DataV教你如何给可视化应用一键美颜
视频观看地址:https://yunqivedio.alicdn.com/user-upload/T4WEb4C5Fc.mp4
如果你平时经常接触数据统计、数据展示和决策分析,相信你对DataV一定有所了解。DataV作为一站式实时数据可视化应用搭建工具,拥有图形化、拖拽式、近乎零代码的使用体验,能帮助大家轻松搭建属于自己的数据看板和数据大屏。
什么是智能主题设计功能
大家做可视化应用的时候可能会遇到一个问题,那就是需要给图表配色。不少的DataV用户总是担心自己的艺术素养会拖累大屏的颜值,比如说做出来像下图这样的应用效果:


类似这样的大屏,大家的第一印象估计就是“土”。DataV也是借此推出了一个新功能:智能主题设计功能,专治这种用户不懂配色、团队没有设计的情况。有了这个功能,只需上传一张图,DataV就能自动识别和抽取配色,然后将这个配色自动应用到数据大屏上,从而实现整张屏幕配色与风格的统一。
智能主题设计功能开箱体验
功能1:配色方案自动学习
都说实践出真知,就让我们来实践一番吧。说起来,最近做屏都比较流行科技风,像炫光紫啊、妖艳蓝啊、荧光绿等等,那不知道大家有没有见识过“摇滚风”的大屏呢?
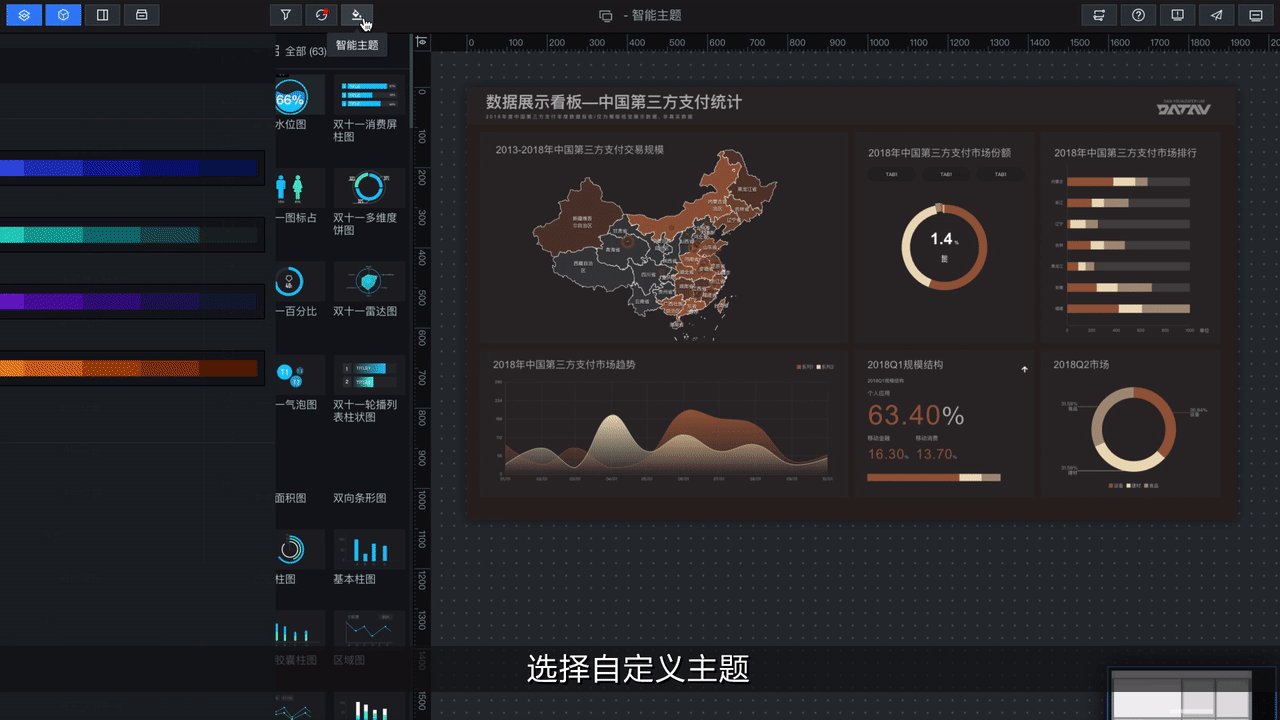
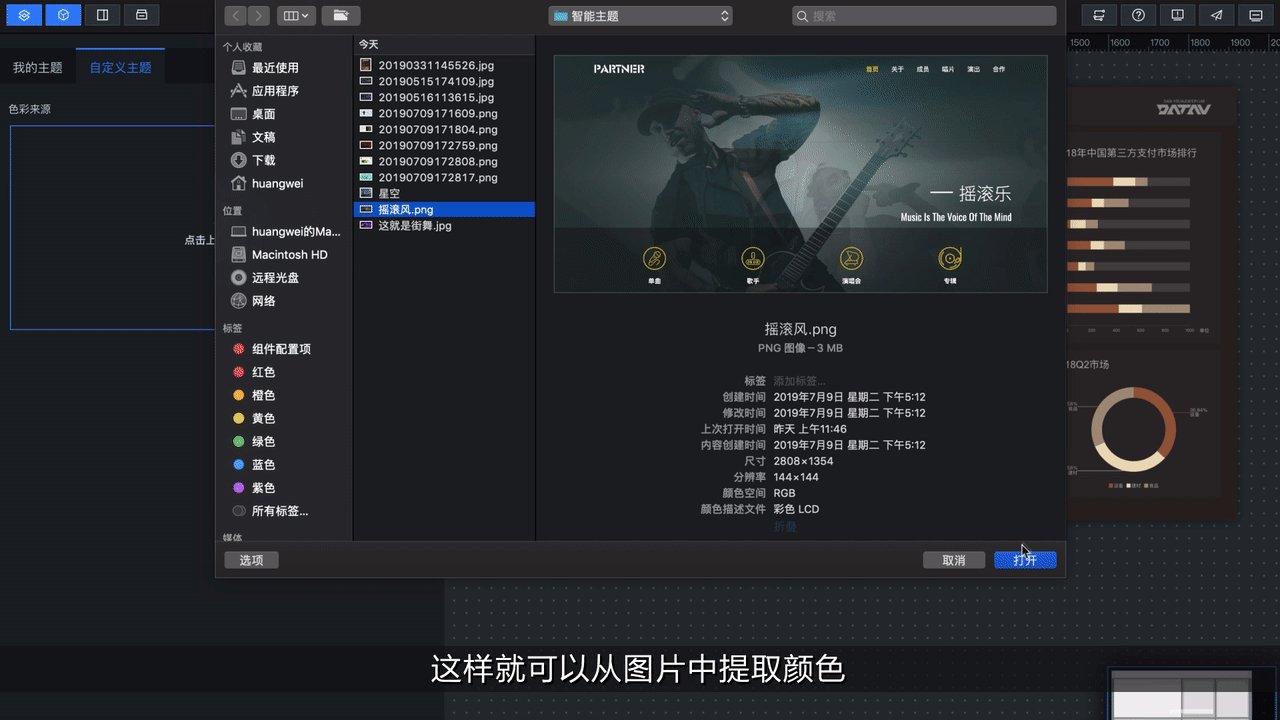
