17.使用android_studio开发libgdx
以前用eclipse开发libgdx,由于每次开机都会自检一遍安卓环境,觉得慢,就把安卓项目包给关掉了,结果再打开资源目录发生了变化,导致安卓打包不了,所以决定尝试使用as开发
首先安装as,导入gdx.jar生成的项目,
此时as会提示是否update gradle,这里不要升级 gradle(否则重导吧,
在第一次导入项目不小心选择升级gradle的时候,
升级了老项目可能打不开,因为build的属性不一致

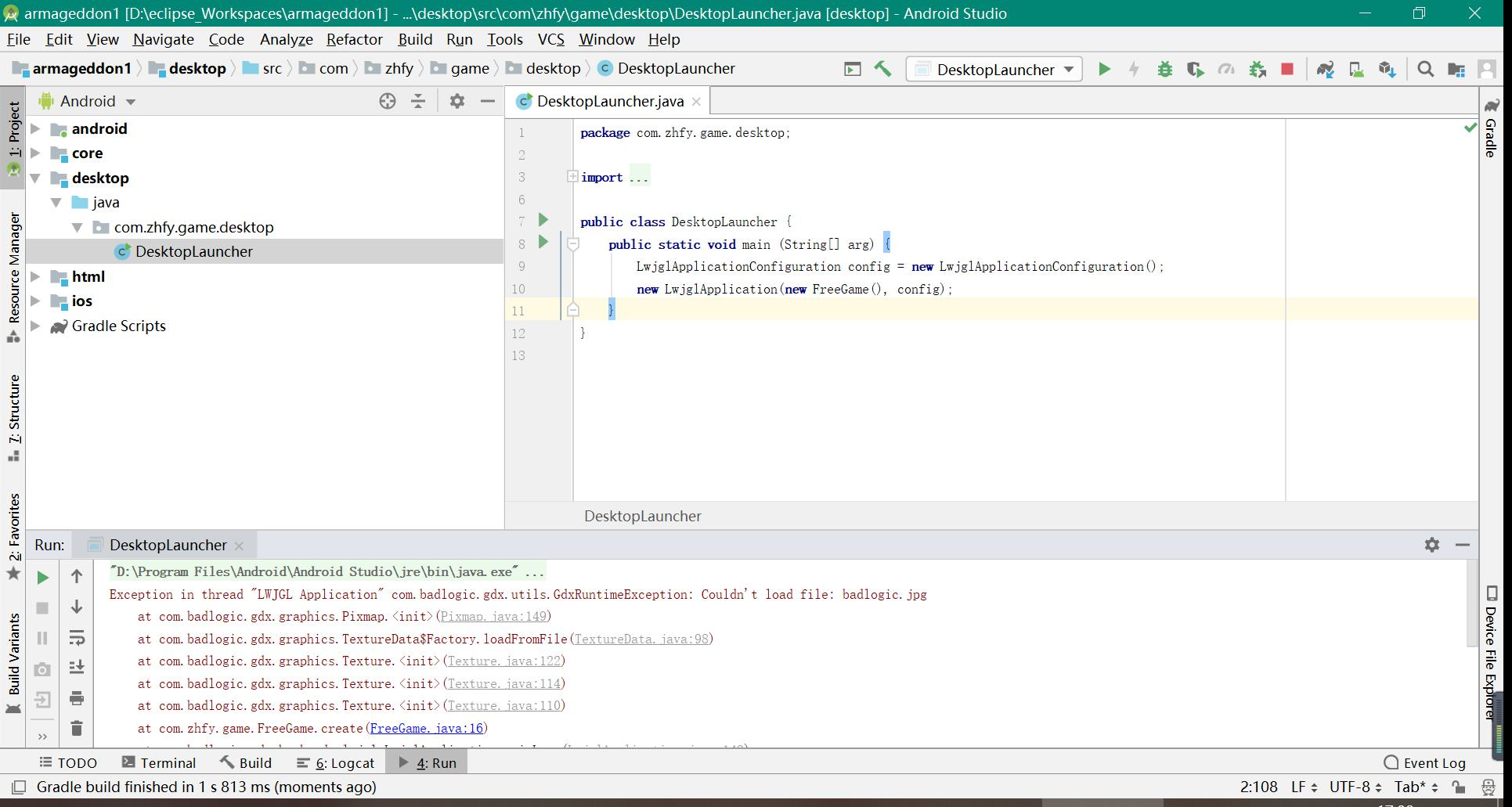
然后启动项目,会报资源路径的错

修改它为$MODULE_DIR$\..\android\assets

然后可以正常启动
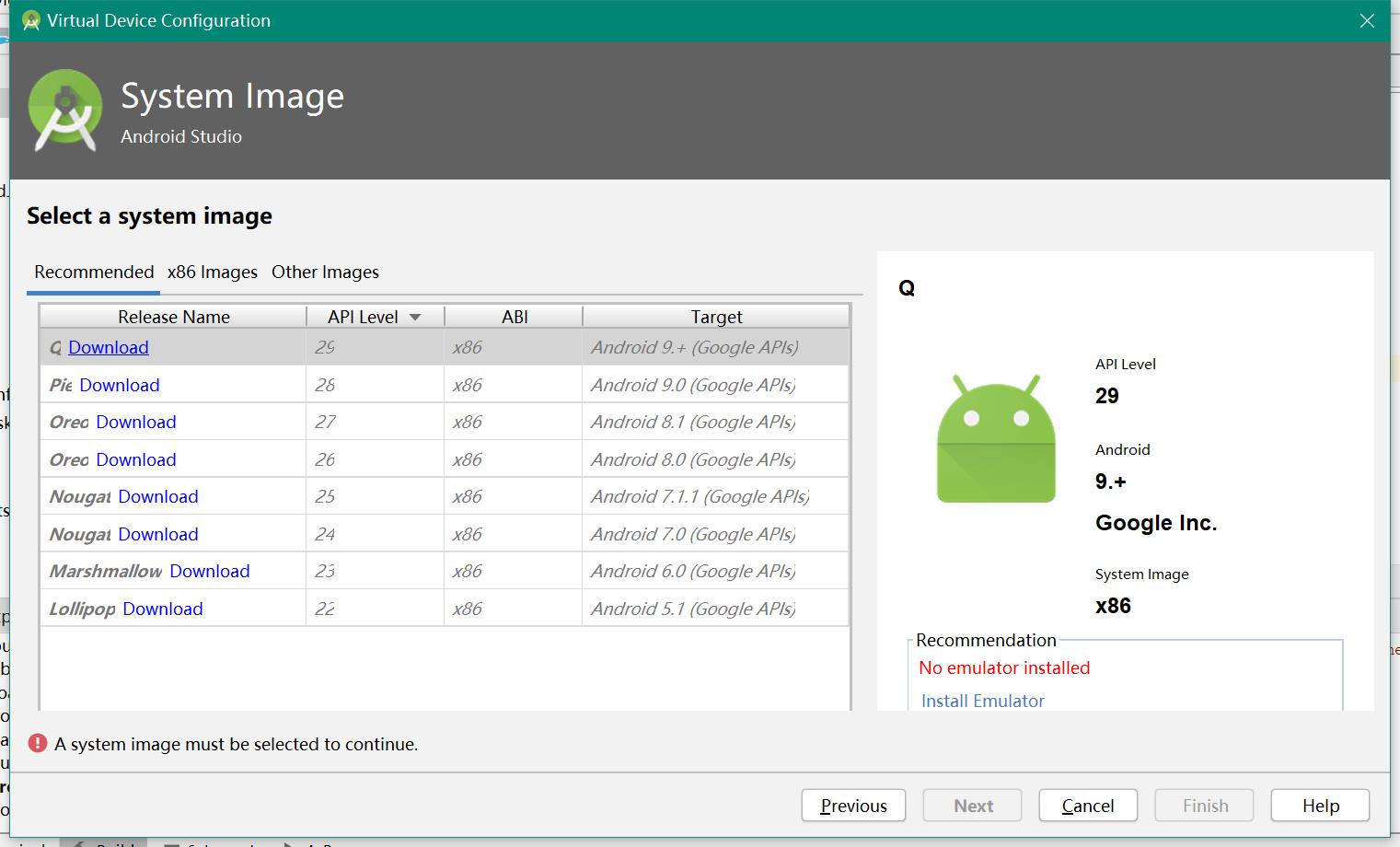
继续实验安卓,启动安卓项目,首次要创建安装模拟器

