初窥ECharts
近来趁着空闲时间了解了一下 ECharts。也顺带记录一番。
首先要从下载ECharts库,这个从官网可以直接下载。
引入ECharts.JS
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script src="~/lib/jquery/dist/jquery.js"></script>
<!-- 引入 echarts.js -->
<script src="~/dist/echarts.min.js"></script>
</head>
准备容器
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 1000px;height:600px;"></div>
绘制图表之前需要了解的一些概念(出自api)
1,系列(series):在 echarts 里,系列(series)是指:一组数值以及他们映射成的图。“系列”这个词原本可能来源于“一系列的数据”,而在 echarts 中取其扩展的概念,不仅表示数据,也表示数据映射成为的图。所以,一个 系列 包含的要素至少有:一组数值、图表类型(series.type)、以及其他的关于这些数据如何映射成图的参数。
2,组件(component):在系列之上,echarts 中各种内容,被抽象为“组件”。例如:xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)、angleAxis(极坐标系角度轴)、radiuAxis(极坐标系半径轴)、polar(极坐标系底板)、geo(地理坐标系)、dataZoom(数据区缩放组件)、visualMap(视觉映射组件)、tooltip(提示框组件)、toolbox(工具栏组件)、series(系列)、...
使用option 描述图表和ajax载入数据
option的话可以根据自己的需求进行设计(需要什么类型的图表,要什么数据)。
数据的话可以再series里直接填入,也可以用异步加载方式,下面就是通过ajax载入的。
最后只需要通过 setOption 填入就行。
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var seriesData = [];
var legendData = [];
$.post("/Account/EchartsInfo", function (data) {
var list = eval("(" + data + ")");
for (var i = 0; i < list.length; i++) {