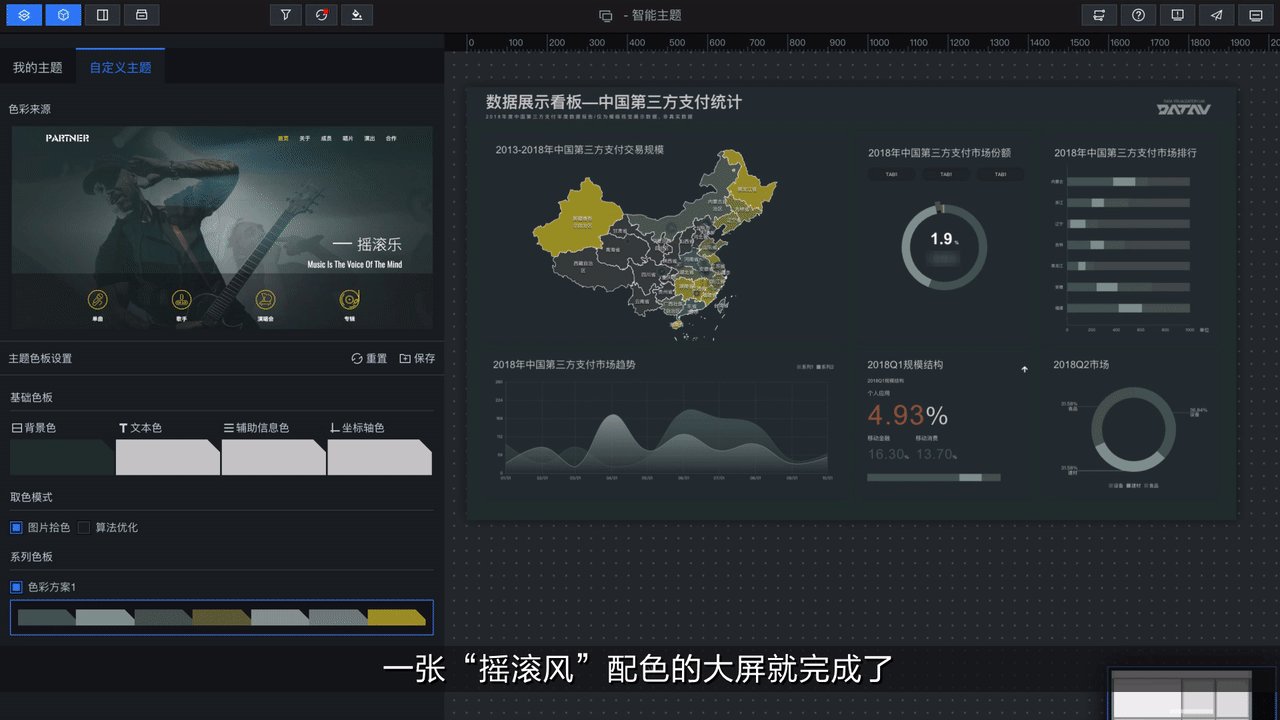
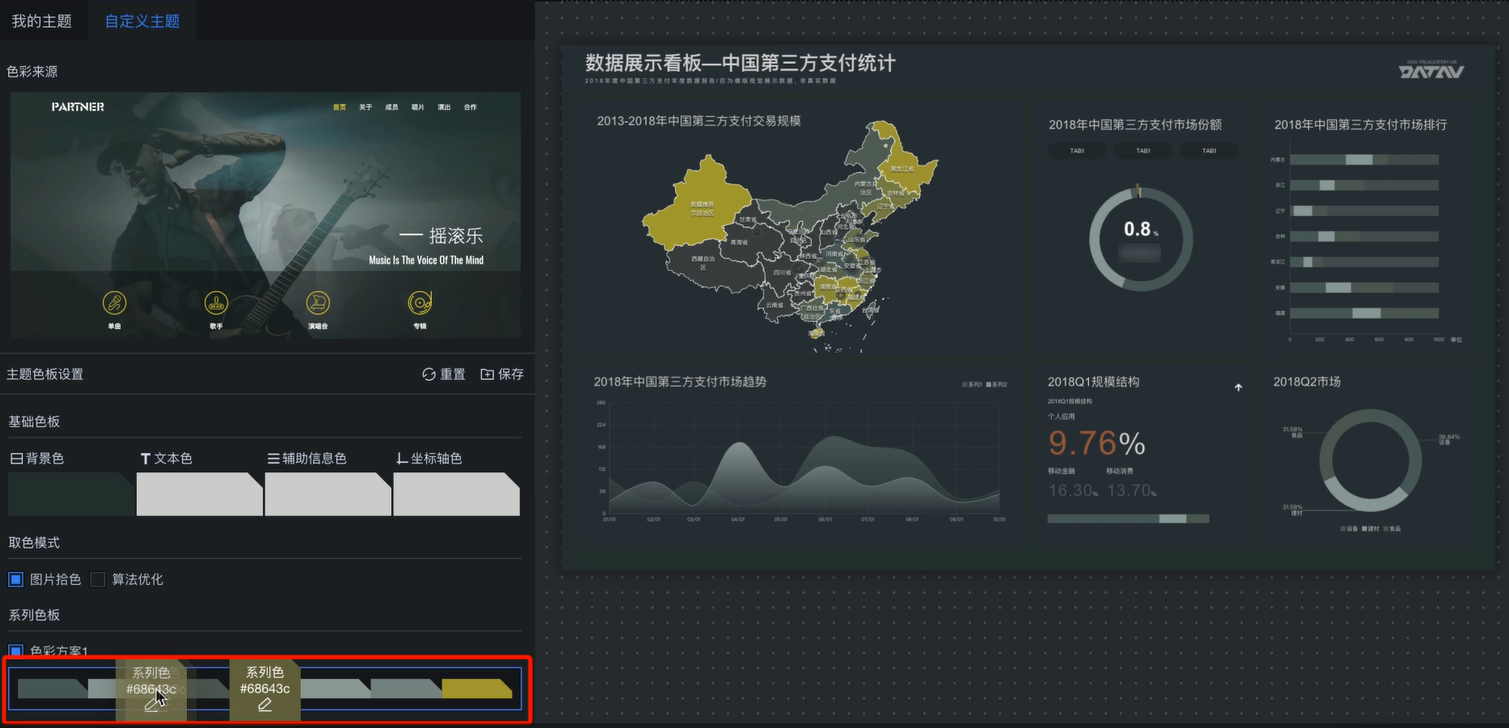
首先,我们先准备一张“摇滚风”的图片,打开「智能设计」功能,选择「自定义主题」,然后把刚刚准备好的图片上传,这样系统就会从图片中提取颜色,并生成一套配色方案,一张“摇滚风”配色的大屏马上就完成了。

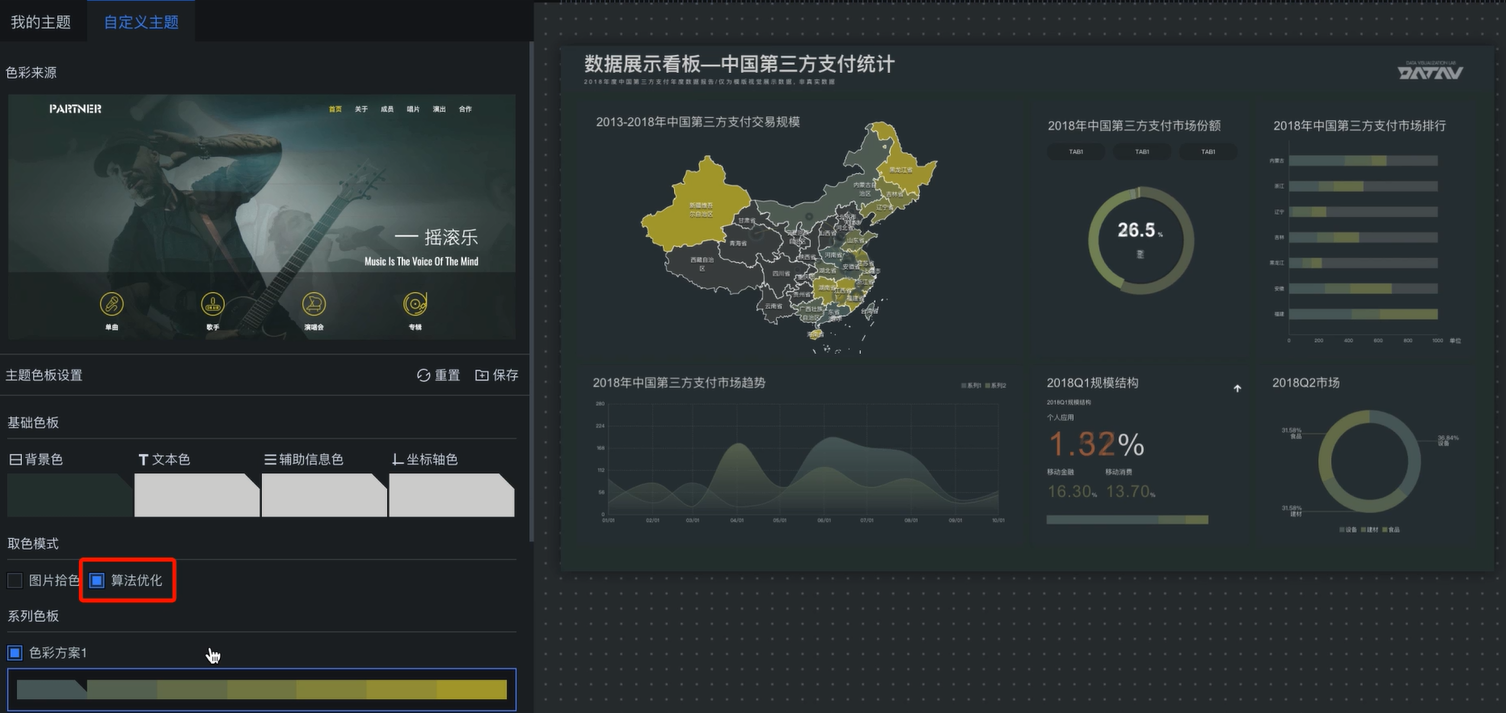
如果这套方案中的某些颜色不是我们预期的效果,我们还可以使用颜色排序和颜色修改交互,修改配色方案中的颜色,从而得到符合我们预期的大屏。