饿了么组件--table组件自定义渲染列,同时伴有v-for和v-if情况
如题,有一个需求,列数量不固定,在一定条件下,可能会(fixedColumn, A2, A3, A4)或(fixedColumn, B2, B3)情况,其中A2, A3, A4会同时出现,B2, B3会同时出现,A与B不会同时出现。
aArray: [ A2, A3, A4],
bArray: [B2, B3],
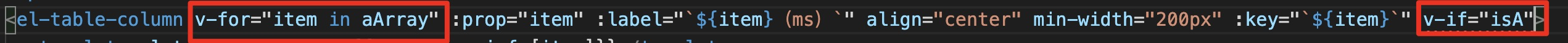
问题1:
同时有v-for和v-if情况

解决方法
问题2:
自定义渲染的顺序不固定,每次出来的排列结果不一样
需要加key值,因为这里本身v-for需要有key值,所以自定义列会固定顺序。但是对于其他固定列来说,就可能出现排列结果不一致问题。
解决方法
每列都要加上key值,最好是在一个table中不会重复的,这里因为列数较少且简单,只设置1,2,3等数字。
或者可以使用Math.random()
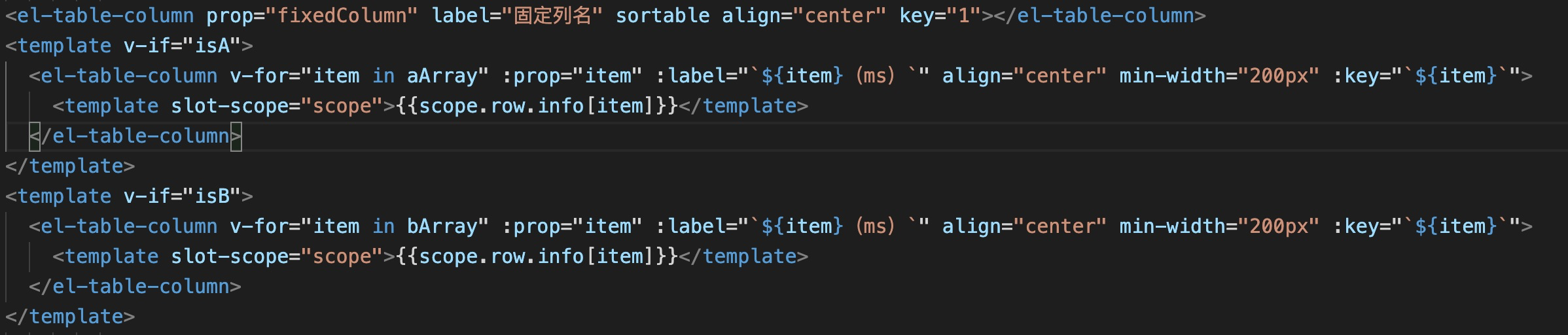
最终解决方案

<el-table-column prop="fixedColumn" label="固定列名" sortable align="center" key="1"></el-table-column>
<template v-if="isA">
<el-table-column v-for="item in aArray" :prop="item" :label="`${item}(ms)`" align="center" min-width="200px" :key="`${item}`">
<template slot-scope="scope">{{scope.row.info[item]}}</template>
</el-table-column>
</template>
<template v-if="isB">
<el-table-column v-for="item in bArray" :prop="item" :label="`${item}(ms)`" align="center" min-width="200px" :key="`${item}`">
<template slot-scope="scope">{{scope.row.info[item]}}</template>
</el-table-column>
</template>
饿了么组件--table组件自定义渲染列,同时伴有v-for和v-if情况的更多相关文章
- Bootstrap Blazor 组件介绍 Table (三)列数据格式功能介绍
Bootstrap Blazor 是一套企业级 UI 组件库,适配移动端支持各种主流浏览器,已经在多个交付项目中使用.通过本套组件可以大大缩短开发周期,节约开发成本.目前已经开发.封装了 70 多个组 ...
- element-ui当中table组件的合并行和列的属性:span-method的用法
背景 最近基本上都是以Vue来构建项目,而UI框架也基本上都是使用的element-ui,所以里面组件用的也是越来越多,今天想记录的是非常非常小的一个属性的用法. Table组件 Table组件用了真 ...
