Jmeter--函数助手之随机函数_Random(随机函数)
各函数调用方法如下:
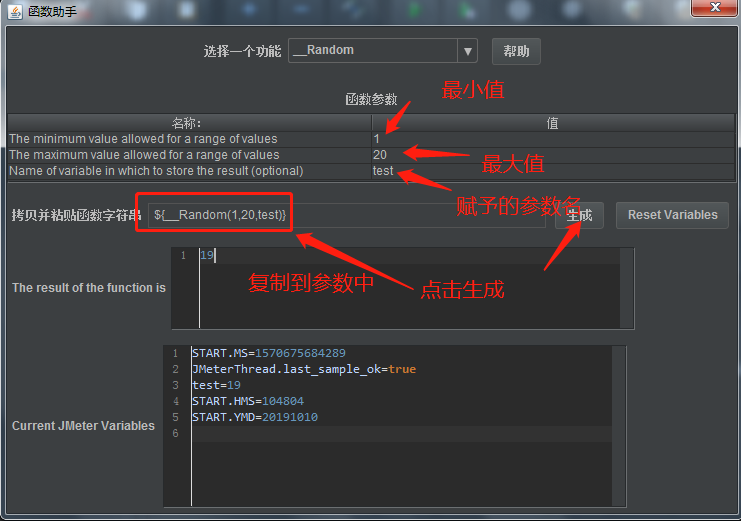
1)__Random( , , ),获取值的方式:${__Random( param1,param2 ,param3 )},param1为随机数的下限,param2为随机数的上限,param3为存储随机数的变量名,是选填项。所以,也还可以这样调用此函 数:_Random(param1,param2,param3),然后再取param3的值。
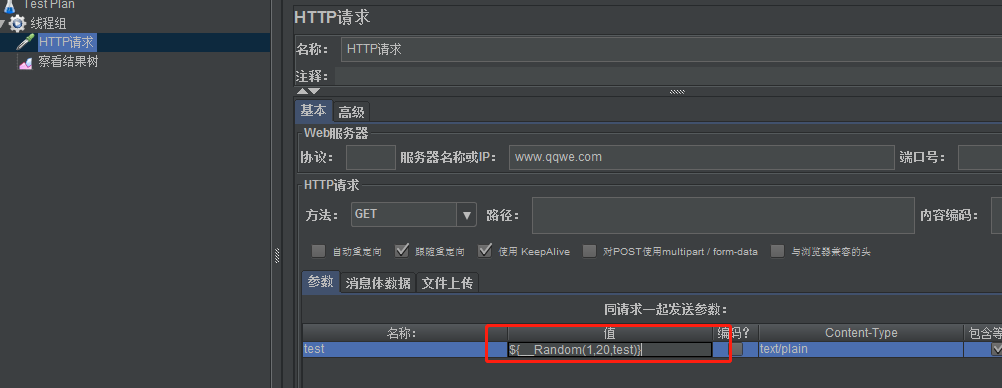
例子:接口 www.qqwe.com 请求字段 test 为 1~20 随机值
函数助手打开路径:选项 -- 函数助手对话框 -- _Random


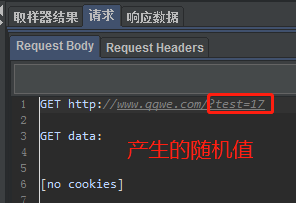
点击运行,查看结果,查看请求

Jmeter--函数助手之随机函数_Random(随机函数)的更多相关文章
- jmeter函数助手(_random、_time)
jmeter函数助手 __random __time yyyyMMddHHmmdd 时间格式(年月日时分秒) 1.打开函数助手对话框,选项->函数助手对话框 2.生成函数字符串 (1)选择功能 ...
- 关于使用jmeter函数助手生成随机数的使用方法
记录自己的生活! 1.使用jmeter函数助手的生成随机数的方法,主要包含以下几个函数: [_Random] [_RandomString] 2.关于[_Random]函数的说 ...