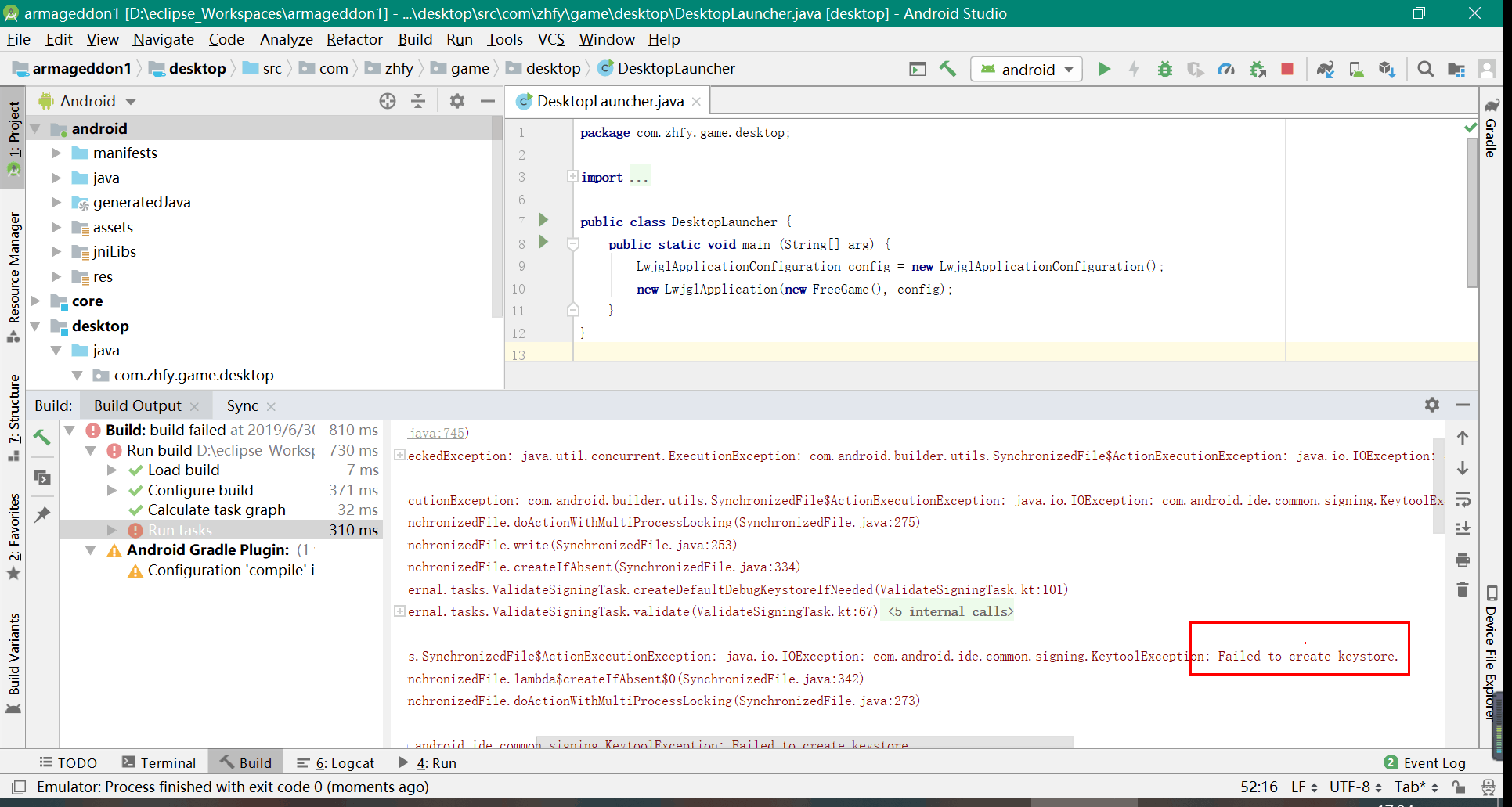
创建完后运行,提示签名没创建成功...直接使用以前创建的改名为debug.keystore放到相关位置(C:\Users\24617\.android)

成功后如下:

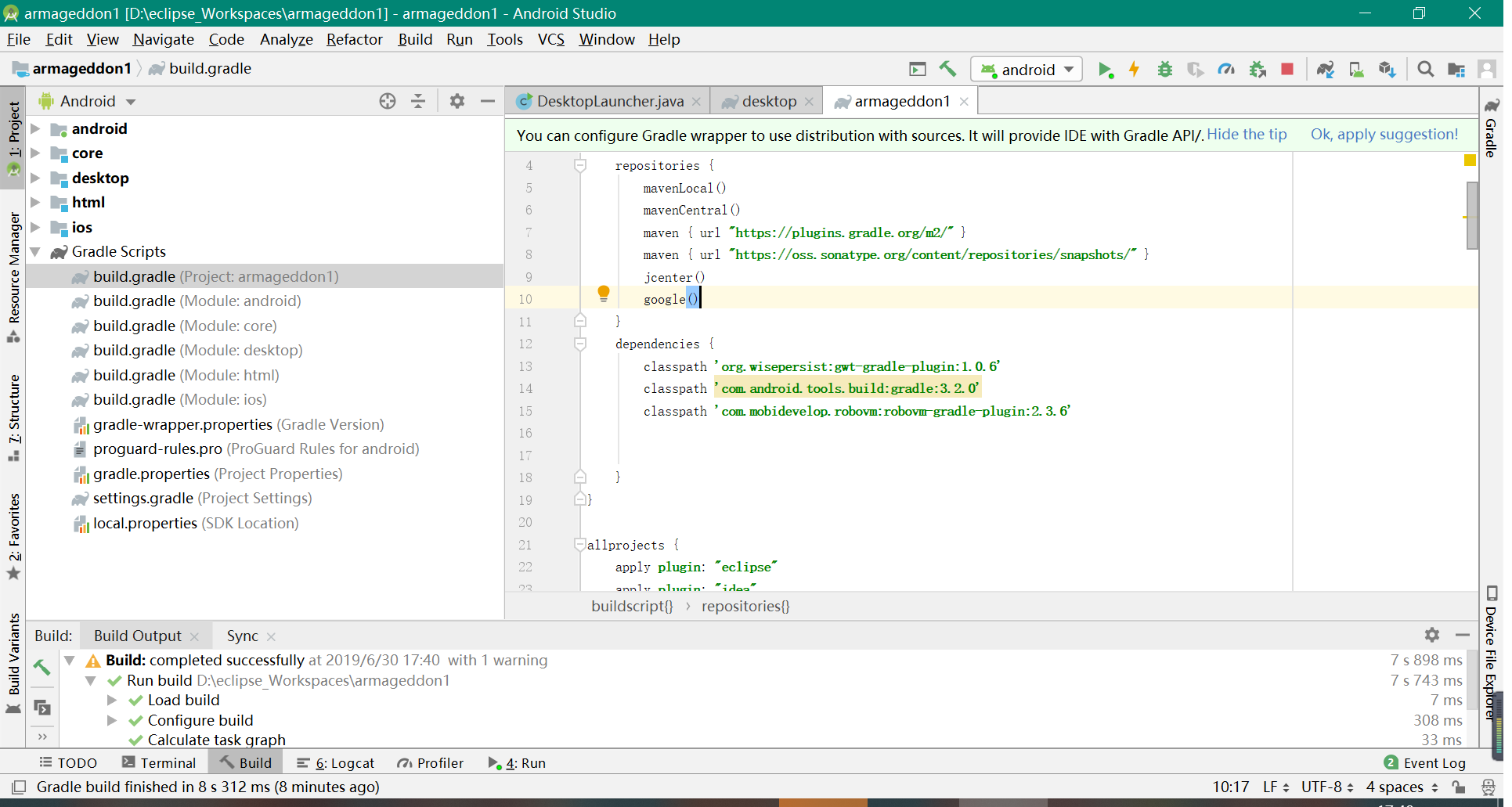
附我项目的build.gradle

