《C# GDI+ 破境之道》:第一境 GDI+基础 —— 第二节:画矩形
有了上一节画线的基础,画矩形的各种边线就特别好理解了,所以,本节在矩形边线上,就不做过多的讲解了,关注一下画“随机矩形”的具体实现就好。与画线相比较,画矩形稍微复杂的一点就是在于它多了很多填充的样式。接下来,我们就来细细品味一番。
同样,一个窗体项目,窗体的布局风格与上一节的保持一致:
namespace MikeWare.GdiPlus.Rectangles
{
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Windows.Forms; public partial class FormDrawRectangles : Form
{
private Random random = null;
private Color penColor = Color.Transparent; public FormDrawRectangles()
{
InitializeComponent();
random = new Random(DateTime.Now.Millisecond);
penColor = GetRandomColor();
} private Point GetRandomPoint()
{
return new Point(random.Next(, ClientRectangle.Width), random.Next(, ClientRectangle.Height - pnlToolbox.Height));
} private Rectangle GetRandomRectangle()
{
var pointA = GetRandomPoint();
var pointB = GetRandomPoint(); return new Rectangle(Math.Min(pointA.X, pointB.X)
, Math.Min(pointA.Y, pointB.Y)
, Math.Abs(pointA.X - pointB.X)
, Math.Abs(pointA.Y - pointB.Y));
} private Color GetRandomColor()
{
return Color.FromArgb(random.Next(, ), random.Next(, ), random.Next(, ));
} private void ShowInformation(string message)
{
lblInformation.Text = message;
} private void btnChangePenColor_Click(object sender, EventArgs e)
{
if (colors.ShowDialog(this) == DialogResult.OK)
{
penColor = colors.Color;
}
} private void btnSwitchDoubleBuffered_Click(object sender, EventArgs e)
{
DoubleBuffered = !DoubleBuffered; ShowInformation($"二级缓冲:{DoubleBuffered}。");
} private void btnDrawRandomRectangle_Click(object sender, EventArgs e)
{
var rectangle = GetRandomRectangle(); var style = (DashStyle)(random.Next(, ));
var dashCaps = new List<int> { , , };
var dashCap = (DashCap)dashCaps[random.Next(, )]; using (var g = CreateGraphics())
using (var pen = new Pen(penColor, 4f))
using (var brush = new LinearGradientBrush(rectangle, Color.Red, Color.Blue, LinearGradientMode.ForwardDiagonal))
{
g.Clear(SystemColors.AppWorkspace);
g.SmoothingMode = SmoothingMode.HighQuality;
pen.DashStyle = style;
pen.DashCap = dashCap;
g.DrawRectangle(pen, rectangle);
} ShowInformation($"随机矩形,{rectangle},虚线冒:{dashCap.ToString()},线条样式:{style.ToString()}。");
} ……
}
}
命名空间引用、私有变量、构造函数及辅助方法
与上一节给出的窗体定义及辅助方法雷同,这里不做过多说明,增加了两个辅助方法,一个是获取随机矩形Rectangle GetRandomRectangle(),一个是获取随机颜色Color GetRandomColor(),相信什么是矩形和颜色,生物老师都教过:)而且本节的重点也不在边线的绘制上,其基本方法就是Graphics.DrawRectangle(Pen pen, Rectangle rect),也直接给出了绘制“随机矩形”的代码,有了画线的基础,应该没什么问题了。

下面,重点来了:
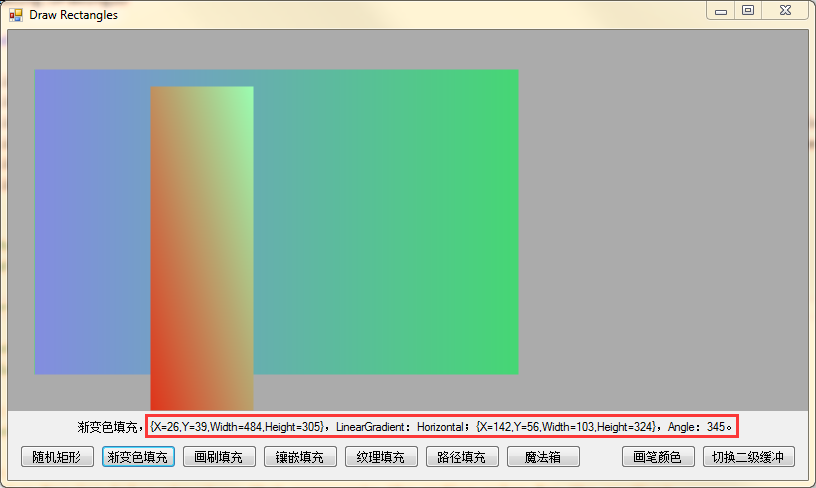
1、绘制具有渐变色填充的矩形
private void btnFillLinearGradientColor_Click(object sender, EventArgs e)
{
var rectangle1 = GetRandomRectangle();
var rectangle2 = GetRandomRectangle(); var gradient = (LinearGradientMode)(random.Next(, ));
var angle = (random.Next(, )); using (var g = CreateGraphics())
{
g.Clear(SystemColors.AppWorkspace);
g.SmoothingMode = SmoothingMode.HighQuality;
using (var brush = new LinearGradientBrush(rectangle1, GetRandomColor(), GetRandomColor(), gradient))
{
g.FillRectangle(brush, rectangle1);
} using (var brush = new LinearGradientBrush(rectangle2, GetRandomColor(), GetRandomColor(), angle, == angle % ))
{
g.FillRectangle(brush, rectangle2);
}
} ShowInformation($"渐变色填充,{rectangle1},LinearGradient:{gradient};{rectangle2},Angle:{angle}。");
}
渐变色填充 —— btnFillLinearGradientColor_Click
绘制渐变色填充,关键在于构造一个合适的LinearGradientBrush,然后调用Graphics.FillRectangle(Brush brush, Rectangle rect)就可以了。
//
// Summary:
// Initializes a new instance of the System.Drawing.Drawing2D.LinearGradientBrush
// class with the specified points and colors.
//
// Parameters:
// point1:
// A System.Drawing.PointF structure that represents the starting point of the linear
// gradient.
//
// point2:
// A System.Drawing.PointF structure that represents the endpoint of the linear
// gradient.
//
// color1:
// A System.Drawing.Color structure that represents the starting color of the linear
// gradient.
//
// color2:
// A System.Drawing.Color structure that represents the ending color of the linear
// gradient.
public LinearGradientBrush(PointF point1, PointF point2, Color color1, Color color2);
//
// Summary:
// Initializes a new instance of the System.Drawing.Drawing2D.LinearGradientBrush
// class with the specified points and colors.
//
// Parameters:
// point1:
// A System.Drawing.Point structure that represents the starting point of the linear
// gradient.
//
// point2:
// A System.Drawing.Point structure that represents the endpoint of the linear gradient.
//
// color1:
// A System.Drawing.Color structure that represents the starting color of the linear
// gradient.
//
// color2:
// A System.Drawing.Color structure that represents the ending color of the linear
// gradient.
public LinearGradientBrush(Point point1, Point point2, Color color1, Color color2);
//
// Summary:
// Creates a new instance of the System.Drawing.Drawing2D.LinearGradientBrush based
// on a rectangle, starting and ending colors, and an orientation mode.
//
// Parameters:
// rect:
// A System.Drawing.RectangleF structure that specifies the bounds of the linear
// gradient.
//
// color1:
// A System.Drawing.Color structure that represents the starting color for the gradient.
//
// color2:
// A System.Drawing.Color structure that represents the ending color for the gradient.
//
// linearGradientMode:
// A System.Drawing.Drawing2D.LinearGradientMode enumeration element that specifies
// the orientation of the gradient. The orientation determines the starting and
// ending points of the gradient. For example, LinearGradientMode.ForwardDiagonal
// specifies that the starting point is the upper-left corner of the rectangle and
// the ending point is the lower-right corner of the rectangle.
public LinearGradientBrush(RectangleF rect, Color color1, Color color2, LinearGradientMode linearGradientMode);
//
// Summary:
// Creates a new instance of the System.Drawing.Drawing2D.LinearGradientBrush class
// based on a rectangle, starting and ending colors, and orientation.
//
// Parameters:
// rect:
// A System.Drawing.Rectangle structure that specifies the bounds of the linear
// gradient.
//
// color1:
// A System.Drawing.Color structure that represents the starting color for the gradient.
//
// color2:
// A System.Drawing.Color structure that represents the ending color for the gradient.