- 『动善时』JMeter基础 — 27、通过JMeter函数助手实现参数化
目录 1.测试计划中的元件 2.数据文件内容 3.函数助手配置 (1)函数助手的打开方式 (2)函数助手界面介绍 (3)编辑后的函数助手界面 4.HTTP请求组件内容 5.线程组元件内容 6.脚本运行 ...
- Jmeter函数助手中添加自定义函数
最近,群里的牛肉面大神有个需求,是将每个post请求的body部分做一个加密操作,其实这个需求不算难,用beanshell引入加密函数的包,然后调用就行了.只是,如果请求多了,每次都要调用一下自己加密 ...
- jmeter 函数助手
1.选项,函数助手对话框,打开函数助手 2.使用方法 输入参数,点击生成,可以直接使用(Name of variable in which to store the result (optional) ...
- jmeter函数 助手
Jmeter(一)——函数助手 __char:把一组数字转化成Unicode __counter:计数器,支持多线程(可以理解为多用户) 线程组设置为2个用户,循环两次${__counter(true ...
- Jmeter 函数助手对话框简单使用
第一步 打开Jmeter,Tools > 函数助手对话框 下拉框选择_CSVRead ,如下图所示: 第二步: 准备一份测试数据,保存在本地盘符里,数据如下图所示: 第三步,填数据, (1) ...
- 『动善时』JMeter基础 — 28、JMeter函数助手详解
目录 1.函数助手介绍 2.函数助手中的函数分类 3.常用函数介绍 (1)__Random函数 (2)__counter函数 (3)__time函数 (4)__property函数 (5)__setP ...
- Jmeter函数助手
1.__Random:产生0-10之间的随机数[__RadomString:随机生成字符函数同__Random]
随机推荐
- send()/ recv() 和 write()/ read()
Linux下数据的接收和发送write()/ read() Linux 不区分套接字文件和普通文件,使用 write() 可以向套接字中写入数据,使用 read() 可以从套接字中读取数据. 两台计算 ...
- leetcode-easy-array-1 two sum
mycode 33.91% class Solution: def twoSum(self, nums: List[int], target: int) -> List[int]: for i ...
- rosbag 那些事
..bag文件转.txt 将file_name.bag文件中topic_name话题的消息转换到Txt_name.txt文件中: rostopic echo -b file_name.bag -p / ...
- Flask基础总结
Flask 基础总结 .Flask优点: 拥有强大的第三方组件小而精非常全面,不足就是更新太快 .Flask中的三剑客: HTTPRespone redierct render_template .F ...
- python插件快速安装
windows下安装python插件没有linux那样方便. 可以先安装easy_install.我的是win64 下载地址 直接下载py文件运行,将对应目录添加到环境变量,我的是D:\dev_t ...
- js监听当前页面再次加载
document.addEventListener("visibilitychange", function () { if (!document.hidden) { //处于当前 ...
- C 语言结构体 struct 及内存对齐
struct 结构体 对于复杂的数据类型(例如学生.汽车等),C 语言允许我们将多种数据封装到一起,构成新类型. 跟面向对象语言中的对象相比,结构体只能包含成员变量,不支持操作. #include & ...
- RabbitMQ使用(上)
1. 说明 在企业应用系统领域,会面对不同系统之间的通信.集成与整合,尤其当面临异构系统时,这种分布式的调用与通信变得越发重要.其次,系统中一般会有很多对实时性要求不高的但是执行起来比较较耗时的地方, ...
- 【Windows Server存储】windows文件系统
windows文件系统 弹性文件系统(ReFS) 无检查磁盘,Windows 8或Windows Server 2012以上运行. 参考资料表明,这是一个失败的文件系统,以后将不会商用. 参考资料:h ...
- 【Linux开发】【Qt开发】配置tslibs触摸屏库环境设置调试对应的设备挂载点
[Linux开发][Qt开发]配置tslibs触摸屏库环境设置调试对应的设备挂载点 标签(空格分隔): [Linux开发] [Qt开发] 比如: cat /dev/input/mice cat /de ...