同时呢,我们还为大家提供了「算法优化」功能,「算法优化」配色方案中的颜色是协调一致的,并且提供有多套可选的色彩方案,所以我们可以选择最合适的主题并应用查看效果。


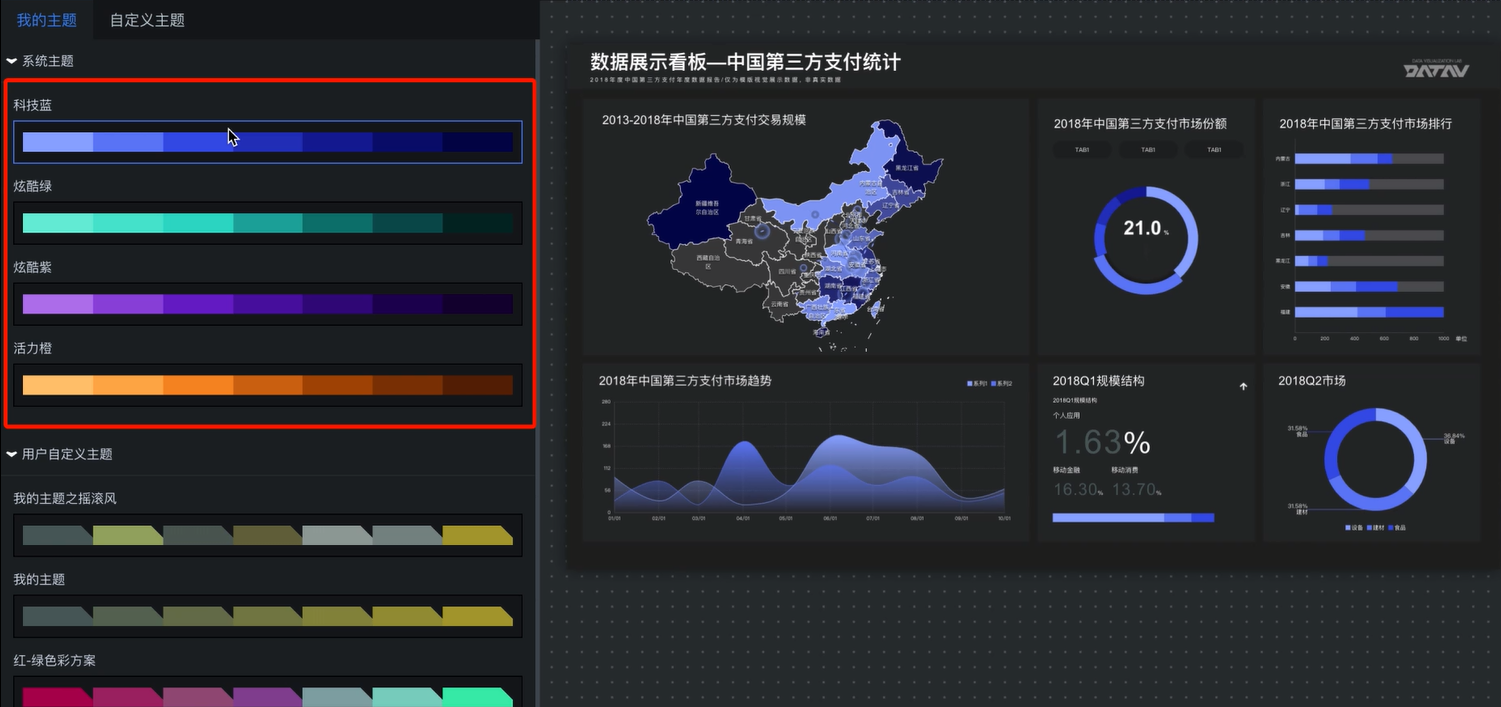
如果觉得主题不错,大家还可以应用到其它大屏项目上,通过保存按钮进行保存,这样下次就可以直接使用了。另外,如果大家觉得搜索图片、上传图片、生成主题的流程还是太复杂,设计师大大也是贴心地为大家提供了多套内置主题,比如科技蓝、炫酷绿、活力橙等等,可供大家选择使用。你看,像下图这样的炫酷大屏一秒就能生成了。

功能2:滤镜配置微调优化
DataV智能设计主题功能让数据可视化应用一键美颜,节省了不少颜色配置的工作量,也解决了没有设计基础的问题。同时,如果你的需求变更频繁,需要大屏快速切换风格,这个功能也能让你用最少的时间来达成效果。