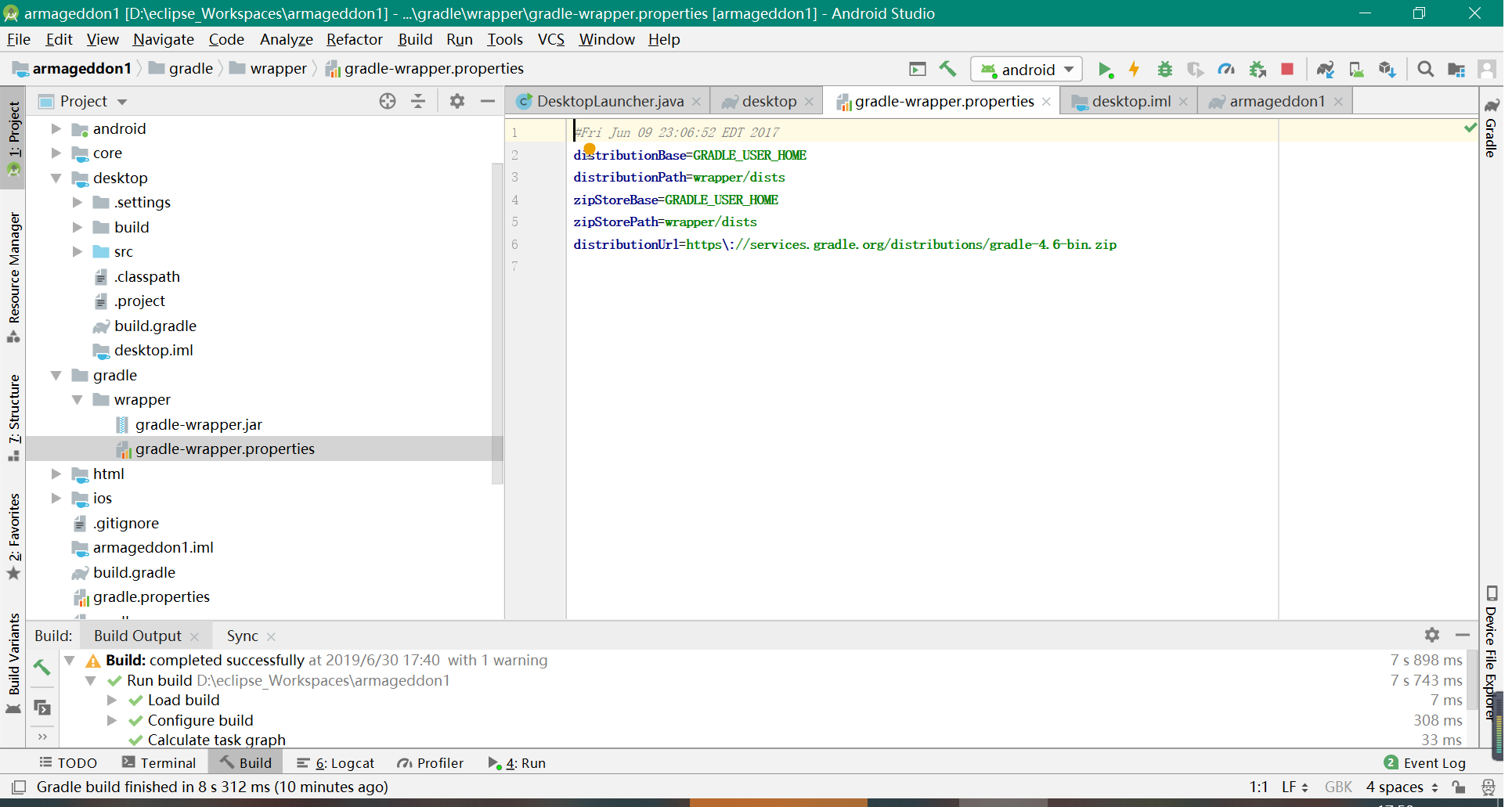
以及gradle-wrapper.properties

--------------------------------------------------------------迁移代码ing---------------------------------------------------------
