4-初识Django Admin
初识Django Admin
Django Admin是Django为我们提供的网站后台管理应用,通常网站,个人博客,CMS等都会有个后台管理界面,这个界面只有管理员权限的用户才能进入管理网站内容。管理后台的页面通常都是简单重复的工作,他们可重用性很高,所以作为一个大而全的框架,django为广大开发者提供了这样一个模块,让你无需编写很多的代码,就可以实现对后台的管理,使程序员能够更专注于前端页面逻辑和后端功能实现,大大提高了中小型网站的开发效率。
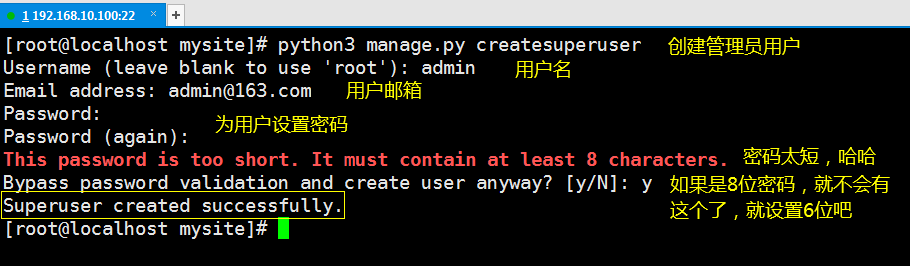
1、创建管理员用户
[root@localhost mysite]# python3 manage.py createsuperuser
运行上面面的命令后你就会进入到下面这种交互模式:

2、登录后台管理
创建好后台管理用户后,运行Django程序。
[root@localhost mysite]# python3 manage.py runserver 192.168.10.100:8000 # 开启Django服务
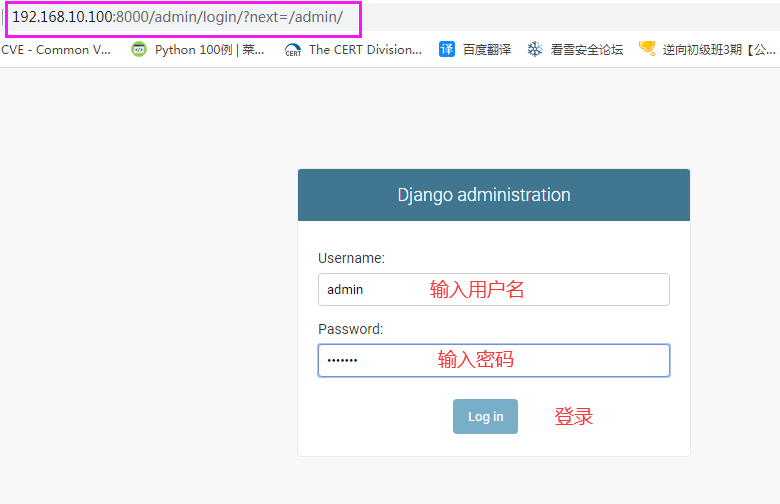
输入http://192.168.10.100:8000/admin/登录后台你会看到:

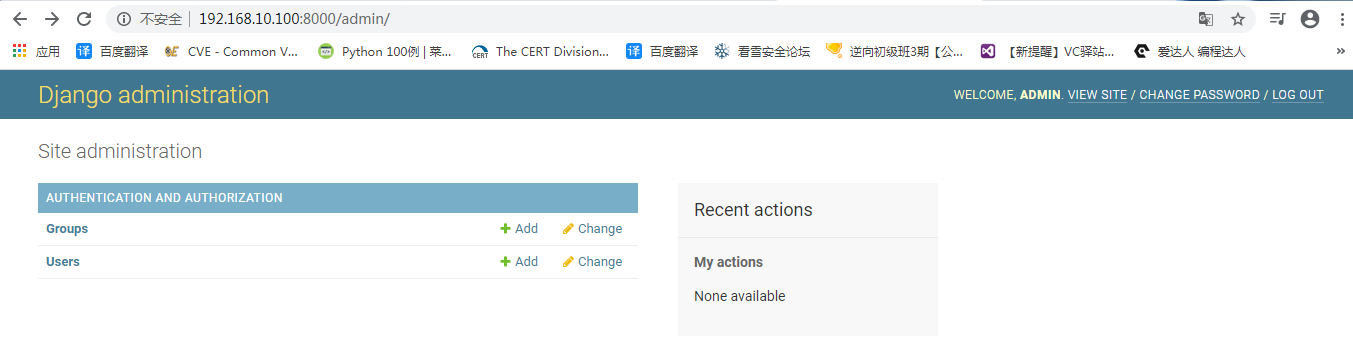
登录成功后你会看到如下界面:

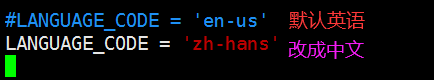
如果不习惯英文,只需要在settings.py中将LANGUAGE_CODE='zh-hans'即可改成中文。
[root@localhost mysite]# vim mysite/settings.py
修改后应该像下面这样:

[root@localhost mysite]# python3 manage.py runserver 192.168.10.100:8000 # 开启Django服务
刷新http://192.168.10.100:8000/admin/页面你就会看到中文了:

我们现在能看到的组管理和用户管理,都是由 django.contrib.auth为我们提供的。我们在polls/models.py中创建的投票表和选择表并没有在这里。
3、在后台中添加投票表(question)和选择表(choice),对其进行管理。
首先还是来看一下polls应用的目录结构:

知道polls/admin.py是用于后台管理的文件,我们在此将question表和choice表添加进去。
[root@localhost mysite]# vim polls/admin.py # 将Question表和Choice表注册到admin.py中
from django.contrib import admin
from .models import Question
from .models import Choice # Register your models here.
admin.site.register(Question)
admin.site.register(Choice)
刷新http://192.168.10.100:8000/admin/页面你就会看到(如果看不到重启下Django):

3.1 像Questions表中添加数据
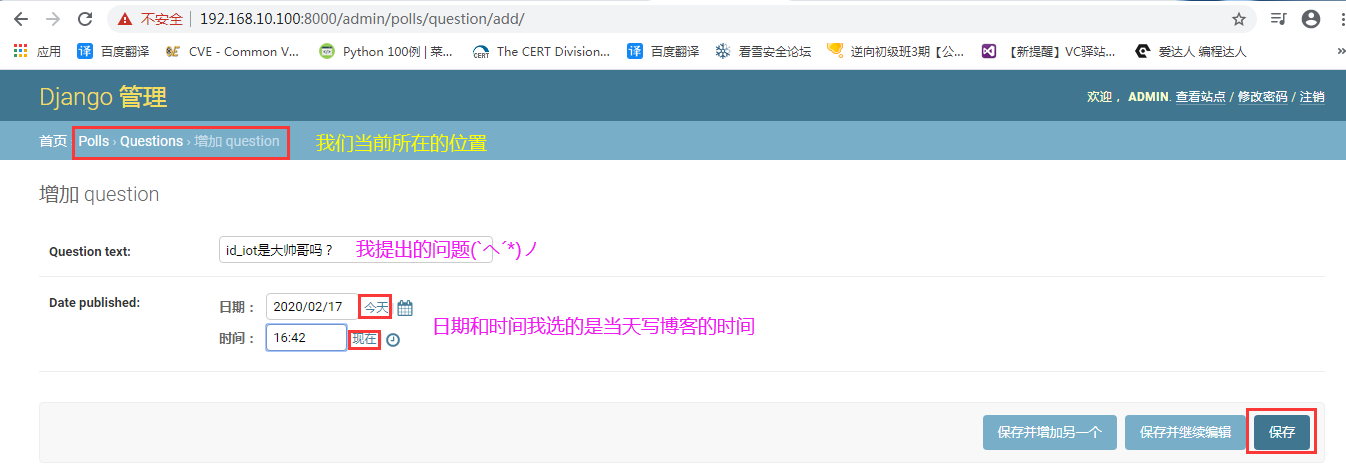
因为得现有问题后才能进行投票,所以先在Questions表中添加数据。点击页面中的增加,会看到如下界面:

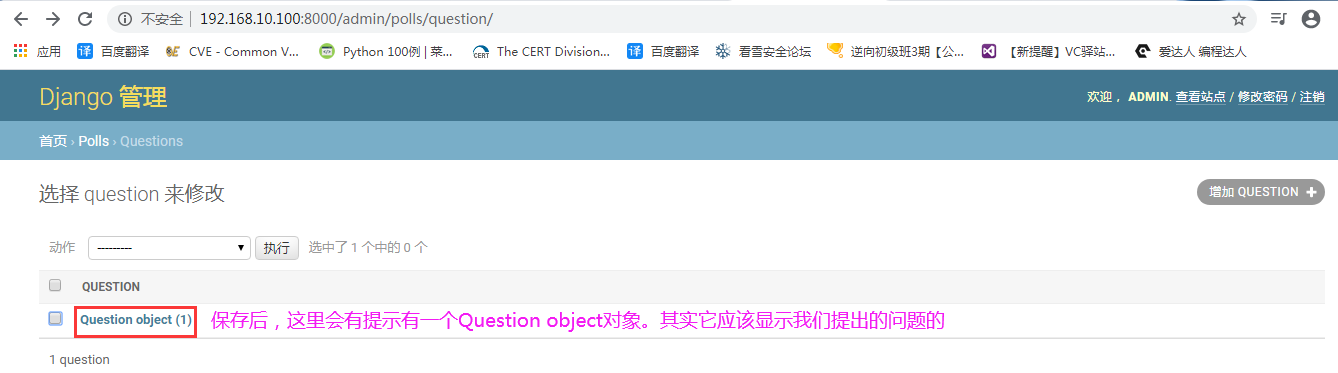
保存后会跳转到如下界面:

现在我们就让上图的那个位置显示文本。我们需要编辑polls/models.py文件
[root@localhost mysite]# vim polls/models.py
from django.db import models # Create your models here.
class Question(models.Model):
question_text = models.CharField(max_length=200)
pub_data = models.DateTimeField('date published')
# 添加如下内容
def __str__(self):
return self.question_text class Choice(models.Model):
question = models.ForeignKey(Question,on_delete=models.CASCADE)
choice_text = models.CharField(max_length=200)
votes = models.IntegerField(default=0)
# 添加如下内容
def __str__(self):
return self.choice_text
添加数据后,重启Django服务:
[root@localhost mysite]# python3 manage.py runserver 192.168.10.100:8000
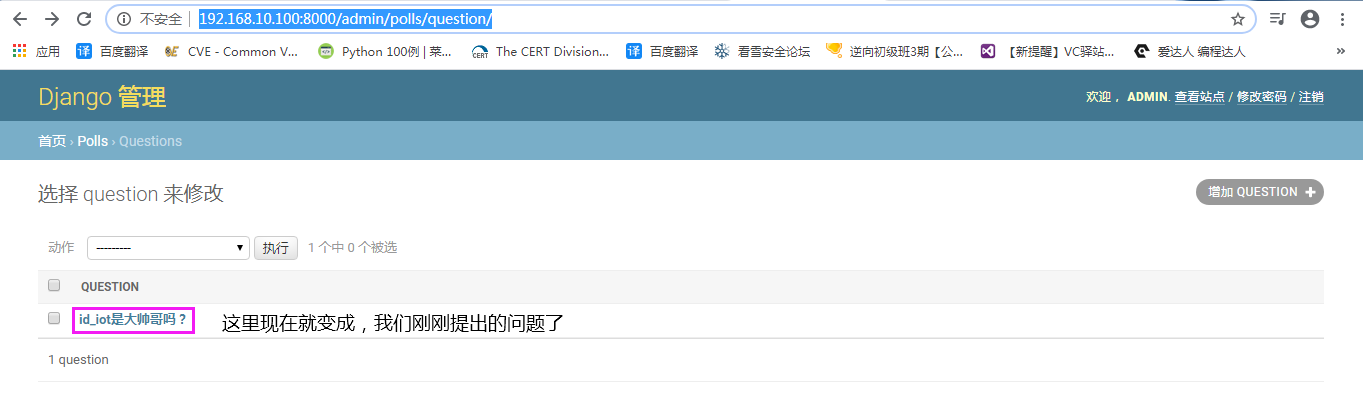
刷新http://192.168.10.100:8000/admin/polls/question/页面你就会看到:

