初探three.js几何体-Geometry
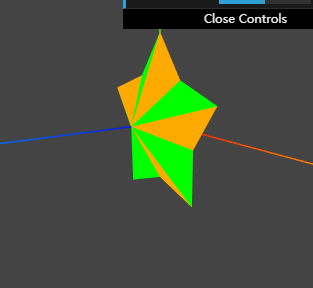
three.js几何体我们还没有说完,这一节我们说一说THREE.Geometry(),简单几何体都是继承了这个对象,使用它会相对麻烦一些,但是可操作性非常高,今天我们使用它制作一个自定义几何体-五角星,我们先开看一下效果。mode请移步至 郭志强的博客

Geometry对象有两个比较重要的属性
1. vertices对象,他保存几何体所有点信息,是一个三维点数组
2. faces对象,他保存所有面信息,是一个THREE.Face3数组
所以我们先创建组成五角星的点,然后添加到vertices对象中。
- let points = [];
- points.push(new THREE.Vector3(0, 0, gui.thickness))
- points.push(new THREE.Vector3(0, 0, - gui.thickness))
- for(let i=0; i<5; i++) {
- points.push(new THREE.Vector3(Math.sin(Math.PI * 2 / 5 * i) * gui.size_long, Math.cos(Math.PI * 2 / 5 * i) * gui.size_long, 0))
- points.push(new THREE.Vector3(Math.sin(Math.PI * 2 / 5 * i + Math.PI * 2 / 10) * gui.size_short, Math.cos(Math.PI * 2 / 5 * i + Math.PI * 2 / 10) * gui.size_short, 0))
- }
- geometry.vertices = points;
点加完了,我们开说一说面,在three.js中,一个面是由三个点组成(新版本要求必须为3个点),但是由于点的排列顺序有顺时针和逆时针两种,我们想要看到面,就需要让三个点沿逆时针排序,下面来创建点。
- geometry.faces.push(new THREE.Face3(0, 3, 2));
- geometry.faces.push(new THREE.Face3(0, 4, 3));
- geometry.faces.push(new THREE.Face3(0, 5, 4));
- geometry.faces.push(new THREE.Face3(0, 6, 5));
- geometry.faces.push(new THREE.Face3(0, 7, 6));
- geometry.faces.push(new THREE.Face3(0, 8, 7));
- geometry.faces.push(new THREE.Face3(0, 9, 8));
- geometry.faces.push(new THREE.Face3(0, 10, 9));
- geometry.faces.push(new THREE.Face3(0, 11, 10));
- geometry.faces.push(new THREE.Face3(0, 2, 11));
- geometry.faces.push(new THREE.Face3(1, 2, 3));
- geometry.faces.push(new THREE.Face3(1, 3, 4));
- geometry.faces.push(new THREE.Face3(1, 4, 5));
- geometry.faces.push(new THREE.Face3(1, 5, 6));
- geometry.faces.push(new THREE.Face3(1, 6, 7));
- geometry.faces.push(new THREE.Face3(1, 7, 8));
- geometry.faces.push(new THREE.Face3(1, 8, 9));
- geometry.faces.push(new THREE.Face3(1, 9, 10));
- geometry.faces.push(new THREE.Face3(1, 10, 11));
- geometry.faces.push(new THREE.Face3(1, 11, 2));
- geometry.faces.forEach((d,i) => geometry.faces[i].materialIndex = i % 2)
- geometry.computeFaceNormals();
一共有20个面,倒数第二行我们为faces中数组的每一项设置materialIndex值,稍后我们在说。最后一行是重新计算面的法向量。
最后我们为每一个面个性化材质。
- let mate1 = new THREE.MeshBasicMaterial({color: 0xffaa00})
- let mate2 = new THREE.MeshBasicMaterial({color: 0x00ff00})
- var faceMaterial = new THREE.MeshFaceMaterial([mate1, mate2]);
- mesh = new THREE.Mesh(geometry, faceMaterial);
这里说到了THREE.MeshFaceMaterial对象,它允许我们为不同的面设置材质,它会对应geometry.faces数组中每一项的materialIndex值,由于我们把奇数项的materialIndex设置成了0,偶数项设置成了1,所以五角星的面形成了交替颜色。
今天就先说这么多,下一节说一说二维操作网格。
转载请注明原文地址 https://www.cnblogs.com/vadim-web/p/12106006.html
初探three.js几何体-Geometry的更多相关文章
- 初探three.js几何体
今天说说three.js的几何体,常见的几何体今天就不说了,今天说一说如何画直线,圆弧线,以及高级几何体. 1. 画一条直线 画直线我们使用THREE.Geometry()对象. //给空白几何体添加 ...