//
// linearGradientMode:
// A System.Drawing.Drawing2D.LinearGradientMode enumeration element that specifies
// the orientation of the gradient. The orientation determines the starting and
// ending points of the gradient. For example, LinearGradientMode.ForwardDiagonal
// specifies that the starting point is the upper-left corner of the rectangle and
// the ending point is the lower-right corner of the rectangle.
public LinearGradientBrush(Rectangle rect, Color color1, Color color2, LinearGradientMode linearGradientMode);
//
// Summary:
// Creates a new instance of the System.Drawing.Drawing2D.LinearGradientBrush class
// based on a rectangle, starting and ending colors, and an orientation angle.
//
// Parameters:
// rect:
// A System.Drawing.RectangleF structure that specifies the bounds of the linear
// gradient.
//
// color1:
// A System.Drawing.Color structure that represents the starting color for the gradient.
//
// color2:
// A System.Drawing.Color structure that represents the ending color for the gradient.
//
// angle:
// The angle, measured in degrees clockwise from the x-axis, of the gradient's orientation
// line.
public LinearGradientBrush(RectangleF rect, Color color1, Color color2, float angle);
//
// Summary:
// Creates a new instance of the System.Drawing.Drawing2D.LinearGradientBrush class
// based on a rectangle, starting and ending colors, and an orientation angle.
//
// Parameters:
// rect:
// A System.Drawing.Rectangle structure that specifies the bounds of the linear
// gradient.
//
// color1:
// A System.Drawing.Color structure that represents the starting color for the gradient.
//
// color2:
// A System.Drawing.Color structure that represents the ending color for the gradient.
//
// angle:
// The angle, measured in degrees clockwise from the x-axis, of the gradient's orientation
// line.
public LinearGradientBrush(Rectangle rect, Color color1, Color color2, float angle);
//
// Summary:
// Creates a new instance of the System.Drawing.Drawing2D.LinearGradientBrush class
// based on a rectangle, starting and ending colors, and an orientation angle.
//
// Parameters:
// rect:
// A System.Drawing.RectangleF structure that specifies the bounds of the linear
// gradient.
//
// color1:
// A System.Drawing.Color structure that represents the starting color for the gradient.
//
// color2:
// A System.Drawing.Color structure that represents the ending color for the gradient.
//
// angle:
// The angle, measured in degrees clockwise from the x-axis, of the gradient's orientation
// line.
//
// isAngleScaleable:
// Set to true to specify that the angle is affected by the transform associated
// with this System.Drawing.Drawing2D.LinearGradientBrush; otherwise, false.
public LinearGradientBrush(RectangleF rect, Color color1, Color color2, float angle, bool isAngleScaleable);
//
// Summary:
// Creates a new instance of the System.Drawing.Drawing2D.LinearGradientBrush class
// based on a rectangle, starting and ending colors, and an orientation angle.
//
// Parameters:
// rect:
// A System.Drawing.Rectangle structure that specifies the bounds of the linear
// gradient.
//
// color1:
// A System.Drawing.Color structure that represents the starting color for the gradient.
//
// color2:
// A System.Drawing.Color structure that represents the ending color for the gradient.
//
// angle:
// The angle, measured in degrees clockwise from the x-axis, of the gradient's orientation
// line.
//
// isAngleScaleable:
// Set to true to specify that the angle is affected by the transform associated
// with this System.Drawing.Drawing2D.LinearGradientBrush; otherwise, false.
public LinearGradientBrush(Rectangle rect, Color color1, Color color2, float angle, bool isAngleScaleable);
System.Drawing.Drawing2D.LinearGradientBrush
从LinearGradientBrush的一系列构造函数可以看出,LinearGradientBrush意在指出完成从一种颜色渐变到另一种颜色的渐变周期。
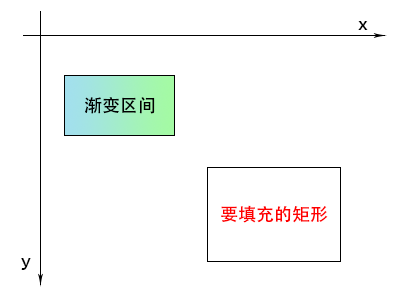
这里我们着重说一下LinearGradientBrush的第一个参数,无论是一个Rectangle还是两个Point,他们描述的是渐变色完成的区间。为了理解和描述上的方便,我们假设绘制的是一个水平方向的渐变,

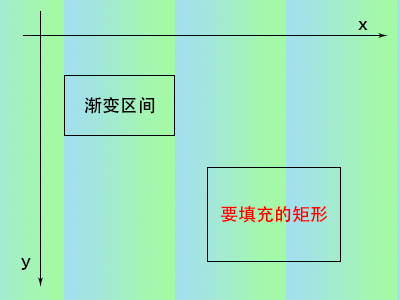
这个时候,渐变区间与我们要填充的矩形并没有交集,我们可以这样理解,这个渐变区间会以定义的区域为原点,向四周扩散,

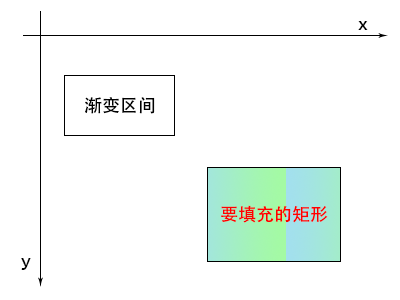
然后在填充的时候,只保留了我们要填充的矩形区域可见,

OK,假设我已经把这个关系说清楚了:)在有就是LinearGradientMode这个枚举,
//
// Summary:
// Specifies the direction of a linear gradient.
public enum LinearGradientMode
{
//
// Summary:
// Specifies a gradient from left to right.
Horizontal = ,
//
// Summary:
// Specifies a gradient from top to bottom.
Vertical = ,
//
// Summary:
// Specifies a gradient from upper left to lower right.
ForwardDiagonal = ,
//
// Summary:
// Specifies a gradient from upper right to lower left.
BackwardDiagonal =
}
System.Drawing.Drawing2D.LinearGradientMode
它列举了从第一种颜色过渡到第二种颜色的方向,从左到右,从上到下,从左上到右下,从右上到左下四个比较正规的方向;
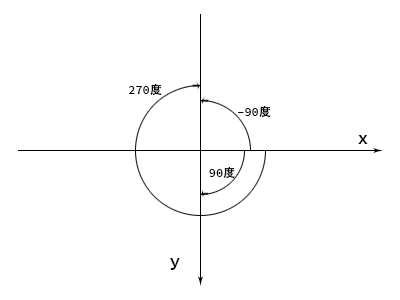
关于LinearGradientBrush的另一个参数(float angle),它用来指示颜色过渡的方向,结合LinearGradientMode理解,同时,指出,angle可以为负数,下图帮助理解一下GDI+中的angle:

LinearGradientBrush类还有一些非常有用的属性和方法,可以帮助完成一些更为复杂的任务,这里就不细说了,又需要的童鞋可以深入研究一下:)
//
// Summary:
// Gets or sets a System.Drawing.Drawing2D.ColorBlend that defines a multicolor
// linear gradient.
//
// Returns:
// A System.Drawing.Drawing2D.ColorBlend that defines a multicolor linear gradient.
public ColorBlend InterpolationColors { get; set; }
//
// Summary:
// Gets or sets a System.Drawing.Drawing2D.Blend that specifies positions and factors
// that define a custom falloff for the gradient.
//
// Returns:
// A System.Drawing.Drawing2D.Blend that represents a custom falloff for the gradient.
public Blend Blend { get; set; }
//
// Summary:
// Gets or sets a value indicating whether gamma correction is enabled for this
// System.Drawing.Drawing2D.LinearGradientBrush.
//
// Returns:
// The value is true if gamma correction is enabled for this System.Drawing.Drawing2D.LinearGradientBrush;
// otherwise, false.
public bool GammaCorrection { get; set; }
//
// Summary:
// Gets a rectangular region that defines the starting and ending points of the
// gradient.
//
// Returns:
// A System.Drawing.RectangleF structure that specifies the starting and ending
// points of the gradient.
public RectangleF Rectangle { get; }
//
// Summary:
// Gets or sets the starting and ending colors of the gradient.
//
// Returns:
// An array of two System.Drawing.Color structures that represents the starting
// and ending colors of the gradient.
public Color[] LinearColors { get; set; }
//
// Summary:
// Gets or sets a System.Drawing.Drawing2D.WrapMode enumeration that indicates the
// wrap mode for this System.Drawing.Drawing2D.LinearGradientBrush.
//
// Returns:
// A System.Drawing.Drawing2D.WrapMode that specifies how fills drawn with this
// System.Drawing.Drawing2D.LinearGradientBrush are tiled.
public WrapMode WrapMode { get; set; }
//
// Summary:
// Gets or sets a copy System.Drawing.Drawing2D.Matrix that defines a local geometric
// transform for this System.Drawing.Drawing2D.LinearGradientBrush.
