【Vue】基于nodejs的vue项目打包编译部署
一·项目编译
1·进入项目目录下的终端执行命令
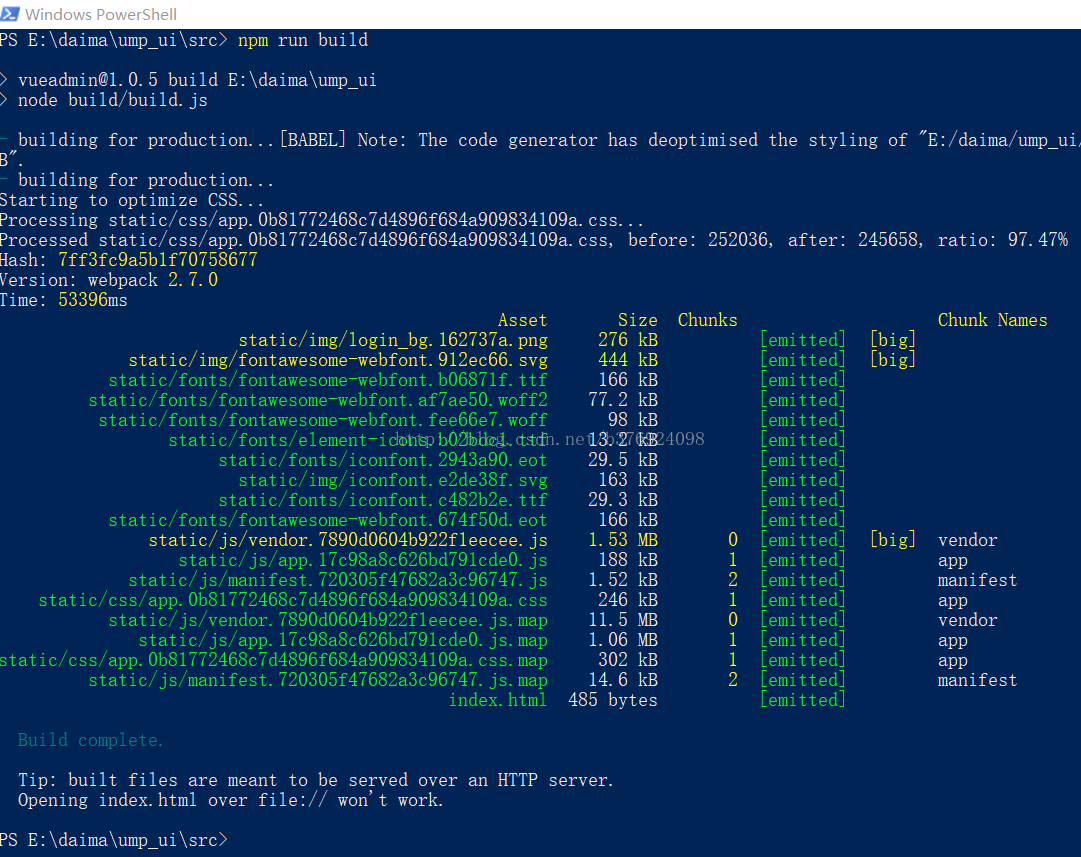
npm run build
正常情况如下图,如遇到错误不会编译成功,且编译后的html文件不能正常渲染。
2·编译完成后进入项目下的dist目录运行生成的index.html文件
打开以后f12出现以下错误(资源文件未找到)
打开项目中的index.js文件修改build
里的assetsPublicPath属性为空即可
重新打开index.html发现项目背景图片未找到
去css文件里找到未找到的文件名,进行搜索login_bg.162737a.png
修改资源文件为相应img png图片的相对路径../img/login_bg.162737a.png
二·项目部署
1·项目使用 Apache http server作为启动容器
2·环境搭建:
1.安装Apache主程序httpd:【yum install httpd】
2·启动/sbin/service httpd start
3·项目目录cd /var/www/html
4·程序目录/etc/httpd
3·默认使用80端口,如需修改其他端口请
修改配置文件 Listen 80 为指定端口
/etc/httpd/conf/httpd.conf
4·把前端页面放置在/var/www/html下,如放在根目录那就是服务器ip:端口进行访问
如在www目录下新建目录如ump
那就是服务器ip:端口+/ump进行访问
5·若无修改Apache http server
配置文件 需要,正常前端程序部署无需重启Apache http server服务。
原文地址:https://blog.csdn.net/b376924098/article/details/78726710
【Vue】基于nodejs的vue项目打包编译部署的更多相关文章
- React项目打包并部署到 Github 展示预览效果
React项目打包并部署到 Github 展示预览效果 当开发者模式结束,准备打包的时进行以下步骤: 在package.json配置文件中加一句: "homepage": &quo ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要 使用 Newtonsoft.Json 操作 JSON 字符串 基于.net core实现项目自动编译、并生成nuget包 webpack + vue 在dev和production模式下的小小区别 这样入门asp.net core 之 静态文件 这样入门asp.net core,如何
基于 Vue.js 之 iView UI 框架非工程化实践记要 像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引 ...
