npm上发布vue插件
1.初始化项目
vue init webpack-simple XXXXX(此处为插件名)
使用vue创建一个简单的项目,删除src中除了main.js和app.vue外的文件,清空app.vue中无用内容
插件编写完成 可以本地app.vue先运行一下 是否效果正常 再调整
2.更改配置文件
在index.js内
import headerNavbar from './webappHeader'
const headNavbar = {
install(Vue, options) {
Vue.component(headerNavbar.name, headerNavbar)
}
}
if (typeof window !== 'undefined' && window.Vue) {
window.headNavbar = headNavbar
Vue.use(headNavbar)
}
export default headNavbar
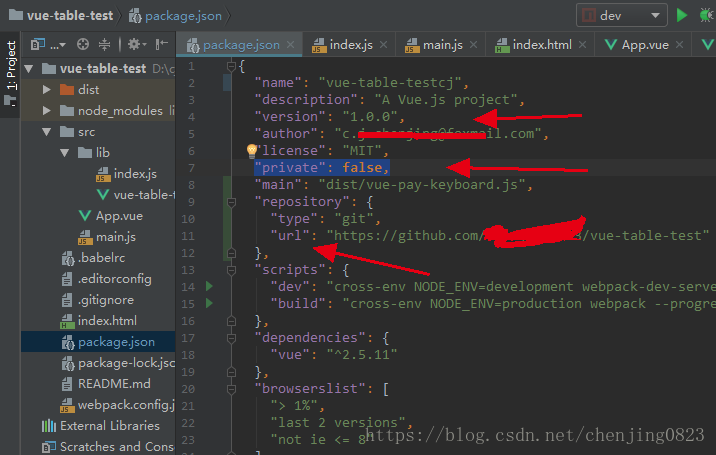
package.json
version后添加版本号,可自定
private值设为false(必须)
在repository内的url字段 填上该项目的github地址,可以把项目传到自己的GitHub上
修改箭头中所指
1. 你的插件版本号,以后每次上传npm都需要更改
2. 不设为false无法发布
3. 填写你自己的github托管地址
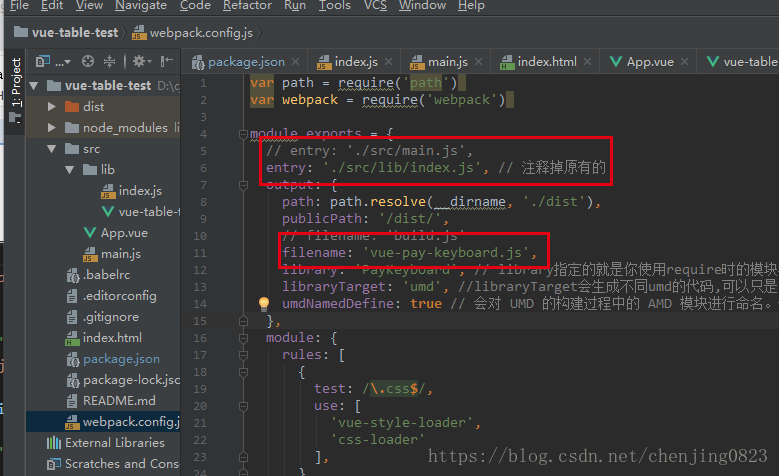
webpack.config.js
修改entry和filename