seriesData.push({
name: list[i]['name'],
value: list[i]['count']
})
legendData.push((list[i]['name']))
}
// 指定图表的配置项和数据
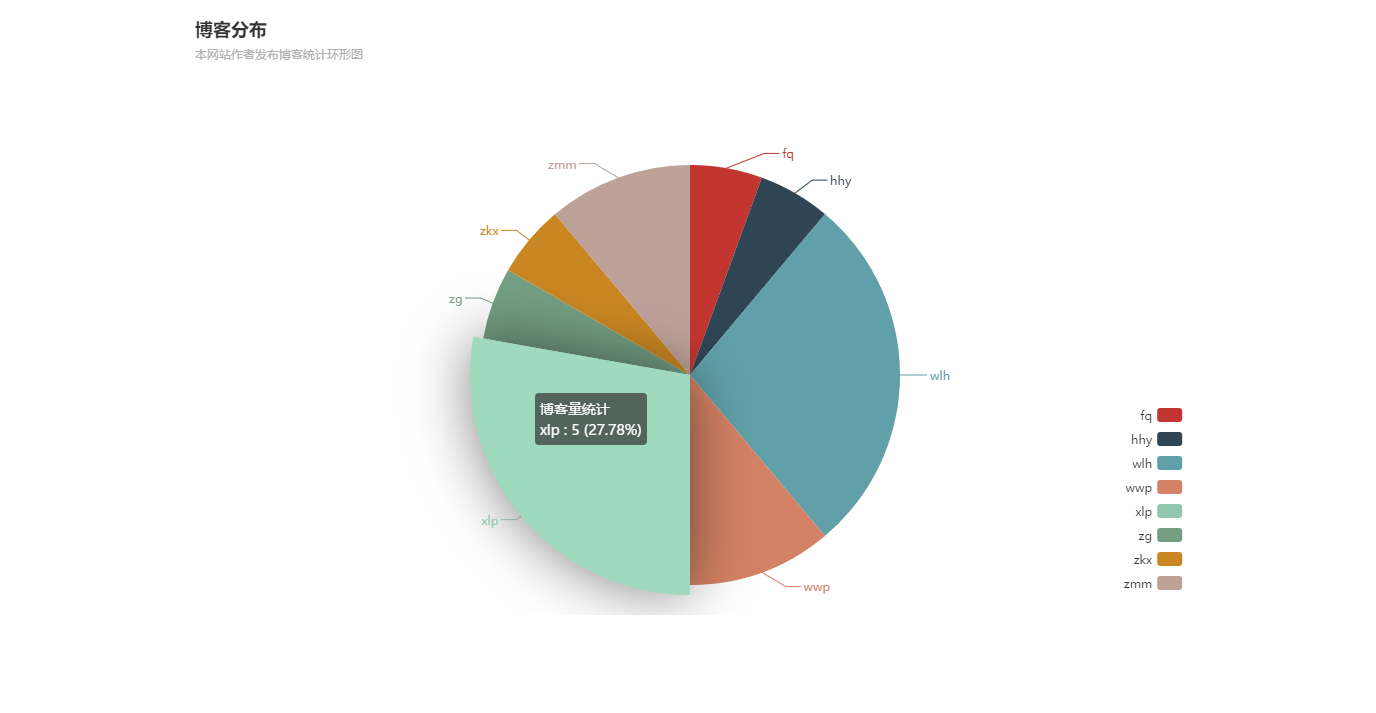
var option = {
title: {
text: '博客分布',
subtext: '本网站作者发布博客统计环形图',
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: { type: 'scroll',
orient: 'vertical',
bottom: '20px',
left: 'right',
data:legendData
}, series: [
{
name: '博客量统计',
//hover状态下的扇区放大动画效果,默认为true
hoverAnimation: true,
type: 'pie',
radius: '70%',
center: ['50%', '60%'],
data: seriesData,
emphasis: {
itemStyle: {
shadowBlur: 100,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
}
]
};
myChart.setOption(option)
}); </script>
效果:

一般通过异步载入的时候可能会出现数据加载时间较长的情况,ECharts 提供了一个简单的加载动画。
显示动画:
myChart.showLoading();
隐藏动画:
myChart.hideLoading();
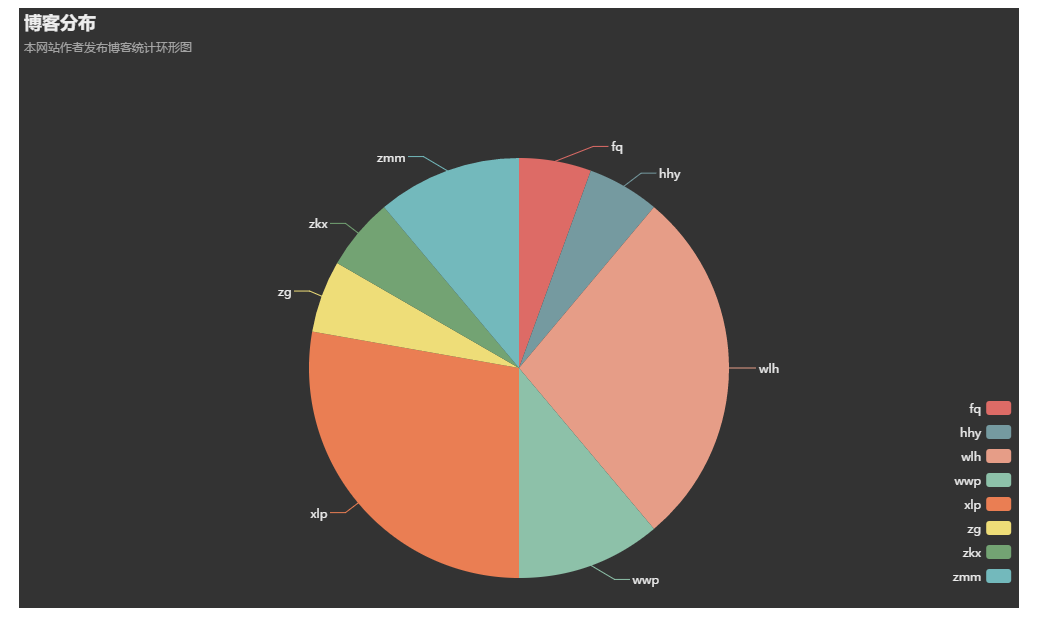
我们也可以再更改容器的颜色主题:
var chart = echarts.init(main, 'dark');
效果:

初窥ECharts的更多相关文章
- Scrapy001-框架初窥
Scrapy001-框架初窥 @(Spider)[POSTS] 1.Scrapy简介 Scrapy是一个应用于抓取.提取.处理.存储等网站数据的框架(类似Django). 应用: 数据挖掘 信息处理 ...
- 初窥Kaggle竞赛
初窥Kaggle竞赛 原文地址: https://www.dataquest.io/mission/74/getting-started-with-kaggle 1: Kaggle竞赛 我们接下来将要 ...
