compass与css sprite(雪碧图)
什么是css sprite?
css sprite,中文叫雪碧图,也有人喊CSS精灵,就是一种背景拼合的技术,然后通过background-position来显示雪碧图中需要显示的图像。
MDN相关链接:https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/CSS_Image_Sprites
优点:1.减少页面请求数
2.降低图片占用字节
缺点:1.拼图麻烦
2.后期维护麻烦
为什么使用compass?
最近项目中需要使用到很多小图片,想用雪碧图,但是自己拼接图片,还要计算位置什么太麻烦了。之前想找在线的雪碧图合成网站,但是感觉都不怎么好用,然后发现了compass。
compass是一套用于自动创建和维护雪碧图的强大工具。
应该是官网:http://compass-style.org/
不错的教程:http://thesassway.com/beginner/getting-started-with-sass-and-compass
然后,开始尝试一下。
一、安装ruby和sass
在使用compass机器上请确保有ruby和sass。
1.ruby的下载安装。 https://www.ruby-lang.org/zh_cn/downloads/
2.安装sass
gem install sass
网上一开始找到的说这个命令就好了,但是我出现了一下错误。

然后找到了一个这样的解决办法:
gem sources -a http://rubygems.org/
并不成功,据说是因为ruby 的gem被和谐了,现在淘宝的ruby工程师架设了rubygems的国内镜像。
进行一下命令:
gem sources --remove https://rubygems.org/
gem sources -a https://ruby.taobao.org/
gem sources -l
输出如下:
*** CURRENT SOURCES ***
https://ruby.taobao.org
成功安装。
我的版本:

二、安装compass
gem install compass

三、配置compass项目
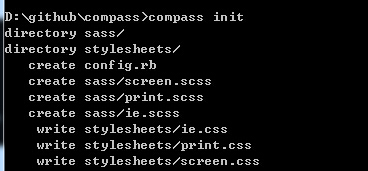
compass init
然后你会发现它自动产生了一些文件

接着在根目录下新建文件夹images/share来放置你想合成的图片
注意,你的图片名称请不要出现空格!
四、开始使用
在文件夹sass下新建一个文件为share.scss,里面的内容为:
@charset "UTF-8"; @import "compass/utilities/sprites"; // 加载compass sprites模块
@import "share/*.png"; // 导入share目录下所有png图片
注意,如果你想在里面使用中文注释,请记得在第一行加上:@charset “UTF-8"; 要不然很容易就编码错误
执行命令:
compass watch

