vue 实现分页
1 新建 pager.js 文件
/**
* [pagination 分页组件]
* @param {Number} total [数据总条数]
* @param {Number} display [每页显示条数 default:10]
* @param {Number} current [当前页码 default:1]
* @param {Number} pagegroup [分页条数(奇数) default:5]
* @param {Event} pagechange [页码改动时 dispatch ]
* @return {[type]} [description]
*/
Vue.component('pagination', {
template: '#template_pagination',
props: {
total: { // 数据总条数
type: Number,
default: 0
},
display: { // 每页显示条数
type: Number,
default: 10
},
current: { // 当前页码
type: Number,
default: 1
},
pagegroup: { // 分页条数 -- 奇数
type: Number,
default: 5,
coerce: function (v) {
v = v > 0 ? v : 5;
return v % 2 === 1 ? v : v + 1;
}
}
},
computed: {
page: function () { // 总页数
return Math.ceil(this.total / this.display);
},
grouplist: function () { // 获取分页页码
var len = this.page, temp = [], list = [], count = Math.floor(this.pagegroup / 2), center = this.current;
if (len <= this.pagegroup) {
while (len--) { temp.push({ text: this.page - len, val: this.page - len }); };
return temp;
}
while (len--) { temp.push(this.page - len); };
var idx = temp.indexOf(center);
(idx < count) && (center = center + count - idx);
(this.current > this.page - count) && (center = this.page - count);
temp = temp.splice(center - count - 1, this.pagegroup);
do {
var t = temp.shift();
list.push({
text: t,
val: t
});
} while (temp.length);
if (this.page > this.pagegroup) {
(this.current > count + 1) && list.unshift({ text: '...', val: list[0].val - 1 });
(this.current < this.page - count) && list.push({ text: '...', val: list[list.length - 1].val + 1 });
}
return list;
}
},
methods: {
setCurrent: function (idx) {
if (this.current != idx && idx > 0 && idx < this.page + 1) {
this.current = idx;
this.$emit('pagechange', this.current);
}
}
} });
2 前端:
@{
ViewBag.Title = "About";
}
<script src="~/Scripts/vue.min.js"></script>
<script src="~/Scripts/pager/Pager.js"></script>
<!-- 模板 -->
<script type="text/template" id="template_pagination">
<nav>
<ul class="pagination">
<li :class="{'disabled': current == 1}"><a href="javascript:;" v-on:click="setCurrent(1)"> 首页 </a></li>
<li :class="{'disabled': current == 1}"><a href="javascript:;" v-on:click="setCurrent(current - 1)"> 上一页 </a></li>
<li v-for="p in grouplist" :class="{'active': current == p.val}"><a href="javascript:;" v-on:click="setCurrent(p.val)"> {{ p.text }} </a></li>
<li :class="{'disabled': current == page}"><a href="javascript:;" v-on:click="setCurrent(current + 1)"> 下一页</a></li>
<li :class="{'disabled': current == page}"><a href="javascript:;" v-on:click="setCurrent(page)"> 尾页 </a></li>
</ul>
<ul class="pagination pull-right">
<li><span> 共 {{ total }} 条数据 </span></li>
<li><span> 每页显示 {{ display }} 条数据 </span></li>
<li><span> 共 {{ page }} 页 </span></li>
<li><span> 当前第 {{ current }} 页 </span></li>
</ul>
</nav>
</script>
<div>
<div id="app">
<div class="container">
<h1> Vue 分页组件 </h1>
<pagination :total="total" :current.sync="current" v-on:pagechange="pagechange"></pagination>
<pre>{{ $data|json }}</pre>
<pre>{{ current }}</pre>
</div>
</div>
<div id="app01">
<div class="container">
<h1> Vue 分页组件 </h1>
<pagination :total="total" :current.sync="current" v-on:pagechange="pagechange"></pagination>
<pre>{{ $data|json }}</pre>
<pre>{{ current }}</pre>
<code>sasasasas</code>
</div>
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
total: 81, // 记录总条数
display: 10, // 每页显示条数
current: 1 // 当前第n页 , 也可以 watch current 的变化
},
methods: {
pagechange: function (p) {
this.current = p;// 页码改变event , p 为新的 current
console.log('pagechange', p);
}
}
});
new Vue({
el: '#app01',
data: {
total: 81, // 记录总条数
display: 10, // 每页显示条数
current: 1 // 当前第n页 , 也可以 watch current 的变化
},
methods: {
pagechange: function (p) {
this.current = p;// 页码改变event , p 为新的 current
console.log('pagechange', p);
}
}
});
</script>
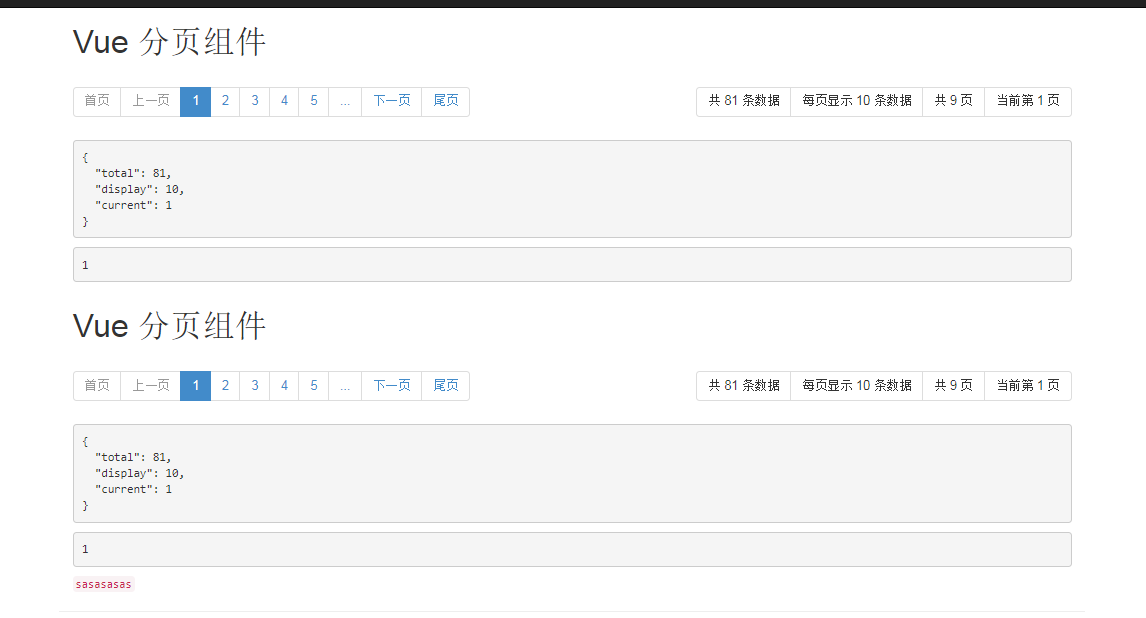
展示:

vue 实现分页的更多相关文章
- 基于Vue封装分页组件
使用Vue做双向绑定的时候,可能经常会用到分页功能 接下来我们来封装一个分页组件 先定义样式文件 pagination.css ul, li { margin: 0px; padding: 0px;} ...
