PyQt5+Eric6开发的一个使用菜单栏、工具栏和状态栏的示例
前言
在做一个数据分析的桌面端程序遇到一些问题,这里简单整理下,分享出来供使用者参考。
1、网上查使用PyQt5工具栏的示例,发现很多只是一个简单的退出功能,如果有几个按钮如何处理?如何区分点击的究竟是哪个按钮?
2、使用Eric6开发的界面,实行的是界面和代码分离,那么在桌面端项目应用中如何集成到一起?
软件环境:
Python 3.5+Eric6+PyQt5
OS:Windows
项目需求:
1、点击菜单项,打开一个新窗体
2、点击工具栏上的某一按钮,打开相应的窗体
3、点击某一个菜单项,打开相应的窗体
设计:
作为示例,这里命名菜单项:
主菜单项:File、Help
子菜单项:New 、Open、Save、Exit
工具栏项:New、Open、Save
参考步骤:
1、准备,这里假定开发环境已经搭建、配置好了。
2、建立项目文件夹:PyQt5_Test1
在这个文件夹里,再放一个images文件夹,里面放一些作为图标文件的png文件
下载图标文件,可从下面网址下载:
http://www.easyicon.net
3、建立项目
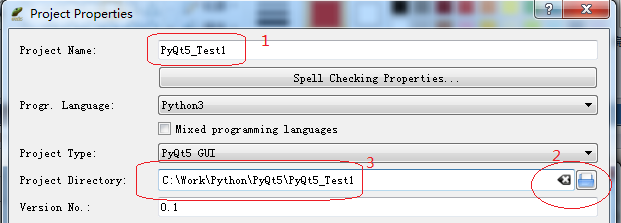
启动Eric6,点顶端菜单项Project,点New,如下图,设置Project Name,PyQt5_Test1,点2处的图标按钮,选择项目文件夹,点OK按钮