后台管理部分就到这吧,关于后台的其它操作,就自行摸索吧。
了解Django为我们提供的python API接口
[root@localhost mysite]# python3 manage.py shell # 进入接口
在该接口内可以对models.py进行操作。不过目前还不打算在这里就写,我觉得这个接口适合做临时测试用,不是特重要知道有这个东西就可以了。等写完这套Django2.2专题后有时间在来专门做一篇关于Django python API的博客。
参考文档:https://docs.djangoproject.com/en/2.2/intro/tutorial02/
小结:
本章节主要了解了Django为我们提供的Admin后台管理应用及简单使用,Admin后台使用流程如下:
- 使用python3 manage.py createsuperuser先创建一个后台管理账号。
- 在polls/admin.py中注册我们需要进行后台管理的表。
- 如果表中的内容在后台无法正常显示,需要在models.py中表定义__str__(self)方法
- 登录后台对表进行管理。如果管理界面是英文,将mysite/settings.py中的LANGUAGE_CODE='zh-hans'即为中文。
4-初识Django Admin的更多相关文章
- Django Admin初识
一.网站后台的作用 网站后台通常是相对于动态网站而言,即网站建设是基于数据库驱动的网站.网站后台,有时也称为网站管理后台,是指用于管理网站前台的一些列操作,如:产品.企业 信息的增加.更新.删除等.通 ...
- 初识Django —Python API接口编程入门
初识Django —Python API接口编程入门 一.WEB架构的简单介绍 Django是什么? Django是一个开放源代码的Web应用框架,由Python写成.我们的目标是用Python语言, ...
- web框架之初识Django
目录 一.web框架 1.1什么是web框架 1.2自制的简易web框架 1.3三大主流web框架简介 Django Flask Tornado 1.4动态网页与静态网页 二.初识Django框架 2 ...
- Django admin美化插件suit应用[原创]
前言 由于比较懒,自己弄了一个用户验证,没有自己写后台,用了django自带的user认证,并通过admin直接进行管理,但默认的admin并不漂亮,于是使用了这个django-suit插件,效果对比 ...
- Django admin 权威指南(一)
版本: Django 1.10 此部分由官方文档<6.5.1 The Django admin site>翻译而来. 6.5.1.1 概览 默认情况下,使用startproject的时候, ...
- Django admin 显示图片
我有一个表用来储存轮播图片,有一个 `picture` 字段储存的是图片的url,图片的 url 通过上传文件到 cdn 获得.目前这个表的编辑是通过自定义一个 `ModelForm`,然后重写 Dj ...
- [系统开发] Django Admin上传图片简单校验
我的 models里有个ImageField字段,用来保存用户头像,希望通过Django Admin上传时校验头像大小,如果太大就报错,并且不保存. 网上有不少方法,有的通过第三方软件实现,有的通过自 ...
- SQLAlchemy连接数据库并在django admin显示
SQLAlchemy 0.7 postgersql 9.0 SQLAlchemy连接数据库有两种方法,一种是classic,一种是modern 1,modern方法 from sqlalch ...
- Django admin site(一)ModelAdmin Options
Admin管理界面是django的杀手级应用.它读取你模式中的元数据,然后提供给你一个强大而且可以使用的界面,网站管理者可以用它立即向网站中添加内容. 要使用admin,可以按照下面的步骤: 将'dj ...
随机推荐
- vsto 学习
Object到String类型转换的四种方式 通常object到string有四种方式:(假设有object obj) obj.ToString, Convert.ToString, (string) ...
- R语言入门:使用RStudio的基本操作
R语言在人工智能,统计学,机器学习,量化投资,以及生物信息学方面有着十分广泛的运用.也是我大学的必修课,因此这里梳理一些有关R语言的知识点,做做记录. 首先我们需要知道R语言的工作区域,R语言默认的工 ...
- 生成指定规模大小的redis cluster对关系
需求: 指定一批ip列表,生成指定规模大小的redis cluster主从对应关系. ip_list=(1.1.1.1 2.2.2.2 3.3.3.3 4.4.4.4 5.5.5.5) port=70 ...
- linux 网络接口,ip地址,路由设定
本文是基于centos 配置DNS条目: 配置文件:/etc/resolv.conf 修改主机名称: 命令:hostname NAME.重启后失效 配置文件:/etc/sysconfig/networ ...
- chorme输入框autocomplete(移动端)
输入框自动填充密码即使是type是text也别填充,尝试了 https://developer.mozilla.org/zh-CN/docs/Web/Security/Securing_your_si ...
- 数据结构(集合)学习之Set
集合 框架关系图: Collection接口下面有三个子接口:List.Set.Queue.此篇是关于Set<E>的简单学习总结. 补充:HashTable父类是Dictionary,不是 ...
- Linux文件夹被杀死求解?
Linux中提示cheese.e-calendar-factory 两个文件夹被杀死 程序错误1.cheese process /usr/bin/cheese was killed by signal ...
- 在vue中使用elementUI饿了么框架使用el-calendar日历组件,实现自定义显示备忘录标注
饿了么官网给的自定义例子是点击哪个日期在日期后面加个勾 而我们想要的是显示备忘录,像这样↓,日历上直接显示 这时候我们要把template里的代码改一下 <el-calendar> < ...
- C# WPF 表单更改提示
微信公众号:Dotnet9,网站:Dotnet9,问题或建议,请网站留言: 如果您觉得Dotnet9对您有帮助,欢迎赞赏 C# WPF 表单更改提示 内容目录 实现效果 业务场景 编码实现 本文参考 ...
- springMVC请求访问的整个过程
//以上个随笔(springMVC项目配置文件)为基础,详述springMVC请求的整个过程流向 web.xml ...