//
// Returns:
// A copy of the System.Drawing.Drawing2D.Matrix that defines a geometric transform
// that applies only to fills drawn with this System.Drawing.Drawing2D.LinearGradientBrush.
public Matrix Transform { get; set; } //
// Summary:
// Creates an exact copy of this System.Drawing.Drawing2D.LinearGradientBrush.
//
// Returns:
// The System.Drawing.Drawing2D.LinearGradientBrush this method creates, cast as
// an object.
public override object Clone();
//
// Summary:
// Multiplies the System.Drawing.Drawing2D.Matrix that represents the local geometric
// transform of this System.Drawing.Drawing2D.LinearGradientBrush by the specified
// System.Drawing.Drawing2D.Matrix in the specified order.
//
// Parameters:
// matrix:
// The System.Drawing.Drawing2D.Matrix by which to multiply the geometric transform.
//
// order:
// A System.Drawing.Drawing2D.MatrixOrder that specifies in which order to multiply
// the two matrices.
public void MultiplyTransform(Matrix matrix, MatrixOrder order);
//
// Summary:
// Multiplies the System.Drawing.Drawing2D.Matrix that represents the local geometric
// transform of this System.Drawing.Drawing2D.LinearGradientBrush by the specified
// System.Drawing.Drawing2D.Matrix by prepending the specified System.Drawing.Drawing2D.Matrix.
//
// Parameters:
// matrix:
// The System.Drawing.Drawing2D.Matrix by which to multiply the geometric transform.
public void MultiplyTransform(Matrix matrix);
//
// Summary:
// Resets the System.Drawing.Drawing2D.LinearGradientBrush.Transform property to
// identity.
public void ResetTransform();
//
// Summary:
// Rotates the local geometric transform by the specified amount. This method prepends
// the rotation to the transform.
//
// Parameters:
// angle:
// The angle of rotation.
public void RotateTransform(float angle);
//
// Summary:
// Rotates the local geometric transform by the specified amount in the specified
// order.
//
// Parameters:
// angle:
// The angle of rotation.
//
// order:
// A System.Drawing.Drawing2D.MatrixOrder that specifies whether to append or prepend
// the rotation matrix.
public void RotateTransform(float angle, MatrixOrder order);
//
// Summary:
// Scales the local geometric transform by the specified amounts. This method prepends
// the scaling matrix to the transform.
//
// Parameters:
// sx:
// The amount by which to scale the transform in the x-axis direction.
//
// sy:
// The amount by which to scale the transform in the y-axis direction.
public void ScaleTransform(float sx, float sy);
//
// Summary:
// Scales the local geometric transform by the specified amounts in the specified
// order.
//
// Parameters:
// sx:
// The amount by which to scale the transform in the x-axis direction.
//
// sy:
// The amount by which to scale the transform in the y-axis direction.
//
// order:
// A System.Drawing.Drawing2D.MatrixOrder that specifies whether to append or prepend
// the scaling matrix.
public void ScaleTransform(float sx, float sy, MatrixOrder order);
//
// Summary:
// Creates a linear gradient with a center color and a linear falloff to a single
// color on both ends.
//
// Parameters:
// focus:
// A value from 0 through 1 that specifies the center of the gradient (the point
// where the gradient is composed of only the ending color).
//
// scale:
// A value from 0 through1 that specifies how fast the colors falloff from the starting
// color to focus (ending color)
public void SetBlendTriangularShape(float focus, float scale);
//
// Summary:
// Creates a linear gradient with a center color and a linear falloff to a single
// color on both ends.
//
// Parameters:
// focus:
// A value from 0 through 1 that specifies the center of the gradient (the point
// where the gradient is composed of only the ending color).
public void SetBlendTriangularShape(float focus);
//
// Summary:
// Creates a gradient falloff based on a bell-shaped curve.
//
// Parameters:
// focus:
// A value from 0 through 1 that specifies the center of the gradient (the point
// where the gradient is composed of only the ending color).
//
// scale:
// A value from 0 through 1 that specifies how fast the colors falloff from the
// focus.
public void SetSigmaBellShape(float focus, float scale);
//
// Summary:
// Creates a gradient falloff based on a bell-shaped curve.
//
// Parameters:
// focus:
// A value from 0 through 1 that specifies the center of the gradient (the point
// where the starting color and ending color are blended equally).
public void SetSigmaBellShape(float focus);
//
// Summary:
// Translates the local geometric transform by the specified dimensions. This method
// prepends the translation to the transform.
//
// Parameters:
// dx:
// The value of the translation in x.
//
// dy:
// The value of the translation in y.
public void TranslateTransform(float dx, float dy);
//
// Summary:
// Translates the local geometric transform by the specified dimensions in the specified
// order.
//
// Parameters:
// dx:
// The value of the translation in x.
//
// dy:
// The value of the translation in y.
//
// order:
// The order (prepend or append) in which to apply the translation.
public void TranslateTransform(float dx, float dy, MatrixOrder order);
System.Drawing.Drawing2D.LinearGradientBrush的属性和方法

2、绘制系统画刷填充矩形
private void btnFillWithSystemBrushes_Click(object sender, EventArgs e)
{
var rectangle = GetRandomRectangle(); var systemBrushes = new List<Brush> {
SystemBrushes.GradientInactiveCaption ,
SystemBrushes.Window ,
SystemBrushes.ScrollBar ,
SystemBrushes.MenuText ,
SystemBrushes.MenuHighlight ,
SystemBrushes.MenuBar ,
SystemBrushes.Menu ,
SystemBrushes.InfoText ,
SystemBrushes.Info ,
SystemBrushes.InactiveCaptionText ,
SystemBrushes.InactiveBorder ,
SystemBrushes.InactiveCaption ,
SystemBrushes.HotTrack ,
SystemBrushes.HighlightText ,
SystemBrushes.Highlight ,
SystemBrushes.GrayText ,
SystemBrushes.WindowText ,
SystemBrushes.GradientActiveCaption ,
SystemBrushes.ActiveBorder ,
SystemBrushes.ActiveCaption ,
SystemBrushes.ActiveCaptionText ,
SystemBrushes.AppWorkspace ,
SystemBrushes.ButtonFace ,
SystemBrushes.ButtonHighlight ,
SystemBrushes.WindowFrame ,
SystemBrushes.ButtonShadow ,
SystemBrushes.ControlLightLight ,
SystemBrushes.ControlLight ,
SystemBrushes.ControlDark ,
SystemBrushes.ControlDarkDark ,
SystemBrushes.ControlText ,
SystemBrushes.Desktop ,
SystemBrushes.Control ,}; var brush = systemBrushes[random.Next(, systemBrushes.Count)]; using (var g = CreateGraphics())
{
g.Clear(SystemColors.AppWorkspace);
g.SmoothingMode = SmoothingMode.HighQuality;
g.FillRectangle(brush, rectangle);
} ShowInformation($"画刷填充,{rectangle},画刷名称:{(brush as SolidBrush)?.Color.Name}。");
}
画刷填充 —— btnFillWithSystemBrushes_Click
本示例取用系统画刷SystemBrushes来作为填充,其实就是Windows系统的一些画刷配置,比如桌面背景色、按钮颜色等。除非制作自定义控件或组件,否则,其它场景可能很少应用。不过,这个示例也同样适用于SolidBrush,就是纯色画刷。没什么特表之处,一笔带过吧。

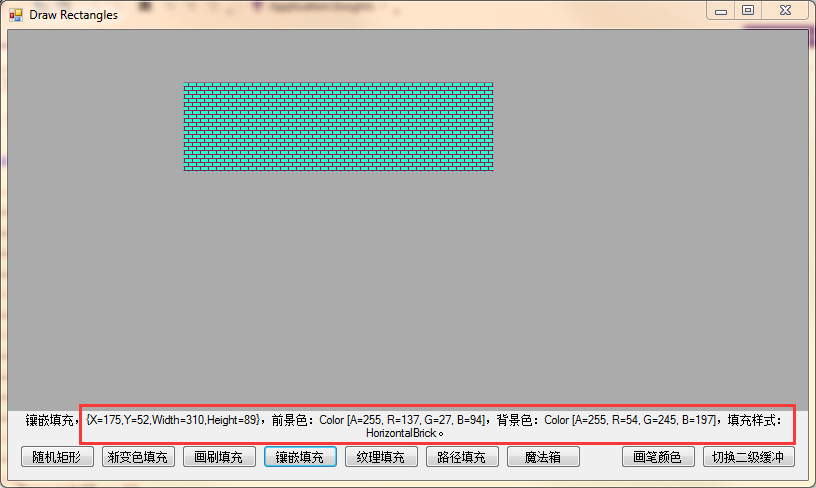
3、绘制镶嵌填充矩形
private void btnFillWithHatchBrush_Click(object sender, EventArgs e)
{
var rectangle = GetRandomRectangle(); var style = (HatchStyle)(random.Next(, ));
var foreColor = GetRandomColor();
var backColor = GetRandomColor(); using (var g = CreateGraphics())
using (var brush = new HatchBrush(style, foreColor, backColor))
{
g.Clear(SystemColors.AppWorkspace);
g.SmoothingMode = SmoothingMode.HighQuality;
g.FillRectangle(brush, rectangle);
} ShowInformation($"镶嵌填充,{rectangle},前景色:{foreColor},背景色:{backColor},填充样式:{style.ToString()}。");
}
镶嵌填充 —— btnFillWithHatchBrush_Click
System.Drawing.Drawing2D.HatchBrush是一个比较有意思的画刷,它根据两种颜色和不同的镶嵌样式,组合出各种不同的图案,比较适合作为场景的背景,建议多玩儿玩儿。
技术上没什么特别点,主要是支持的样式比较多,就不一一介绍了。
namespace System.Drawing.Drawing2D
{
//
// Summary:
// Specifies the different patterns available for System.Drawing.Drawing2D.HatchBrush
// objects.