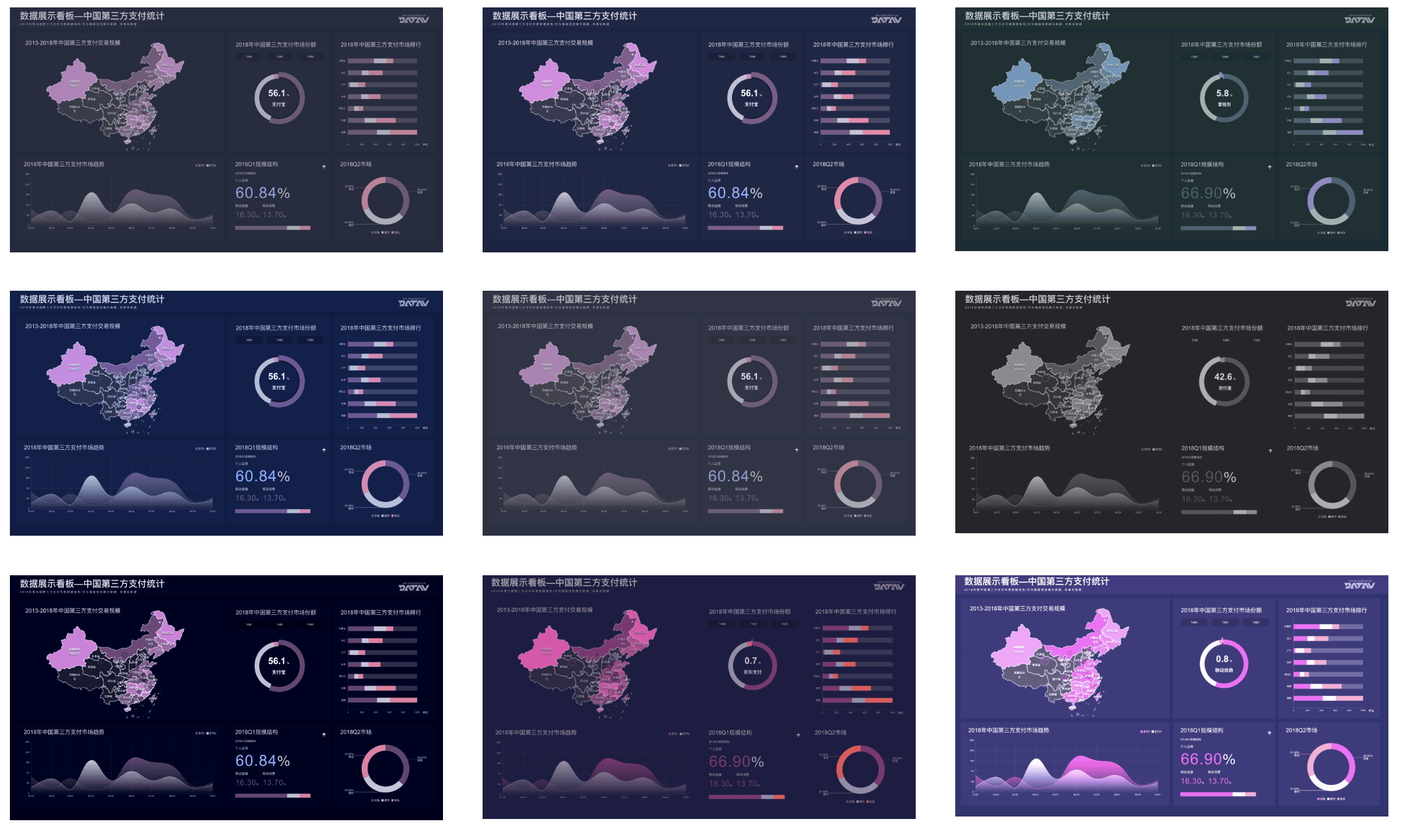
而除了提供颜色提取功能外,智能设计主题功能还配有滤镜设置菜单,可以通过调整滤镜色相、饱和度、亮度、对比度、不透明度这五个配置选项来得到不同的效果,比如下图所示的案例效果。该功能使用了颜色提取、聚类、主题色生成算法、CSS滤镜等多项技术,这个功能现在也是DataV产品的基础功能,各个版本都可以开箱使用哦。

有了智能设计主题这项功能,我们也是希望可以帮助用户节省掉重复繁琐的颜色配置操作,把更多的时间和精力放到业务梳理和数据分析上去,让数据可视化在大家的工作流中,可以发挥更大的价值。