4、系统会提示是否增加已有文件,因为是新建项目,没有待增加的文件,所以点No即可

刚建好的项目如下,系统自动生成一个_init_.py空文件

5、创建主窗体
点图标 ,选择窗体页签,点鼠标右键,点选New form菜单项
,选择窗体页签,点鼠标右键,点选New form菜单项

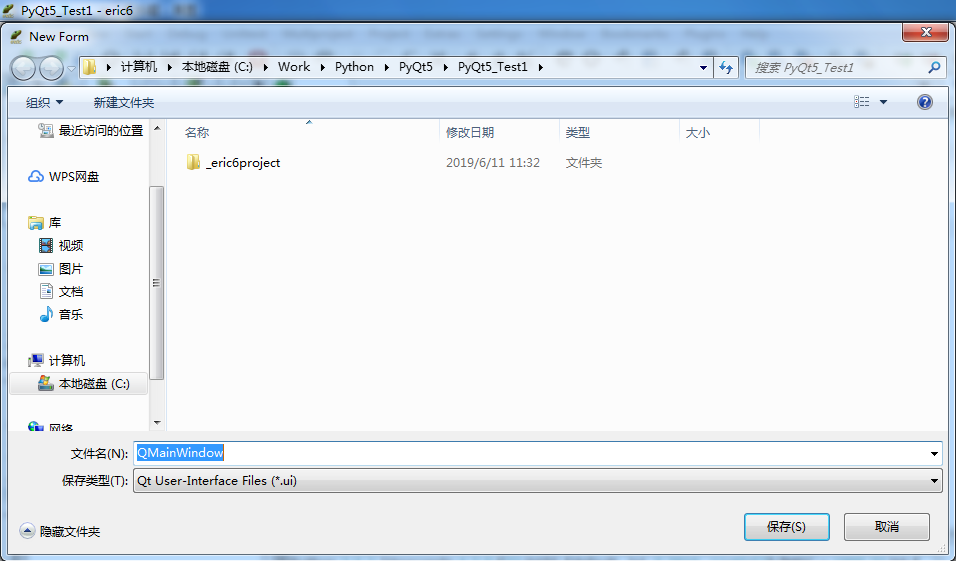
6、form type 选择Main Window

7、文件名命名为:QMainWindow,点保存按钮

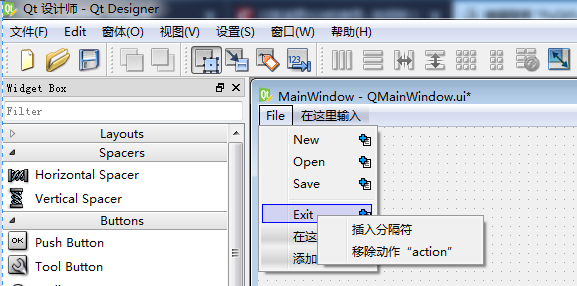
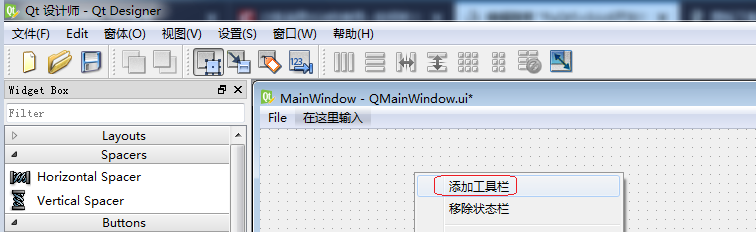
8、至此,会进入Qt 设计师,鼠标点中窗体中见,点鼠标右键,分别点选“创建菜单栏”和“添加工具栏”菜单项

3、增加菜单项
一级菜单项:File
二级菜单项:New、Open、Save、Exit
在建立菜单项的时候,给菜单项命名,在右侧的属性编辑器里分别命名为actionNew、actionOpen、actionSave、actionExit

在Exit菜单项上面增加一个分隔符
点选Exit菜单项,点鼠标右键,再点选插入分隔符

9、给菜单项增加图标,以增加美观
选种某个菜单项,在右面的属性编辑器里,找到icon这一行,点右侧的下拉三角图标,选择images里的png图标文件
10、比照前面的增加菜单的方式,增加Help菜单项

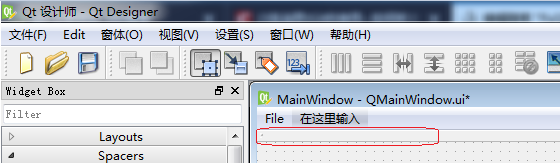
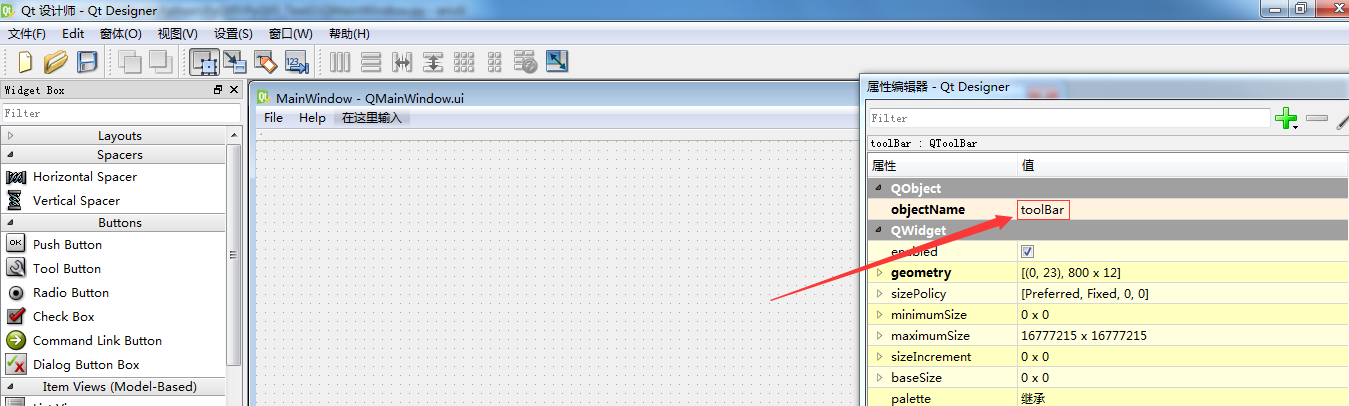
11、工具栏的设计,在Qt 设计师里,不能像菜单栏那样直接增加,可在代码里添加,点鼠标右键,点添加“工具栏”

