十八:jinja2之include标签
用于将页面的某一块地方抽取出来,要嵌入内容的时候使用,继承的概念


把具体内容分别放到其他地方同一管理,要用的时候使用include继承





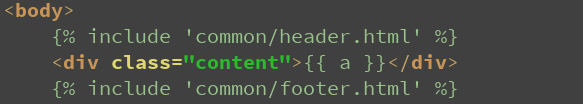
使用include的时候可以直接使用接收的数据



十八:jinja2之include标签的更多相关文章
- 网站开发进阶(十八)js获取html标签中的值
js获取html标签中的值 项目开发过程中,由于需求所迫,需要获取html标签元素中的内容,下面做一简单总结.以下所讲的示例适用于其它标签元素. 主要包括2中方法获取元素内容: 方法一:.innerT ...
- JavaWeb学习 (十八)————JSP标签
一.JSP标签介绍 JSP标签也称之为Jsp Action(JSP动作)元素,它用于在Jsp页面中提供业务逻辑功能,避免在JSP页面中直接编写java代码,造成jsp页面难以维护. 二.JSP常用标签 ...
- Python之路【第十八篇】:Web框架们
Python之路[第十八篇]:Web框架们 Python的WEB框架 Bottle Bottle是一个快速.简洁.轻量级的基于WSIG的微型Web框架,此框架只由一个 .py 文件,除了Pytho ...
- python自动华 (十八)
Python自动化 [第十八篇]:JavaScript 正则表达式及Django初识 本节内容 JavaScript 正则表达式 Django初识 正则表达式 1.定义正则表达式 /.../ 用于定 ...
- Bootstrap <基础二十八>列表组
列表组.列表组件用于以列表形式呈现复杂的和自定义的内容.创建一个基本的列表组的步骤如下: 向元素 <ul> 添加 class .list-group. 向 <li> 添加 cl ...
- Bootstrap <基础十八>面包屑导航(Breadcrumbs)
面包屑导航(Breadcrumbs)是一种基于网站层次信息的显示方式.以博客为例,面包屑导航可以显示发布日期.类别或标签.它们表示当前页面在导航层次结构内的位置. Bootstrap 中的面包屑导航( ...
- Web 前端开发精华文章集锦(jQuery、HTML5、CSS3)【系列十八】
<Web 前端开发精华文章推荐>2013年第六期(总第十八期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各种增强网站用户体验的 jQuery 插件,展示前沿的 HTML5 和 C ...
- 学好C++必须要注意的十八个问题
转自 http://blog.chinaunix.net/uid-7396260-id-2056691.html 一.#include "filename.h"和#i nclud ...
- NeHe OpenGL教程 第三十八课:资源文件
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
随机推荐
- 小程序UI设计(5)-符合视觉规范-按钮视觉规范
在设计工具中,根据规范我们定义了大中小三种按钮的尺寸大:720rpx *94rpx 圆角10px 字体18中:360rpx*70rpx 圆角8px 字体16 文字距离两边最小60小:120rpx*60 ...
- 标准C语言(13)
函数指针可以作为形式参数使用,会作为实际参数使用的函数叫回调函数 /* * 回调函数演示 * */ #include <stdio.h> void print_cb(int *p_num) ...
- UvaL-7670 上下界可行费用流
#include <iostream> #include <cstdio> #include <cstring> #include <queue> #d ...
- 第二章 Vue快速入门-- 23 品牌案例-根据关键字实现数组的过滤
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- js 代码位置不同,导致随着点击函数执行次数累加
每个人书写代码的习惯都不同吃,思想也都不一样,但在工作中为了减少工作量与时间,难免遇到要用别人写的代码.这次在使用同事的代码中,偶然发现的问题,因为js不好,所以一眼也没发现问题所在,查了查网上才知道 ...
- MYSQL之数据库初识、安装详解、sql语句基本操作
目录 MYSQL之数据库初识及安装详解 1.什么是数据库? 1.什么是数据?(data) 2.什么是数据库?(databases,简称DB) 2.为什要用数据库? 3.什么是数据库管理系统?(Data ...
- docker和Dockerfile
目录: 1.docker为什么会出现? 2.docker的理念 3.容器化技术 4.docker三要素 5.docker安装 6.docker帮助命令 7.Docker阿里云镜像加速器配置. 8.do ...
- 论文阅读:Fast, Scalable, and Programmable Packet Scheduler in Hardware
摘要: 随着链接速度的提高和CPU扩展速度的放缓,软件中的数据包调度会导致较低的精度和较高的CPU利用率. 通过将数据包调度卸载到诸如NIC之类的硬件,可以潜在地克服这些缺点.然而为了保持软件分组调度 ...
- netty实现客户端服务端心跳重连
前言: 公司的加密机调度系统一直使用的是http请求调度的方式去调度,但是会出现网络故障导致某个客户端或者服务端断线的情况,导致很多请求信息以及回执信息丢失的情况,接着我们抛弃了http的方式,改为T ...
- Spring boot之使用freemarker
大纲 (1)在pom.xml中引入freemarker; (2)如何关闭freemarker缓存 (3)编写模板文件.ftl (4)编写访问文件的controller 在pom.xml中引入freem ...