然后发现部分代码报错,原来是jdk的原因,我以前用了一些java1.8的方法,

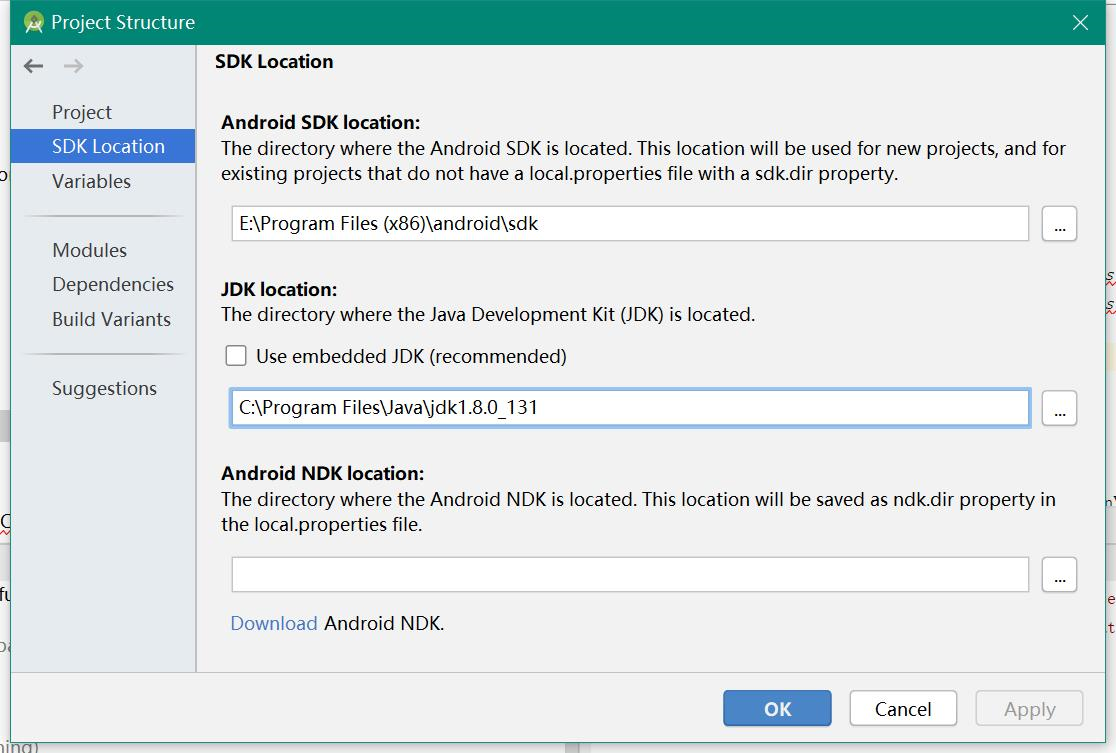
这里可以使用Ctrl+Shift+Alt+S设置jdk

以及修改如下(虽然修改了以后我的依然报错...我不得不改写方法)

如果jdk提高后,android的项目会启动不来,报
Static interface methods are only supported starting with Android N (--min-api 24): java.lang.Object com.zhfy.game.config.ResConfig.access$super(com.zhfy.game.config.ResConfig, java.lang.String, java.lang.Object[])
需要修改android的build.gradle
android {
...