在窗体顶部会增加一个工具栏的横条,如下图

12、在Qt 设计师里,点顶部的菜单保存按钮

13、上面设计好了主窗体,下面再分别增加几个子窗体,在点击菜单项的时候,我们这里只是打开一个相应的新窗体,围绕着前面前言里讲的问题和项目需求进行讲解,不再往下拓展后续功能的实现。
参照前面第5步,点窗体标签 ,点New form,form type选择Widget,前面第5步建立主窗体选择的是MainWindow
,点New form,form type选择Widget,前面第5步建立主窗体选择的是MainWindow

文件命名为NewForm,点保存按钮

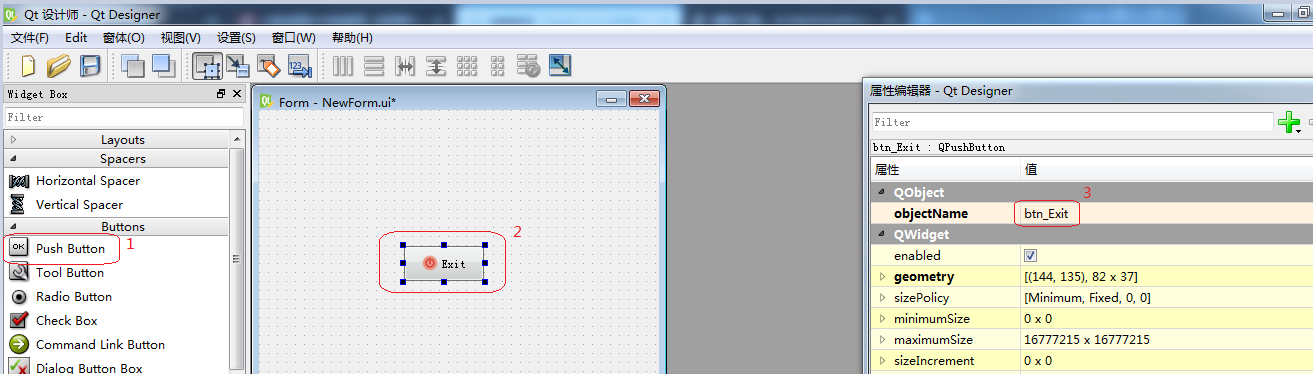
从左侧工具栏,拖一个按钮到窗体界面上,在右侧的属性编辑器,objectName命名为btn_Exit,text命名为Exit,icon从images里选择btn_Exit.png图标

点Qt 设计师顶部的保存按钮,关闭Qt设计师
14、参照上面这一步,分别建立子窗体OpenForm、SaveForm、HelpForm、AboutForm
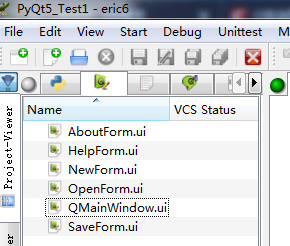
建好以后,窗体界面文件如下:

前面是窗体界面设计,下面开始代码编辑
15、首先选中QMainWindow.ui文件,点鼠标右键,点选Generate Dialog code

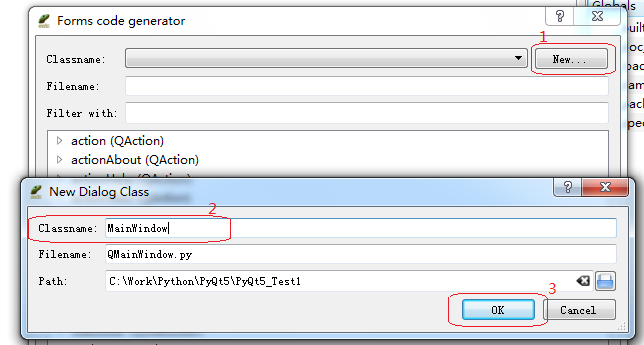
如下图,点className右面的New ,给className命名为MainWindow,生成的文件名为:QMainWindow.py

