js中排序方法sort() 和 reverse()
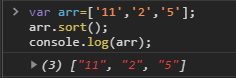
reverse()
作用:反转原数组。
用法: array.reverse();
图解:

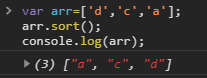
sort()
作用:对原数组进行排序。默认将每个数组项 先 转换为字符串 再 进行字符串对比后升序排序。
用法:array.sort();
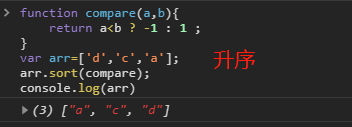
图解1/2/3:



字符串 之间的比较, 从左往右 依次比较。 就像图解1中 11 转换为‘11’ 后, 由于第一个字符为 1 , 比 2,5 都小; 所以 11 排在第一位。
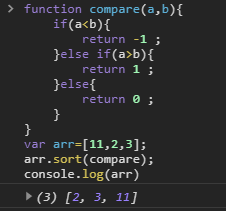
为了弥补对数字排序的缺陷, sort() 方法可以接收一个比较函数作为参数。
比较函数接收由原数组依次循环传递连续的两个数组项作为比较函数的两个参数。
如果第一个参数应该位于第二个参数之前,返回一个负数。 不调换它们的位置。
如果两个参数相等,则返回0。 不调换它们的位置。
如果第一个参数应该位于第二个参数之后,返回一个正数。 调换它们的位置。
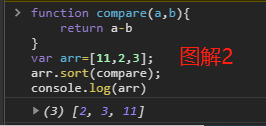
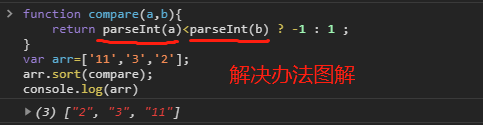
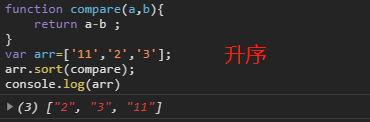
图解1(适合除了数组项为数字字符串的数组):图解2(适合数字数组,数组项为数字字符串的数组也行)


总结&拓展:
1. 对除了数组项为数字字符串的数组升序 / 降序


警告:数组项为数字字符串的数组升序 / 降序 有缺陷。 (非要用该compare函数的)解决办法图解:


2. 对数字数组,数组项为数字字符串的数组 升序 / 降序


js中排序方法sort() 和 reverse()的更多相关文章
- Python中排序方法sort、函数sorted的key参数的作用分析
从Python2.4开始,list.sort方法 和 sorted方法 都增加了一个 'key' 参数用来在进行比较之前指定每个列表元素上要调用的函数,将函数的返回值作为比较的依据. 那么怎么使用这个 ...
- js中排序方法
有些代码一两个月都会忘了,有空多做下总结,记录下来,等需要用到的时候可以来翻翻总结的博客.写技术博客,对自己是一种总结,对别人,是一种参考. 1.sort()方法 var ar1=[2,4,6,8,1 ...
- Python中的排序方法sort(),sorted(),argsort()等
python 列表排序方法sort.sorted技巧篇 转自https://www.cnblogs.com/whaben/p/6495702.html,学习参考. Python list内置sort( ...
- 【转载】JS中bind方法与函数柯里化
原生bind方法 不同于jQuery中的bind方法只是简单的绑定事件函数,原生js中bind()方法略复杂,该方法上在ES5中被引入,大概就是IE9+等现代浏览器都支持了(有关ES5各项特性的支持情 ...
- 原生JS中apply()方法的一个值得注意的用法
今天在学习vue.js的render时,遇到需要重复构造多个同类型对象的问题,在这里发现原生JS中apply()方法的一个特殊的用法: var ary = Array.apply(null, { &q ...
- js中apply方法的使用
js中apply方法的使用 1.对象的继承,一般的做法是复制:Object.extend prototype.js的实现方式是: Object.extend = function(destinat ...
- paip.编程语言方法重载实现的原理及python,php,js中实现方法重载
paip.编程语言方法重载实现的原理及python,php,js中实现方法重载 有些语言,在方法的重载上,形式上不支持函数重载,但可以通过模拟实现.. 主要原理:根据参数个数进行重载,或者使用默认值 ...
- js中settimeout方法加参数
js中settimeout方法加参数的使用. 简单使用看w3school 里面没有参数调用, 例子: <script type="text/javascript"> ...
- js中split()方法得到的数组长度
js 中split(",")方法通过 ”,“ 分割字符串, 如果字符串中没有 “,” , 返回的是字符串本身 var str = “abc”://分隔符个数为0 var newSt ...
随机推荐
- CentOS7 network.service loaded failed 处理技巧
某一日,用systemctl --failed查看到如下错误信息,但实际上网络是OK的,真奇怪: 1 2 3 4 5 6 7 8 [root@localhost.localdomain media]# ...
- 手风琴jq实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 1625 - Color Length——[动态规划]
题目链接:https://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&page=show_problem ...
- The solution to duplicated code
The solution to duplicated code involves twe steps(Extraction and Invocation) that would be explaine ...
- 5.29 SD省队培训D1
5.29 SD省队培训D1 自闭的一天 T1 梦批糼 先咕一咕(两天之内一定补上) T2 等你哈苏德 继续咕(一星期之内补上) T3喜欢最最痛 四十分做法: 首先,我们发现同一个点加两条额外边是一件非 ...
- dotnet 控制台 Hangfire 后台定时任务
本文告诉大家如何在 dotnet core 的控制台通过 Hangfire 开启后台定时任务 首先需要安装 HangFire 这个 Nuget 库,通过这个库可以用来做定时任务,虽然很多时候都是在 A ...
- LuoguP2765 魔术球问题
LuoguP2765 魔术球问题 首先,很难看出来这是一道网络流题.但是因为在网络流24题中,所以还是用网络流的思路 首先考虑完全平方数的限制. 如果\(i,j\)满足\(i < j\) 且 $ ...
- dotnet 使用 MessagePack 序列化对象
和很多序列化库一样,可以通过 MessagePack 序列化和反序列化,和 json 相比这个库提供了二进制的序列化,序列化之后的内容长度比 json 小很多 这个库能序列的内容不多,大多数时候建议使 ...
- 2018-2-13-win10-UWP-九幽数据分析
title author date CreateTime categories win10 UWP 九幽数据分析 lindexi 2018-2-13 17:23:3 +0800 2018-2-13 1 ...
- umask 设置
背景: 有时候需要在linux上从其他人的目录里copy文件过来. 最近遇上的事情很麻烦,就是copy的时候发现很多文件copy不过来,copy一个文件夹时,当前文件把权限修改了,结果子目录的中的还没 ...