之后你只需要尽情地修改你的代码,每次更改它都会自动查看修改然后重新编译执行。
这是成功的提示,你会发现在image文件夹里有一张合成的png图,命名格式为share-XXX.PNG,然后在stylesheets文件夹下会新出现了一个名为share.css的文件。
你打开share.css文件会发现里面只有三行:
/* line 88, share/*.png */
.share-sprite {
background-image: url('/images/share-sb24e8ccc59.png');
background-repeat: no-repeat;
} /*@include all-share-sprites;*/
这显然不大对劲,我想要每个图片的相对位置啊。
这时候,你需要在share.scss里多加上一行:
@charset "UTF-8"; @import "compass/utilities/sprites"; // 加载compass sprites模块
@import "share/*.png"; // 导入share目录下所有png图片
@include all-share-sprites;
include的那个东西的名字我们可以在开始生成的css的最后一行注释中看见,是基于引入图的文件名的。
这次出来的css就会是类似:
/* line 88, share/*.png */
.share-sprite, .share-arrow1, .share-arrow2, .share-arrow3, .share-arrow4, .share-arrow5, .share-arrow6 {
background-image: url('/images/share-sb24e8ccc59.png');
background-repeat: no-repeat;
} /* line 84, ../../../Ruby22-x64/lib/ruby/gems/2.2.0/gems/compass-core-1.0.3/stylesheets/compass/utilities/sprites/_base.scss */
.share-arrow1 {
background-position: 0 0;
} /* line 84, ../../../Ruby22-x64/lib/ruby/gems/2.2.0/gems/compass-core-1.0.3/stylesheets/compass/utilities/sprites/_base.scss */
.share-arrow2 {
background-position: 0 -25px;
}
这样,需要用到哪个图标就非常简单了,满足了我最基本的需求~
在实际应用中,我们制作雪碧图一般都会留一定的间距,在compass里要做到也很简单,多加一句话即可。
@charset "UTF-8"; $share-spacing: 5px; @import "compass/utilities/sprites"; // 加载compass sprites模块
@import "share/*.png"; // 导入share目录下所有png图片
@include all-share-sprites;
如果要修改布局:
@charset "UTF-8"; $share-layout: 'smart'; @import "compass/utilities/sprites"; // 加载compass sprites模块
@import "share/*.png"; // 导入share目录下所有png图片
@include all-share-sprites;
注意:目前控制间距和“smart”布局不能同时使用。同时出现的话,只会显示smart布局,间距并不会有改变。
另外,使用compass你还可以控制生成图片的图标排列方式,控制图标间的间距等。
中文教程参考:
使用compass自动合并css雪碧图(css sprite)
compass与css sprite(雪碧图)的更多相关文章
- CSS Sprite 雪碧图制作
CSS Sprite 雪碧图,简单来说就是: 为了提高网页的性能,减少加载次数,将一些不会经常随网站内容变化的小图标,集中放在一张大图上,将该图应作为background-image 嵌入页面中,在需 ...
- CSS Sprite雪碧图
为了减少http请求数量,加速网页内容显示,很多网站的导航栏图标.登录框图片等,使用的并不是<image>标签,而是CSS Sprite雪碧图. 两个小例子: 淘宝首页的侧栏图 代码 &l ...
- CSS Sprite雪碧图的应用
CSS雪碧图,即CSS Sprite,也有人叫它CSS精灵图,是一种图像拼合技术.该方法是将多个小图标和背景图像合并到一张图片上,然后利用CSS的背景定位来显示需要显示的图片部分. 雪碧图的使用场景 ...
- compass框架的sprite雪碧图的用法简要
---恢复内容开始--- **简介** CSS SPRITE 即 CSS雪碧,即是将诸多图片合成一张图片,然后使用CSS 的background和background-position属性渲染. 这样 ...
- CSS Sprite雪碧图应用
在写网页过程中,会遇到这种需要使用多个小图标: 如上图中的「女装」文字左边的图标.容易想到的解决方法是为每张图片加入<img>标签,但这样做会增加HTTP请求数量,影响网站加载速度.比这更 ...
- css sprite 雪碧图
使用雪碧图的目的:有时为了美观,我们会使用一张图片来代替一些小图标,但是一个网页可能有很多很多的小图标,浏览器在显示页面的时候,就需要像服务器发送很多次访问请求, 这样一来,一是造成资源浪费,二是会导 ...
- 【HTML+CSS】(2)CSS Sprite雪碧图
1. 雪碧图的使用场景 (1). 静态图片.不随用户信息的变化而变化 (2). 小图片.图片容量比較小 (3). 载入量比較大 一些大图不建议拼成雪碧图,比如淘宝站点的导航图片都是使用的雪碧图. 2. ...
- Css Sprite(雪碧图、精灵图)<图像拼合技术>
一.精灵图使用场景: 二.Css Sprite(优点) 减少图片的字节. 减少网页的http请求,从而大大的提高页面的性能. 解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不 ...
- CSS Sprites的原理(图片整合技术)(CSS精灵)/雪碧图
CSS Sprites的原理(图片整合技术)(CSS精灵)/雪碧图 一.将导航背景图片,按钮背景图片等有规则的合并成一张背景图,即将多张图片合为一张整图,然后用background-positio ...
- compass制作sprite雪碧图
1.安装compass.(需要先安装ruby) 命令行:gem install compass 2.新建一个compass 项目 命令行:compass create myproject 3.在myp ...
随机推荐
- java swing+socket实现多人聊天程序
swing+socket实现多人聊天程序 1.准备工作 先看效果: 客户端项目结构图: 服务端项目结构图: 2.运行原理 服务端 先开一个线程serverListerner,线程中开启一个Server ...
- DES、RSA、MD5、SHA、随机生成加密与解密
一.数据加密/编码算法列表 常见用于保证安全的加密或编码算法如下: 1.常用密钥算法 密钥算法用来对敏感数据.摘要.签名等信息进行加密,常用的密钥算法包括: DES(Data Encr ...
- openldap 2.4 centos7 常用配置
新版的openldap弃用了sldap.conf配置文件,引入一种动态配置,所以尽量不要直接修改配文件 如果直接修改了配置文件可以用slaptest -u命令检查 1.安装openldap,可能需要e ...
- JAVA面试常见问题之进程和线程篇
1.线程和进程的概念.并行和并发的概念 进程:计算机中的程序关于某数据集合上的一次运行活动,是系统进行资源分配和调度的基本单位,是操作系统结构的基础.在早期面向进程设计的计算机结构中,进程是程序的基本 ...
- spring JdbcTemplate最基本的使用
package com.com.jdbctemplate; import org.springframework.jdbc.core.JdbcTemplate; import org.springfr ...
- 洛谷P1082 同余方程 [2012NOIP提高组D2T1] [2017年6月计划 数论06]
P1082 同余方程 题目描述 求关于 x 的同余方程 ax ≡ 1 (mod b)的最小正整数解. 输入输出格式 输入格式: 输入只有一行,包含两个正整数 a, b,用一个空格隔开. 输出格式: 输 ...
- 【weex】publishTask
这个小项目还挺有意思的,是一个效果取快递的项目 我们看下效果 放博客的github地址:https://github.com/xiaomaer/publishTask 我们来看下代码,这几个页面运行的 ...
- transact和onTransact的区别
转:http://blog.csdn.net/sergeycao/article/details/52585411 谈transact 和onTransact需要先聊聊iBinder IBinder是 ...
- 定位真机运行能用但是打包成apk就不能用的解决方法
打包apk的SHA1,与key的SHA1(这是多人开发的通病不同电脑共同开发一个app的常见错误之一)不一致.解决方法: 今天虽然离职了,但是今天遇到的是,当我在用高德地图开发的时候,在Android ...
- 运行Jmeter时,响应数据中文乱码问题解决办法
需要修改jmeter中的配置,在Jmeter安装目录/bin/jmeter.properties文件中进行修改: sampleresult.default.encoding默认为ISO-8859-1, ...