- 基于.net core实现项目自动编译、并生成nuget包
近期想对自己的项目增加自动编译并生成nuget包,网上资料不少.但总还有迷糊的时候.首先:此解决方案包含多种版本的项目,如:有编译必须是x86平台,以及还有传统的.net foramework项目,以 ...
- 项目打包 tomcat部署
IDE: IDEA 1.项目maven管理先执行 clean,再执行 compile 2.如果编译compile不成功,则将 C:\Users\Administrator\.m2\repository ...
- 基于node-webkit的web项目打包方案
下载node-webkit https://github.com/rogerwang/node-webkit 找到Downloads这一小节,然后下载对应平台的node-webkit预编译包.(为了介 ...
- 项目打包 weblogic部署
工作流打包: 由于没有集成单点,配置文件要修改 将webnocas.xml内容复制覆盖 web.xml 到这里修改完毕 选择weblogic项目,右键maven install,生成.ear文 ...
- 基于Maven的SpringBoot项目实现热部署的两种方式
转载:http://blog.csdn.net/tengxing007/article/details/72675168 前言 JRebel是JavaEE中比较流行的热部署插件,可快速实现热部署,节省 ...
- idea maven项目打包并部署到tomcat
打包 打开Maven管理器,邮寄package,执行Run Maven Build,执行成功后将war包生成到target目录下. 部署 1.将war包复制到tomcat安装目录下的webapps目录 ...
- Eclipse中创建新的SpringBoot项目(打包并且部署到tomcat)
Spring-boot因为其对jar包的高度集成以及简化服务配置,快速部署等的优点,逐渐成为Java开发人员的热衷的框架.下面演示一下怎么在Eclipse中新建Spring-boot项目以及打包部署. ...
随机推荐
- 计蒜客 Prefix Free Code(字典树+树状数组)
Consider n initial strings of lower case letters, where no initial string is a prefix of any other i ...
- 洛谷P1006 NOIP提高组2008 传纸条
P1006 传纸条 题目描述 小渊和小轩是好朋友也是同班同学,他们在一起总有谈不完的话题.一次素质拓展活动中,班上同学安排做成一个m行n 列的矩阵,而小渊和小轩被安排在矩阵对角线的两端,因此,他们就无 ...
- 【python小随笔】Django+错误日志(配置Django报错文件指定位置)
1: 自定义日志文件.py----------几个文件需要创建日志,就需要重新定义几份 # 定义一个日志文件 创建一个操作日志对象logger file_1 = logging.FileHandle ...
- 地不安装Oracle,plsql远程连接数据库
由于Oracle的庞大,有时候我们需要在只安装Oracle客户端如plsql.toad等的情况下去连接远程数据库,可是没有安装Oracle就没有一切的配置文件去支持.最后终于发现一个很有效的方法,Or ...
- 2019-10-18-dotnet-修复找不到-System.ServiceProcess-定义
title author date CreateTime categories dotnet 修复找不到 System.ServiceProcess 定义 lindexi 2019-10-18 21: ...
- IE8下的兼容小经验
placeholder IE8下不支持HTML5属性placeholder,不过为解决此问题的js插件挺多的,比如:jquery-placeholder.也可以使用jquery来写. last-chi ...
- Java版阿里云通信短信发送API接口实例(新)
阿里云通信(原名阿里大于)的短信服务(Short Message Service)是阿里云为用户提供的一种通信服务的能力,支持快速发送短信验证码.短信通知等. 完美支撑双11期间2亿用户,发送6亿短信 ...
- BZOJ4241历史研究题解
题目连接 很显然可以想到分块,用f[i][j]表示块i到块j的ans,然后发现答案一定是f[i][j] 或者其他在边角出现的数字 我们在记下g[i][j]从开头到块i中的数字j出现的次数 这样就每一次 ...
- Python2 生成器 简介
1. A generator: provide a kind of function that can return an intermediate result ("the next va ...
- Selenium-------ActionChainApi接口详解
ActionChains UI自动化测试过程中,经常遇到那种,需要鼠标悬浮后,要操作的才会元素出现的这种场景,那么我们就要模拟鼠标悬浮到某一个位置,做一系列的连贯操作,Selenium给我们提供了Ac ...