jekyll 添加 Valine 评论
本文告诉大家如何在自己搭建的静态博客添加 Valine 评论。在这前,我基本都是使用 多说,但是多说gg啦,所以就在找一个可以替换的评论
本来 Disqus是很好的,但是在国内很难打开,所以我就需要一个可以在国内打开的静态评论。我找到了网易云评论,但是他需要自己的域名,所以我就不要他了。最后找到了 Valine ,感觉还不错。
首先打开自己的博客页面,如果你用的是 我的主题搭建的博客,那么就可以按照我说的来做,如果使用的是自己的主题,那么需要把代码放到自己主题的地方。
我的博客页面是 post.html文件,但是我把评论写在 include\comment.html 文件,所以打开comment.html文件添加下面代码
<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script><script src='//unpkg.com/valine/dist/Valine.min.js'></script><div id="comment"></div>
然后打开LeanCloud注册获得appid
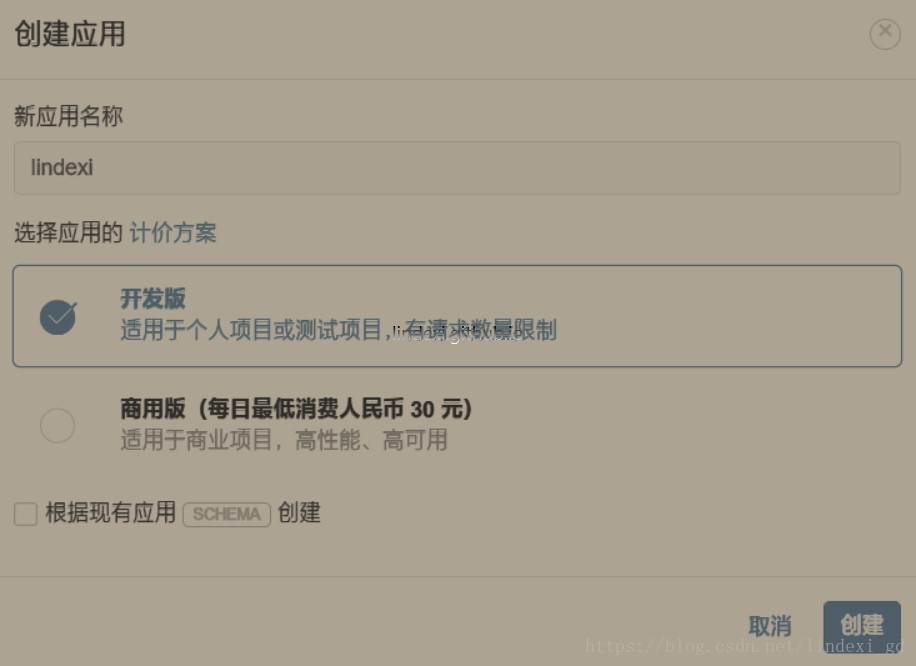
注册之后创建应用
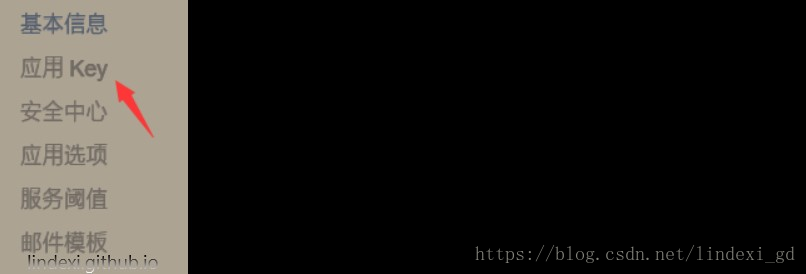
点击设置
点击key可以看到自己的 appid
然后复制自己的App ID、App Key,下面我代码的App ID、App Key就用自己的替换
<script>var valine = new Valine();valine.init({el:'#comment',appId:'App ID',appKey:'App Key',notify:true,path: '{{ page.url }}',placeholder:'在这里写评论——林德熙'})</script>
现在就可以试试自己的博客是否开了评论

本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:http://blog.csdn.net/lindexi_gd ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请与我联系。
jekyll 添加 Valine 评论的更多相关文章
- Jekyll博客添加Valine评论
Jekyll博客添加Valine评论 关于github搭建jekyl博客,在这里不做过多描述,详情参考: 百度搜索关键字:github搭建jekyll博客 官网:https://www.jekyll. ...
