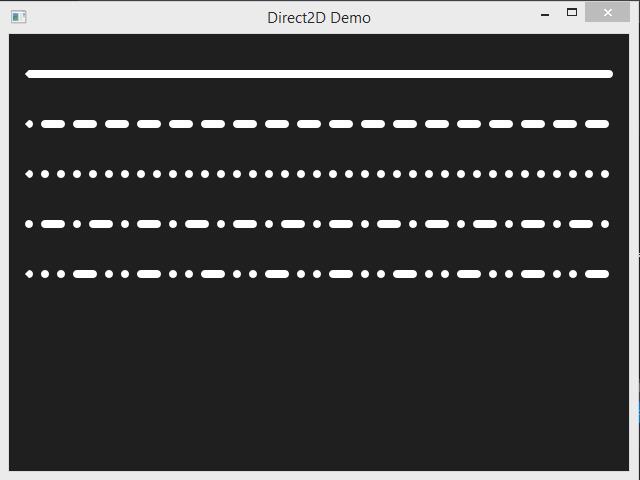
Direct2D 第6篇 绘制多种风格的线条
上图是使用Direct2D绘制的线条,Direct2D在效率上比GDI/GDI+要快几倍,GDI/GDI+绘图是出了名的“慢”,不过Direct2D的绘制线条代码,要比GDI/GDI+要繁锁一些。
1.首先,初始化Direct2D(可以参考 http://blog.csdn.net/ubuntu_ai/article/details/50365536 )
2.创建线条的风格实例 ID2D1StrokeStyle,以下函数CreateStrokeStyle是创建ID2D1StrokeStyle的接口,它的声明大致如下:
virtual HRESULT CreateStrokeStyle(
const D2D1_STROKE_STYLE_PROPERTIES *strokeStyleProperties,
const FLOAT *dashes,
UINT dashesCount,
ID2D1StrokeStyle **strokeStyle
);你可以这样创建一个ID2D1StrokeStyle实例
ID2D1StrokeStyle * g_stroke_style; // 声明线条风格接口
g_pD2DFactory->CreateStrokeStyle(D2D1::StrokeStyleProperties(
D2D1_CAP_STYLE_ROUND,
D2D1_CAP_STYLE_ROUND,
D2D1_CAP_STYLE_ROUND,
D2D1_LINE_JOIN_MITER,
1.0f,
D2D1_DASH_STYLE_SOLID, // 有多种风格可以设置(dash,dot....)
10.0f),
NULL,
0,
&g_stroke_style);
3. 绘制线条
在你的绘制函数中写下以下代码,此处brush我没有创建,不懂如何创建的可以参考 <a target=_blank href="http://blog.csdn.net/ubuntu_ai/article/details/50365818">点击打开链接</a> http://blog.csdn.net/ubuntu_ai/article/details/50365818
D2D1_POINT_2F p1={20.0f, 20.0f};
D2D1_POINT_2F p2={600.0f, 20.0f};
g_pD2DHwndRenderTarget->DrawLine(p1, p2, brush, 3.0f, g_stroke_style);
4.释放你的资源
前面你创建了g_stroke_style,在Direct2D中,几乎所有创建的资源都需要释放,否则后果会导致内存泄漏(后果会怎样我也不知道)
这样释放你的资源
#define SafeRelease(p) if(p){ p->Release(); p = NULL; }
SafeRelease(g_stroke_style)
作者已经用VS编译一个实例,存放在我的【资源】当中,有必须的可以前往下载
点击打开链接 http://download.csdn.net/detail/ubuntu_ai/9386783
Direct2D 第6篇 绘制多种风格的线条的更多相关文章
- Direct2D 第5篇 绘制图像
原文:Direct2D 第5篇 绘制图像 我加载的图像是一张透明底PNG图像,背景使用渐变的绿色画刷 #include <windows.h> #include <d2d1.h> ...
- Direct2D 第3篇 绘制文字
原文:Direct2D 第3篇 绘制文字 #include <windows.h> #include <d2d1.h> #include <d2d1helper.h> ...