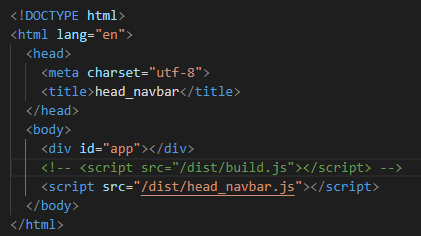
index.html

3.发布npm
你需要去npm官网注册一个npm帐号
注册好后
进入到项目目录下npm login

输入你的用户名,密码,邮箱
成功登录后我们在输入npm publish

ok,我们就发布成功!
4.引用
在你的项目中 npm install head_navbar --save
main.js
import headerPlugin from 'head_navbar'
Vue.use(headerPlugin)
5、遇到问题
you must verify your email before publishing a new package: https://www.npmjs.com/email-edit : hjm-console
您没有验证您的电子邮件地址。在注册的时候给你发的邮件要验证
- 发布失败,报错404,是淘宝镜像的原因,淘宝仓库改为原仓库
npm config set registry https://registry.npmjs.org/
You cannot publish over the previously published version 1.0.1. : hjm-console
你不能发布当前版本1.0.1(每次发布新版本的时候请修改package中的版本号 --> 版本号不能重复),可以手动修改也可以通过命令行修改
报错:"hjm-vFilters" is invalid for new packages : hjm-vFilters
包名中不再允许使用大写字符。将包名改为hjm-vue-filters
- 插件安装成功,引用不存在,看package.json里面的
"main": "dist/head_navbar.js",是否正确,修改正确后重新发布
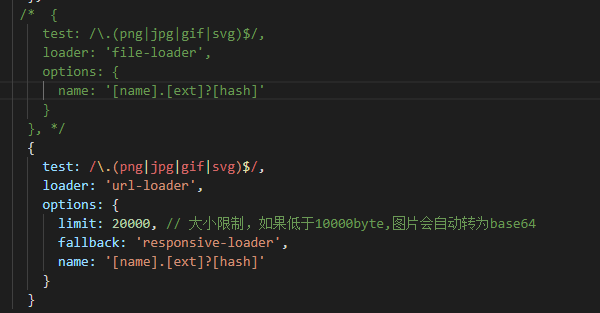
- 插件中使用了图片,图片路径不对
将webpack.config.js里面的file-loader改为url-loader
6、删除包
npm unpublish XXXXX(此处为插件名) --force
// 注意:删除包后需要在24小时之后才能重新上传包名相同的包 // 半小时内你可以删除自己发布的库,之后你就再也不能删除了。
// 原因:删库事件导致很多依赖它的著名的npm包构建失败,甚至影响到了不少公司的生产环境。从那时候开始npm就更改了unpublish的策略。
npm上发布vue插件的更多相关文章
- 发布vue插件到npm上
总体分为2个步骤 一,先写好插件 二,发布到npm上面 一,写vue插件 vue有一个开放的方法install,在vue插件需要写在这个方法里面,在vue官网,里面说的很清楚,这个方法里面可以是全局方 ...
- npm发布包以及更新包还有需要注意的几点问题(这里以发布vue插件为例)
前言 在此之前,你需要去npm官网注册一个属于自己的账号,记住自己的账户名以及密码.邮箱,后面会用的到.第一步,安装webpack简易框架 vue init webpack-simple marque ...
- 在npm上发布一个自己的包
1.首先你要在npm上创建一个账号,这里需要输入邮箱的,注意激活邮箱否则无法publish自己的包 2.在本地创建一个文件夹,输入npm init初始化项目,这里是我使用npm init创建的pack ...
- 在npm上发布自己的vue组件库(使用npm install 或者 CDN的方式引用)
一.npm publish发布包到npm库的命令是npm publish npm publish发布包,需要先配置webpack.json文件,如果没有webpack.json文件,可以通过npm i ...
- Fundebug发布Vue插件,简化BUG监控接入代码
摘要: 代码越短越好! 我们发布了fundebug-vue插件,可以简化Vue框架接入Fundebug的代码. Vue如何接入Fundebug 1. 安装fundebug-javascript与fun ...
- nodejs学习笔记四(模块化、在npm上发布自己的模块)
模块化: 1.系统模块: http.querystring.url 2.自定义模块 3.包管理器 [系统模块] Assert 断言:肯定确定会出现的情 ...
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包? 原文: How to create, publish and use your own VueJS Compo ...
- 手把手教你写vue插件并发布(二)
前记:上一篇 https://www.cnblogs.com/adouwt/p/9211003.html, 说到了一个完整的vue插件开发.发布的流程,总结下来就讲了这么一个事,如何注入vue, 如果 ...
- npm上发布包和删除已发布的npm包(https://www.npmjs.com/)
1.npm上发布自己写的包 2.删除已经发布的包 npm unpublish --force //强制删除,这个是撤销24小时发布的包,有些包发布久了,这个方法不会再管用了. npx force-un ...
随机推荐
- java.sql.SQLException: The server time zone value 'Öйú±ê׼ʱ¼ä' is unrecognized or represents...
出现这个错误的原因是时区有问题,可以在mysql中执行命令: set global time_zone='+8:00'; 如上是修改为北京时间(GMT+0800). 查看修改: show variab ...
- vue 导出JSON数据为Excel
1. 安装三个依赖 npm install file-saver --save npm install xlsx --save npm install script-loader --save-dev ...
- linux c++模拟简易网络爬虫
/* * To change this license header, choose License Headers in Project Properties. * To change this t ...
- AIX弱口令解密
1.看下我们的AIX弱口令如果是图中的这种那么我们就可以通过以下脚本来完成转换 2.打开kali给脚本丢进去自动生成下图这种格式,转换完成后保存通过john --w来跑. 脚本文件:保存为.bash ...
- t-sql最短路径搜索
SET STATISTICS IO ON; SET STATISTICS TIME ON; GO IF OBJECT_ID(N'dbo.t1') IS NOT NULL DROP TABLE dbo. ...
- java开发性能调优
从总体上来看,对于大型网站,比如门户网站,在面对大量用户访问.高并发请求方面,基本的解决方案集中在这样几个环节:1.首先需要解决网络带宽和Web请求的高并发,需要合理的加大服务器和带宽的投入,并且需要 ...
- GC垃圾回收理解
内存的计算 -Xms1G -Xmx2G -Xmn500M -XX:MaxPermSize=64M -XX:+UseConcMarkSweepGC -XX:SurvivorRatio=3, 请问eden ...
- TCP/IP 协议是如何保证数据可靠性的?
原文: 网络基础:TCP协议-如何保证传输可靠性 TCP协议传输的特点主要就是面向字节流.传输可靠.面向连接.这篇博客,我们就重点讨论一下TCP协议如何确保传输的可靠性的. 确保传输可靠性的方式TCP ...
- js跳转页面的方法
js跳转页面的几种方法 第一种:(跳转到b.html) <script language="javascript" type="text/javascript&qu ...
- 华为wlan配置流程及相关重要步骤AC配置
本次介绍是AC+fitAP组网方式的重要步骤. 一.基础配置 1.规划好ac+ap的组网方式和转发方式.(本次以三层旁挂直接转发),规划管理vlan,业务vlan,与AC连接的vlan,以及他们接口的 ...
