LayUI+Echart实现图表
1.首先 定义一个容器存放图表 需要指定这个容器的大小
<div class="layui-card">
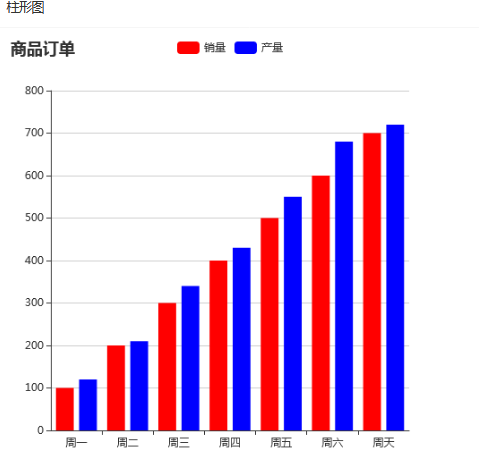
<div class="layui-card-header">柱形图</div>
<div class="layui-card-body">
<div id="EchartZhu" style="width: 500px;height: 500px;"> </div>
</div>
</div>
2.引入layui包 这个大家都懂得吧
3.Echart 作为layui的内部组件使用 需要配置 配置后才可以使用
layui.config({
version: ,
base: '..' //这个就是你放Echart.js的目录
}).use(['element', 'echarts'], function() {});
4.Echart.js 也需要配置 这个网上有很多例子 大家可以去看一下 这里简单的列一下
(function (global, factory) {
typeof exports === 'object' && typeof module !== 'undefined' ? factory(exports) :
typeof define === 'function' && define.amd ? define(['exports'], factory) :
window.layui && layui.define ? layui.define(function(exports){exports('echarts',factory(exports))}) :
(factory((global.echarts = {})));
}
5.显示图表 首先是layui内置模块
var element = layui.element,
$ = layui.jquery,
echarts = layui.echarts;
然后基于准备好dom元素 创建Echart实例
var chartZhu = echarts.init(document.getElementById('EchartZhu'));
指定图表配置项和数据
//指定图表配置项和数据
var optionchart = {
title: {
text: '商品订单'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周天']
},
yAxis: {
type: 'value'
},
series: [{
name: '销量',
type: 'bar', //柱状
data: [,,,,,,],
itemStyle: {
normal: { //柱子颜色
color: 'red'
}
},
},{
name:'产量',
type:'bar',
data:[,,,,,,],
itemStyle:{
normal:{
color:'blue'
}
}
}]
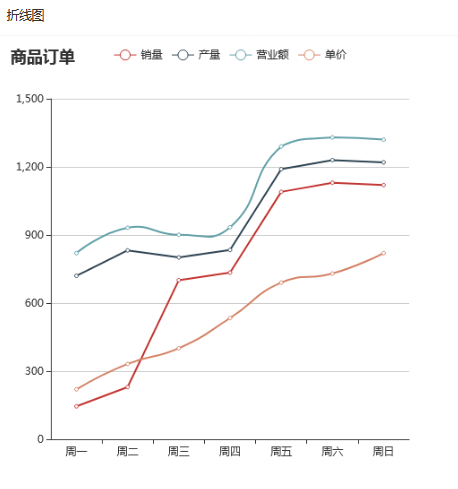
}; var optionchartZhe = {
title: {
text: '商品订单'
},
tooltip: {},
legend: { //顶部显示 与series中的数据类型的name一致
data: ['销量', '产量', '营业额', '单价']
},
xAxis: {
// type: 'category',
// boundaryGap: false, //从起点开始
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
type: 'value'
},
series: [{
name: '销量',
type: 'line', //线性
data: [, , , , , , ],
}, {
name: '产量',
type: 'line', //线性
data: [, , , , , , ],
}, {
smooth: true, //曲线 默认折线
name: '营业额',
type: 'line', //线性
data: [, , , , , , ],
}, {
smooth: true, //曲线
name: '单价',
type: 'line', //线性
data: [, , , , , , ],
}]
}; var optionchartBing = {
title: {
text: '商品订单',
subtext: '纯属虚构', //副标题
x: 'center' //标题居中
},
tooltip: {
// trigger: 'item' //悬浮显示对比
},
legend: {
orient: 'vertical', //类型垂直,默认水平
left: 'left', //类型区分在左 默认居中
data: ['单价', '总价', '销量', '产量']
},
series: [{
type: 'pie', //饼状
radius: '60%', //圆的大小
center: ['50%', '50%'], //居中
data: [{
value: ,
name: '单价'
},
{
value: ,
name: '总价'
},
{
value: ,
name: '销量'
},
{
value: ,
name: '产量'
}
]
}]
};
在准备好的容器中显示出来
chartZhu.setOption(optionchart, true);
6.效果如下:



LayUI+Echart实现图表的更多相关文章
- echart异步刷新图表,详细配置注释
echarts刷新技巧: echartData.chear(); //当异步改变数据时,配合echartData .setOption(option)才会有动画效果 echartData.resize ...
