前端面试必备技巧(二)css盒模型及BFC
CSS盒模型
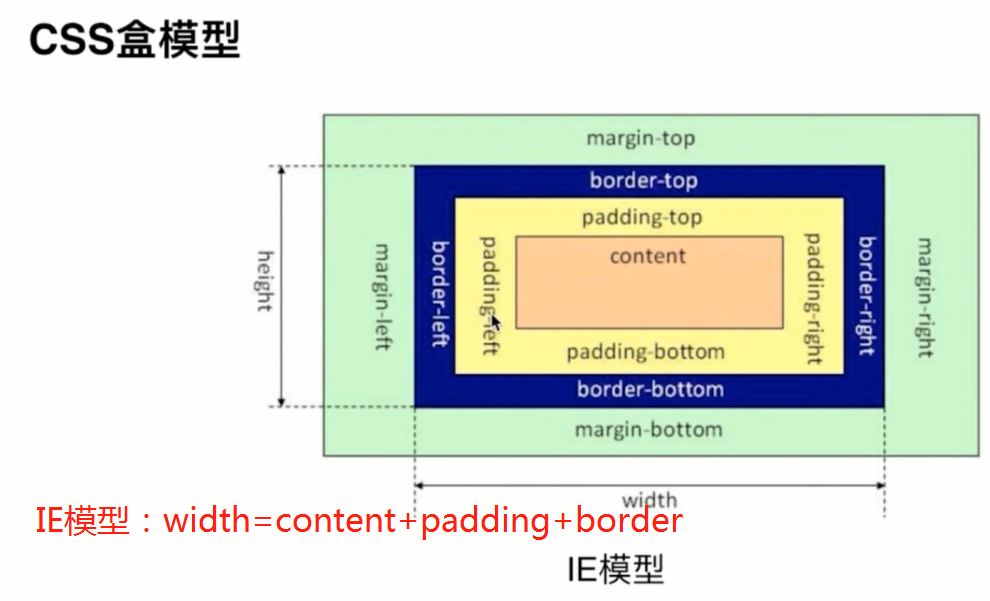
基本概念:标准模型+IE模型及区别


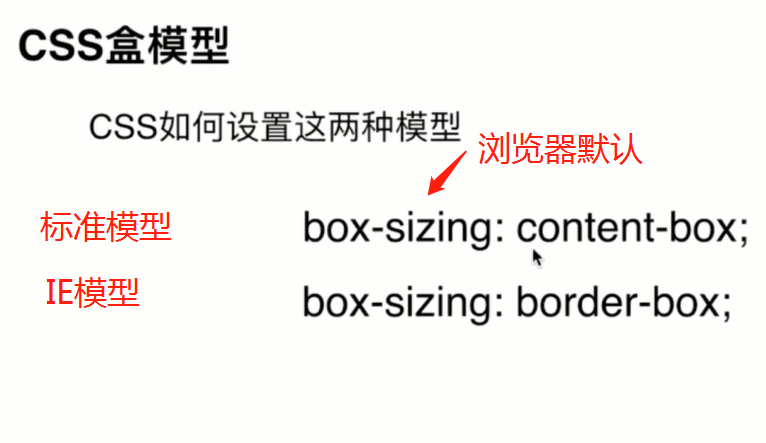
CSS如何设置这两种模型?

