vue学习笔记2:藕断丝连的 v-show 和 v-if
一、知识点
vue指令
- v-show
- v-if
二、代码案例
v-show
<div v-show="isShow">动态显示或隐藏</div> <!-- 绑定isShow-->
data:{
isShow:true //isshow的状态设为true(显示)
}
v-if
<div v-if="isCreate">动态创建和删除</div> <!-- 绑定isCreate-->
data:{
isCreate:true //isCreate的状态设为true(创建)
}
三、v-show与v-if的区别
1. v-show会生成所有的标签,v-if只生成值为true的标签
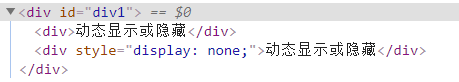
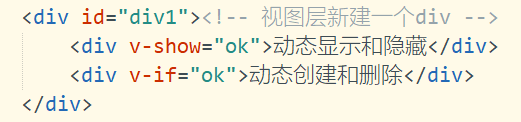
当v-show的代码如下时:

运行结果为:


也就是说运行后条件为false的标签还是生成了,只不过让其display的属性
为none,让他隐藏起来了
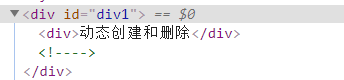
当v-if的代码如下时:

运行结果为:


所以说运行后只有条件为true的标签生成,条件为false的标签并不会生成
2. v-show根据状态(true或false)来显示隐藏标签,v-if根据状态(true或false)来创建删除标签
从上面可以我们可以知道当值为true时,v-show和v-if是可以显示的
代码:

显示结果:

那么当v-show和v-if的值从true变为false时(这里直接从浏览器控制台修改值)

输出结果为:(一片空白~~)
意料之中对吧,值为false大家都没有输出,我们来看看原理

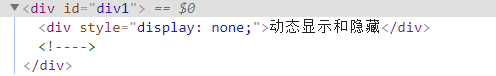
我们可以看出v-show的标签还是老套路被隐藏了,而v-if的标签则是被删除了,所以都没有显示
四、结论
- v-show会生成所有的标签,v-if只生成值为true的标签
- v-show 根据状态(true 或 false)来显示隐藏标签,v-if 根据状态(true 或 false)来创建删除标签
vue学习笔记2:藕断丝连的 v-show 和 v-if的更多相关文章
- Vue学习笔记-1
前言 本文不是Vue.js的教程,只是一边看官网Vue的教程文档一边记录并总结学习过程中遇到的一些问题和思考的笔记. 1.vue和avalon一样,都不支持VM初始时不存在的属性 而在Angular里 ...
- Vue学习笔记十三:Vue+Bootstrap+vue-resource从接口获取数据库数据
目录 前言 SpringBoot提供后端接口 Entity类 JPA操作接口 配置文件 数据库表自动映射,添加数据 写提供数据的接口 跨域问题 前端修改 效果图 待续 前言 Vue学习笔记九的列表案例 ...
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
- Vue学习笔记-Vue.js-2.X 学习(一)===>基本知识学习
一 使用环境: windows 7 64位操作系统 二 IDE:VSCode/PyCharm 三 Vue.js官网: https://cn.vuejs.org/ 四 下载安装引用 方式1:直接 ...
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- vue 学习笔记(二)
最近公司赶项目,一直也没时间看 vue,之前看下的都快忘得差不多了.哈哈哈,来一起回顾一下vue 学习笔记(一)后,继续向下看嘛. #表单输入绑定 基础用法 v-model 会忽略所有表单元素的 va ...
- vue学习笔记之:为何data是一个方法
vue学习笔记之:为何data是一个方法 在vue开发中,我们可以发现,data中的属性值是在function中return出来的.可为何data必须是一个函数呢?我们先看官方的解释: 当一个组件被定 ...
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- vue学习笔记(十)路由
前言 在上一篇博客vue学习笔记(九)vue-cli中的组件通信内容中,我们学习组件通信的相关内容和进行了一些组件通信的小练习,相信大家已经掌握了vue-cli中的组件通信,而本篇博客将会带你更上一层 ...
随机推荐
- 【codeforces 749A】Bachgold Problem
time limit per test1 second memory limit per test256 megabytes inputstandard input outputstandard ou ...
- H3C使用ping命令
- Linux 内核 /sys/class类
我们在本章中要考察最后的设备模型概念是类.一个类是一个设备的高级视图, 它抽象出 低级的实现细节. 驱动可以见到一个 SCSI 磁盘或者一个 ATA 磁盘, 在类的级别, 它们都 是磁盘. 类允许用户 ...
- vscode 添加golang插件
安装好git 下列命令中的路径一定要按照自己实际的路径来 mkdir -p $GOPATH/src/golang.org/x //路径下创建此文件cd $GOPATH/src/golang.org/ ...
- 【k8s】kubeadm快速部署Kubernetes
1.Kubernetes 架构图 kubeadm是官方社区推出的一个用于快速部署kubernetes集群的工具. 这个工具能通过两条指令完成一个kubernetes集群的部署: # 创建一个 Mast ...
- LeetCode150_Evaluate Reverse Polish Notation评估逆波兰表达式(栈相关问题)
题目: Evaluate the value of an arithmetic expression in Reverse Polish Notation. Valid operators are+, ...
- Struts2 注释类型
Struts 2 应用程序可以使用Java5注释作为替代XML和Java属性配置.这里是清单的不同的类别有关的最重要的注解: 命名空间注释(动作注释): @ Namespace注释允许在Action类 ...
- HDU 1969 Pie [二分]
1.题意:一项分圆饼的任务,一堆圆饼共有N个,半径不同,厚度一样,要分给F+1个人.要求每个人分的一样多,圆饼允许切但是不允许拼接,也就是每个人拿到的最多是一个完整饼,或者一个被切掉一部分的饼,要求你 ...
- Appium+Pytest实现app并发测试
前言 这个功能已经写完很长时间了,一直没有发出来,今天先把代码发出来吧,有一些代码是参考网上写的,具体的代码说明今天暂时先不发了,代码解释的太详细还得我花点时间^_^, 毕竟想让每个人都能看明白也不容 ...
- DEVOPS技术实践_21:Pipeline的嵌套以及流程控制的if和case语句
1 if控制语句 使用一个简单的If控制语句 pipeline { agent any stages { stage('flow control') { steps { script { == ) { ...
