vue使用填坑之生命周期钩子的 this 上下文
每个Vue实例在被创建的时候都需要经过一系列的初始过程,如设置数据监听,编译模版,将实例挂载到DOM并在数据变化的时候更新DOM。在这个过程中,也会运行一些叫生命周期钩子的函数。如created, mounted、updated 和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
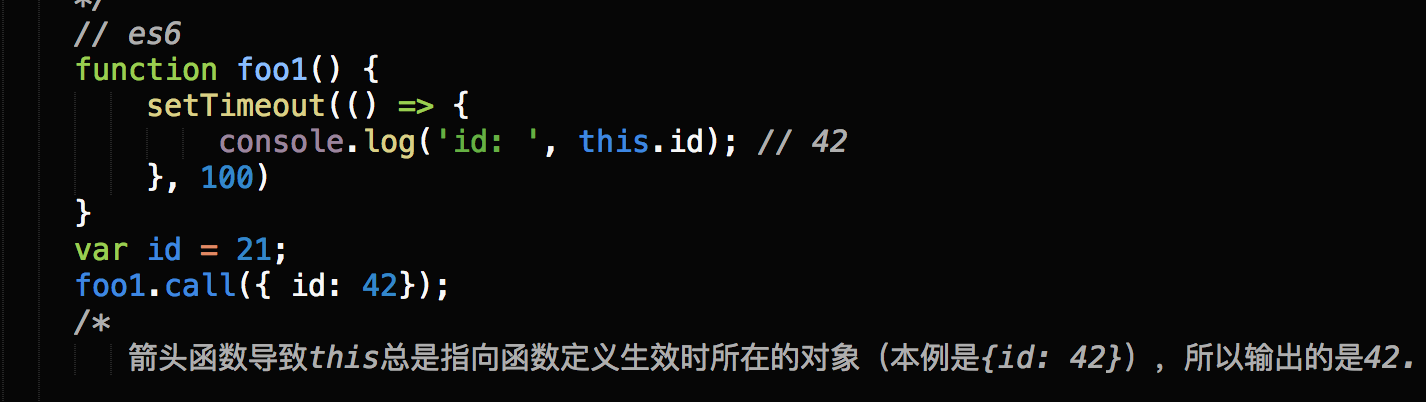
要注意箭头函数的使用:

箭头函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象。



上面的init方法中,使用了箭头函数,这导致这个箭头函数里面的this,总是指向handler对象,否则,回调函数运行时,this.doSomething这一行会报错,因为此时this指向document对象。this指向的固定化,并不是因为箭头函数内部有绑定this的机制,实际原因是箭头函数根本没有自己的this,导致内部的this就是外层代码块的this。正是因为它没有this,所以也就不能用作构造函数。
另外,由于箭头函数没有自己的this,所以也就不能使用call(),apply(),bind()方法去改变this的指向.

vue使用填坑之生命周期钩子的 this 上下文的更多相关文章
- Vue ---- 组件文件分析 组件生命周期钩子 路由 跳转 传参
目录 Vue组件文件微微细剖 Vue组件生命周期钩子 Vue路由 1.touter下的index.js 2.路由重定向 3.路由传参数 补充:全局样式导入 路由跳转 1. router-view标签 ...
- vue环境配置脚手架搭建,生命周期,钩子
Vue项目环境搭建 """ node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内 ...
- Vue.js的指令、生命周期钩子与数据选项
vue.js官网:https://cn.vuejs.org/v2/guide/components-registration.html 一.常用指令 v-if ... v-else: 作用:控制元素是 ...
- vue生命周期图示中英文版Vue实例生命周期钩子
vue生命周期图示中英文版Vue实例生命周期钩子知乎上近日有人发起了一个 “react 是不是比 vue 牛皮,为什么?” 的问题,Vue.js 作者尤雨溪12月4日正面回应了该问题.以下是尤雨溪回复 ...
- vue学习三:生命周期钩子
生命周期钩子介绍: 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等.同时在这个过程中也会运行一些叫做生 ...
- vue 生命周期钩子的理解 watch computed
一 理解vue的生命周期,首先需要注意几个关键字 1. el :选择器 2. $el:对应选择器的template模板(html代码) 3. render:也是vue实例中的一项,其参数更接近vue ...
- vue生命周期 钩子函数
首先,1.x和2.x的生命周期钩子对比: 钩子函数的树状图,红色的是我们可以利用的函数,绿色的是函数解析,蓝色的是函数执行时机 <!DOCTYPE html> <html> & ...
- vue 生命周期钩子函数
实例中的生命周期钩子可以分为以下8种情况: beforeCreate: 实例刚被创建,vue所有属性都还不存在 created: 实例创建完成,但$el还不存在 beforeMount:挂载之前 mo ...
- Vue – 基础学习(1):对生命周期和钩子函的理解
一.简介 先贴一下官网对生命周期/钩子函数的说明(先贴为敬):所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和方法进行运算.这意味着你不能使用箭头函数来定义一个生命周 ...
随机推荐
- 07_jQuery对象初识(五)事件(非常重要)
1. 目前为止学过的绑定事件的方式 1. 在标签里面写 onclick=foo(this); 2. 原生DOM的JS绑定 DOM对象.onclick=function(){...} 3. jQuery ...
- osg::readPixels,glreadPixels截图,保存图片的alpha不对,总是255(1)
这个函数最近折磨了我很久很久,因为需要用osg截图保存到本地,但是这个图片要具有alpha值,也就是背景的alpha值全为0,但是在公司上用_image->readPixels(448, 28, ...
- Thinkphp 加载更多
要实现的效果是这样的: 每次点击显示更多按钮,都会往下显示2条数据,直到后面没有数据了.. 数据表: articleList模板文件 <include file="./Applicat ...
- CDA考试 ▏2017 CDA L1备考资源习题详解-统计基础部分
CDA考试 ▏2017 CDA L1备考资源习题详解-统计基础部分 <CDA LEVEL 1描述性分析典型例题讲解> 主讲人:CDA命题组委会 傅老师 ▏2017 CDA L1备考资源习题 ...
- 转I/O多路复用之select
源地址:http://my.oschina.net/pathenon/blog/64090 select的功能可以用一句话来描述: 实现基于I/O多路复用的异步并发编程. 在具体讲解select之前我 ...
- Spring AOP(三)--XML方式实现
本文介绍通过XML方式实现Spring AOP,在上一篇中已经介绍了通过注解+java配置的方式,这篇文章主要是看XML中怎么配置,直接上代码了: 一.创建一个连接点 1⃣️定义接口 注意⚠️:可以定 ...
- HDFS的Web界面
- Broken Keyboard UVA 11988 数组实现链表
这个构造十分巧妙,,,又学到一招,有点类似数组实现的邻接表 #include <iostream> #include <string.h> #include <cstdi ...
- 循环读取文件夹中的图片matlab代码
参考:http://blog.csdn.net/guoxiaojie_415/article/details/21317323:http://blog.csdn.net/qikaihuting/art ...
- Django项目:CRM(客户关系管理系统)--28--20PerfectCRM实现King_admin数据修改美化
{#table_change.html#} {## ————————19PerfectCRM实现King_admin数据修改————————#} {#{% extends "king_mas ...
