Laravel5.5添加新路由文件并制定规则
Laravel5.5里面有4个默认的路由文件,其中web.php是默认路由文件,如果需要添加其他路由文件,按照以下步骤进行。
此处以添加网站home前端路由举例,我已经先在/app/Http/Controller/文件夹下创建了一个Home文件夹,这个文件夹下主要放网站前端控制器,其他步骤如下:
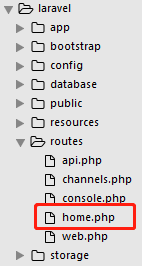
1. 在项目routes目录下添加路由文件home.php;

2. 修改/app/providers/RouteServiceProvider.php
(1)添加路由方法
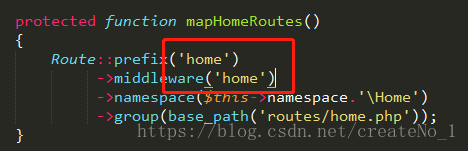
protected function mapHomeRoutes()
{
Route::prefix('home')
->middleware('home')
->namespace($this->namespace.'\Home')
->group(base_path('routes/home.php'));
} 如果不想添加路由前缀可以去掉
protected function mapHomeRoutes()
{
Route::namespace($this->namespace.'\Home')
->group(base_path('routes/home.php'));
}
(2)将添加的路由方法加入map方法中执行
public function map()
{
$this->mapApiRoutes();
$this->mapWebRoutes();
$this->mapHomeRoutes(); // 添加执行的路由方法
}
附完整的RouteServiceProvider.php代码:
<?php namespace App\Providers; use Illuminate\Support\Facades\Route;
use Illuminate\Foundation\Support\Providers\RouteServiceProvider as ServiceProvider; class RouteServiceProvider extends ServiceProvider
{
/**
* This namespace is applied to your controller routes.
*
* In addition, it is set as the URL generator's root namespace.
*
* @var string
*/
protected $namespace = 'App\Http\Controllers'; /**
* Define your route model bindings, pattern filters, etc.
*
* @return void
*/
public function boot()
{
// parent::boot();
} /**
* Define the routes for the application.
*
* @return void
*/
public function map()
{
$this->mapApiRoutes(); $this->mapWebRoutes(); $this->mapHomeRoutes();
} /**
* Define the "web" routes for the application.
*
* These routes all receive session state, CSRF protection, etc.
*
* @return void
*/
protected function mapWebRoutes()
{
Route::middleware('web')
->namespace($this->namespace)
->group(base_path('routes/web.php'));
} /**
* Define the "api" routes for the application.
*
* These routes are typically stateless.
*
* @return void
*/
protected function mapApiRoutes()
{
Route::prefix('api')
->middleware('api')
->namespace($this->namespace)
->group(base_path('routes/api.php'));
} protected function mapHomeRoutes()
{
Route::prefix('home')
->middleware('home')
->namespace($this->namespace.'\Home')
->group(base_path('routes/home.php'));
} }
3. 在/app/Http/Kernel.php中添加home类名及其路径
protected $routeMiddleware = [
'auth' => \Illuminate\Auth\Middleware\Authenticate::class,
'auth.basic' => \Illuminate\Auth\Middleware\AuthenticateWithBasicAuth::class,
'bindings' => \Illuminate\Routing\Middleware\SubstituteBindings::class,
'can' => \Illuminate\Auth\Middleware\Authorize::class,
'guest' => \App\Http\Middleware\RedirectIfAuthenticated::class,
'throttle' => \Illuminate\Routing\Middleware\ThrottleRequests::class,
// 根据之前设置的路由规则名(home)对应添加home类名,并指向路由验证路径
'home' => \App\Http\Middleware\VerifyHome::class,
];
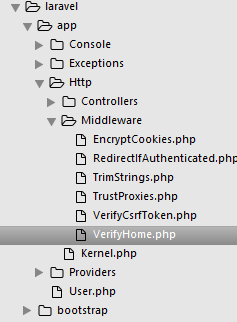
4. 在/app/Http/Middleware/文件夹下创建VerifyHome.php,并写入验证代码

代码如下:
<?php
namespace App\Http\Middleware;
use Closure; class VerifyHome
{
public function handle($request, Closure $next)
{
// if ("判断条件") {
return $next($request);
// } // 返回跳转到网站首页
// return redirect('/');
}
}
上面没有执行对home路由请求的验证,如果有需要自己加上。
5. 测试举例
(1)在home.php路由里添加两条路由规则,代码如下:
<?php
Route::get('index', 'IndexController@index');
(2)在/app/Http/Controller/Home/文件夹下创建IndexController.php,创建方式可以直接在文件夹下创建文件,也可以使用工具匠( php artisan make:controller Home\UserController ),控制器代码如下:
<?php namespace App\Http\Controllers\Home; use App\Http\Controllers\Controller;
use App\User;
use Illuminate\Http\Request; class IndexController extends Controller
{
public function index()
{
echo "111222";
}
}
(3)访问测试:
有路由前缀

