20160520—JS打分控件
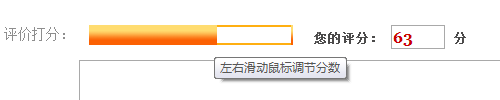
效果预览:

可实现功能:鼠标在滑动条内左右滑动,文本框内分数变动;文本框输入数字,滑动条长度自动改变。
JavaScript代码:
- $(function () { scoreFun($("#ScoreBlock")); })
- function scoreFun(object) {
- var defaults = {
- SocreWidth: 2, //每一分 的宽度
- SocreCount: 100, //a的个数
- ScoreSet: 1, //每个a的分数设置
- ScoreDiv: "ScoreDiv", //a的容器
- ScoreTextID: "txtScore"//接收用的TextBox,根据ID查找
- };
- options = $.extend({},
- defaults);
- var socre_div = $("#" + options.ScoreDiv);
- var socre_txt = $("#" + options.ScoreTextID);
- var socre_set = options.ScoreSet;
- var now_cli;
- var socre_w = options.SocreWidth;
- var len = options.SocreCount;
- socre_div.width(socre_w * len);
- for (var i = 0; i < len; i++) {
- var newSpan = $("<a href='javascript:void(0)' id='SocreA" + i + "'></a>");
- newSpan.css({
- "left": 0,
- "width": socre_w * (i + 1),
- "z-index": len - i
- });
- newSpan.appendTo(socre_div)
- }
- socre_div.find("a").each(function (index, element) {
- //点击滑动条 锁定分数
- //$(this).click(function () {
- // now_cli = index; //这是锁定分数的关键
- // show(index, $(this));
- //});
- //鼠标在滑动条上悬浮时 锁定分数
- $(this).mouseenter(function () {
- now_cli = index;//这是锁定分数的关键
- show(index, $(this));
- });
- //鼠标离开时
- $(this).mouseleave(function () {
- if (now_cli >= 0) {
- var scor = socre_set * (parseInt(now_cli) + 1);
- socre_div.find("a").removeClass("clibg");
- socre_div.find("a").eq(now_cli).addClass("clibg");
- var ww = socre_w * (parseInt(now_cli) + 1);
- socre_div.find("a").eq(now_cli).css({
- "width": ww,
- "left": "0"
- });
- socre_txt.val(scor);
- } else {
- socre_div.find("a").removeClass("clibg");
- socre_txt.val("");
- }
- })
- });
- //获取分数
- function show(num, obj) {
- var n = parseInt(num) + 1;
- var lefta = num * socre_w;
- var ww = socre_w * n;
- var scor = socre_set * n;
- object.find("a").removeClass("clibg");
- obj.addClass("clibg");
- obj.css({
- "width": ww,
- "left": "0"
- });
- //传值
- socre_txt.val(scor);
- }
- };
- //只允许输入数字的验证
- function RepNumber(obj) {
- var reg = /^[\d]+$/g;
- if (!reg.test(obj.value)) {
- var txt = obj.value;
- txt.replace(/[^0-9]+/, function (val) {//匹配第一次非数字字符
- obj.value = val.replace(/\D/g, ""); //将非数字字符替换成""
- })
- }
- //最大值为100
- if (obj.value.length > 2) {
- obj.value = 100;
- }
- //文本变动时 滑动条自动变动
- var scoreA = $("#SocreA" + (obj.value - 1));
- $("#ScoreDiv").find("a").removeClass("clibg");
- scoreA.addClass("clibg");
- }
HTML代码:
- <div id="ScoreBlock">
- <div class="score_b">
- </div>
- <div id="ScoreDiv" class="score_div" title="左右滑动鼠标调节分数">
- </div>
- <div class="score_b">
- </div>
- <p>
- 您的评分:
- <input id="txtScore" type="text" onkeyup="javascript:RepNumber(this)" maxlength="3" />
- 分
- </p>
- </div>
CSS样式:
- /*评分相关*/
- #ScoreBlock{ margin:10px; height:20px;}
- #ScoreBlock .score_div,#ScoreBlock p{ float:left;}
- #ScoreBlock p{ margin:0px; padding-left:20px; line-height:20px; display:inline-block;}
- #ScoreBlock p span{ color:#C00; font-size:16px; font-family:Georgia, "Times New Roman", Times, serif;}
- #ScoreBlock .score_b { background:url(../Img/ScoreFull.png);width:2px; height:20px; float:left; position:relative;}
- #ScoreBlock .score_div { background:url(../Img/ScoreBorder.png);width:160px; height:20px; position:relative;}
- #ScoreBlock .score_div a{ height:20px; display:block; position:absolute;left:;}
- #ScoreBlock .score_div a:hover{ background:url(../Img/ScoreFull.png);left:;}
- #ScoreBlock .score_div a.clibg{ background:url(../Img/ScoreFull.png);left:;}
- #txtScore{color:#CC0000;font-family:Georgia;font-size:16px;font-weight:bold;width:50px;}
使用的图片:
(尺寸大小均为20*20 像素)
ScoreBorder.png
 ( 实际图片没有这个黑色的阴影 - -!)