- Hexo快速构建个人小站-Fulid主题下添加Valine评论系统(三)
Hexo目录: Hexo快速构建个人小站-Hexo初始化和将项目托管在Github(一) Hexo快速构建个人小站-自定义域名和自定义主题(二) 背景交代: 前面两章完成了Hexo的初始化和部分自定义 ...
- 为 hexo NexT 添加 Gitment 评论插件
Gitment 是作者imsun实现的一款基于 GitHub Issues 的评论系统. 支持在前端直接引入, 不需要任何后端代码. 可以在页面进行登录, 查看, 评论, 点赞等操作. 同时有完整的 ...
- hexo博客添加gitalk评论系统
经过了一天的折腾,我终于为自己的博客添加上了评论系统.坦率的讲,为什么网上那么多方案我还要自己写一篇博客,那就是因为他们说的都有bug,所以我要自己总结一下. 我选用的是gitalk评论系统, ...
- ecshop_添加最新评论
第一步: 在includes/lib_goods.php里面构建自定义函数 代码如下: /** * 获取最近评论 * * @return array */ function get_latest ...
- VuePress 博客优化之增加 Valine 评论功能
前言 在 <一篇带你用 VuePress + Github Pages 搭建博客>中,我们使用 VuePress 搭建了一个博客,最终的效果查看:TypeScript 中文文档. 本篇讲讲 ...
- Hexo博客yilia主题添加Gitment评论系统
一开始搭建hexo+yilia博客使用的评论功能是通过来必力实现的.来必力免费,功能多,一开始的体验效果很好,但是后来打开网站发现来必力加载的越来越慢(来必力是韩国的公司,可能是国内限制),遂打算换一 ...
- 为博客添加 Gitalk 评论插件
背景 Disqus需要翻墙才能正常使用 畅言有广告 2种评论系统都很难统一管理 优化 使用Gitalk评论插件 , gitalk 使用 Github 帐号登录,界面干净整洁,支持 MarkDown语法 ...
- Jekyll添加FancyBox 插件
一.简要 这是之前在GitHub Page上面使用博客功能的完善,之前每次传到GitHub上面的图片在博客里面都是显示压缩后的,导致很多代码细节都看不清. Markdown 语法中的图片我们一般是如此 ...
随机推荐
- python 基本数据结构 ndarray
- SDUT-3379_数据结构实验之查找七:线性之哈希表
数据结构实验之查找七:线性之哈希表 Time Limit: 1000 ms Memory Limit: 65536 KiB Problem Description 根据给定的一系列整数关键字和素数p, ...
- UE4 Pak 相关知识总结
转载自:https://arcecho.github.io/2017/07/02/UE4-Pak-%E7%9B%B8%E5%85%B3%E7%9F%A5%E8%AF%86%E6%80%BB%E7%BB ...
- PHP是解释型语言:边解析边运行
计算机语言的发展史: 第一代:机器语言,全部都是01010二进制代码,计算机能够直接的识别,运行效率是最高的,但是难编,难记,难区分,可移植性差! 第二代:汇编语言,其实就是符号化的机器语言,增加了编 ...
- 实现手机网页调起原生微信朋友圈分享的工具nativeShare.js
http://www.liaoxiansheng.cn/?p=294 我们知道现在我们无法直接通过js直接跳转到微信和QQ等软件进行分享,但是现在像UC浏览器和QQ浏览器这样的主流浏览器自带一个分享工 ...
- 【To Read】
Maximal Rectangle Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle conta ...
- SQLServer —— datediff 函数计算俩个日期差
- Hibernate 数据库方言配置;no dialect mapping for jdbc type:-9;生僻字
最近因为生僻字在界面上显示为?: 主要原因是该字段在数据库中就是varchar类型,显示的就是?:如䶮(yan):现把varchar类型改为nvarchar类型:数据中能够正常显示: 但是Spring ...
- 一个iOS开发者对tvOS SDK的初探
http://www.cocoachina.com/ios/20151001/13652.html 作者:Chris Wagner原文地址:tvOS SDK: An iOS Developer’s I ...
- Python2 生成器 简介
1. A generator: provide a kind of function that can return an intermediate result ("the next va ...