为什么你应该使用 Object.is() 进行相等性比较(译)
Title: Why you should use Object.is() in equality comparison
Author: TarekAlQaddy
Website: https://www.jstips.co/en/javascript/why-you-should-use-Object.is()-in-equality-comparison/
We all know that JavaScript is loosely typed and in some cases it fall behind specially when it comes to equality comparison with ‘==’, comparing with ‘==’ gives unexpected results due to whats called coercion or casting “converting one of the 2 operands to the other’s type then compare”.
我们都知道JavaScript是弱类型语言,在某些情况下,当与“ ==”进行相等性比较时,它特别落后。使用“ ==”进行比较可能会“将2个操作数中的一个强制转换为另一种类型然后进行比较”而产生意外结果。
0 == ' ' //true
null == undefined //true
[1] == true //true
So they provided us with the triple equal operator ‘===’ which is more strict and does not coerce operands, However comparing with ‘===’ is not the best solution you can get:
因此Javascript提供了三等运算符,三等运算符更加严格并且不会将操作数进行强制类型转换。然而三等运算符也不是最好的解决方案,也存在问题:
NaN === NaN //false
The great news that in ES6 there is the new ‘Object.is()’ which is better and more precise it has the same features as ‘===’ and moreover it behaves well in some special cases:
好消息是,在ES6中有一个新的“ Object.is()”,它更好,更精确,它具有与“ ===”相同的功能,而且在某些特殊情况下,其表现还不错:
Object.is(0 , ' '); //false
Object.is(null, undefined); //false
Object.is([1], true); //false
Object.is(NaN, NaN); //true
Mozilla team doesn’t think that Object.is is “stricter” than ‘===’ they say that we should think of how this method deal with NaN, -0 and +0 but overall I think it is now a good practice in real applications.
Mozilla团队不认为"Object.is()"比“ ===”更“严格”,应该考虑该方法如何处理NaN,-0和+0,但总的来说,我认为这是一种最佳实践。
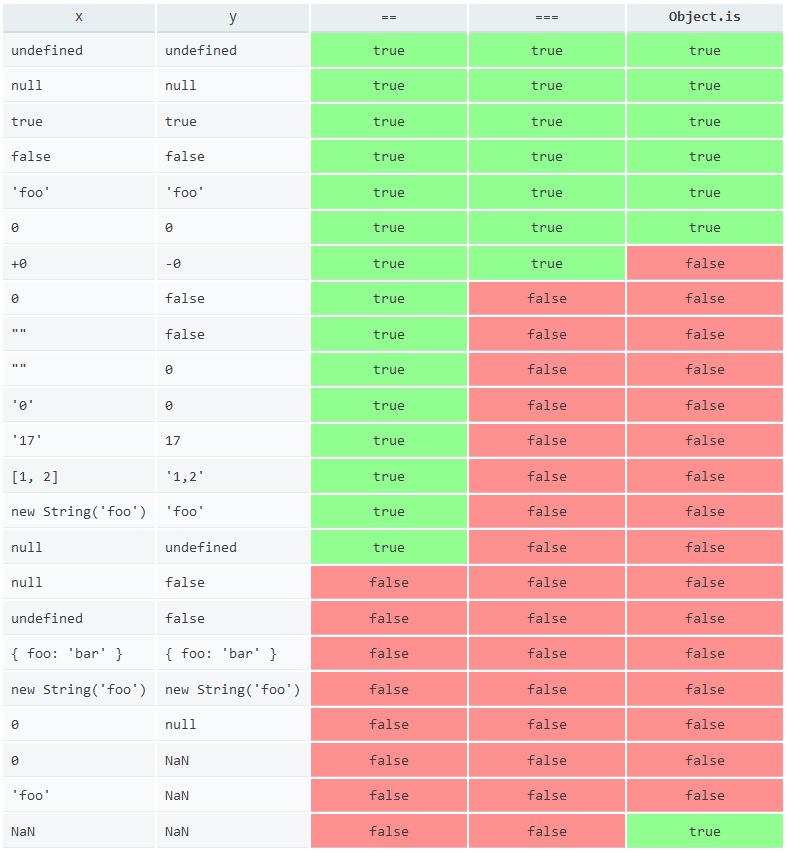
Now this table illustrates..
下表所示:

参考:
Object.is() - JavaScript | MDN
Equality comparisons and sameness
为什么你应该使用 Object.is() 进行相等性比较(译)的更多相关文章
- JavaScript内部原理系列-变量对象(Variable object)
概要 我们总是会在程序中定义一些函数和变量,之后会使用这些函数和变量来构建我们的系统.然而,对于解释器来说,它又是如何以及从哪里找到这些数据的(函数,变量)?当引用一个对象的时候,在解释器内部又发生了 ...