给每一个菜单项绑定槽函数,勾选on_actionXXX_triggered()

16、给子窗体绑定槽函数
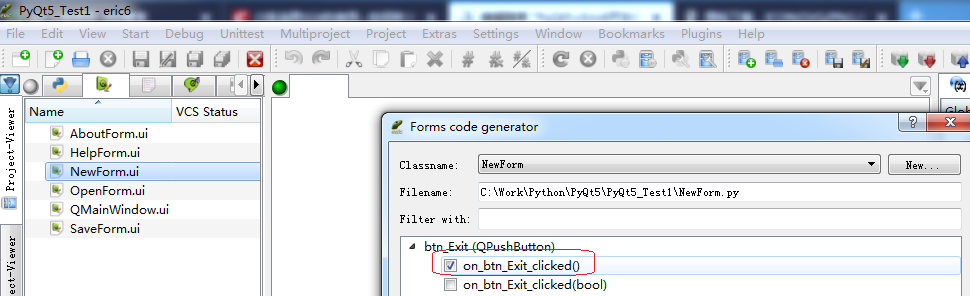
以NewForm为例,点选NewForm.ui,点选generate Dialog Code,点New按钮,默认的className为Form,更改为NewForm,点OK 按钮

绑定槽函数,勾选on_btn_Exit_clicked()

17、参照上一步分别点选OpenForm.ui、SaveForm.ui、HelpForm.ui、AboutForm.ui,点选Generate Dialog Code,创建类文件,并分别勾选槽函数
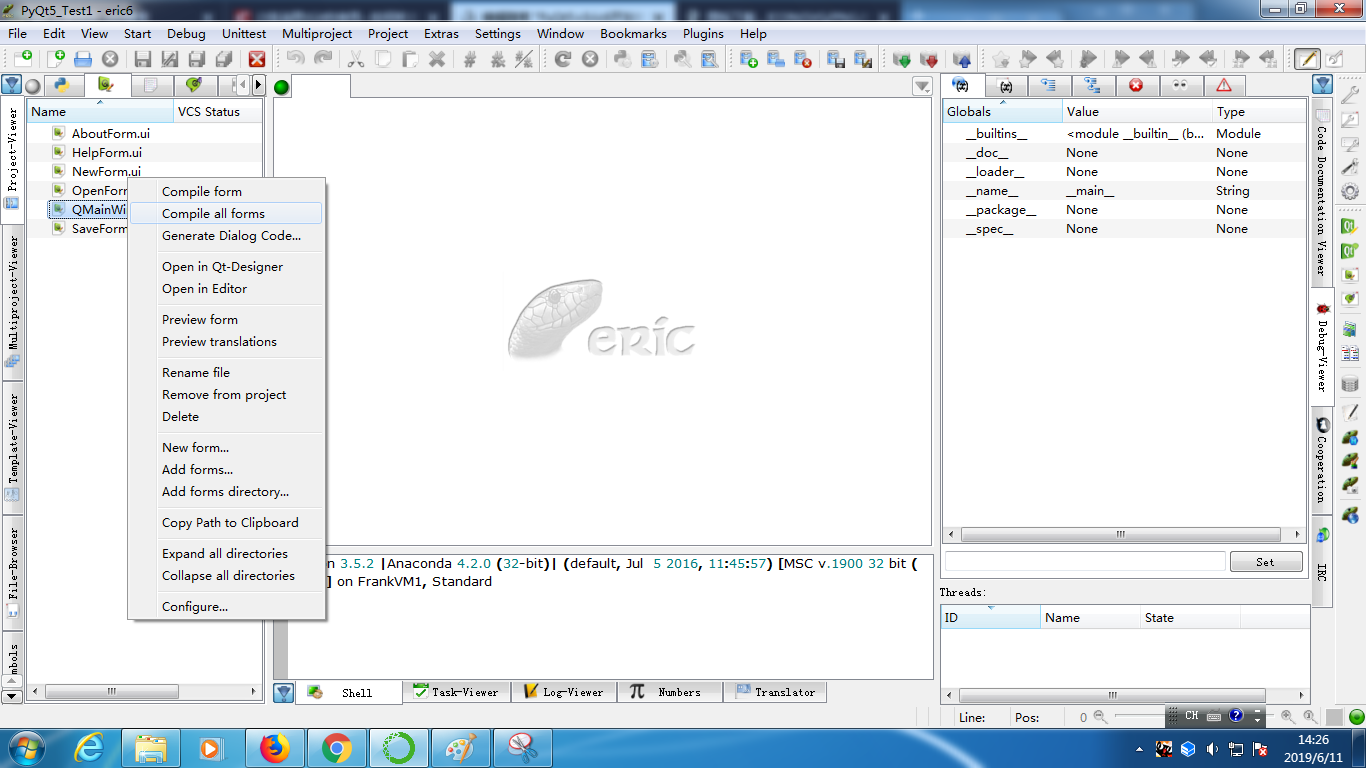
18、从ui文件转化生成py界面文件,点中任一个ui文件,比如QMainWindow.ui,点鼠标右键,编译,点Compile all files。