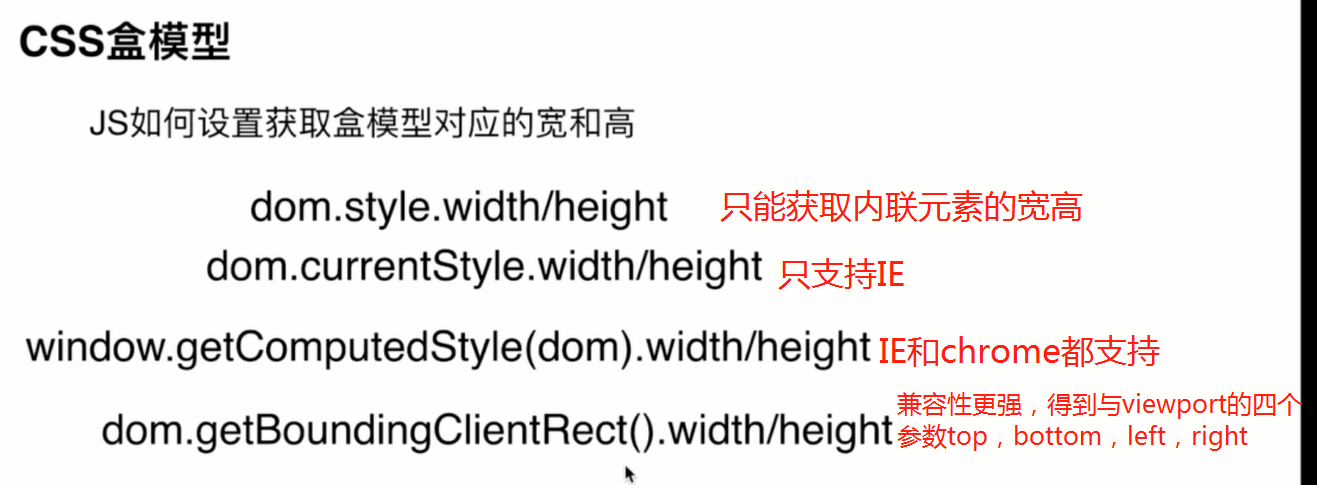
JS如何设置获取盒模型对应的宽和高?

实例题(根据盒模型解释边距重叠)
BFC边距重叠解决方案
(1)BFC的基本概念:block format content 块级格式化上下文
(2)BFC的原理:即BFC的渲染规则。
1、BFC这个元素的垂直方向的边距会发生重叠
2、BFC的区域不会与浮动元素的box重叠
3、BFC在页面上是一个独立的容器,外面的元素不会影响到里面的元素,里面的元素也不会影响到外面的元素
4、计算BFC高度的时候,浮动元素的高度也会参与计算
(3)如何创建一个BFC
1、创建一个父元素,给父元素加上overflow:hidden或者overflow:auto
2、float值不为none(默认为none),只要设置了浮动,就默认创建了BFC
3、只要position的值不为static或者relative,即只要是absolute或者是fixed,就可以创建BFC
4、display:table或者display:inline-block等等display,也可以创建BFC
(4)BFC的使用场景
1、同级的上下标签如果margin-top和margin-bottom同时存在,则会重叠,重叠的高度取决于top和bottom哪个值大,在这种情况下,如果要margin-top和margin-bottom同时存在,可以在一个标签中加一个父元素div,div使用BFC。
2、假如左边float,右边自适应,但左边的高度比右边的小,此时左边元素下面会被右边元素嵌入,此时在右边元素加个BFC的父元素就可以解决这个问题。
3、BFC 子元素即使是float也会参与到父元素的高度计算,只要给父元素一个BFC
前端面试必备技巧(二)css盒模型及BFC的更多相关文章
- 十分钟复习CSS盒模型与BFC
css盒模型与BFC 本文为收集整理总结网上资源 旨在系统复习css盒模型与bfc 节省复习时间 阅读10分钟 什么是盒模型 每一个文档中,每个元素都被表示为一个矩形的盒子,它都会具有内容区.padd ...
- 面试汇总——说一下CSS盒模型
本文是面试汇总分支——说一下CSS盒模型. 基本概念:W3C标准盒模型和IE盒模型 CSS如何设置这两种模型 JS如何获取盒模型对应的宽和高 根据盒模型解释边距重叠 BFC(边距重叠解决方案) 一. ...
- css盒模型与bfc与布局与垂直水平居中与css设计模式等
一.css盒子与布局相关 盒子内部的布局 盒子之间的布局visual formatting 脱离正常流normal flow的盒子的布局 absolute布局上下文下的布局 float布局上下文下的布 ...
- css盒模型-BFC
BFC(边距重叠解决方案) 1.BFC的基本概念:块级格式化上下文 2.BFC的原理(说白了就是BFC的渲染规则): 这个规则是什么呢?我觉得大家能说出4点就够了 第一个就是BFC可以解决这个元素的垂 ...