- scrapy2_初窥Scrapy
递归知识:oop,xpath,jsp,items,pipline等专业网络知识,初级水平并不是很scrapy,可以从简单模块自己写. 初窥Scrapy Scrapy是一个为了爬取网站数据,提取结构性数 ...
- WWDC15 Session笔记 - Xcode 7 UI 测试初窥
https://onevcat.com/2015/09/ui-testing/ WWDC15 Session笔记 - Xcode 7 UI 测试初窥 Unit Test 在 iOS 开发中已经有足够多 ...
- Java发送邮件初窥
一.背景 最近朋友的公司有用到这个功能,之前对这一块也不是很熟悉,就和他一起解决出现的异常的同时,也初窥一下使用Apache Common Email组件进行邮件发送. 二.Java发送邮件的注意事项 ...
- 【软件工程】week5-个人作业-敏捷开发方法初窥
敏捷开发方法初窥 引言:本周的软件工程个人博客作业是阅读关于敏捷开发方法的文章(http://martinfowler.com/agile.html),并撰写自己的读后感.文章内容非常丰富,对敏捷开发 ...
- 网页3D效果库Three.js初窥
网页3D效果库Three.js初窥 背景 一直想研究下web页面的3D效果,最后选择了一个比较的成熟的框架Three.js下手 ThreeJs官网 ThreeJs-github; 接下来我会陆续翻译 ...
- iOS视频直播初窥:高仿<喵播APP>
视频直播初窥 视频直播,可以分为 采集,前处理,编码,传输, 服务器处理,解码,渲染 采集: iOS系统因为软硬件种类不多, 硬件适配性比较好, 所以比较简单. 而Android端市面上机型众多, 要 ...
- php面向对象(一) 初窥
初窥php面向对象 1.类:类就是属性和方法的集合 是一个抽象的概念比如生活中的“人”,"汽车"2.对象:对象是具体的事物 比如一叫“小强”的人 一辆叫“奥迪a7”的汽车3.类和对 ...
随机推荐
- HUAWEI MateBook Fn 功能键/热键切换、设置方法
原文地址:https://club.huawei.com/thread-13130964-1-1.html HUAWE MateBook E/X/D的F1.F2 等键默认是热键优先.在热键模式下,要想 ...
- Docker windows nano server容器中安装ssh实现远程登录管理
[问题] 使用ServiceMonitor.exe作为前台进程运行起来的容器无法attach. 无法远程连接到运行中的容器中进行管理. [解决方法] 在container中新建管理员用户,通过SSH实 ...
- 深入浅出MyBatis技术原理与实战
第1 章 MyBatis 简介..................................................................................... ...
- BZOJ 2095 Bridges
题目传送门 分析: 首先就是二分 然后... 混合图欧拉回路是sm... 看了题解Orz 首先要回到原来的点的话,那么每个点入度和出度要相等... 这..和网络流进入点之后就出去不是一样的吗.. 又由 ...
- Qt使用QAxObject快速批量读取Excel内容
网上各种教程用的方法主要是如下这一句: QAxObject * range = worksheet->querySubObject("Cells(int,int)", 1, ...
- ReactNative---卡顿问题及性能优化
ReactNative性能优化 在reactnative 中如果要更改DOM中的数据显示,只有通过setState方法来实现:但是当setState时,要刷新整个DOM:在一般情况先还能保证体验,但是 ...
- Linux学习笔记-配置阿里云yum源
进入目录:cd /etc/yum.repos.d 备份:mkdir repobak mv *.repo repobak/ 下载CentOS-Base.repo 到路径/etc/yum.repos.d/ ...
- TypeScript躬行记(4)——泛型
泛型是程序设计语言中的一种风格或范式,相当于类型模板,允许在声明类.接口或函数等成员时忽略类型,而在未来使用时再指定类型,其主要目的是为它们提供有意义的约束,提升代码的可重用性. 一.泛型参数 当一个 ...
- 实验21:IPv6
九.IPv6 1.IPv6(RIP) 实验目的:熟悉IPv6的配置,并经过动态路由协议RIP,使三台路由器相互通讯设备需求:3640三台实验过程: xdbr_R1#sh runipv6 unicast ...
- LeetCode 200. Number of Islands 岛屿数量(C++/Java)
题目: Given a 2d grid map of '1's (land) and '0's (water), count the number of islands. An island is s ...