本文作者:云攻略小攻
本文为云栖社区原创内容,未经允许不得转载。
DataV教你如何给可视化应用一键美颜的更多相关文章
- 【可视化】DataV接入ECharts图表库 可视化利器强强联手
DataV接入ECharts图表库 可视化利器强强联手 摘要: 两个扛把子级产品的结合,而且文末有彩蛋. DataV 数据可视化是搭建每年天猫双十一作战大屏的幕后功臣,ECharts 是广受数据可视化 ...
- 阿里云DataV专业版发布,为可视化创造更多可能!
阿里云数据可视化应用工具DataV正式推出专业版,该版本为可视化领域专业团队和从业者量身打造,定位数据可视分析大屏搭建场景,让使用者可以轻松hold住复杂交互设计和实时数据交互查询需求. 什么是Dat ...
- 利用django框架,手把手教你搭建数据可视化系统(一)
如何使用django去构建数据可视化的 web,可视化的结果可以呈现在web上. 使用django的MTV模型搭建网站 基础铺垫-MTV模型 Created with Raphaël 2.1.0Req ...
- 干货!手把手教你使用数据可视化BI软件创建企业变更流程监控大屏
灯果数据可视化BI软件是新一代人工智能数据可视化大屏软件,内置丰富的大屏模板,可视化编辑操作,无需任何经验就可以创建属于你自己的大屏.大家可以在他们的官网下载软件. 本文以企业变更流程监控大屏为例 ...
