es6笔记 day3---对象简介语法以及对象新增
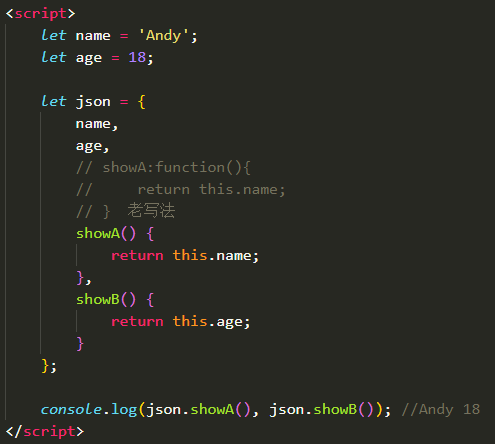
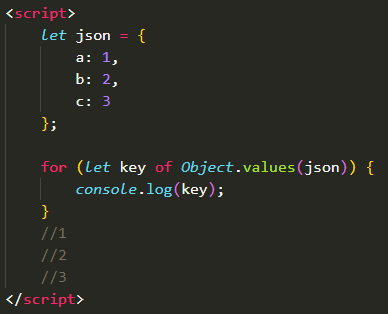
以前的老写法↓

新写法来了↓

提示:千万不要手贱,在里面去用箭头函数!!!
--------------------------------------------------------------------------------------------------
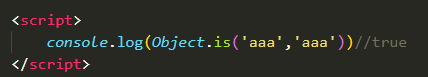
Object.is() 用来比较两个值是否相等
Object.is(‘a’,'a');

--------------------------------------------------------------------------------------------------
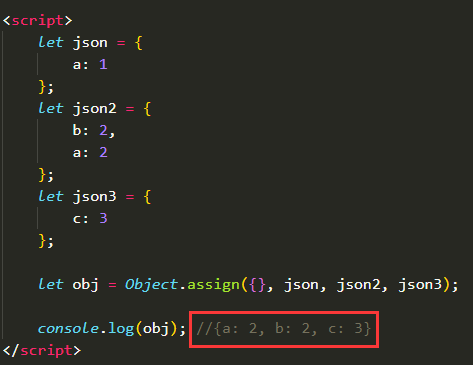
Object.assign(); 用来合并对象
let 新的对象 = Object.assign(目标对象,source1,source2....) ;

如果在json2里新增一个a,那么会变成以下这样↓

assign()的数组演示

总结它的用途:
1.复制一个对象
2.合并参数
------------------------------------------------------------------------------------------------
ES2017引入
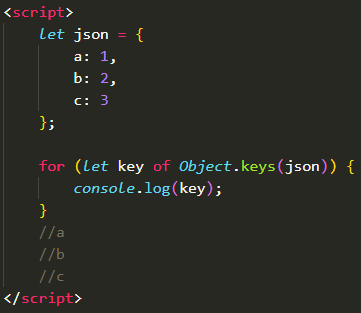
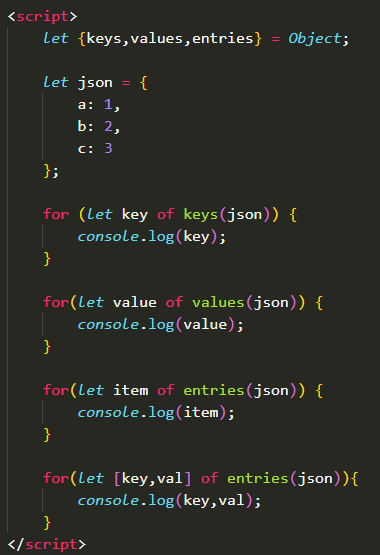
Object.keys()
Object.entries()
Object.values()
用法如下↓



解构赋值的写法如下↓


------------------------------------------------------------------------------------------------------
对象身上,计划在ES2018引入
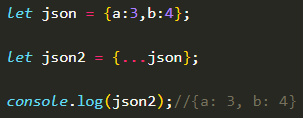
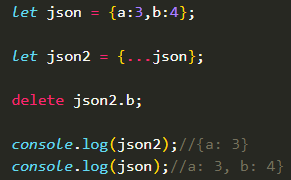
let json = {a:3,b:4};
let json2 = {...json}