- JS(vue iview)分页解决方案
JS(vue iview)分页解决方案 一.解决思路 使用分页组件 使用组件API使组件自动生成页面数量 调用组件on-change事件的返回值page 将交互获得的数组存在一个数组list中 通过p ...
- 基于vue的分页插件
相信大家用过很多jquery的分页插件,那这次就用一用基于vue的分页插件. 这里的环境用的是springboot 首先要引入pagehelper的jar文件,版本是1.2.3,配置文件也需要配置一下 ...
- 基于iview 封装一个vue 表格分页组件
iview 是一个支持中大型项目的后台管理系统ui组件库,相对于一个后台管理系统的表格来说分页十分常见的 iview是一个基于vue的ui组件库,其中的iview-admin是一个已经为我们搭好的后天 ...
- vue day5 分页控件 更新 PagedList.mvc 仿
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- vue day6 分页显示
@{ ViewBag.Title = "Home Page"; Layout = null; } <!DOCTYPE html> <html> <he ...
- vue day5 分页控件
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- Vue element 分页
Vue单页面,有一个带分页的表格,表格内数据关联页码,套路如下: 代码如下: <div class="c-table-list auth-list m-bottom-20"& ...
- 使用Layui和Vue实现分页
原理就是利用Layui的分页组件和Vue组件的模板渲染功能. 我下面直接贴代码,比较直观. index.html <!DOCTYPE html> <html> <head ...
- vue 封装分页组件
分页 一般都是调接口, 接口为这种格式 {code: 0, msg: "success",…} code:0 data:{ content:[{content: "11& ...
随机推荐
- mac版AIcc2019旋转扭曲工具在哪?AI cc 2019 for Mac旋转扭曲工具如何使用?
想要旋转图片?ai mac通过线性的或非线性的算法,能使图像旋转.扭曲变形.今天小编要给大家分享的是如何查找使用mac版AIcc2019旋转扭曲工具,有需要的朋友快来学习学习吧! https://ww ...
- 12.24 ES6浅谈--块级作用域,let
第一部分:ES6新增了块级作用域,let关键字用于声明变量,相较于var而言,let关键字不存在声明提前. 1.ES6真正的出现了块级作用域,使用双花括号括住并在其中用let声明变量,会存在暂时性死区 ...
- idea创建ssm框架步骤
打开idea 编辑器 File>new >project 选择Maven 右边勾选Create from archctype 然后下拉选择org.apache.maven.archet ...
- 【Flutter学习】页面布局之列表和表格处理
一,概述 Flutter中拥有30多种预定义的布局widget,常用的有Container.Padding.Center.Flex.Row.Colum.ListView.GridView.按照< ...
- mysql学习-explain中的extra
覆盖索引就是创建的索引和查询的字段正好个数顺序一致 using filesort:mysql使用了一个外部索引 ,而非表内索引顺序进行访问,,mysql无法利用索引完成的排序操作称为文件索引,如果你创 ...
- jquery实现给循环的每一项加上不同的样式
项目中需要实现这样的效果,模块中需要展示若干的商品,这些商品的分类名称需要显示不同的背景色,一共提供了三种背景色做选择, 这样的话就需要用这三种颜色做循环,一开始我的思路是做随机分配颜色,但是这样的话 ...
- python 线程,进程与协程
引言 线程 创建普通多线程 线程锁 互斥锁 信号量 事件 条件锁 定时器 全局解释器锁 队列 Queue:先进先出队列 LifoQueue:后进先出队列 PriorityQueue:优先级队列 deq ...
- 【Java架构:基础技术】一篇文章搞掂:Spring Boot 官方文档解读
本文篇幅较长,建议合理利用右上角目录进行查看(如果没有目录请刷新). 本文内容大部分是翻译和总结官方文档,可以到https://docs.spring.io/spring-boot/docs查看(此地 ...
- 异步编程与scrapy
https://python-parallel-programmning-cookbook.readthedocs.io/zh_CN/latest/chapter1/index.html https: ...
- git 上传你代码到码云
转载自:http://blog.csdn.net/u013776188/article/details/60867437