- 不懂怎么创建可视化大屏?手把手教你使用数据可视化BI软件创建工厂车间数据监控大屏
灯果数据可视化BI软件是新一代人工智能数据可视化大屏软件,内置丰富的大屏模板,可视化编辑操作,无需任何经验就可以创建属于你自己的大屏.大家可以在他们的官网下载软件. 本文以工厂车间数据监控大屏为例 ...
- 手把手教你使用数据可视化BI软件创建仓库可视化管理大屏
灯果数据可视化BI软件是新一代人工智能数据可视化大屏软件,内置丰富的大屏模板,可视化编辑操作,无需任何经验就可以创建属于你自己的大屏.大家可以在他们的官网下载软件. 本文以仓库可视化管理大屏为例为 ...
- 一招教你用数据可视化BI软件创建网店运营监控大屏
灯果数据可视化BI软件是新一代人工智能数据可视化大屏软件,内置丰富的大屏模板,可视化编辑操作,无需任何经验就可以创建属于你自己的大屏.大家可以在他们的官网下载软件. 本文以网店运营监控大屏为例为大家演 ...
- 手把手教你 Docker部署可视化工具Grafana
一.Grafana的简单介绍 Grafana是开源的.炫酷的可视化监控.分析利器,无论您的数据在哪里,或者它所处的数据库是什么类型,您都可以将它与Grafana精美地结合在一起.它还有丰富的套件供您选 ...
- 教你使用CANN将照片一键转换成卡通风格
摘要:这次是将AnimeGAN部署到Ascend 310,从而实现对自己想要图片的一键转换为我们想看到的卡通风格. 本文分享自华为云社区<[CANN训练营]CANN训练营_昇腾AI趣味应用实现A ...
随机推荐
- ubuntu 12.04系统黑屏,登录界面黑屏
ubuntu 12.04系统黑屏,登录界面黑屏 原文链接:http://www.2cto.com/os/201305/213737.html 1.硬件环境 Intel® Core™ i5- ...
- i++ 和 ++i 的区别
先说运算规则吧. i++ 是先赋值后自增:++i 是先自增后赋值. 以下是代码示例: int a=0; int b=0; int i=0; a=i++; System.out.println(&quo ...
- scp 传输下载
利用scp传输文件 1.从服务器下载文件 scp username@servername:/path/filename /tmp/local_destination 例如scp codinglog@1 ...
- HDU 5726 线段树+dp
题意:给出一个序列,后q次询问,求给定区间gcd及整个序列有多少个序列的gcd和这个值相同 首先线段树维护区间gcd建树,之后预处理出每个gcd有多少个子序列,这时需要dp, dp[i][tmp]表示 ...
- DEV的GridControl控件的选中列属性设置高光
设置Run Designer=>Views=> OptionsSelection下面的: EnableAppearanceFocusedCell = False,//鼠标移开,失去焦点,仍 ...
- CSS在工程中改变之面向对象的 CSS
oocss的概念 众多开发者忽视了css的表现(认为它) oocss将页面可重用的元素抽象成一个类,用class加以描述,而与其对应的HTML即可看成是此类的一个实例. oocss的作用 1.加强代码 ...
- Bootstrap 附加导航(Affix)插件
附加导航(Affix)插件允许指定 <div> 固定在页面的某个位置.一个常见的例子是社交图标.它们将在某个位置开始,但当页面点击某个标记,该 <div> 会锁定在某个位置,不 ...
- c_数据结构_图_邻接表
课程设计------邻接表 图的遍历实现课程设计:https://files.cnblogs.com/files/Vera-y/图的遍历_课程设计.zip #include<stdio.h> ...
- hdu6089 Rikka with Terrorist
题意:n*m的平面内有K个不安全点,Q个询问位置在(x,y)的人能走到多少个点?走到:(x,y)和(x',y')之间的矩形中不包含不安全点. 标程: #include<bits/stdc++.h ...
- Windows netstat
{ 显示协议统计信息和当前 TCP/IP 网络连接. NETSTAT [-a] [-b] [-e] [-f] [-n] [-o] [-p proto] [-r] [-s] [-x] [-t] [int ...