public enum HatchStyle
{
//
// Summary:
// A pattern of horizontal lines.
Horizontal = ,
//
// Summary:
// Specifies hatch style System.Drawing.Drawing2D.HatchStyle.Horizontal.
Min = ,
//
// Summary:
// A pattern of vertical lines.
Vertical = ,
//
// Summary:
// A pattern of lines on a diagonal from upper left to lower right.
ForwardDiagonal = ,
//
// Summary:
// A pattern of lines on a diagonal from upper right to lower left.
BackwardDiagonal = ,
//
// Summary:
// Specifies horizontal and vertical lines that cross.
Cross = ,
//
// Summary:
// Specifies the hatch style System.Drawing.Drawing2D.HatchStyle.Cross.
LargeGrid = ,
//
// Summary:
// Specifies hatch style System.Drawing.Drawing2D.HatchStyle.SolidDiamond.
Max = ,
//
// Summary:
// A pattern of crisscross diagonal lines.
DiagonalCross = ,
//
// Summary:
// Specifies a 5-percent hatch. The ratio of foreground color to background color
// is 5:95.
Percent05 = ,
//
// Summary:
// Specifies a 10-percent hatch. The ratio of foreground color to background color
// is 10:90.
Percent10 = ,
//
// Summary:
// Specifies a 20-percent hatch. The ratio of foreground color to background color
// is 20:80.
Percent20 = ,
//
// Summary:
// Specifies a 25-percent hatch. The ratio of foreground color to background color
// is 25:75.
Percent25 = ,
//
// Summary:
// Specifies a 30-percent hatch. The ratio of foreground color to background color
// is 30:70.
Percent30 = ,
//
// Summary:
// Specifies a 40-percent hatch. The ratio of foreground color to background color
// is 40:60.
Percent40 = ,
//
// Summary:
// Specifies a 50-percent hatch. The ratio of foreground color to background color
// is 50:50.
Percent50 = ,
//
// Summary:
// Specifies a 60-percent hatch. The ratio of foreground color to background color
// is 60:40.
Percent60 = ,
//
// Summary:
// Specifies a 70-percent hatch. The ratio of foreground color to background color
// is 70:30.
Percent70 = ,
//
// Summary:
// Specifies a 75-percent hatch. The ratio of foreground color to background color
// is 75:25.
Percent75 = ,
//
// Summary:
// Specifies a 80-percent hatch. The ratio of foreground color to background color
// is 80:100.
Percent80 = ,
//
// Summary:
// Specifies a 90-percent hatch. The ratio of foreground color to background color
// is 90:10.
Percent90 = ,
//
// Summary:
// Specifies diagonal lines that slant to the right from top points to bottom points
// and are spaced 50 percent closer together than System.Drawing.Drawing2D.HatchStyle.ForwardDiagonal,
// but are not antialiased.
LightDownwardDiagonal = ,
//
// Summary:
// Specifies diagonal lines that slant to the left from top points to bottom points
// and are spaced 50 percent closer together than System.Drawing.Drawing2D.HatchStyle.BackwardDiagonal,
// but they are not antialiased.
LightUpwardDiagonal = ,
//
// Summary:
// Specifies diagonal lines that slant to the right from top points to bottom points,
// are spaced 50 percent closer together than, and are twice the width of System.Drawing.Drawing2D.HatchStyle.ForwardDiagonal.
// This hatch pattern is not antialiased.
DarkDownwardDiagonal = ,
//
// Summary:
// Specifies diagonal lines that slant to the left from top points to bottom points,
// are spaced 50 percent closer together than System.Drawing.Drawing2D.HatchStyle.BackwardDiagonal,
// and are twice its width, but the lines are not antialiased.
DarkUpwardDiagonal = ,
//
// Summary:
// Specifies diagonal lines that slant to the right from top points to bottom points,
// have the same spacing as hatch style System.Drawing.Drawing2D.HatchStyle.ForwardDiagonal,
// and are triple its width, but are not antialiased.
WideDownwardDiagonal = ,
//
// Summary:
// Specifies diagonal lines that slant to the left from top points to bottom points,
// have the same spacing as hatch style System.Drawing.Drawing2D.HatchStyle.BackwardDiagonal,
// and are triple its width, but are not antialiased.
WideUpwardDiagonal = ,
//
// Summary:
// Specifies vertical lines that are spaced 50 percent closer together than System.Drawing.Drawing2D.HatchStyle.Vertical.
LightVertical = ,
//
// Summary:
// Specifies horizontal lines that are spaced 50 percent closer together than System.Drawing.Drawing2D.HatchStyle.Horizontal.
LightHorizontal = ,
//
// Summary:
// Specifies vertical lines that are spaced 75 percent closer together than hatch
// style System.Drawing.Drawing2D.HatchStyle.Vertical (or 25 percent closer together
// than System.Drawing.Drawing2D.HatchStyle.LightVertical).
NarrowVertical = ,
//
// Summary:
// Specifies horizontal lines that are spaced 75 percent closer together than hatch
// style System.Drawing.Drawing2D.HatchStyle.Horizontal (or 25 percent closer together
// than System.Drawing.Drawing2D.HatchStyle.LightHorizontal).
NarrowHorizontal = ,
//
// Summary:
// Specifies vertical lines that are spaced 50 percent closer together than System.Drawing.Drawing2D.HatchStyle.Vertical
// and are twice its width.
DarkVertical = ,
//
// Summary:
// Specifies horizontal lines that are spaced 50 percent closer together than System.Drawing.Drawing2D.HatchStyle.Horizontal
// and are twice the width of System.Drawing.Drawing2D.HatchStyle.Horizontal.
DarkHorizontal = ,
//
// Summary:
// Specifies dashed diagonal lines, that slant to the right from top points to bottom
// points.
DashedDownwardDiagonal = ,
//
// Summary:
// Specifies dashed diagonal lines, that slant to the left from top points to bottom
// points.
DashedUpwardDiagonal = ,
//
// Summary:
// Specifies dashed horizontal lines.
DashedHorizontal = ,
//
// Summary:
// Specifies dashed vertical lines.
DashedVertical = ,
//
// Summary:
// Specifies a hatch that has the appearance of confetti.
SmallConfetti = ,
//
// Summary:
// Specifies a hatch that has the appearance of confetti, and is composed of larger
// pieces than System.Drawing.Drawing2D.HatchStyle.SmallConfetti.
LargeConfetti = ,
//
// Summary:
// Specifies horizontal lines that are composed of zigzags.
ZigZag = ,
//
// Summary:
// Specifies horizontal lines that are composed of tildes.
Wave = ,
//
// Summary:
// Specifies a hatch that has the appearance of layered bricks that slant to the
// left from top points to bottom points.
DiagonalBrick = ,
//
// Summary:
// Specifies a hatch that has the appearance of horizontally layered bricks.
HorizontalBrick = ,
//
// Summary:
// Specifies a hatch that has the appearance of a woven material.
Weave = ,
//
// Summary:
// Specifies a hatch that has the appearance of a plaid material.
Plaid = ,
//
// Summary:
// Specifies a hatch that has the appearance of divots.
Divot = ,
//
// Summary:
// Specifies horizontal and vertical lines, each of which is composed of dots, that
// cross.
