使用表单对象时,报错 form is undefine
先看例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hello</title>
<script src="js/myjs.js"></script>
</head>
<body>
<form name="form">
<input name="password" value="password" />
<input name="name" value = "name" />
</form> </body>
</html>
导入的js文件代码为
function test(){
var test = form.name.value;
var test2 = form.password.value;
console.log(test);
console.log(test2);
}
test()
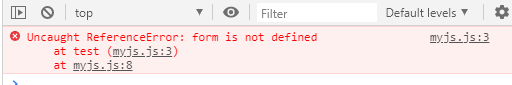
报错信息如下:

不采用动态导入,使用内联JS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hello</title>
</head>
<body>
<form name="form">
<input name="password" value="password" />
<input name="name" value = "name" />
</form>
<script>
function test(){ var test = form.name.value;
var test2 = form.password.value;
console.log(test);
console.log(test2);
}
test()
</script>
</body>
</html>
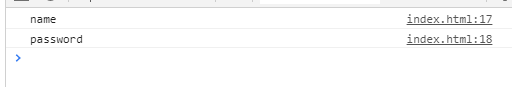
运行正确,结果如下:

移动内联js位置,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hello</title>
<script>
function test(){ var test = form.name.value;
var test2 = form.password.value;
console.log(test);
console.log(test2);
}
test()
</script>
</head>
<body>
<form name="form">
<input name="password" value="password" />
<input name="name" value = "name" />
</form>
</body>
</html>
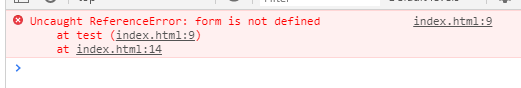
又报错

原因:调用test()函数时,form对象还未生成,也可以这样子写
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hello</title>
<script>
function test(){ var test = form.name.value;
var test2 = form.password.value;
console.log(test);
console.log(test2);
}
</script>
</head>
<body>
<form name="form">
<input name="password" value="password" />
<input name="name" value = "name" />
</form>
<script>
test()
</script>
</body>
</html>
使用表单对象时,报错 form is undefine的更多相关文章
- linux下, 再次遇到使用thinkphp的模板标签时,报错used undefined function \Think\Template\simplexml_load_string() 是因为没有安装 php-xml包
linux下, 使用thinkphp的模板标签,如 eq, gt, volist defined, present , empty等 标签时, 报错: used undefined function ...
- WPF加载Winform窗体时 报错:子控件不能为顶级窗体
一.wpf项目中引用WindowsFormsIntegration和System.Windows.Forms 二.Form1.Designer.cs 的 partial class Form1 设置为 ...
- 启动tomcat时,报错:IOException while loading persisted sessions: java.io.EOFException解决方法
报错原因:加载持久化session错误,tomcat加载时读取的文件是是*.ser,session序列化文件,文件的位置是tomcat\work\Catalina\localhost,找到sessio ...
- 格式化namenode时 报错 No Route to Host from node1/192.168.1.111 to node3:8485 failed on socket timeout exception: java.net.NoRouteToHostException: No route to host
// :: FATAL namenode.NameNode: Failed to start namenode. org.apache.hadoop.hdfs.qjournal.client.Quor ...
- 已解决: idea创建并部署SpringMVC项目时 报错 java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderListener
用IDEA创建并运行SpringMVC项目时,最初发现没有Servlet包,这个问题已在上篇解决,然而当我们尝试去运行此时的SpringMVC项目时,发现仍然有错误.ClassNotFoundExce ...
- iOS url带中文下载时 报错解决方法
问题描述:下载文件时, 请求带中文的URL的资源时,比如:http://s237.sznews.com/pic/2010/11/23/e4fa5794926548ac953a8a525a23b6f2/ ...
- 项目配置 xml文件时 报错提示(The reference to entity "useSSL" must end with the ';' delimiter.)
这次在配置xml文件时,出现错误提示( The reference to entity “useSSL” must end with the ‘;’ delimiter.) 报错行为 <prop ...
- CentOS 7在执行yum操作时 报错
CentOS 7在执行yum操作时, 报错:Could not retrieve mirrorlist http://mirrorlist.centos.org/?release=6&arch ...
- MySQL-配置参数时 报错:remove CMakeCache.txt and rerun cmake.On Debian/Ubuntu......
报错:remove CMakeCache.txt and rerun cmake.On Debian/Ubuntu...... 原因: 1.第一次配置参数时,不完整,出现错误!,(报错也会产生CMak ...
随机推荐
- 题解 AT5632 【Sum of Two Integers】
在幼儿园的时候,我们就学习过把一个数分成\(a\)与\(b\),我们只需要用计算机来模拟这个过程就可以了. 我们先从奇数开始看起,以\(5\)为例: 我们可以发现,\(5\)可以分成\(1\)和\(4 ...
- Socket之TCP-IP
通常的TCP/IP流程如下: TCP/IP的通讯更像是打电话,连接上通了确认是自己拨叫的用户之后才能进行正常通话,更加安全合理. Qt中的TCP/IP流程如下: Qt中流程和普通的思路一样,只是封装成 ...
- python3练习100题——039
原题链接:http://www.runoob.com/python/python-exercise-example39.html 题目:有一个已经排好序的数组.现输入一个数,要求按原来的规律将它插入数 ...
- 洛谷P1402 酒店之王(网络流)
### 洛谷P1402 题目链接 ### 题目大意:有 n 个人, p 间房间,q 种食物.每个人喜欢一些房间,一些食物,但每间房间.每种食物只能分配给一个人.问最大可以让多少个人满足(当且仅当分配到 ...
- http协议的POST传数据
PostRequest使用StreamWriter对象写入请求流,不需要使用HttpUtility.UrlEncode显示转码,而下面的需要显示转码,还需要将参数转为字节码 蛋疼…………. publi ...
- 在vue项目中设置BASE_URL
在vue项目中设置BASE_URL 1.在config文件夹中新建global.js文件 const BASE_URL = 'http://192.168.1.62:8080/rest/' expor ...
- unrecognized import path "golang.org/x/*"的解决办法
由于国内网络原因,因此访问https://golang.org/网站会被限制.所以在go get下载其他第三方包的时候,如果这个第三方包又引用了https://golang.org/x/下的包,通常会 ...
- POJ1273【网络流】
Drainage Ditches Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 91824 Accepted ...
- tcp与http协议 以及python的实现
htpp协议 Rquest Headers格式: 请求方法空格URL空格协议版本回车符换行符 头部字段名:值回车符换行符 ··· 头部字段名:值回车符换行符 回车符换行符 请求数据 socket网络聊 ...
- jave的安装
1.此电脑-属性-高级系统设置-环境变量2.点下面那个 新建- JAVA_HOME3. 双击PATH变量,新建一个参数 4.新建CLASSPATH环境变量