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
然后终于可以启动安卓了

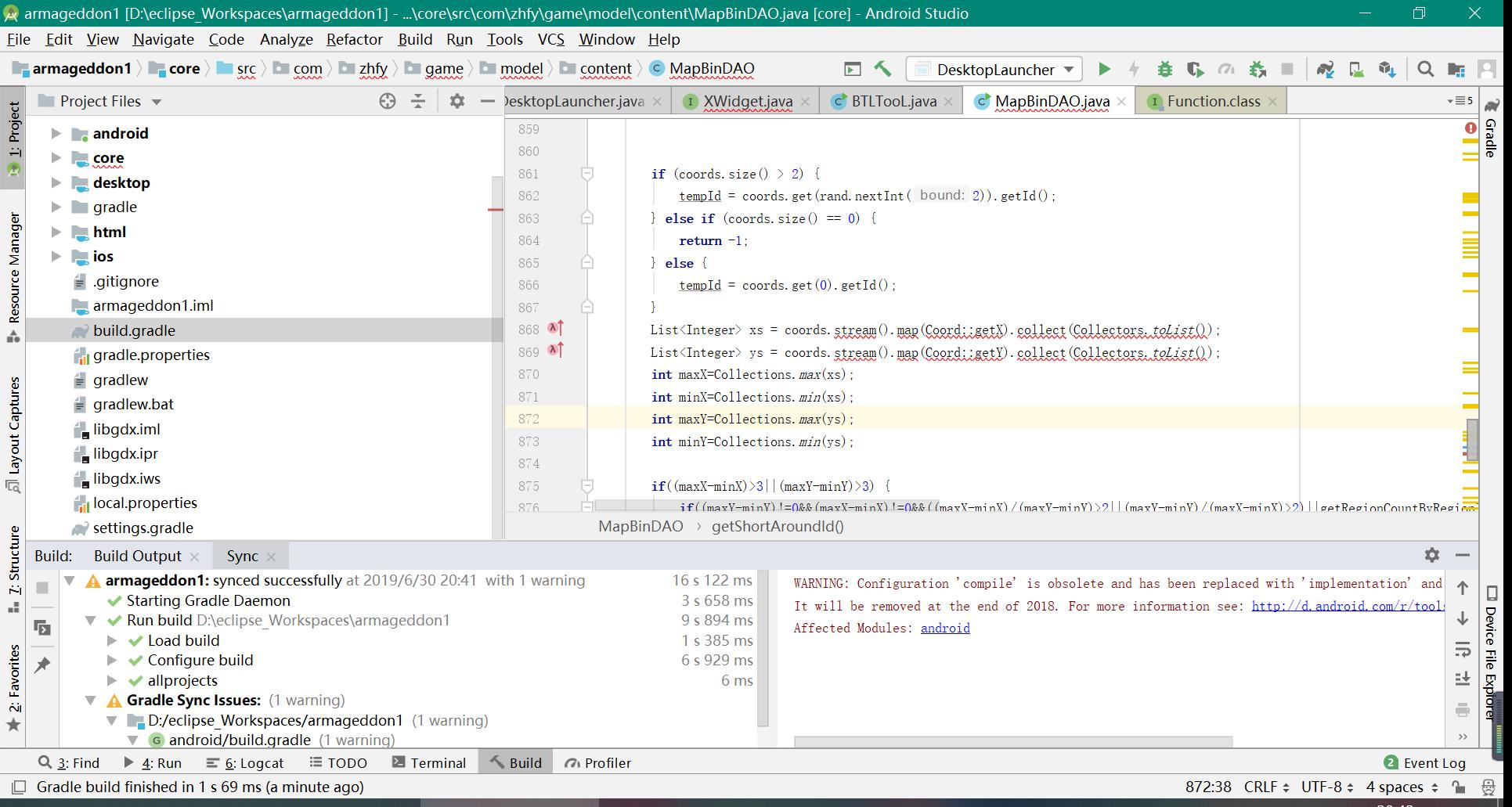
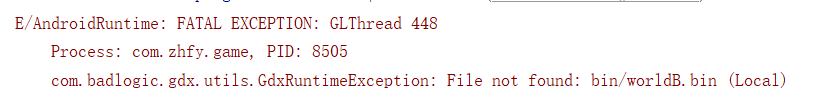
,打开一个地图报错,发现

在桌面项目中,会先搜索外部,如果外部没有再搜索内部,看来安卓的不太一样,需要我们对一些方法进行修改...
17.使用android_studio开发libgdx的更多相关文章
- 第17课-数据库开发及ado.net 聚合函数,模糊查询like,通配符.空值处理.order by排序.分组group by-having.类型转换-cast,Convert.union all; Select 列 into 新表;字符串函数;日期函数
第17课-数据库开发及ado.net 聚合函数,模糊查询like,通配符.空值处理.order by排序.分组group by-having.类型转换-cast,Convert.union all; ...
