Vue的响应式原理---(v-model中的双向绑定原理)
Vue响应式原理
不要认为数据发生改变,界面跟着更新是理所当然.
具体代码实现:https://gitee.com/ahaMOMO/Vue-Responsive-Principle.git
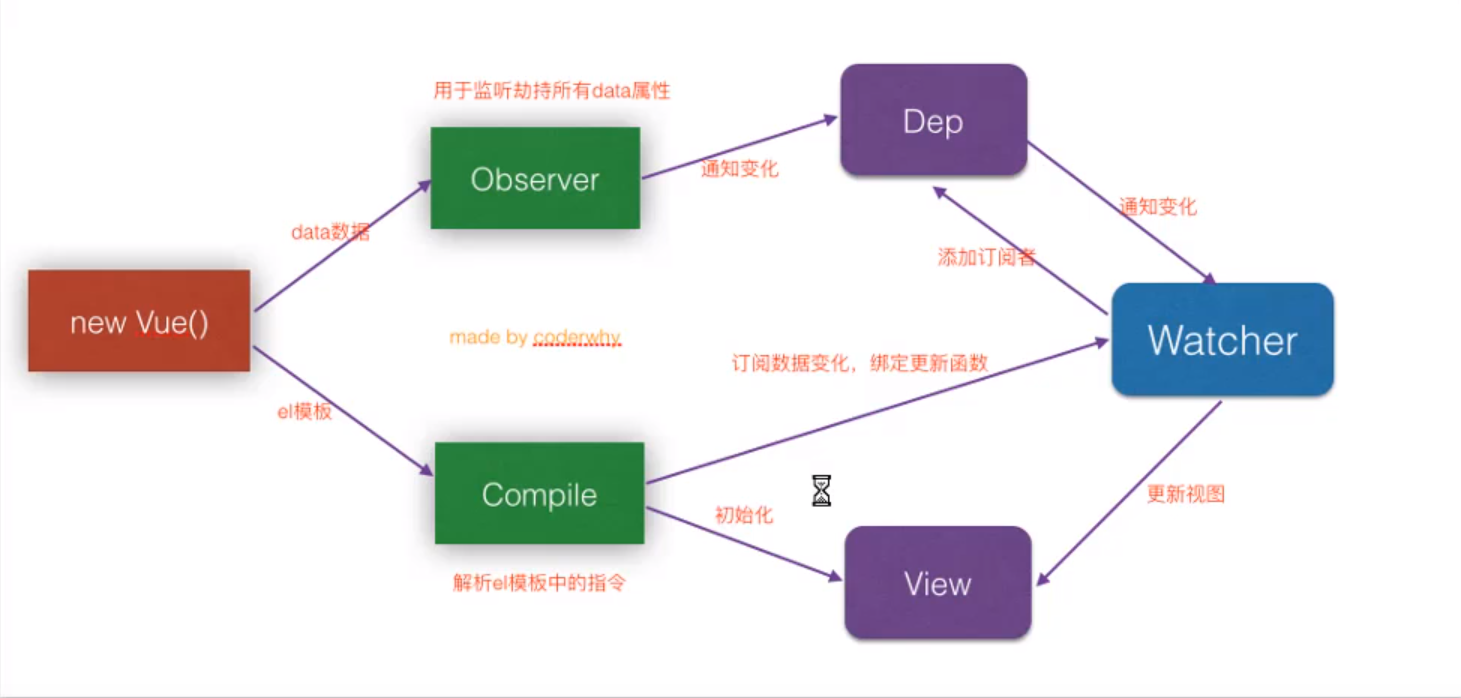
看下图:

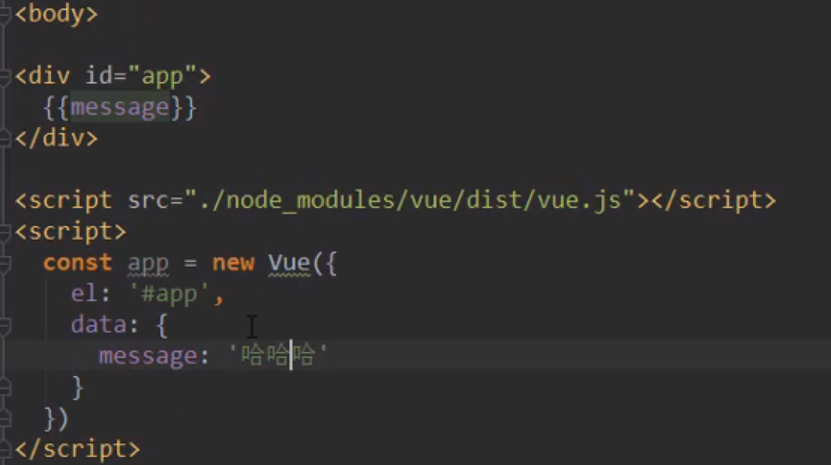
例子如下:

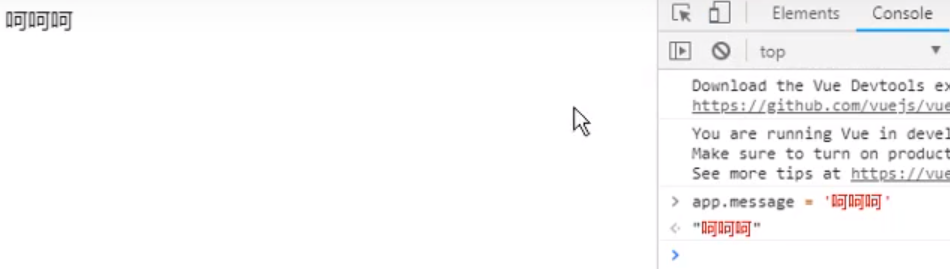
显示哈哈哈,但是当我们改变message时,也会相应改变

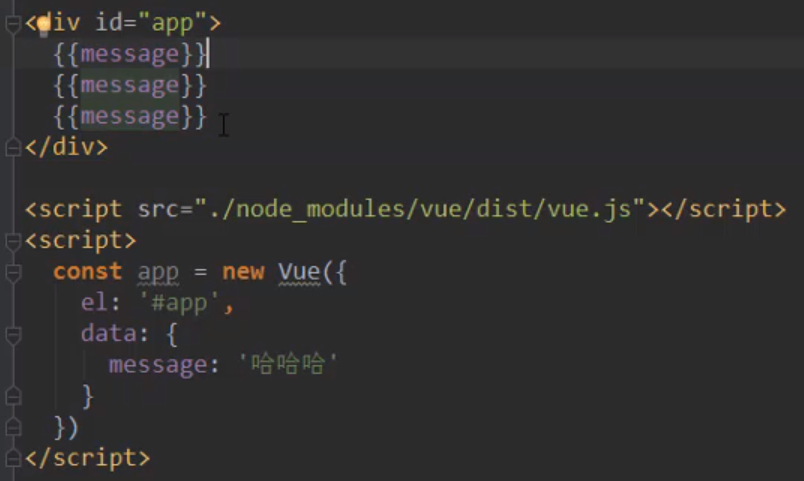
加了几个message之后,页面也相应得到变化


问题来了:
(1)app.message修改数据,Vue内部是如何监听message数据?
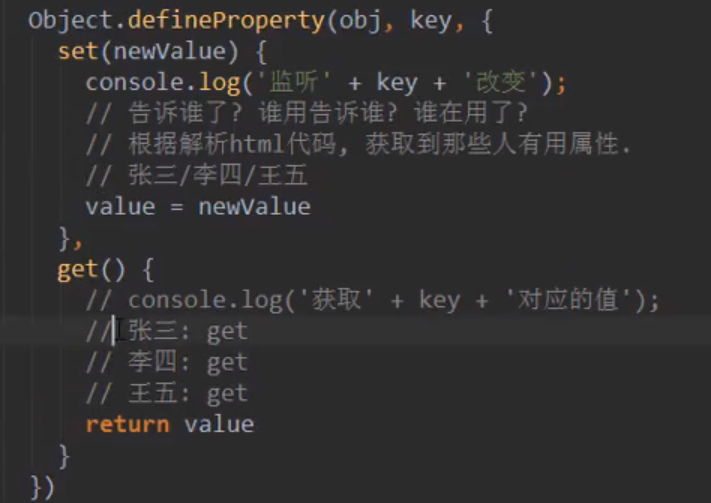
*Object.defineProperty-->监听对象属性的改变