DottedGrid = ,
//
// Summary:
// Specifies forward diagonal and backward diagonal lines, each of which is composed
// of dots, that cross.
DottedDiamond = ,
//
// Summary:
// Specifies a hatch that has the appearance of diagonally layered shingles that
// slant to the right from top points to bottom points.
Shingle = ,
//
// Summary:
// Specifies a hatch that has the appearance of a trellis.
Trellis = ,
//
// Summary:
// Specifies a hatch that has the appearance of spheres laid adjacent to one another.
Sphere = ,
//
// Summary:
// Specifies horizontal and vertical lines that cross and are spaced 50 percent
// closer together than hatch style System.Drawing.Drawing2D.HatchStyle.Cross.
SmallGrid = ,
//
// Summary:
// Specifies a hatch that has the appearance of a checkerboard.
SmallCheckerBoard = ,
//
// Summary:
// Specifies a hatch that has the appearance of a checkerboard with squares that
// are twice the size of System.Drawing.Drawing2D.HatchStyle.SmallCheckerBoard.
LargeCheckerBoard = ,
//
// Summary:
// Specifies forward diagonal and backward diagonal lines that cross but are not
// antialiased.
OutlinedDiamond = ,
//
// Summary:
// Specifies a hatch that has the appearance of a checkerboard placed diagonally.
SolidDiamond =
}
}
System.Drawing.Drawing2D.HatchStyle

4、绘制纹理填充矩形
private void btnFillWithTextureBrush_Click(object sender, EventArgs e)
{
var rectangle = GetRandomRectangle(); var wrapMode = (WrapMode)(random.Next(, )); var image = Icon.ToBitmap(); using (var g = CreateGraphics())
using (var brush = new TextureBrush(image, wrapMode))
{
g.Clear(SystemColors.AppWorkspace);
g.SmoothingMode = SmoothingMode.HighQuality;
g.FillRectangle(brush, rectangle);
} ShowInformation($"纹理填充,{rectangle},WrapMode:{wrapMode}。");
}
纹理填充 —— btnFillWithTextureBrush_Click
纹理填充的关键在于对System.Drawing.TextureBrush这个画刷以及System.Drawing.Drawing2D.WrapMode的使用,
namespace System.Drawing
{
//
// Summary:
// Each property of the System.Drawing.TextureBrush class is a System.Drawing.Brush
// object that uses an image to fill the interior of a shape. This class cannot
// be inherited.
public sealed class TextureBrush : Brush
{
//
// Summary:
// Initializes a new System.Drawing.TextureBrush object that uses the specified
// image.
//
// Parameters:
// bitmap:
// The System.Drawing.Image object with which this System.Drawing.TextureBrush object
// fills interiors.
public TextureBrush(Image bitmap);
//
// Summary:
// Initializes a new System.Drawing.TextureBrush object that uses the specified
// image and wrap mode.
//
// Parameters:
// image:
// The System.Drawing.Image object with which this System.Drawing.TextureBrush object
// fills interiors.
//
// wrapMode:
// A System.Drawing.Drawing2D.WrapMode enumeration that specifies how this System.Drawing.TextureBrush
// object is tiled.
public TextureBrush(Image image, WrapMode wrapMode);
//
// Summary:
// Initializes a new System.Drawing.TextureBrush object that uses the specified
// image and bounding rectangle.
//
// Parameters:
// image:
// The System.Drawing.Image object with which this System.Drawing.TextureBrush object
// fills interiors.
//
// dstRect:
// A System.Drawing.RectangleF structure that represents the bounding rectangle
// for this System.Drawing.TextureBrush object.
public TextureBrush(Image image, RectangleF dstRect);
//
// Summary:
// Initializes a new System.Drawing.TextureBrush object that uses the specified
// image and bounding rectangle.
//
// Parameters:
// image:
// The System.Drawing.Image object with which this System.Drawing.TextureBrush object
// fills interiors.
//
// dstRect:
// A System.Drawing.Rectangle structure that represents the bounding rectangle for
// this System.Drawing.TextureBrush object.
public TextureBrush(Image image, Rectangle dstRect);
//
// Summary:
// Initializes a new System.Drawing.TextureBrush object that uses the specified
// image, wrap mode, and bounding rectangle.
//
// Parameters:
// image:
// The System.Drawing.Image object with which this System.Drawing.TextureBrush object
// fills interiors.
//
// wrapMode:
// A System.Drawing.Drawing2D.WrapMode enumeration that specifies how this System.Drawing.TextureBrush
// object is tiled.
//
// dstRect:
// A System.Drawing.RectangleF structure that represents the bounding rectangle
// for this System.Drawing.TextureBrush object.
public TextureBrush(Image image, WrapMode wrapMode, RectangleF dstRect);
//
// Summary:
// Initializes a new System.Drawing.TextureBrush object that uses the specified
// image, wrap mode, and bounding rectangle.
//
// Parameters:
// image:
// The System.Drawing.Image object with which this System.Drawing.TextureBrush object
// fills interiors.
//
// wrapMode:
// A System.Drawing.Drawing2D.WrapMode enumeration that specifies how this System.Drawing.TextureBrush
// object is tiled.
//
// dstRect:
// A System.Drawing.Rectangle structure that represents the bounding rectangle for
// this System.Drawing.TextureBrush object.
public TextureBrush(Image image, WrapMode wrapMode, Rectangle dstRect);
//
// Summary:
// Initializes a new System.Drawing.TextureBrush object that uses the specified
// image, bounding rectangle, and image attributes.
//
// Parameters:
// image:
// The System.Drawing.Image object with which this System.Drawing.TextureBrush object
// fills interiors.
//
// dstRect:
// A System.Drawing.RectangleF structure that represents the bounding rectangle
// for this System.Drawing.TextureBrush object.
//
// imageAttr:
// An System.Drawing.Imaging.ImageAttributes object that contains additional information
// about the image used by this System.Drawing.TextureBrush object.
public TextureBrush(Image image, RectangleF dstRect, ImageAttributes imageAttr);
//
// Summary:
// Initializes a new System.Drawing.TextureBrush object that uses the specified
// image, bounding rectangle, and image attributes.
//
// Parameters:
// image:
// The System.Drawing.Image object with which this System.Drawing.TextureBrush object
// fills interiors.
//
// dstRect:
// A System.Drawing.Rectangle structure that represents the bounding rectangle for
// this System.Drawing.TextureBrush object.
//
// imageAttr:
// An System.Drawing.Imaging.ImageAttributes object that contains additional information
// about the image used by this System.Drawing.TextureBrush object.
public TextureBrush(Image image, Rectangle dstRect, ImageAttributes imageAttr); //
// Summary:
// Gets or sets a copy of the System.Drawing.Drawing2D.Matrix object that defines
// a local geometric transformation for the image associated with this System.Drawing.TextureBrush
// object.
//
// Returns:
// A copy of the System.Drawing.Drawing2D.Matrix object that defines a geometric
// transformation that applies only to fills drawn by using this System.Drawing.TextureBrush
// object.
public Matrix Transform { get; set; }
//
// Summary:
// Gets or sets a System.Drawing.Drawing2D.WrapMode enumeration that indicates the
// wrap mode for this System.Drawing.TextureBrush object.
//
// Returns:
// A System.Drawing.Drawing2D.WrapMode enumeration that specifies how fills drawn
// by using this System.Drawing.Drawing2D.LinearGradientBrush object are tiled.
public WrapMode WrapMode { get; set; }
//
// Summary:
// Gets the System.Drawing.Image object associated with this System.Drawing.TextureBrush
// object.
//
// Returns:
// An System.Drawing.Image object that represents the image with which this System.Drawing.TextureBrush
// object fills shapes.
public Image Image { get; } //
// Summary:
// Creates an exact copy of this System.Drawing.TextureBrush object.
//
// Returns:
// The System.Drawing.TextureBrush object this method creates, cast as an System.Object
// object.
public override object Clone();
//
// Summary:
// Multiplies the System.Drawing.Drawing2D.Matrix object that represents the local
// geometric transformation of this System.Drawing.TextureBrush object by the specified
// System.Drawing.Drawing2D.Matrix object in the specified order.
//
// Parameters:
// matrix:
// The System.Drawing.Drawing2D.Matrix object by which to multiply the geometric
// transformation.
//
// order:
// A System.Drawing.Drawing2D.MatrixOrder enumeration that specifies the order in
// which to multiply the two matrices.
public void MultiplyTransform(Matrix matrix, MatrixOrder order);
//
// Summary:
// Multiplies the System.Drawing.Drawing2D.Matrix object that represents the local
// geometric transformation of this System.Drawing.TextureBrush object by the specified
// System.Drawing.Drawing2D.Matrix object by prepending the specified System.Drawing.Drawing2D.Matrix
// object.