如果是单个文件,则点选compile form菜单项。如果修改了某个界面ui文件,则重新编译,以更新生成的界面文件
切换到代码页,点 页签,则可以看到系统生成了对应的ui_xxxxxx.py文件
页签,则可以看到系统生成了对应的ui_xxxxxx.py文件

在系统运行中,运行的是这些xxx.py文件,而不包括xxx.ui文件
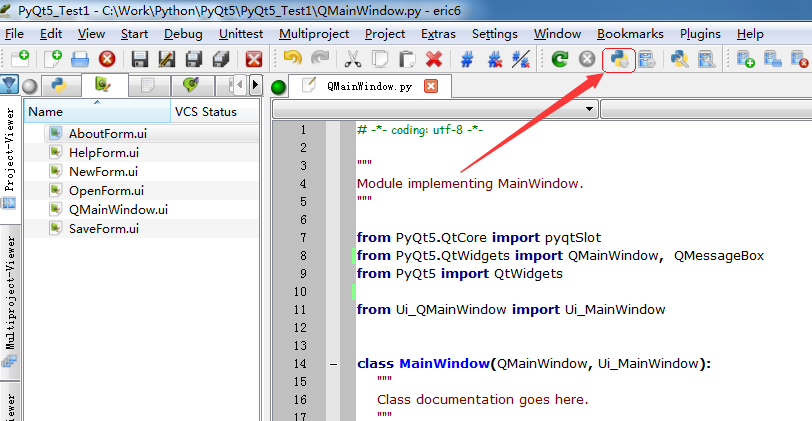
19.本项目的入口文件是QMainWindow.py,双击打开QMainWindow.py,开始编辑
1)、把from .Ui_QMainWindow import Ui_MainWindow这一句Ui前面的点“.”去掉
from Ui_QMainWindow import Ui_MainWindow
2)、注释掉各个槽函数里的raise NotImplementedError
3)、由于本项目是从QMainWindow.py启动,所以,需要实例化窗体类,增加下面代码
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
mainForm = MainWindow()
mainForm.show()
sys.exit(app.exec_())
4)、导入模块QWidgets
from PyQt5 import QtWidgets
5)、增加导入模块QMessageBox
from PyQt5.QtWidgets import QMainWindow, QAction, QMessageBox
6)、给菜单项Exit的槽函数里增加退出系统的代码
@pyqtSlot()
def on_actionExit_triggered(self):
"""
Slot documentation goes here.
"""
# TODO: not implemented yet
#raise NotImplementedError
print("Click Menu Exit")
reply = QMessageBox.question(self, "标题", "确定要退出系统吗?",
QMessageBox.Yes|QMessageBox.No) if reply == QMessageBox.Yes:
sys.exit(0)
7)、试运行,点顶部工具栏里的运行图标

