 看了下 同意孟宪瑞老师的关系 飞腾 的确改动了 ARM的架构 ...
- 【转帖】Gitlab 从 12.1 版本开始将不再支持 MySQL !
Gitlab 从 12.1 版本开始将不再支持 MySQL ! Gitlab 官方宣布,将从 12.1 版本开始不再支持 MySQL 数据库. http://news.51cto.com/art/20 ...
- 多个div排列在同一行而不换行
有时候,我们可能会产生多个div标签横向排列而不换行的需求,具体有以下几种实现方法: 1. 同级div设置display:inline-block,父级div强制不换行例如: <html> ...
- HTML5自学
1.1 标题文本 在HTML5中,文本的结构除了以行和段落出现之外,还可以作为标题存在,通常一篇文档最基本的结构就是由不同级别的标题和正文组成的. 例如1:(中国门户网站) https://www ...
- 多边形面积(Area_Of_Polygons)
原理: 任意多边形的面积可由任意一点与多边形上依次两点连线构成的三角形矢量面积求和得出. 分析: 由于给出的点是相对于我们的坐标原点的坐标,每个点实际上我们可以当作一个顶点相对于原点的向量,如下图所示 ...