es6笔记 day3---对象简介语法以及对象新增的更多相关文章
- JavaScript课程——Day07(对象简介、Math对象、时间对象、字符串对象)
1.对象简介 在javaScipt中,一切皆为对象或者皆可以被用作对象 宿主对象:window,document 内置对象:Number String Boolean Array数组 Obje ...
- ES6笔记04-class的基本语法
JavaScript 语言中,生成实例对象的传统方法是通过构造函数. ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板.通过class关键字,可以定义类. clas ...
- es6笔记 day2---字符串模板及字符串新增
字符串连接案例 注意:引号变了,为键盘数字1旁边的飘花键 以前的老写法是在字符串中加入“+”号,给几个字符串给串起来,那种写法是要死人的. 现在只需加上一对``即可将字符串连接起来 --------- ...
- Javascript Proxy对象 简介
Javascript Proxy对象 简介 Javascript Proxy对象 改变你操作对象的方式 Proxies 是Javasript对象的中间件 ...或者说至少是那种很早的版本. ES6 中 ...
- ES6对象简洁语法
对象(object)是 JavaScript 最重要的数据结构.ES6 对它进行了重大升级,本章介绍数据结构本身的改变及语法应用细节. 1.属性的简洁表示法 ◆ ES6 允许直接写入变量和函数,作为对 ...
- ES6深入浅出-3 三个点运算 & 新版字符串-1.函数与对象的语法糖
主要讲的内容 时间充裕的话就讲,模板字面量 默认参数值 首先讲es6之前,我们是怎么做的.例如我们要写一个求和的函数, 请两个参数的和,但是如果有的人就是穿一个参数呢? 那么b没有传值,b的值是多少呢 ...
- Java基础学习笔记十 Java基础语法之final、static、匿名对象、内部类
final关键字 继承的出现提高了代码的复用性,并方便开发.但随之也有问题,有些类在描述完之后,不想被继承,或者有些类中的部分方法功能是固定的,不想让子类重写.可是当子类继承了这些特殊类之后,就可以对 ...
- [原创]java WEB学习笔记59:Struts2学习之路---OGNL,值栈,读取对象栈中的对象的属性,读取 Context Map 里的对象的属性,调用字段和方法,数组,list,map
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- 前端入门10-JavaScript语法之对象
声明 本系列文章内容全部梳理自以下几个来源: <JavaScript权威指南> MDN web docs Github:smyhvae/web Github:goddyZhao/Trans ...
随机推荐
- input输入框限制录入类型
输入大小写字母.数字.下划线:<input type="text" onkeyup="this.value=this.value.replace(/[^\w_]/g ...
- 外贸电子商务网站之Prestashop paypal支付添加
1.在https://addons.prestashop.com/en/payment-card-wallet/1748-paypal.html 下载paypal支付模块 2.解压,复制到网站根目录- ...
- 阿里云文件存储CPFS正式商业化,提供云上高性能并行文件系统
2018年3月份,阿里云推出文件存储CPFS产品.在经过近一年的上线公测后,CPFS即将迎来商业化,将为更多的客户提供云上高性能的并行文件存储. 坚如磐石的高性能计算存储 文件存储CPFS针对计算密集 ...
- 只想着一直调用一直爽, 那API凭证泄漏风险如何破?
如今各家云厂商都通过给用户提供API调用的方式来实现一些自动化编排方面的需求.为了解决调用API过程中的通信加密和身份认证问题,大多数云厂商会使用同一套技术方案—基于非对称密钥算法的鉴权密钥对,这里的 ...
- C89标准库函数手册
http://zh.cppreference.com/w/c 前言 ANSI C(C89)标准库函数共有15个头文件.这15个头文件分别为: 1.<assert.h> ...
- 发布网站时 遇到XX类型 同时存在XX.dll和XX.dll中
遇到该问题的可能如下: 1.复制了页面 更改了名字 可是对应的一些地方没有注意 <%@ Page Language="C#" AutoEventWireup="tr ...
- 【JZOJ4888】【NOIP2016提高A组集训第14场11.12】最近公共祖先
题目描述 YJC最近在学习树的有关知识.今天,他遇到了这么一个概念:最近公共祖先.对于有根树T的两个结点u.v,最近公共祖先LCA(T,u,v)表示一个结点x,满足x是u.v的祖先且x的深度尽可能大. ...
- NEFU 118 n!后面有多少个0【数论】
http://acm.nefu.edu.cn/JudgeOnline/problemShow.php?problem_id=118 求n!后面有多少个0(1<=n<=1000000000) ...
- 判断php的运行模式
我们一般情况下,都是在apache下面运行我们的php程序,当然也有些人是用IIS环境的 我们要是想知道我们目前运行的环境是什么的话,那我们可以用函数php_sapi_name()来测试 代码: &l ...
- wepy中组件之间通信方法
events events是WePY组件事件处理函数对象,存放响应组件之间通过broadcast.emit.$invoke所传递的事件的函数. $broadcast —— 父往子传 $broadcas ...