( 实际图片没有这个黑色的阴影 - -!)
ScoreFull.png

20160520—JS打分控件的更多相关文章
- js树形控件
js树形控件 ztree http://www.treejs.cn/
- Atitit.js图表控件总结
Atitit.js图表控件总结 1. 为什么要使用图表1 2. 图表分类1 3. 数据可视化的优点1 4. 流行的js图表类库1 5. 参考2 1. 为什么要使用图表 因为要可视化 2. 图表分类 条 ...
- js设置控件的隐藏与显示的两种方法
js设置控件的隐藏与显示,设置控件style的display和visibility属性就可以了,下面有个示例,需要的朋友可以参考下用JavaScript隐藏控件的方法有两种,分别是通过设置控件的sty ...
- 简洁JS 日历控件 支持日期和月份选择
原文出处 以下这个JS日历控件是我的闲暇之余自己编写的,所有的代码全部在IE7/IE8/Firefox下面测试通过, 而且可以解决被iframe层遮盖的问题.现在只提供两种风格(简洁版和古典版)和两种 ...
- JS日历控件优化(增加时分秒)
JS日历控件优化 在今年7月份时候 写了一篇关于 "JS日历控件" 的文章 , 当时只支持 年月日 的日历控件,现在优化如下: 1. 在原基础上 支持 yyyy ...
- js获取控件位置以及不同浏览器中的差别
js获取控件位置(坐标位置)在不同浏览器中的差别. //获取坐标位置 function getpos(e) { var t=e.offsetTop; var l=e.offsetLeft; var h ...
- JS日历控件集合----附效果图、源代码
http://www.cnblogs.com/yank/archive/2008/08/14/1267746.html 在进行开发的过程中,经常需要输入时间,特别是在进行查询.统计的时候,时间限定更为 ...
- 利用js日期控件重构WEB功能
开发需求:网页中的日期部门(注册页面和查询条件)都用js日期控件重写 页面一:更新员工页面 empUpdate.jsp 中增加 onfocus 事件 入职日期:<input id="h ...
- 简洁js日历控件的使用
往Web工程添加纯js日历控件 在网上找到了DatePicker.js(http://www.cnblogs.com/shenyixin/archive/2013/03/11/2954156.html ...
随机推荐
- django学习笔记(四)
1.请求周期 url> 路由 > 函数或类 > 返回字符串或者模板语言? Form表单提交: 提交 -> url > 函数或类中的方法 - .... HttpRespon ...
- 常用技术blog
淘宝核心系统团队 http://csrd.aliapp.com/ 淘宝搜索技术博客 http://www.searchtb.com 淘宝量子恒道官方博客 http://blog.linezing.co ...
- qthread线程
一般调用quit()函数之后可以紧接着调用wait()函数确保线程退出.sleep()等让线程休眠的函数不需要调用,因为Qt中线程是事件驱动机制.但是如果是继承的QTHread类,在run()函数中使 ...
- 表达式,数据类型和变量(Expressions,Data Types & Variables)
(一)表达式: 1)4+4就是表达式,它是程序中最基本的编程指令:表达式包含一个值(4)和操作符号(+),然后就会计算出一个单独的值; 2)一个单独的值没有包含操作符号也可以叫表达式,尽管它只计算它本 ...
- Deepin(Ubuntu)安装rpm软件包
1.首先安装alien和fakeroot这两个软件,alien可以将rpm转换为deb包. 在终端中输入命令 sudo apt-get install alien fakeroot 2.使用alien ...
- maven 坐标获取方式
问题:我们在开发时pom.xml文件中的 <dependencies> <dependency> <groupId>org.mybatis& ...
- B1016. 部分 A+B
题目描述 正整数A的"D(为1位整数)部分"定义由A中所有D组成的新整数P,例如给定A=3862767,D=6,则A的"6部分" P是66,因为A中有2个6,现 ...
- cron常用表达式
原创转载请注明出处:https://www.cnblogs.com/agilestyle/p/11905247.html 推荐一个cron表达式生成的网站:https://www.freeformat ...
- CSS3——PC以及移动端页面适配方法(响应布局)
响应布局就是不同宽度应用不同的样式块,每个样式块对应的是该宽度下的布局方式,从而使页面适应不同宽度. <!DOCTYPE html> <html lang="en" ...
- mysql Alias操作符 语法
mysql Alias操作符 语法 作用:为列名称和表名称指定别名 大理石构件 语法:SELECT column_name(s) FROM table_name AS alias_name mysql ...