注意下图中路径和文件名是否正确,不正确则需修改

试运行结果如下:


20、点击菜单项,打开相应的子窗体
点击每一个子菜单项,打开一个子窗体,
A、编辑子窗体的业务逻辑代码
B、需在QMainWindow.py里进行下面三步:
1)、导入子窗体的业务逻辑代码
2)、实例化子窗体类
3)、编辑连接菜单项的槽函数
以打开NewForm为例
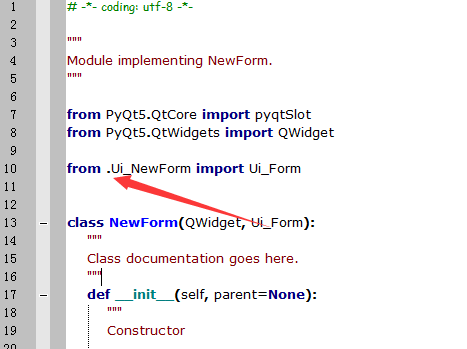
21、双击打开NewForm.py
1)、把from .Ui_NewForm import Ui_Form里Ui前的点去掉

2)、注释掉槽函数里的raise NotImplementedError
3)、给按钮Exit增加代码
self.close()
22、编辑QMainWindow.py,双击打开
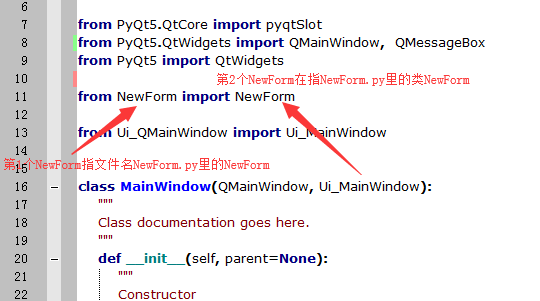
1)、导入NewForm模块

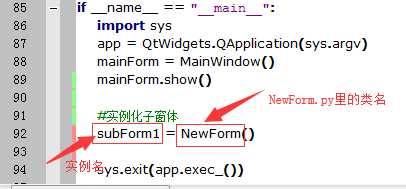
2)、实例化NewForm子窗体类

3)、编辑槽函数
@pyqtSlot()
def on_actionNew_triggered(self):
"""
Slot documentation goes here.
"""
# TODO: not implemented yet
#raise NotImplementedError
subForm1.show()
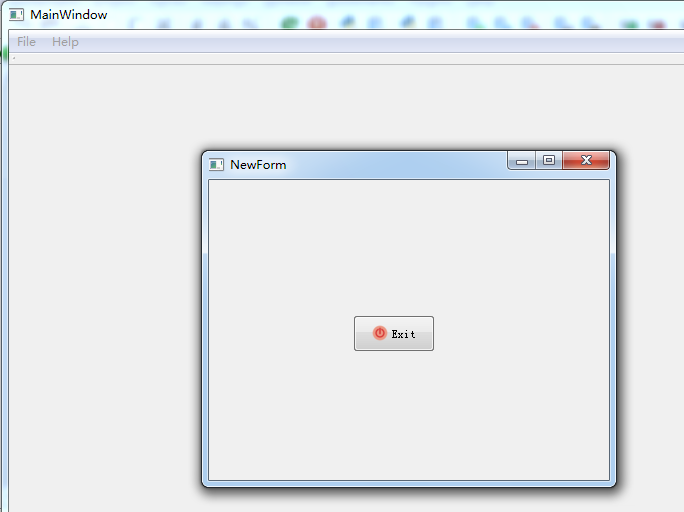
试运行,结果如下:

23、参照第21、22步,分别编辑OpenForm.py、SaveForm.py、HelpForm.py、AboutForm.py,然后编辑QMainWindow.py,以点击按钮打开相应子窗体
24、增加工具栏按钮
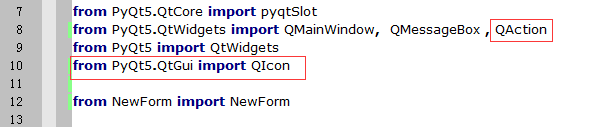
1)导入QAction,QIcon模块
from PyQt5.QtCore import pyqtSlot
from PyQt5.QtWidgets import QMainWindow, QMessageBox , QAction
from PyQt5 import QtWidgets
from PyQt5.QtGui import QIcon

2)、在 def __init__(self, parent=None):里进行编辑
def __init__(self, parent=None):
"""
Constructor @param parent reference to the parent widget
@type QWidget
"""
super(MainWindow, self).__init__(parent)
self.setupUi(self) #工具栏
# 添加打开tool 在pyqt5里面是一个action
tb1 = QAction(QIcon("./images/menuNew.png"), "New", self)
self.toolBar.addAction(tb1)
tb2 = QAction(QIcon("./images/MenuOpen.png"), "Open", self)
self.toolBar.addAction(tb2)
tb3 = QAction(QIcon("./images/MenuSave.png"), "Save", self)
self.toolBar.addAction(tb3)
其中toolBar对应的是窗体界面文件MainWindow.ui里添加的工具栏的对象名称,如果工具栏的对象名称修改了,那么上面代码里self.toolBar中的toolBar也要相应更新

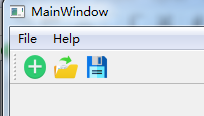
运行过以后如下图:

3)、增加点击不同工具栏按钮,打开相应窗体的代码
增加自定义的槽函数
def toolBtnPressed(self,qaction):
print("pressed too btn is",qaction.text())
if qaction.text()=="New":
print("Click ToolBar New Button")
subForm1.show()
subForm1.InitForm()
elif qaction.text()=='Open':
print("Click ToolBar Open Button")
subForm2.show()
subForm2.InitForm()
elif qaction.text()=='Save':
print("Click ToolBar Save Button")
subForm3.show()
subForm3.InitForm()
建立与槽函数的连接,在 def __init__(self, parent=None):里增加下面代码
#连接槽函数
self.toolBar.actionTriggered[QAction].connect(self.toolBtnPressed)
25、增加状态栏
1)、打开MainWindow.ui,点鼠标右键,增加状态栏
2)、在QMainWindow.py的 def __init__(self, parent=None):里增加下面代码:
#状态栏
self.statusBar.showMessage('XXXXXX Support')
附件:
本项目代码上传到了百度网盘:
链接: https://pan.baidu.com/s/1e-ho9k6vdk-0Hw9VkIAbKA 提取码:7j2v
PyQt5+Eric6开发的一个使用菜单栏、工具栏和状态栏的示例的更多相关文章
- python3.5 + PyQt5 +Eric6 实现的一个计算器
目前可以实现简单的计算.计算前请重置,设计的时候默认数字是0,学了半天就做出来个这么个结果,bug不少. python3.5 + PyQt5 +Eric6 在windows7 32位系统可以完美运行 ...
- 三、PyQt5不同方法创建菜单栏、工具栏和状态栏
创建菜单栏.工具栏和状态栏可以直接通过代码实现,也可以通过Qt Designer中的属性编辑器等实现.通过两种方法的学习可以加深理解,更好的掌握PyQt5. 一.菜单栏与状态栏 状态栏的设置比较简单, ...
- 【Qt开发】菜单栏,工具栏和状态栏
概述 菜单栏,工具栏,状态栏应用中经常见到,下图解释一目了然,实际开发中 两种方式来实现,一种是使用纯代码QMenuBar,QToolBar,QStatusBar来设计开发,另一种使用Qt Desig ...
- Qt 学习之路 :菜单栏、工具栏和状态栏
在之前的<添加动作>一文中,我们已经了解了,Qt 将用户与界面进行交互的元素抽象为一种“动作”,使用QAction类表示.QAction可以添加到菜单上.工具栏上.期间,我们还详细介绍了一 ...
- Qt 学习之路 2(12):菜单栏、工具栏和状态栏
Home / Qt 学习之路 2 / Qt 学习之路 2(12):菜单栏.工具栏和状态栏 Qt 学习之路 2(12):菜单栏.工具栏和状态栏 豆子 2012年9月10日 Qt 学习之路 2 2 ...
- Robot Framework--02 菜单栏&工具栏
转自:http://blog.csdn.net/tulituqi/article/details/7584795 我把RIDE的界面大致分了四个区域:菜单栏.工具栏.案例及资源区.工作区,如下图 菜单 ...
- 学习spring2--跟我一起学Spring 3(3)–使用Spring开发第一个HelloWorld应用
http://www.importnew.com/13246.html 首页 所有文章 资讯 Web 架构 基础技术 书籍 教程 我要投稿 更多频道 » - 导航条 - 首页 所有文章 资讯 ...
- 我开发了一个产品--Markdown Notes
大家好,我开发了一个工具类软件产品--Markdown Notes,中文名是Markdown笔记.想写一篇有关它的文章,目的就是为了推广.推广.推广:) BTW:本文就是用这个工具所写的.
- [Ruby on Rails系列]3、初试Rails:使用Rails开发第一个Web程序
本系列前两部分已经介绍了如何配置Ruby on Rails开发环境,现在终于进入正题啦! Part1.开发前的准备 本次的主要任务是开发第一个Rails程序.需要特别指出的是,本次我选用了一个(Paa ...
随机推荐
- ACM 英文学习系列
因为ACM题目描述全是英文,所以有必要学习学习相关词汇...内心极为无奈 废话不多说 rooted binary tree 有根二叉树 integers n 英[ˈɪntɪdʒəz] 整数 ...
- Java BigDecimal toString() 的转换和输出
BigDecimal 的 toString() 方法将会把 BigDecimal 通过字符串的方式输出.这个方法将会在必要的时候使用指数进行输出. 具体的转换步骤是按照下面的步骤进行转换的: BigD ...
- Mac下appium-doctor提示错误汇总
一. 提示 [Error: Could not detect Mac OS X Version from sw_vers output: '10.12'] 解决方法: 1.终端执 ...
- [转]Android Adapter以及getView()方法的理解
Android Adapter基本理解: 我的理解是: 1.一个有许多getter的类(就是getView(),getCount()....这些方法) 2.有多少个get方法?都是什么? 这些gett ...
- Notes writer Pro
Notes writer Pro pen钢笔和Pencil铅笔发现没啥区别 笔记软件使用说明书: https://www.lanzous.com/i777i3c
- CVE-2019-1388 Windows UAC提权
漏洞简述 该漏洞位于Windows的UAC(User Account Control,用户账户控制)机制中.默认情况下,Windows会在一个单独的桌面上显示所有的UAC提示——Secure Desk ...
- ECMAScript基本对象——Global全局对象
特点: 全局对象,这个Global中封装的方法不需要对象就可以直接调用.直接写 方法名():就可以调用 url编码:浏览器自动转换谷歌浏览器:wd=淘宝IE浏览器:wd=%E6%B7%98%E5%A ...
- java 快速生成树的方式
public class XzqhDto { @ApiModelProperty("另加数据") private String label; @ApiModelProperty(& ...
- 输出redis cluster 主从的对应关系,如果同一个主从关系的master和slave在同一个node节点上,在输出的对应关系末尾输出提示
需求:输出redis cluster 主从的对应关系,如果同一个主从关系的master和slave在同一个node节点上,在输出的对应关系末尾输出提示. 为什么会有这样的需求呢?在重新搭建redis ...
- 《趣谈 Linux 操作系统》学习笔记(二):对 Linux 操作系统的理解
首先,我们知道操作系统是管理和控制计算机硬件与软件资源的计算机程序.这里把操作系统想象为一个软件外包公司,其内核就相当于这家外包公司的老板,那么我们可以把自己的角色切换成这家外包公司的老板,设身处地的 ...
