百分比宽度并排元素浮动之后,设置margin,padding换行的问题
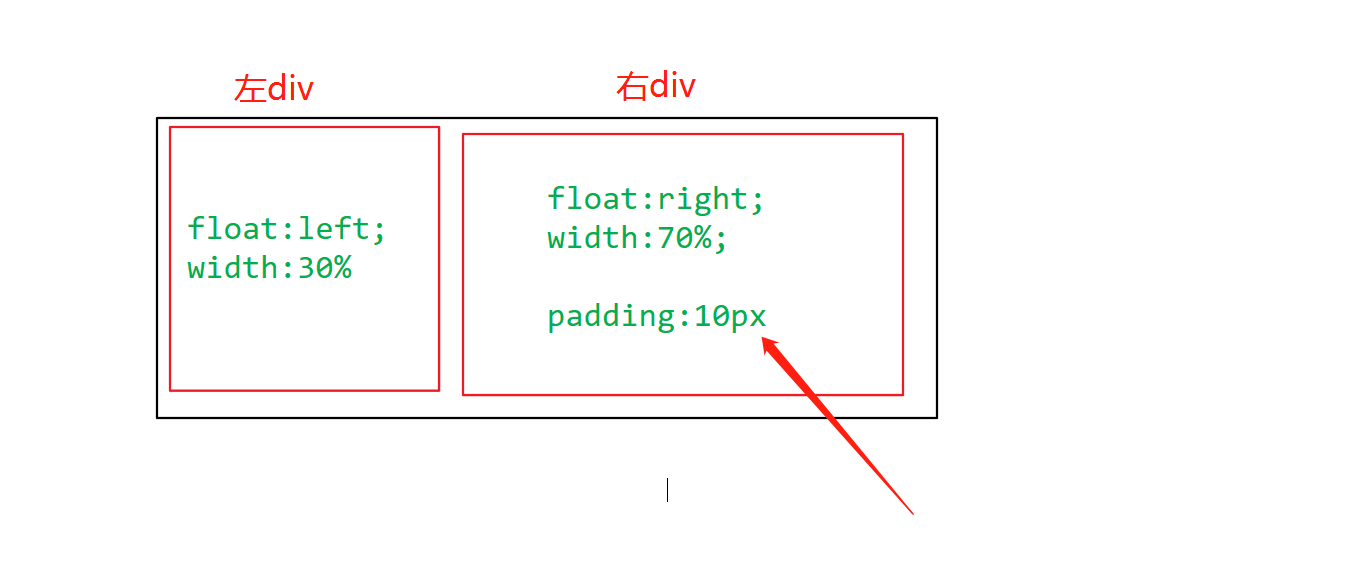
今天遇到一个问题, 如下图,右边的div加了内边距换行:

解决方法:
box-sizing: border-box;
百分比宽度并排元素浮动之后,设置margin,padding换行的问题的更多相关文章
- css 行内元素 块元素 替换元素 非替换元素 以及这些元素的width height margin padding 特性
一.各种元素的width height margin padding 特性(具体css元素的分来参看二) 1.块级元素 width. height. margin的四个方向. padding的四个方向 ...
- 巧用margin/padding的百分比值实现高度自适应(多用于占位,避免闪烁)
本文依赖于一个基础却又容易混淆的css知识点:当margin/padding取形式为百分比的值时,无论是left/right,还是top/bottom,都是以父元素的width为参照物的!也许你会说, ...
- 巧用margin/padding的百分比值实现高度自适应
原文:https://segmentfault.com/a/1190000004231995 一个基础却又容易混淆的css知识点 本文依赖于一个基础却又容易混淆的css知识点:当margin/padd ...
- margin/padding百分比值的计算
1.百分比介绍 一般元素的宽度用百分比值表示时,元素的总宽度包括外边距取决于父元素的width,这样可能得到"流式"页面,即元素的外边距会扩大或缩小以适应父元素的实际大小.如果对这 ...
- {03--CSS布局设置} 盒模型 二 padding bode margin 标准文档流 块级元素和行内元素 浮动 margin的用法 文本属性和字体属性 超链接导航栏 background 定位 z-index
03--CSS布局设置 本节目录 一 盒模型 二 padding(内边距) 三 boder(边框) 四 简单认识一下margin(外边距) 五 标准文档流 六 块级元素和行内元素 七 浮动 八 mar ...
- 在IE6里面当元素浮动后再设置margin那么就会产生双倍边距
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- python 全栈开发,Day48(标准文档流,块级元素和行内元素,浮动,margin的用法,文本属性和字体属性)
昨日内容回顾 高级选择器: 后代选择 : div p 子代选择器 : div>p 并集选择器: div,p 交集选择器: div.active 属性选择器: [属性~='属性值'] 伪类选择器 ...
- padding(内边框), border(边框), margin, 标准文档流, 块级元素和行内元素, 浮动 ,margin的用法
盒模型 在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子.我们称为这种盒子叫盒模型. 盒模型有两种:标准模型和IE模型 ...
- UIWebView中加载HTML的Table,td设置百分比宽度并且宽度不被里面的内容撑开
正常情况下,iOS使用WebView加载HTML的Table时,为了让Table适应屏幕宽度,会使用百分比设置td的宽度,但是由于td中的内容过多,td会被撑开,导致整个Table的宽度会变宽,超出屏 ...
随机推荐
- JDK源码阅读--Object
在java.lang包下 Object类:是所有类的基类(父类) public final native Class<?> getClass(); 返回这个Object所代表的的运行时类 ...
- 《DSP using MATLAB》Problem 8.27
7月底,又一个夏天,又一个火热的夏天,来到火炉城武汉,天天高温橙色预警,到今天已有二十多天. 先看看住的地方 下雨的时候是这样的 接着做题 代码: %% ----------------------- ...
- gulpfile.js demo
var config = require("./build.config") //获取build.config.js文件里的内容 var gulp = require(" ...
- 跟我一起了解koa之koa-generator(一)
cnpm install -g koa-generator koa2 -e koa2-learn cd koa2-learn/ cnpm install 使用如下运行 DEBUG=koa2-learn ...
- java虚拟机(十一)--GC日志分析
GC相关:java虚拟机(六)--垃圾收集器和内存分配策略 java虚拟机(五)--垃圾回收机制GC 打印日志相关参数: -XX:+PrintGCDetails -XX:PrintGCTimestam ...
- HZOI2019序列
题目链接:https://www.cnblogs.com/Juve/articles/11186805.html(密码是我的一个oj用户名) 题解: 这题我考试打的暴力,只有5分. 一开始理解错题意了 ...
- windows和ubuntn互传文件
Windows和linux(ubuntu)互传文件简便快捷的方法 现在很多开发和测试的工作环境都是Linux,但测试后期报告的处理一般都是在Windows下完成的,所以需要把结果拿到Windows下. ...
- ES6 class继承
ES6 class继承 class类的继承 class可以通过extends关键字实现继承,这笔ES5的通过修改原型连实现继承要清晰和方便很多. class Point{ } class ColorP ...
- vim中利用swp文件进行恢复
经常电脑因为没电或者强行关闭vim,会导致原文件没有保存, 这种情况下vim会自动保存一个.swp文件,需要恢复时, 使用vim -r filename 期中-r意思为recovery 恢复之后最好删 ...
- 原 jeecms9自定义标签以及使用新创建的数据库表
转载地址:https://blog.csdn.net/nice_meng/article/details/89179089 本系统使用的是jeecmsv9版本,收集网上知识后,进行个人汇总 首先,自己 ...