当你的obj中的name发生改变之后:
obj.name="kobe"时,在set方法中监听name的改变


(2)当数据发生改变,Vue是如何知道要通知哪些人,界面发生刷新?
*发布订阅者设计模式
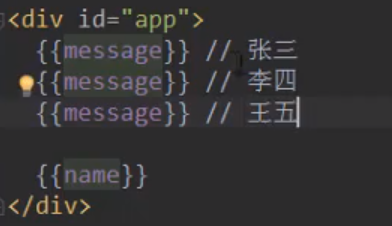
监听name改变后,要告诉谁?谁用就告诉谁,谁在用?
给每个使用的定义一个名字,谁用一次就会调用一次get方法,所以就知道谁在使用


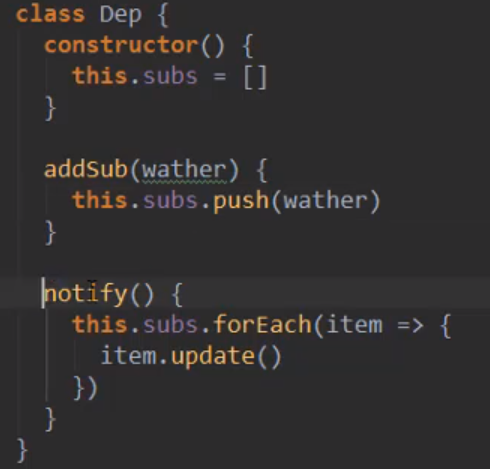
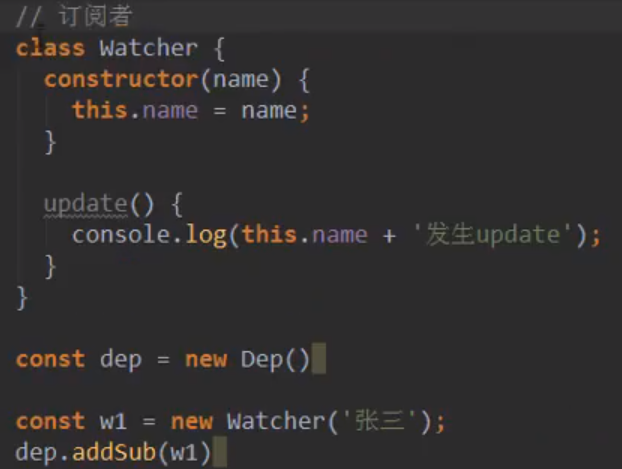
定义依赖类
subs属性装的是watcher中的所有订阅者

定义订阅者

在get方法中,创建watcher(因为谁在使用get谁就是订阅者的一员)
const dep = new Dep();
const w1 = new Watcher('张三');
dep.addSub(w1);//添加订阅者
const w2 = new Watcher('李四');
dep.addSub(w2);//添加订阅者
在set方法中,调用dep中的notify方法
dep.notify();//通知所有的订阅者
在obj中的每个属性都会创建一个dep对象