- 关于html转换为pdf案例的一些测试与思考
由于工作所需,最近花时间研究了html转换为pdf的功能.html转换为pdf的关键技术是如何处理网页中复杂的css样式,通过在网上收集资料,发现目前html 转换为pdf的解决方案主要分为三类: 客 ...
- Qt个人研究进展
1:纯socket通信实现多线程邮件发送,支持多个收件人和附件,通用任何平台,包括ARM.2:纯串口通信AT命令实现多线程短信收发,支持多个收件人和长短信,通用任何平台,包括ARM.3:纯串口通信PO ...
- 项目Alpha冲刺 2
作业描述 课程: 软件工程1916|W(福州大学) 作业要求: 项目Alpha冲刺(团队) 团队名称: 火鸡堂 作业目标: 进行github实战训练,锻炼团队合作能力 1.团队信息 队名:火鸡堂 队员 ...
- Nanui 教程
彩票自动投注软件定制-联灬系-\加/Q;2943075966 黑/科/技问/世.详情直接添加咨询.信/誉/文本 最近接到一个项目 是关于构建一套 电脑端会员管理系统 但考虑到个人比较喜欢写Web ...
- eCharts IE8兼容性问题
使用Echart的图表柱状图,里面用了Float32Array,IE8下面会提示无法找到Float32Array,黄色叹号. 网上查找后使用如下方法解决:不明觉厉 在<head></ ...
- react-native-echarts
react-native-echarts是react native结合百度echart的图表,集成的一个图表插件. github地址:https://github.com/zhangxinagjunH ...
- 修改数组中对象的key值
遇见场景:echart图表中后台返回我的数据,后台无法修改key值,但是echart渲染图表的时候,需要用 var m2R2Data= [ {value:335,name:"种类01 335 ...
- Rxjs入门实践-各种排序算法排序过程的可视化展示
Rxjs入门实践-各种排序算法排序过程的可视化展示 这几天学习下<算法>的排序章节,具体见对排序的总结,想着做点东西,能将各种排序算法的排序过程使用Rxjs通过可视化的方式展示出来,正好练 ...
随机推荐
- python学习之路-day1
1 变量 赋值:变量可以是字符串.序列.元组. # author:hams.ali # 界面 line = '-*'*20 # 数字直接可以计算 _var1 = ' # 字符变量拼接 _var_2 = ...
- php 5.4 windows2003 iis 安装 注意
php5.3 以上 不再支持ISAPI模式 只能用 FastCGI ....
- java时间戳和PHP时间戳的转换问题
由于精度不同,导致长度不一致,直接转换错误. JAVA时间戳长度是13位,PHP时间戳长度是10位.主要最后三位的不同. 方法,截取前10位,substr($time,0,10);
- Highcharts 饼图数值显示在图形上
1.引用js文件 <script type="text/javascript" src="http://cdn.hcharts.cn/jquery/jquery-1 ...
- JavaScript多继承(转载)
js里是否有多继承,如何实现多继承.在这里可以看看java是如何处理多继承的问题,java里是没有多继承的,即一个子类不能同时继承多个父类,但可以实现多个接口,这也间接的实现了多继承.主要是因为多继承 ...
- git与github建立链接(学习笔记)
总结步骤: 1.将所有文件添加到本库 git add . 2. git commit -m "提示信息随便写" 3.查看git修改状态 git status 4.获取远程库与本地同 ...
- C# 多线程的代价~内存都被吃了!
异步操作是.net4.5推出的新名词,事实上,这东西早就有了,它归根结底是通过线程池来实现的,即将一个大任务分成多个小任何块,每个线程并行处理其中的一个,完成后再把结果告诉主线程,在.net4.5推出 ...
- jnhs解决办法部署错误: 未能启动 Tomcat, 服务器端口 8084 已在使用中。
当然重启电脑是不可能重启电脑的,这辈子都不会重启电脑 解决方法 1. win + R,输入cmd回车进打开命令行工具 2. 输入 netstat -ano|findstr 8084 查看占用8080端 ...
- Thrift---more efficient transport protocol.
Thrift 是什么? Thrift源于大名鼎鼎的facebook之手,在2007年facebook提交Apache基金会将Thrift作为一个开源项目,对于当时的facebook来说创造thri ...
- 未压缩的jQuery
/*! * jQuery JavaScript Library v3.4.1 * https://jquery.com/ * * Includes Sizzle.js * https://sizzle ...