//
// Parameters:
// matrix:
// The System.Drawing.Drawing2D.Matrix object by which to multiply the geometric
// transformation.
public void MultiplyTransform(Matrix matrix);
//
// Summary:
// Resets the Transform property of this System.Drawing.TextureBrush object to identity.
public void ResetTransform();
//
// Summary:
// Rotates the local geometric transformation of this System.Drawing.TextureBrush
// object by the specified amount. This method prepends the rotation to the transformation.
//
// Parameters:
// angle:
// The angle of rotation.
public void RotateTransform(float angle);
//
// Summary:
// Rotates the local geometric transformation of this System.Drawing.TextureBrush
// object by the specified amount in the specified order.
//
// Parameters:
// angle:
// The angle of rotation.
//
// order:
// A System.Drawing.Drawing2D.MatrixOrder enumeration that specifies whether to
// append or prepend the rotation matrix.
public void RotateTransform(float angle, MatrixOrder order);
//
// Summary:
// Scales the local geometric transformation of this System.Drawing.TextureBrush
// object by the specified amounts. This method prepends the scaling matrix to the
// transformation.
//
// Parameters:
// sx:
// The amount by which to scale the transformation in the x direction.
//
// sy:
// The amount by which to scale the transformation in the y direction.
public void ScaleTransform(float sx, float sy);
//
// Summary:
// Scales the local geometric transformation of this System.Drawing.TextureBrush
// object by the specified amounts in the specified order.
//
// Parameters:
// sx:
// The amount by which to scale the transformation in the x direction.
//
// sy:
// The amount by which to scale the transformation in the y direction.
//
// order:
// A System.Drawing.Drawing2D.MatrixOrder enumeration that specifies whether to
// append or prepend the scaling matrix.
public void ScaleTransform(float sx, float sy, MatrixOrder order);
//
// Summary:
// Translates the local geometric transformation of this System.Drawing.TextureBrush
// object by the specified dimensions. This method prepends the translation to the
// transformation.
//
// Parameters:
// dx:
// The dimension by which to translate the transformation in the x direction.
//
// dy:
// The dimension by which to translate the transformation in the y direction.
public void TranslateTransform(float dx, float dy);
//
// Summary:
// Translates the local geometric transformation of this System.Drawing.TextureBrush
// object by the specified dimensions in the specified order.
//
// Parameters:
// dx:
// The dimension by which to translate the transformation in the x direction.
//
// dy:
// The dimension by which to translate the transformation in the y direction.
//
// order:
// The order (prepend or append) in which to apply the translation.
public void TranslateTransform(float dx, float dy, MatrixOrder order);
}
}
System.Drawing.TextureBrush
namespace System.Drawing.Drawing2D
{
//
// Summary:
// Specifies how a texture or gradient is tiled when it is smaller than the area
// being filled.
public enum WrapMode
{
//
// Summary:
// Tiles the gradient or texture.
Tile = ,
//
// Summary:
// Reverses the texture or gradient horizontally and then tiles the texture or gradient.
TileFlipX = ,
//
// Summary:
// Reverses the texture or gradient vertically and then tiles the texture or gradient.
TileFlipY = ,
//
// Summary:
// Reverses the texture or gradient horizontally and vertically and then tiles the
// texture or gradient.
TileFlipXY = ,
//
// Summary:
// The texture or gradient is not tiled.
Clamp =
}
}
System.Drawing.Drawing2D.WrapMode
TextureBrush这个画刷的主要成分是Image,由于我们还没接触Image,这里就简单实现一下使用范例,等以后对Image有足够的了解,这个画刷也就非常简单了。本示例就简单的将窗体的Icon作为Image使用了。

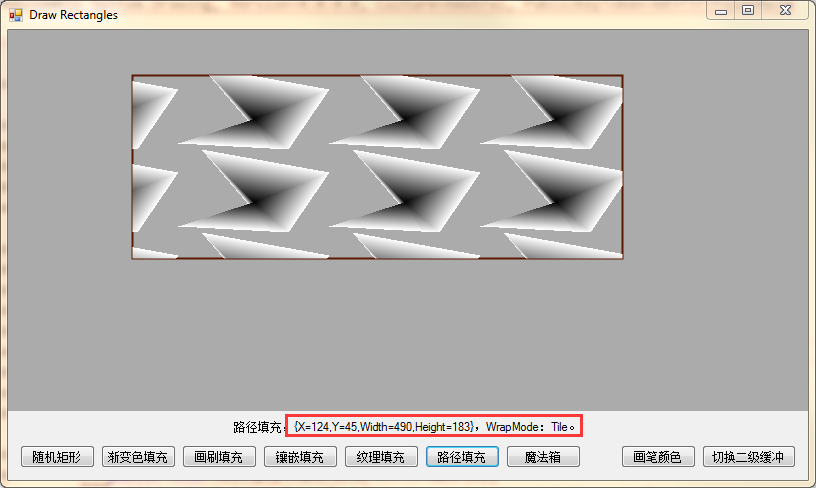
5、绘制路径过渡填充矩形
private void btnFillWithPathGradientBrush_Click(object sender, EventArgs e)
{
var rectangle = GetRandomRectangle(); var wrapMode = (WrapMode)(random.Next(, )); var points = new Point[] { GetRandomPoint(), GetRandomPoint(), GetRandomPoint(), GetRandomPoint(), GetRandomPoint() }; using (var g = CreateGraphics())
using (var pen = new Pen(penColor, 2f))
using (var brush = new PathGradientBrush(points, wrapMode))
{
g.Clear(SystemColors.AppWorkspace);
g.SmoothingMode = SmoothingMode.HighQuality;
g.DrawRectangle(pen, rectangle);
g.FillRectangle(brush, rectangle);
} ShowInformation($"路径填充,{rectangle},WrapMode:{wrapMode}。");
}
路径填充 —— btnFillWithPathGradientBrush_Click
路径过渡填充的关键在于对System.Drawing.Drawing2D.PathGradientBrush的使用以及与纹理填充一样的WrapMode。
namespace System.Drawing.Drawing2D
{
//
// Summary:
// Encapsulates a System.Drawing.Brush object that fills the interior of a System.Drawing.Drawing2D.GraphicsPath
// object with a gradient. This class cannot be inherited.
public sealed class PathGradientBrush : Brush
{
//
// Summary:
// Initializes a new instance of the System.Drawing.Drawing2D.PathGradientBrush
// class with the specified points.
//
// Parameters:
// points:
// An array of System.Drawing.PointF structures that represents the points that
// make up the vertices of the path.
public PathGradientBrush(PointF[] points);
//
// Summary:
// Initializes a new instance of the System.Drawing.Drawing2D.PathGradientBrush
// class with the specified points.
//
// Parameters:
// points:
// An array of System.Drawing.Point structures that represents the points that make
// up the vertices of the path.
public PathGradientBrush(Point[] points);
//
// Summary:
// Initializes a new instance of the System.Drawing.Drawing2D.PathGradientBrush
// class with the specified path.
//
// Parameters:
// path:
// The System.Drawing.Drawing2D.GraphicsPath that defines the area filled by this
// System.Drawing.Drawing2D.PathGradientBrush.
public PathGradientBrush(GraphicsPath path);
//
// Summary:
// Initializes a new instance of the System.Drawing.Drawing2D.PathGradientBrush
// class with the specified points and wrap mode.
//
// Parameters:
// points:
// An array of System.Drawing.PointF structures that represents the points that
// make up the vertices of the path.
//
// wrapMode:
// A System.Drawing.Drawing2D.WrapMode that specifies how fills drawn with this
// System.Drawing.Drawing2D.PathGradientBrush are tiled.
public PathGradientBrush(PointF[] points, WrapMode wrapMode);
//
// Summary:
// Initializes a new instance of the System.Drawing.Drawing2D.PathGradientBrush
// class with the specified points and wrap mode.
//
// Parameters:
// points:
// An array of System.Drawing.Point structures that represents the points that make
// up the vertices of the path.
//
// wrapMode:
// A System.Drawing.Drawing2D.WrapMode that specifies how fills drawn with this
// System.Drawing.Drawing2D.PathGradientBrush are tiled.
public PathGradientBrush(Point[] points, WrapMode wrapMode); //
// Summary:
// Gets or sets a copy of the System.Drawing.Drawing2D.Matrix that defines a local
// geometric transform for this System.Drawing.Drawing2D.PathGradientBrush.