- Unix/Linux环境C编程入门教程(17) Gentoo LinuxCCPP开发环境搭建
1. Gentoo Linux是一套通用的.快捷的.完全免费的Linux发行,它面向开发人员和网络职业人员.与其他发行不同的是,Gentoo Linux拥有一套先进的包管理系统叫作Portage.在B ...
- 【Android】17.0 UI开发(八)——利用RecyclerView列表控件实现精美的聊天界面
1.0 首先新建一个项目,名叫:UIBestPractice,目录如下: 2.0 这里需要先准备两张图片,放在app\src\main\res\drawable-xhdpi目录下. 这里图片名称已经制 ...
- windows7x64系统中配置mysql5.7.17为本地开发环境(win2008类似)
1. 下载mysql压缩包mysql-5.7.17-winx64.ziphttps://cdn.mysql.com//Downloads/MySQL-5.7/mysql-5.7.17-winx64.z ...
- [转] Agile Software Development 敏捷软件开发
原文作者:kkun 原文地址:http://www.cnblogs.com/kkun/archive/2011/07/06/agile_software_development.html 敏捷是什么 ...
- 《Spring 3.x 企业应用开发实战》目录
图书信息:陈雄华 林开雄 编著 ISBN 978-7-121-15213-9 概述: 第1章:对Spring框架进行宏观性的概述,力图使读者建立起对Spring整体性的认识. 第2章:通过一个简单的例 ...
- 敏捷软件开发 Agile software Development(转)
原文链接: http://www.cnblogs.com/kkun/archive/2011/07/06/2099253.html 敏捷软件开发 Agile software Development ...
- Visual C++2010开发权威指南 中文高清PDF - VC.NET
第一部分 Visual C++ 2010开发与新特性第1章 Visual C++ 2010开发环境简介 11.1 Visual C++ 2010简介 11.2 Visual C++ 2010下 ...
- 【转】android 开发 命名规范
原文网址:http://www.cnblogs.com/ycxyyzw/p/4103284.html 标识符命名法标识符命名法最要有四种: 1 驼峰(Camel)命名法:又称小驼峰命名法,除首单词外, ...
随机推荐
- 万能的pdftk
pdftk (the pdf toolkit) 是一个功能强大的命令行的 PDF 文件编辑软件,可以合并/分割 PDF 文档.对 PDF 文件加密解密.给 PDF 文档加水印.从 PDF 文档中解出附 ...
- MySQL8.0.17 - Multi-Valued Indexes 简述
本文主要简单介绍下8.0.17新引入的功能multi-valued index, 顾名思义,索引上对于同一个Primary key, 可以建立多个二级索引项,实际上已经对array类型的基础功能做了支 ...
- SpringMVC + Mybatis + Shiro + ehcache时缓存管理器报错。
org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'shiroFilter' ...
- vue项目 安装和配置sass & main.js引入scss文件报错
通过npm 安装 cnpm install --save-dev sass-loader cnpm install --save-dev node-sass 在build文件夹下的webpack.ba ...
- placeholder IE兼容,显示password
从网上找了很多关于placeholder IE兼容性的问题,下边的这个js方法可以显示password. <!doctype html> <html lang="en&qu ...
- JNI初级:android studio生成so文件详细过程
本文主要参考blog:http://blog.csdn.net/jkan2001/article/details/54316375 下面是本人结合blog生成so包过程中遇到一些问题和解决方法 (1) ...
- ArrayList,LinkedList,Vestor
Collection是最基本的集合接口,声明了适用于JAVA集合的通用方法,list和set都继承自collection接口. Collection接口的方法 boolean add(Object o ...
- CentOS7系统ifconfig无法使用的解决方法
在使用RAKsmart美国服务器的时候,如果安装的CentOS7操作系统的话,可能会经常用到“ifconfig”命令.ifconfig命令大多是用于CentOS 6版本下面,主要用于查看网卡配置信息. ...
- ZooKeeper的分布式锁实现
分布式锁一般有三种实现方式: 1. 数据库乐观锁: 2. 基于Redis的分布式锁: 3. 基于ZooKeeper的分布式锁. 本篇博客将介绍第三种方式,基于Zookeeper实现分布式锁.虽然网上已 ...
- vuex的简单教程
首先安装vuex npm install vuex --save 然后创建store.js文件里写 import Vue from 'vue' import Vuex from 'vuex' Vue. ...