- 初探three.js
相信大多数选择前端的小伙伴都有一个设计师的梦,今天我来说一说three.js.three.js是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机.光影.材质等各种对象.学习了 ...
- 初探原生js根据json数据动态创建table
初探原生js根据json数据动态创建table 小生以实习生的职位进入了一家非纯软件的公司做asp.net开发,大半个月下来发现公司里居然没有前端工程师,这令我很诧异,跟着公司做项目,发现前端后台没有 ...
- three.js 几何体(二)
上一篇简单的介绍了几何体的构造体参数,这一篇郭先生就更加详细的说一说(十分简单的几何体我就不说了). 1. ShapeGeometry形状几何体 形状几何体方便我们从一个或多个路径形状中创建一个单面多 ...
- 材质(Material)和几何体(Geometry)
1. 材质 一个材质结合一个几何体可以组成一个mesh对象.材质就像物体的皮肤,决定了几何体的外表.例如:皮肤定义了一个几何体看起来是否像金属.透明与否,或者显示为线框. 基本的材质如下: 1. ...
- three.js 几何体(三)
上一篇介绍了几何体的构造体参数,这篇郭先生就接着上一篇说. 1. ExtrudeGeometry挤压几何体 挤压几何体允许我们从一条形状路径中,挤压出一个Geometry.ExtrudeGeometr ...
- 初探 Ext JS 6 (sencha touch/ext升级版)
Sencha Touch 现在已全面升级至Ext Js 6,那么我们如何使用他们呢? 首先去官网下载最新的sdk和帮助文档 sdk下载地址:https://www.sencha.com/product ...
- 初探grunt.js
package.js { "name": "ttd_v3", "version": "0.1.0", "aut ...
- 初探flow.js
第一部分:前言 我们知道JS是弱类型语言,在声明变量时不论是什么类型的变量我们都用var即可,所以js是非常灵活的,但是同时问题就是弱类型语言有可能会出错,比如在调用函数时,且往往在运行起来时才可以检 ...
随机推荐
- java&python使用对比的浅析
本人写了一段时间java了,最近半年在写python,遂想将其使用中的共同点和异同点整理出来,方便自己和大家学习. 两者的本质区别,请参考如下别人写的帖子: https://blog.csdn.net ...
- iframe宽高自适应
iframe子页面结尾添加本script iframe子页面结尾添加本script <script type="text/javascript"> fu ...
- 这是一篇通过open live writer发布的博文
这两天零零总总的尝试了两三款写博客的软件,总感觉不怎么上手,最后还是使用博客园官方推荐的工具写博吧,简单方便,目前的功能基本都有,尤其是粘贴图片特别方便,回想之前的几篇博文,真是一种煎熬哈哈(对于我这 ...
- ES6新的数据类型 generato,在AJAX中的应用
1.next()方法会执行generator的代码,然后,每次遇到yield x;就返回一个对象{value: x, done: true/false},然后“暂停”.返回的value就是yield的 ...
- E - Serge and Dining Room
https://codeforces.com/contest/1180/problem/E 转载自他人博客 题意:有nn个菜肴,有mm个小朋友,每个菜肴的价格为aiai,每个小朋友有bibi元钱,小朋 ...
- win10无法运行Vmware,怎么办
在win10上安装了Vmware12.15都无法运行,怎么办,找了一晚上 1.点击“检查更新”或去官网下载最新版本 Vmware15.5.0,或者百度云下载 链接:https://pan.baidu. ...
- BZOJ1034[ZJOI2008]泡泡堂
一开始是不会的,不知道如何处理相等的情况,瞎贪心一直WA. 于是就递归处理是让相等的平局还是输掉,如下,拿到了50分. int solve(int *a,int *b,int i,int l,int ...
- 一些关于网页标题的动态js特效
1.当转换页面时,标题改变 <script> document.addEventListener('visibilitychange',function(){ if(document.vi ...
- HTML5学习(4)文本元素
使用VSCode编辑器,内置emmet插件. ctrl+/ 注释/取消注释 ctrl+enter 新起一行 ctrl+shift+enter 往上新起一行 h$*4>lorem10 <h1 ...
- 解决async 运行多线程时报错RuntimeError: There is no current event loop in thread 'Thread-2'
原来使用: loop = asyncio.get_event_loop()task = asyncio.ensure_future(do_work(checker))loop.run_until_co ...