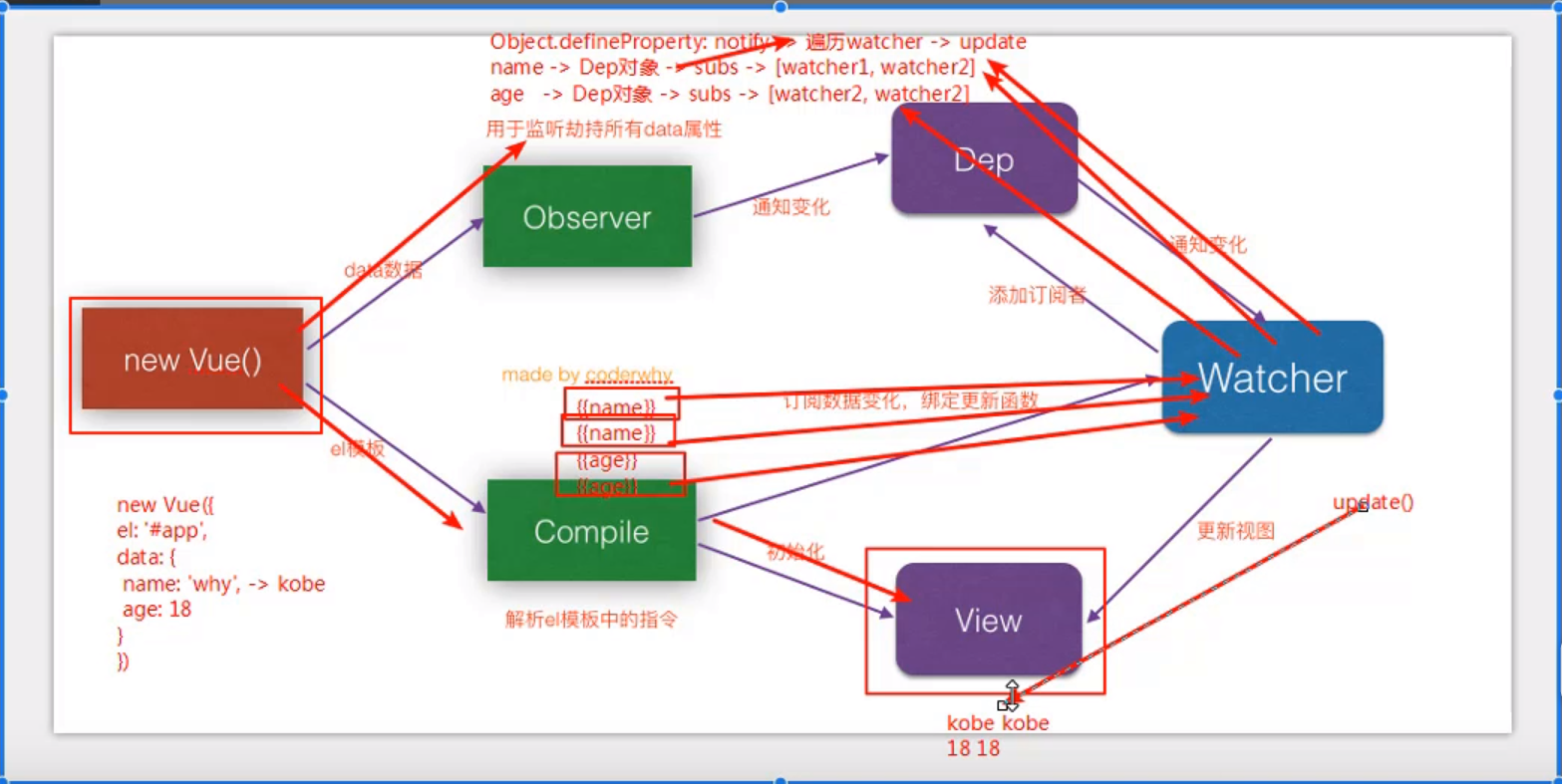
使用图解分析过程如下:

具体代码实现:https://gitee.com/ahaMOMO/Vue-Responsive-Principle.git
Vue的响应式原理---(v-model中的双向绑定原理)的更多相关文章
- vue的双向绑定原理浅析与简单实现
很久之前看过vue的一些原理,对其中的双向绑定原理也有一定程度上的了解,只是最近才在项目上使用vue,这才决定好好了解下vue的实现原理,因此这里对vue的双向绑定原理进行浅析,并做一个简单的实现. ...
- Vue的响应式原理
Vue的响应式原理 一.响应式的底层实现 1.Vue与MVVM Vue是一个 MVVM框架,其各层的对应关系如下 View层:在Vue中是绑定dom对象的HTML ViewModel层:在Vue中是实 ...
- vue.js响应式原理解析与实现
vue.js响应式原理解析与实现 从很久之前就已经接触过了angularjs了,当时就已经了解到,angularjs是通过脏检查来实现数据监测以及页面更新渲染.之后,再接触了vue.js,当时也一度很 ...
- vue深入响应式原理
vue深入响应式原理 深入响应式原理 — Vue.jshttps://cn.vuejs.org/v2/guide/reactivity.html 注意:这里说的响应式不是bootsharp那种前端UI ...
- Vue 数据响应式原理
Vue 数据响应式原理 Vue.js 的核心包括一套“响应式系统”.“响应式”,是指当数据改变后,Vue 会通知到使用该数据的代码.例如,视图渲染中使用了数据,数据改变后,视图也会自动更新. 举个简单 ...
- 一探 Vue 数据响应式原理
一探 Vue 数据响应式原理 本文写于 2020 年 8 月 5 日 相信在很多新人第一次使用 Vue 这种框架的时候,就会被其修改数据便自动更新视图的操作所震撼. Vue 的文档中也这么写道: Vu ...
- 深入解析vue.js响应式原理与实现
vue.js响应式原理解析与实现.angularjs是通过脏检查来实现数据监测以及页面更新渲染.之后,再接触了vue.js,当时也一度很好奇vue.js是如何监测数据更新并且重新渲染页面.vue.js ...
- vue系列---响应式原理实现及Observer源码解析(一)
_ 阅读目录 一. 什么是响应式? 二:如何侦测数据的变化? 2.1 Object.defineProperty() 侦测对象属性值变化 2.2 如何侦测数组的索引值的变化 2.3 如何监听数组内容的 ...
- vue基础响应式数据
1.vue 采用 v……vm……m,模式,v---->el,vm---->new Vue(实例),m---->data 数据,让前端从操作大量的dom元素中解放出来. 2.vue响应 ...
随机推荐
- 使用Python爬虫整理小说网资源-自学
第一次接触python,原本C语言的习惯使得我还不是很适应python的语法风格.希望读者能够给出建议. 相关的入门指导来自以下的网址:https://blog.csdn.net/c406495762 ...
- IntelliJ IDEA 如何彻底删除项目的步骤
原文参考链接:https://www.jb51.net/article/129473.htm 本文介绍了IntelliJ IDEA 如何彻底删除项目的步骤,分享给大家,顺便给自己留个笔记,具体如下: ...
- 09 : 构造方法 & 代码块
构造方法 概念 构造方法是一种特殊的方法,它是一个与类同名的方法 对象的创建就是通过构造方法来完成. 其功能主要是完成对象的创建或者对象的初始化 当类实例化new一个对象时会自动调用构造方法 构造方法 ...
- jQuery---scrollTop和scrollLeft的方法
scrollTop和scrollLeft的方法 <script src="jquery-1.12.4.js"></script> <script> ...
- mac 复制文件路径
选中文件 ctrl + option +c 可以复制文件路径
- ubuntu中的Linux安装程序的方法
Ubuntu: 1.下载.deb文件,下载后,cd到.deb文件目录,然后使用sudo dpkg -i xxx.deb dpkg=debian packager的缩写 -i=install ...
- 杭电oj_2035——人见人爱A^B(java实现)
原题链接:http://acm.hdu.edu.cn/showproblem.php?pid=2035 思路:(网上学来的,偏向数学的不咋懂/捂脸)每次乘法的时候都取后三位(可能有些含糊,直接看代码吧 ...
- 2020 Plan
1. English IELTS 7.0 IELTS word 3271, 10 words diff 2 Grammar framework IELTS writing Friends foll ...
- Microsoft Visual Studio 显示行号
工具下面有一个选项
- [ZJOI2007] 矩阵游戏 - 二分图匹配
题意:问一个\(0-1\)方阵是不是非奇异的 其实我真的很想求行列式 #include <bits/stdc++.h> using namespace std; #define N 505 ...