- 使用element-ui的table组件时,渲染为html格式
背景 今天在做vue的项目时,使用到 element-ui 的 table 组件,使用富文本编辑器进行新增操作后,发现 html格式 并没有被识别 原因 在 element-ui 中,table组件默 ...
- element ui table组件自定义合计栏,后台给的数据
合计的数据是后台传的,所以用table组件自定义一行用来合计 <el-table border fit v-loading.body="listLoading" elemen ...
- ant-design的Table组件自定义空状态
Table,是antd中一个我们经常使用的组件,在官方文档中给出了非常详细的实例以及API, 但在我们在使用过程中可能需要根据项目的要求来定制空状态时的展示. 什么是空状态呢? 在antd的官方文档中 ...
- Bootstrap Blazor 组件介绍 Table (二)自定义模板列功能介绍
Bootstrap Blazor 是一套企业级 UI 组件库,适配移动端支持各种主流浏览器,已经在多个交付项目中使用.通过本套组件可以大大缩短开发周期,节约开发成本.目前已经开发.封装了 70 多个组 ...
- Bootstrap Blazor Table 组件(四)自定义列生成
原文链接:https://www.cnblogs.com/ysmc/p/16223154.html Bootstrap Blazor 官方链接:https://www.blazor.zone/tabl ...
- 在vue中使用elementUI饿了么框架使用el-calendar日历组件,实现自定义显示备忘录标注
饿了么官网给的自定义例子是点击哪个日期在日期后面加个勾 而我们想要的是显示备忘录,像这样↓,日历上直接显示 这时候我们要把template里的代码改一下 <el-calendar> < ...
- React中使用Ant Table组件
一.Ant Design of React http://ant.design/docs/react/introduce 二.建立webpack工程 webpack+react demo下载 项目的启 ...
随机推荐
- python 遍历文件夹下的所有文件
基础 import os # 遍历文件夹 def walkFile(file): for root, dirs, files in os.walk(file): # root 表示当前正在访问的文件夹 ...
- rhel
1.查看硬盘大小 df -h 2.查看内存大小 free -h 3.配置主键名称 vim /etc/hostname# 查看 hostnamehostname 4.挂载镜像 mkdir -p /med ...
- 【红外DDE算法】聊聊红外图像增强算法的历史进程(第一回)
宽动态红外图像增强算法综述回顾过去带你回顾宽动态红外图像增强算法的历史进程,历来学者的一步步革命(新的算法框架提出),一步步改革(改进优化),从简单粗暴到细致全面.正所谓是:改革没有完成时,只有进行时 ...
- maven报错:Return code is: 501 , ReasonPhrase:HTTPS Required
今天把一个去年没做完的项目翻出来做时,发现maven无法正常导入依赖.检查了一遍项目配置,没发现有什么问题.而且依赖在本地仓库存在. 随后发现报错:Failed to transfer file:** ...
- spring.net 基础 1
Spring.NET是一个应用程序框架,其目的是协助开发人员创建企业级的.NET应用程序 1: 在2004年初,Martin Fowler曾经问他网站的读者:当我们谈到控制反转时,"问题是, ...
- 定义可选URL片段 定义自定义片段变量 精通ASP-NET-MVC-5-弗瑞曼
- win10系统下自由切换桌面
说明: win10系统下自由切换桌面,确认在win10系统下操作进行. 方法: 1.快捷键:ctrl+win键(开始键)+方向键(左/右) 2.桌面最下面的状态栏,点击红框
- jdk for centos7
https://www.cnblogs.com/chy123/p/6750351.html
- Redhat6.7 切换Centos yum源
转自:http://inlhx.iteye.com/blog/2336729 RedHat 更换Yum源 1.检查yum包 rpm -qa |grep yum 2.删除自带包 rpm -aq | gr ...
- spring @Scheduled注解 定时任务 详解
scheduled的使用注解的方式进行调度 先要配置spring.xml xmlns:task="http://www.springframework.org/schema/task&quo ...