没有路由前缀

注意:访问默认路由web.php下的规则不用加web,访问其他路由文件需要加上在RouteServiceProvider.php中定义的路由名。


ok,可以按照你的模块架构分路由文件了!
参考链接:https://blog.csdn.net/createNo_1/article/details/81035154
Laravel5.5添加新路由文件并制定规则的更多相关文章
- gitignore文件中添加新过滤文件,但是此文件已经提交,如何解决?
gitignore文件中添加新过滤文件,但是此文件已经提交到远程库,如何解决? 第一步,为避免冲突需要先同步下远程仓库 git pull 第二步,在本地项目目录下删除缓存 git rm -r --ca ...
- Source Insight添加新的文件类型
1.前言 Source Insight这个软件工具功能非常强大,很适合用来分析一些大型的code工程,例如Linux内核源码,本文将简单介绍如何在Source Insight工程中添加一种新的文件类型 ...
- git cmd 命令在已有的仓库重新添加新的文件夹
正确步骤: 1. git init //初始化仓库 git add .(文件name) //添加文件到本地仓库 git commit -m “first commit” //添加文件描述信息 git ...
- Linux下向SVN服务器添加新文件步骤
1.将文件checkout到本地目录 svn checkout path(path是服务器上的目录) 例如:svn checkout svn://192.168.1.1/pro/domain ...
- codeblocks中cocos2dx项目添加新的.cpp和.h文件后编译运行的方法
新建了cocos2dx项目后(比如我这里建立的项目名为Test01),项目目录下有如下目录和文件: bin CMakeLists.txt MyGame.layout proj.win10 Classe ...
- laravel新增路由文件
除去原有路由文件,有时为方便路由管理,我们可以新增独立路由文件,如:针对管理后台的路由文件. 1.在routes文件夹下创建新路由文件admin.php 2.在app\Providers\RouteS ...
- SQL Server 分区表上建立ColumnStore Index 如何添加新分区方法与步骤
在生产环境中会遇到这样的场景,一个表随着时间的推移,越来越大,这个时候我们开始动手为这个表建立分区来改进查询性能. 但是表过大上百个G的时候,在数据仓库中,为了改进查询性能,我们可以添加在分区表的基础 ...
- Swift3.0服务端开发(二) 静态文件添加、路由配置以及表单提交
今天博客中就来聊一下Perfect框架的静态文件的添加与访问,路由的配置以及表单的提交.虽然官网上有聊静态文件的访问的部分,但是在使用Perfect框架来访问静态文件时还是有些点需要注意的,这些关键点 ...
- Laravel 添加路由文件
在laravel 5.4中的routes文件夹里面默认有两个路由文件web.php和api.php. 新建路由文件 我们在routes文件夹下多创建一个admin.php文件作为管理后台的路由 修改R ...
随机推荐
- @PathVariable、@RequestParam、@RequestBody注解
讲解更加详细的参考资料 https://blog.csdn.net/u011410529/article/details/66974974 https://www.cnblogs.com/soul-w ...
- java “+”运算
/* 四则运算中加好“+”有常见的三种用法 1.对于数值来说,那就是加法 2.对于字符char来说,在计算之前char会被提升成为int 然后在计算 3.对于字符串String(首字母大写,并不是关键 ...
- zk不同页面之间的即时刷新
公共刷新方法 import org.zkoss.bind.annotation.GlobalCommand; import org.zkoss.bind.annotation.NotifyChange ...
- cf round#598 CDEF
C:模拟:未跳到目的地之前先贪心放板子,能到达目的地后紧贴着放板子 先判能不能跳到目的地,能跳到再考虑是否需要将后面的板子往前移动 #include<bits/stdc++.h> usin ...
- AcWing 232. 守卫者的挑战 (期望DP)打卡
题目:https://www.acwing.com/problem/content/description/234/ 题意:有n次挑战,每次挑战获胜可以得到一个地图碎片值为-1 或者 可以得到一个 ...
- javaweb登录验证码的实现
第一种 第一步: JSP <li><input name="validCode" id="validCode" type="te ...
- EFK搜集MySQL慢日志
前提已经安装好EFK 1.在MySQL节点安装td-agent http://packages.treasuredata.com.s3.amazonaws.com/3/redhat/7/x86_64/ ...
- ylbtech-公司-滴滴出行:滴滴出行
ylbtech-公司-滴滴出行:滴滴出行 滴滴出行是涵盖出租车. 专车. 滴滴快车. 顺风车. 代驾及 大巴等多项业务在内的一站式出行平台,2015年9月9日由“滴滴打车”更名而来. 2月1日起, ...
- js匿名函数测试
js匿名函数测试 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> < ...
- winform中的小技巧【自用】
一.C#在WinForm中怎样让多行TEXTBOX的换行 今天做项目,有一段提示文字需要弹出来,由于太长,我就想能不能让它换行.然后就百度了一下,嘿嘿,方法很好用哦. 原文链接:https://blo ...