//
// Returns:
// A copy of the System.Drawing.Drawing2D.Matrix that defines a geometric transform
// that applies only to fills drawn with this System.Drawing.Drawing2D.PathGradientBrush.
public Matrix Transform { get; set; }
//
// Summary:
// Gets or sets a System.Drawing.Drawing2D.ColorBlend that defines a multicolor
// linear gradient.
//
// Returns:
// A System.Drawing.Drawing2D.ColorBlend that defines a multicolor linear gradient.
public ColorBlend InterpolationColors { get; set; }
//
// Summary:
// Gets or sets a System.Drawing.Drawing2D.Blend that specifies positions and factors
// that define a custom falloff for the gradient.
//
// Returns:
// A System.Drawing.Drawing2D.Blend that represents a custom falloff for the gradient.
public Blend Blend { get; set; }
//
// Summary:
// Gets a bounding rectangle for this System.Drawing.Drawing2D.PathGradientBrush.
//
// Returns:
// A System.Drawing.RectangleF that represents a rectangular region that bounds
// the path this System.Drawing.Drawing2D.PathGradientBrush fills.
public RectangleF Rectangle { get; }
//
// Summary:
// Gets or sets the center point of the path gradient.
//
// Returns:
// A System.Drawing.PointF that represents the center point of the path gradient.
public PointF CenterPoint { get; set; }
//
// Summary:
// Gets or sets an array of colors that correspond to the points in the path this
// System.Drawing.Drawing2D.PathGradientBrush fills.
//
// Returns:
// An array of System.Drawing.Color structures that represents the colors associated
// with each point in the path this System.Drawing.Drawing2D.PathGradientBrush fills.
public Color[] SurroundColors { get; set; }
//
// Summary:
// Gets or sets the color at the center of the path gradient.
//
// Returns:
// A System.Drawing.Color that represents the color at the center of the path gradient.
public Color CenterColor { get; set; }
//
// Summary:
// Gets or sets the focus point for the gradient falloff.
//
// Returns:
// A System.Drawing.PointF that represents the focus point for the gradient falloff.
public PointF FocusScales { get; set; }
//
// Summary:
// Gets or sets a System.Drawing.Drawing2D.WrapMode that indicates the wrap mode
// for this System.Drawing.Drawing2D.PathGradientBrush.
//
// Returns:
// A System.Drawing.Drawing2D.WrapMode that specifies how fills drawn with this
// System.Drawing.Drawing2D.PathGradientBrush are tiled.
public WrapMode WrapMode { get; set; } //
// Summary:
// Creates an exact copy of this System.Drawing.Drawing2D.PathGradientBrush.
//
// Returns:
// The System.Drawing.Drawing2D.PathGradientBrush this method creates, cast as an
// object.
public override object Clone();
//
// Summary:
// Updates the brush's transformation matrix with the product of brush's transformation
// matrix multiplied by another matrix.
//
// Parameters:
// matrix:
// The System.Drawing.Drawing2D.Matrix that will be multiplied by the brush's current
// transformation matrix.
public void MultiplyTransform(Matrix matrix);
//
// Summary:
// Updates the brush's transformation matrix with the product of the brush's transformation
// matrix multiplied by another matrix.
//
// Parameters:
// matrix:
// The System.Drawing.Drawing2D.Matrix that will be multiplied by the brush's current
// transformation matrix.
//
// order:
// A System.Drawing.Drawing2D.MatrixOrder that specifies in which order to multiply
// the two matrices.
public void MultiplyTransform(Matrix matrix, MatrixOrder order);
//
// Summary:
// Resets the System.Drawing.Drawing2D.PathGradientBrush.Transform property to identity.
public void ResetTransform();
//
// Summary:
// Rotates the local geometric transform by the specified amount. This method prepends
// the rotation to the transform.
//
// Parameters:
// angle:
// The angle (extent) of rotation.
public void RotateTransform(float angle);
//
// Summary:
// Rotates the local geometric transform by the specified amount in the specified
// order.
//
// Parameters:
// angle:
// The angle (extent) of rotation.
//
// order:
// A System.Drawing.Drawing2D.MatrixOrder that specifies whether to append or prepend
// the rotation matrix.
public void RotateTransform(float angle, MatrixOrder order);
//
// Summary:
// Scales the local geometric transform by the specified amounts. This method prepends
// the scaling matrix to the transform.
//
// Parameters:
// sx:
// The transform scale factor in the x-axis direction.
//
// sy:
// The transform scale factor in the y-axis direction.
public void ScaleTransform(float sx, float sy);
//
// Summary:
// Scales the local geometric transform by the specified amounts in the specified
// order.
//
// Parameters:
// sx:
// The transform scale factor in the x-axis direction.
//
// sy:
// The transform scale factor in the y-axis direction.
//
// order:
// A System.Drawing.Drawing2D.MatrixOrder that specifies whether to append or prepend
// the scaling matrix.
public void ScaleTransform(float sx, float sy, MatrixOrder order);
//
// Summary:
// Creates a gradient with a center color and a linear falloff to each surrounding
// color.
//
// Parameters:
// focus:
// A value from 0 through 1 that specifies where, along any radial from the center
// of the path to the path's boundary, the center color will be at its highest intensity.
// A value of 1 (the default) places the highest intensity at the center of the
// path.
//
// scale:
// A value from 0 through 1 that specifies the maximum intensity of the center color
// that gets blended with the boundary color. A value of 1 causes the highest possible
// intensity of the center color, and it is the default value.
public void SetBlendTriangularShape(float focus, float scale);
//
// Summary:
// Creates a gradient with a center color and a linear falloff to one surrounding
// color.
//
// Parameters:
// focus:
// A value from 0 through 1 that specifies where, along any radial from the center
// of the path to the path's boundary, the center color will be at its highest intensity.
// A value of 1 (the default) places the highest intensity at the center of the
// path.
public void SetBlendTriangularShape(float focus);
//
// Summary:
// Creates a gradient brush that changes color starting from the center of the path
// outward to the path's boundary. The transition from one color to another is based
// on a bell-shaped curve.
//
// Parameters:
// focus:
// A value from 0 through 1 that specifies where, along any radial from the center
// of the path to the path's boundary, the center color will be at its highest intensity.
// A value of 1 (the default) places the highest intensity at the center of the
// path.
//
// scale:
// A value from 0 through 1 that specifies the maximum intensity of the center color
// that gets blended with the boundary color. A value of 1 causes the highest possible
// intensity of the center color, and it is the default value.
public void SetSigmaBellShape(float focus, float scale);
//
// Summary:
// Creates a gradient brush that changes color starting from the center of the path
// outward to the path's boundary. The transition from one color to another is based
// on a bell-shaped curve.
//
// Parameters:
// focus:
// A value from 0 through 1 that specifies where, along any radial from the center
// of the path to the path's boundary, the center color will be at its highest intensity.
// A value of 1 (the default) places the highest intensity at the center of the
// path.
public void SetSigmaBellShape(float focus);
//
// Summary:
// Applies the specified translation to the local geometric transform in the specified
// order.
//
// Parameters:
// dx:
// The value of the translation in x.
//
// dy:
// The value of the translation in y.
//
// order:
// The order (prepend or append) in which to apply the translation.
public void TranslateTransform(float dx, float dy, MatrixOrder order);
//
// Summary:
// Applies the specified translation to the local geometric transform. This method
// prepends the translation to the transform.
//
// Parameters:
// dx:
// The value of the translation in x.
//
// dy:
// The value of the translation in y.
public void TranslateTransform(float dx, float dy);
}
}
System.Drawing.Drawing2D.PathGradientBrush
从它的构造函数可以看出,其实它就是需要指定一些关键点,有了这些点,它就可以构造一个GraphicsPath,路径可以作为矢量的描述,也就是通常说的放大、缩小不失真。
本例中取了几个随机点,所以,填充看起来,比较抽象……

好了,到这里呢,关于矩形的基本画法就已经全部介绍完了,感觉有点EZ? BORED?那么我们就来利用现有的知识,再来耍个花活?