- css盒模型:BFC、IFC边距重叠解决方案
BFC:块级格式化上下文 IFC:行内格式化上下文 实例如下: <div class="out" style="background: red;"> ...
- 神奇的盒模型(BFC)
上一篇我提到每一个元素都有自己的display属性,其属性值可以改变.其改变的方式,可以利用神奇的css盒模型(BFC). 盒模型,是css可视化格式化系统的基础,可以用于元素定位和网页布局.一个盒模 ...
- 大前端学习笔记整理【一】CSS盒模型与基于盒模型的6种元素居中方案
概览 CSS盒模型,规定了元素框来处理元素的 内容.内边距.边框和外边距的方式 元素部分是指内容部分,也是最实际的内容,包围内容的称之为内边距,内边距外围是边框,边框外围就是外边距:且外边距是透明的, ...
- 【前端盲点】DOM事件流论证CSS盒模型是否具有厚度
前言 很久没有扯淡了,我们今天来扯淡吧. 我今天思考了一个问题,我们页面的dom树到底是如何渲染的,而CSS盒模型与javascript是否有联系,于是便想到一个问题: CSS的盒模型具有厚度么??? ...
- CSS盒模型面试知识点
一.基本概念 1.基本概念:标准盒模型+怪异盒模型(IE模型) 基本组成:由margin.padding.content组成. 2.标准盒模型和IE模型的区别 标准盒模型中width指的是内容区域co ...
随机推荐
- WebSocket协议分析
WebSocket协议分析 1.什么是WebSocket协议 WebScoket协议是基于TCP协议建立的全双工通信,所谓的全双工通信就是双向同时通信. 2.WebSocket协议优点 WebSock ...
- Mac启动MongoDB报错:exception in initAndListen: NonExistentPath: Data directory /data/db not found., terminating
这是主要错误: initAndListen中的异常:NonExistentPath:找不到数据目录/ data / db. 最新版的Mac系统Catalina发生了令人惊讶的更改:它不允许更改根目录( ...
- pikachu-不安全的文件下载和上传
一.文件下载漏洞 1.1 概述 很多网站都会提供文件下载的功能,即用户可以通过点击下载链接,下载到链接所对应的文件.但是,如果文件下载功能设计不当,则可能导致攻击者可以通过构造文件路径,从而获 ...
- 在Docker中运行SpringBoot程序
1.将SpringBoot项目中pom.xml的build插件更换为: <build> <plugins> <plugin> <groupId>org. ...
- IoU-aware Single-stage Object Detector for Accurate Localization
网络的结构如下: 采用FPN结构,Backbone是RetinalNet,分成了P3~P7共5个Layer,分别训练不同尺寸的Box.每个Layer对应的Head有2个分支,包括一个单独的分支用来预测 ...
- 一套很有意思的C语言测试题目
网络上逛博客,发现了一套很有意思的测试题目: https://kobes.ca/ 大家有兴趣可以做一下,考一些关于C语言使用的细节: 中文翻译参考: https://www.cnblogs.com/l ...
- P2214 [USACO14MAR]哞哞哞Mooo Moo
链接:Miku ---------------------- 这道题还是个背包 --------------------- 首先看一下声音的组成,对于每一个农场的声音,它是由两部分组成的 :上一个农场 ...
- P1196 [NOI2002]银河英雄传说 【带权并查集】
思路 用sum记录每个舰队的战舰数量, tohead 记录当前舰离舰首的距离,那么求任意两舰之间有多少舰显然就是 abs( tohead[i] - tohead[j] ) - 1: CODE #inc ...
- JAVA中级开发应该掌握的小知识点
一.悲观锁.乐观锁的区别: 悲观锁:一段执行逻辑加上悲观锁,不同线程同时执行,只有一个线程可以执行,其他线程在入口处等待,直到锁被释放.乐观锁:一段执行逻辑加上乐观锁,不同线程同时执行,可以同时进入执 ...
- 在腾讯云上配置.NetCoreWeb
1.购买服务器 2.远程登录(账号密码在上图铃铛里的消息里) 3.安装iis 3.安装.NetCore相关 下载最新版本.NET Core Windows Server Hosting https:/ ...