- C++和java多态的区别
C++和java多态的区别 分类: Java2015-06-04 21:38 2人阅读 评论(0) 收藏 举报 转载自:http://www.cnblogs.com/plmnko/archive ...
- HTML和CSS高级指南——定位详解
本文由大漠根据Shay Howe的<An Adavnced Guide to HTML & CSS>第二课<Detailed Positioning>所译,整个译文带有 ...
- babel-runtime和babel-polyfill两者区别优缺点
先说两种方式的原理: babel-polyfill 使用场景 Babel 默认只转换新的 JavaScript 语法,而不转换新的 API.例如,Iterator.Generator.Set.Maps ...
- 一行一行手敲webpack4配置
代码:github 一.webpack4--基本配置 这一部分通过webpack的基本配置,使用loader对图片和样式进行打包,从而了解webpack4简单的用方法,保证自己能够配置正确,提升学习动 ...
- JSON 序列化与反序列化, 与XML相互转换.
方式一: 使用于 JavaScriptSerializer类 适用于普通场景, Excel导入导出, 前台传输查询参数直接处理等. JavaScriptSerializer serializer = ...
- DOM事件模型浅析
1.何为DOM DOM是"Document Object Model"的缩写,中文译为"文档对象模型".它是一种跨平台.跨语言的编程接口,将HTML,XHTML ...
- 从json到python解析python,从bson到monogdb
1.JSON JSON是JavaScript Object Notation的缩写,中文译为JavaScript对象表示法.用来作为数据交换的文本格式,作用类似于XML,而2001年Douglas C ...
- 转义BABEL的POLYFILL和RUNTIME的区别
babel-polyfill 使用场景 Babel 默认只转换新的 JavaScript 语法,而不转换新的 API.例如,Iterator.Generator.Set.Maps.Proxy.Refl ...
随机推荐
- SpringBoot Jpa 自定义查询
SpringBoot Jpa 自定义查询 持久层Domain public interface BaomingDao extends JpaRepository<BaomingBean,Inte ...
- LeetCode 127. Word Ladder 单词接龙(C++/Java)
题目: Given two words (beginWord and endWord), and a dictionary's word list, find the length of shorte ...
- 小白学 Python 数据分析(5):Pandas (四)基础操作(1)查看数据
在家为国家做贡献太无聊,不如跟我一起学点 Python 人生苦短,我用 Python 前文传送门: 小白学 Python 数据分析(1):数据分析基础 小白学 Python 数据分析(2):Panda ...
- 《 Java 编程思想》CH08 多态
在面向对象的程序设计语言中,多态是继数据抽象和继承之后的第三种基本特征. 多态通过分离做什么和怎么做,从另一个角度将接口和实现分离开来. "封装"通过合并特征和行为来创建新的数据类 ...
- 数据算法 --hadoop/spark数据处理技巧 --(9.基于内容的电影推荐 10. 使用马尔科夫模型的智能邮件营销)
九.基于内容的电影推荐 在基于内容的推荐系统中,我们得到的关于内容的信息越多,算法就会越复杂(设计的变量更多),不过推荐也会更准确,更合理. 本次基于评分,提供一个3阶段的MR解决方案来实现电影推荐. ...
- [MacOS]Chrome 强制刷新
Chrome 调试的时候经常发现缓存没有清理 MacOS :⌘+⇧+r Windows:Ctrl + F5
- C语言快速排序函数------qsort();
#include<stdio.h> #include<stdlib.h> #include<string.h> #include<conio.h> ty ...
- 在Linux安装MySQL
yum 方式卸载MySQL与安装MySQL . rpm -qa | grep -i mysql命令查看已经安装过的组件 [root@VM_0_10_centos ~]# rpm -qa | grep ...
- Javascript 基础学习(五)js 的运算符
通过运算符可以对一个或多个值进行运算,并且一定有运算结果返回 算数运算符 算数运算符包括相加(+).相减(-).相乘(*).相除(/).取模(%).任何值与字符串相加都会转换为字符串,做的是字符串 ...
- 面试官:你用过mysql哪些存储引擎,请分别展开介绍一下
这是高级开发者面试时经常被问的问题.实际我们在平时的开发中,经常会遇到的,在用SQLyog等工具创建表时,就有一个引擎项要你去选.如下图: Mysql的存储引擎有这么多种,实际我们在平时用的最多的莫过 ...