6、绘制会浮动的变色魔法箱
private Rectangle magicRectangle = Rectangle.Empty;
enum Directions : short { UP = , RIGHT = , DOWN = , LEFT = , };
private Directions direction = Directions.UP | Directions.RIGHT;
private Color magicColor = Color.FromArgb(, , );
private int increament = ; private void btnMagicBox_Click(object sender, EventArgs e)
{
direction = Directions.UP | Directions.RIGHT; magicRectangle = GetRandomRectangle(); using (var g = CreateGraphics())
g.Clear(SystemColors.AppWorkspace); timer.Enabled = !timer.Enabled; ShowInformation($"魔法箱,开始:{timer.Enabled}。");
} private void timer_Tick(object sender, EventArgs e)
{
using (var g = CreateGraphics())
using (var brush = new SolidBrush(magicColor))
{
g.FillRectangle(new SolidBrush(SystemColors.AppWorkspace), magicRectangle); magicColor = Color.FromArgb(magicColor.R + increament, magicColor.G + increament, magicColor.B - increament);
if ( == magicColor.R || == magicColor.R) increament = -increament; if (magicRectangle.Top <= ClientRectangle.Top && Directions.UP == (direction & Directions.UP))
direction = direction ^ Directions.UP | Directions.DOWN; if (magicRectangle.Left <= ClientRectangle.Left && Directions.LEFT == (direction & Directions.LEFT))
direction = direction ^ Directions.LEFT | Directions.RIGHT; if (magicRectangle.Right >= ClientRectangle.Right && Directions.RIGHT == (direction & Directions.RIGHT))
direction = direction ^ Directions.RIGHT | Directions.LEFT; if (magicRectangle.Bottom >= ClientRectangle.Bottom - pnlToolbox.Height && Directions.DOWN == (direction & Directions.DOWN))
direction = direction ^ Directions.DOWN | Directions.UP; if (Directions.UP == (direction & Directions.UP)) magicRectangle.Offset(, -);
if (Directions.LEFT == (direction & Directions.LEFT)) magicRectangle.Offset(-, );
if (Directions.RIGHT == (direction & Directions.RIGHT)) magicRectangle.Offset(, );
if (Directions.DOWN == (direction & Directions.DOWN)) magicRectangle.Offset(, ); g.FillRectangle(brush, magicRectangle);
} }
魔法箱 —— btnMagicBox_Click
原理也不复杂,点击“魔法箱”按钮,获取一个随机Rectangle赋值给magicRectangle,切换timer组件的Enable。在timer_Tick事件中,做五件事:
- 将magicRectangle的当前位置填充成背景色;
- 获取一个变化的颜色,为了使颜色不那么跳跃,这里对magicColor的变化作了一些手脚;
- 做碰撞检测,以改变箱子的运动方向;
- 根据箱子的运动方向,用Rectangle.Offset()方法修改矩形的位置;
- 为矩形填充magicColor;
由于截图也看不出动态效果,就不上图了,有兴趣的童鞋可以Run代码看看效果:)
Okay,关于GDI+画矩形的部分,我们就到此告一段落了。
其实说了半天,也没多复杂,基本方法就是Graphics.FillRectangle(Brush brush, Rectangle rect),区别就在于我们如何构造一个合适的Brush。
喜欢本系列丛书的朋友,可以点击链接加入QQ交流群(994761602)【C# 破境之道】
方便各位在有疑问的时候可以及时给我个反馈。同时,也算是给各位志同道合的朋友提供一个交流的平台。
需要源码的童鞋,也可以在群文件中获取最新源代码。
《C# GDI+ 破境之道》:第一境 GDI+基础 —— 第二节:画矩形的更多相关文章
- 《C# GDI+ 破境之道》:第一境 GDI+基础 —— 第一节:画直线
今天正式开一本新书,<C# GDI+ 破镜之道>,同样是破镜之道系列丛书的一分子. 关于GDI+呢,官方的解释是这样的: GDI+ 是 Microsoft Windows 操作系统的窗体子 ...
- 《C# GDI+ 破境之道》:第一境 GDI+基础 —— 第三节:画圆形
有了上一节画矩形的基础,画圆形就不要太轻松+EZ:)所以,本节在画边线及填充上,就不做过多的讲解了,关注一下画“随机椭圆”.“正圆”.“路径填充”的具体实现就好.与画矩形相比较,画椭圆与之完全一致,没 ...
- 《ASP.NET MVC 5 破境之道》:第一境 ASP.Net MVC5项目初探 — 第三节:View层简单改造
第一境 ASP.Net MVC5项目初探 — 第三节:View层简单改造 MVC默认模板的视觉设计从MVC1到MVC3都没有改变,比较陈旧了:在MVC4中做了升级,好看些,在不同的分辨率下,也能工作得 ...
- 《C# 爬虫 破境之道》:第二境 爬虫应用 — 第一节:HTTP协议数据采集
首先欢迎您来到本书的第二境,本境,我们将全力打造一个实际生产环境可用的爬虫应用了.虽然只是刚开始,虽然路漫漫其修远,不过还是有点小鸡冻:P 本境打算针对几大派生类做进一步深耕,包括与应用的结合.对比它 ...
- 《C# 爬虫 破境之道》:第一境 爬虫原理 — 第六节:第一境尾声
在第一境中,我们主要了解了爬虫的一些基本原理,说原理也行,说基础知识也罢,结果就是已经知道一个小爬虫是如何诞生的了~那么现在,请默默回想一下,在第一境中,您都掌握了哪些内容?哪些还比较模糊?如果还有什 ...
- 《C# 爬虫 破境之道》:第一境 爬虫原理 — 第五节:数据流处理的那些事儿
为什么说到数据流了呢,因为上一节中介绍了一下异步发送请求.同样,在数据流的处理上,C#也为我们提供几个有用的异步处理方法.而且,爬虫这生物,处理数据流是基础本能,比较重要.本着这个原则,就聊一聊吧. ...
- 《C# 爬虫 破境之道》:第一境 爬虫原理 — 第二节:WebRequest
本节主要来介绍一下,在C#中制造爬虫,最为常见.常用.实用的基础类 ------ WebRequest.WebResponse. 先来看一个示例 [1.2.1]: using System; usin ...
- 《C# 爬虫 破境之道》:第一境 爬虫原理 — 第一节:整体思路
在构建本章节内容的时候,笔者也在想一个问题,究竟什么样的采集器框架,才能算得上是一个“全能”的呢?就我自己以往项目经历而言,可以归纳以下几个大的分类: 根据通讯协议:HTTP的.HTTPS的.TCP的 ...
- 《C# 爬虫 破境之道》:第一境 爬虫原理 — 第四节:同步与异步请求方式
前两节,我们对WebRequest和WebResponse这两个类做了介绍,但两者还相对独立.本节,我们来说说如何将两者结合起来,方式有哪些,有什么不同. 1.4.1 说结合,无非就是我们如何发送一个 ...
随机推荐
- Fabric1.4:Go 链码开发与编写
1 链码结构 1.1 链码接口 链码启动必须通过调用 shim 包中的 Start 函数,传递一个类型为 Chaincode 的参数,该参数是一个接口类型,有两个重要的函数 Init 与 Invoke ...
- Salesforce LWC学习(十一) port 1717报错的处理
使用vs code开发lwc的步骤,通常为先创建项目(create project)然后授权一个org(authorize an org),授权以后我们通常便会download代码到本地或者Uploa ...
- 记录一下第一次用markdown写博客回滚过程
前面写博客,一直用的是博客园的TinyMCE编辑器, 今天不知道哪根筋搭牢了,想试试用Markdown写. 于是在“选项”里面把默认编辑器修改为“Markdown”,鉴于本人有一定的Markdown基 ...
- 你知道Java中的CopyOnWriteArrayList吗?
CopyOnWrite CopyOnWrite是什么? CopyOnWriteArrayList源码分享? CopyOnWriteArrayList使用场景? CopyOnWriteArrayList ...
- Ubuntu TTY 字体大小 目录颜色 中文乱码 设置
TTY有很多不舒服的地方,没有中文 目录是深蓝色的看不清楚 字太小. 通过设置让终端更舒服一些. 进入TTY 从桌面进入TTY: 按`Ctrl+Alt+F[1-9] 有的版本图形界面在F7和F8,有的 ...
- Java入门 - 高级教程 - 03.泛型
原文地址:http://www.work100.net/training/java-generic.html 更多教程:光束云 - 免费课程 泛型 序号 文内章节 视频 1 概述 2 泛型方法 3 泛 ...
- windows下远程访问Linux系统中mysql
1,查询MySQL数据库是否允许远程ip访问,命令如下: sql语句: use mysql; select host, user from user; 查询结果为127.0.0.1或者localhos ...
- Dynamics 365 CRM Action 和 workflow 的区别
workflow 总是需要一个record作为起始点(create, update, delete or on-demand) 但是action 不需要. 例如我们需要action来创建一个发送ema ...
- python之set集合操作
set集合天生具有去重功能 1.创建集合,集合的value类型:string.tuple.frozenset.数字等不可变类型: s1 =set()#空集合 s2=set(") s3=set ...
- php--->使用callable强制指定回调类型
php 使用callable强制指定回调类型 如果一个方法需要接受一个回调方法作为参数,我们可以这样写 <?php function dosth($callback){ call_user_fu ...