- Direct2D 第2篇 绘制椭圆
原文:Direct2D 第2篇 绘制椭圆 #include <windows.h> #include <d2d1.h> #include <d2d1helper.h> ...
- C# 如何在PDF中绘制不同风格类型的文本
通过对控件Spire.PDF的测试,我们可以创建PDF文件并向文档中绘制文本.图片.表格.图形等内容,其中,对于绘制文本这一部分,Spire.PDF提供了三种字体类型来绘制文本,即: Standard ...
- PPT分享第01季-226套多种风格模板
包含商务欧美扁平风.唯美文艺IOS风.互联网计划书风.扁平风手绘风卡通风 .中国风等多种风格 下面是部分模板截图: 下面是下载地址
- Direct2D 第4篇 渐变画刷
原文:Direct2D 第4篇 渐变画刷 #include <windows.h> #include <d2d1.h> #include <d2d1helper.h> ...
- Direct2D 第1篇 最简单的D2D程序
原文:Direct2D 第1篇 最简单的D2D程序 编译之前,得先安装DirectX SDK #include <windows.h> #include <d2d1.h> #i ...
- C# winform如何清除由Graphics类绘制出来的所有线条或图形
在C#winform应用程序中,可以用GDI绘制出线条或图形. 1.在主窗体上绘制线条或图形 using (Graphics g = this.CreateGraphics()) { ...
- IOS 中openGL使用教程2(openGL ES 入门篇 | 绘制一个多边形)
在上一篇我们学习了如何搭建IOS下openGL的开发环境,接下来我们来学习如何绘制一个多边形. 在2.0之前,es的渲染采用的是固定管线,何为固定管线,就是一套固定的模板流程,局部坐标变换 -> ...
随机推荐
- 启用或禁用对 Exchange Server 中的邮箱的 POP3 或 IMAP4 访问
https://docs.microsoft.com/zh-cn/Exchange/clients/pop3-and-imap4/configure-mailbox-access?view=exchs ...
- CSS 的overflow:hidden (清除浮动)
verflow:hidden这个CSS样式是大家常用到的CSS样式,但是大多数人对这个样式的理解仅仅局限于隐藏溢出,而对于清除浮动这个含义不是很 了解.一提到清除浮动,我们就会想到另外一个CSS样式: ...
- spark生态圈简介
原文引自:http://www.cnblogs.com/shishanyuan/p/4700615.html 1.简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algori ...
- Spring MVC 返回 xml json pdf 数据的配置方法
<!-- Spring MVC 返回 xml 数据的配置方法 --> <bean class="org.springframework.web.servlet.vi ...
- 深入了解组件- -- Prop
gitHub地址:https://github.com/huangpna/vue_learn/example里面的lesson08 一 Prop的大小写(camelCase vs kebab-case ...
- (转)nodejs
在写node.js代码时,我们经常需要自己写模块(module).同时还需要在模块最后写好模块接口,声明这个模块对外暴露什么内容.实际上,node.js的模块接口有多种不同写法.这里作者对此做了个简单 ...
- 19-10-18-Night-U
话说T3: 一句话题意……见过这个嘛…… 于是:$\sum \limits_{i!=j} \binom{a_i+b_i+a_j+b_j}{a_i+a_j}$ ------------前言结束----- ...
- Windows下shell神器
想找一个可以在Windows平台玩命令行的东西,不想装虚拟机搞linux,所以找到两个神器 如何升级Babun中的Git Babun中默认已经集成Git,只是有可能不是最新的版本 如果只是更新Babu ...
- jmeter体系结构
jmeter体系结构 jmeter体系结构: 1.取样器.断言.监听器组合在一起就可以帮助我们完成发送请求.验证结果及记录结果三项工作 (1)取样器的访问路径:[测试计划]---[线程组] ...
- 跟我一起做一个vue的小项目(三)
接下来我们进行轮播的开发 安装插件,选用2.6.7的稳定版本 npm install vue-awesome-swiper@2.6.7 --save 根据其github上面的用法,我们在全局引用,在m ...