快速搭建一个自己的个人博客(Github Pages~二次元主题)
前言
本次的一个布局技术都写的非常详细了,只要按着来就行,不过,先说明本次主题为二次元主题。
如果真的喜欢本主题的不妨可以试一试(建议跟据目录来看)
在很久很久以前。。。。
嘛,就在前不久我正在。。

额,上图仅仅表示我的无敌 无聊,本人不抽烟。
嗯嗯,在我闲来无事的过程中我找到了一个我特别喜欢的个人博客网站;
然后:(放图~哦哦)

大佬”蝉时雨“,自己写的主题:
1、所用前端技术:vue
2、博客文章存储技术:Github issuses(就是原项目的讨论部分,分类,心情也是使用的,待会细讲)
3、博客评论技术:Gittalk (嗯,就是github提供的开发者设置里面有)
4、博客热度技术:LeanCloud (因为没有后端数据库方面,所以使用第三方存储)
传送门:蝉时雨的网站
传送门:蝉时雨的github
嘛,待会就以这几个部分讲解
技术简单过
先说好其实并不难,真的不难,按着来就行!!!
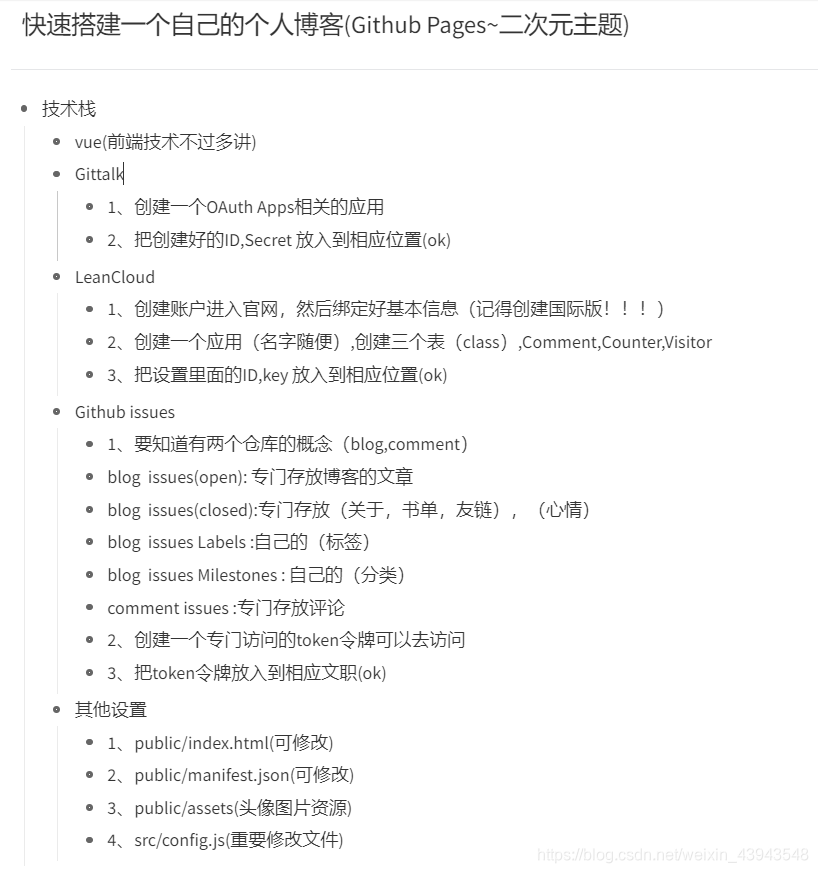
思维图如下:

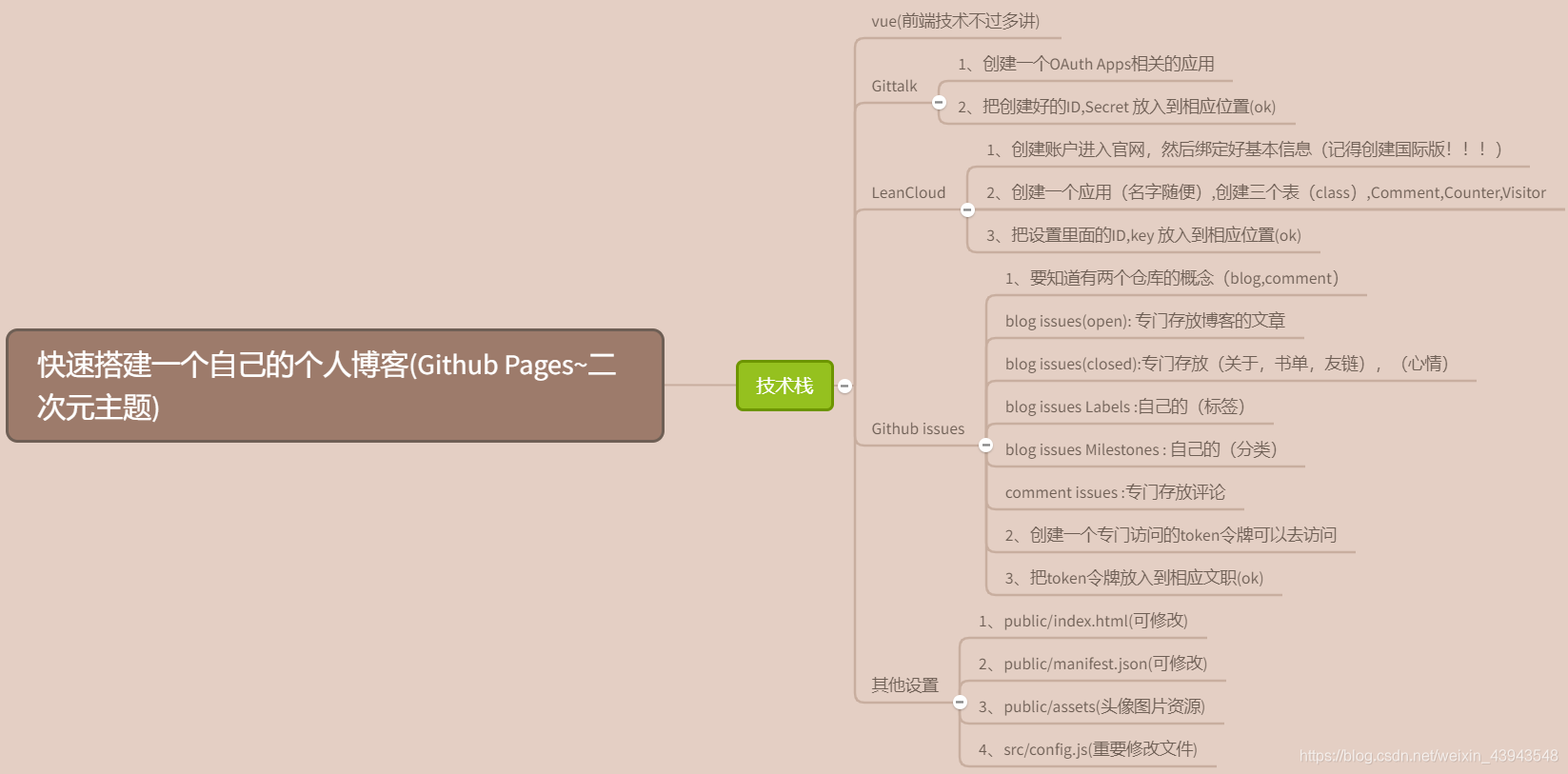
脑图版:

本次的仓库:

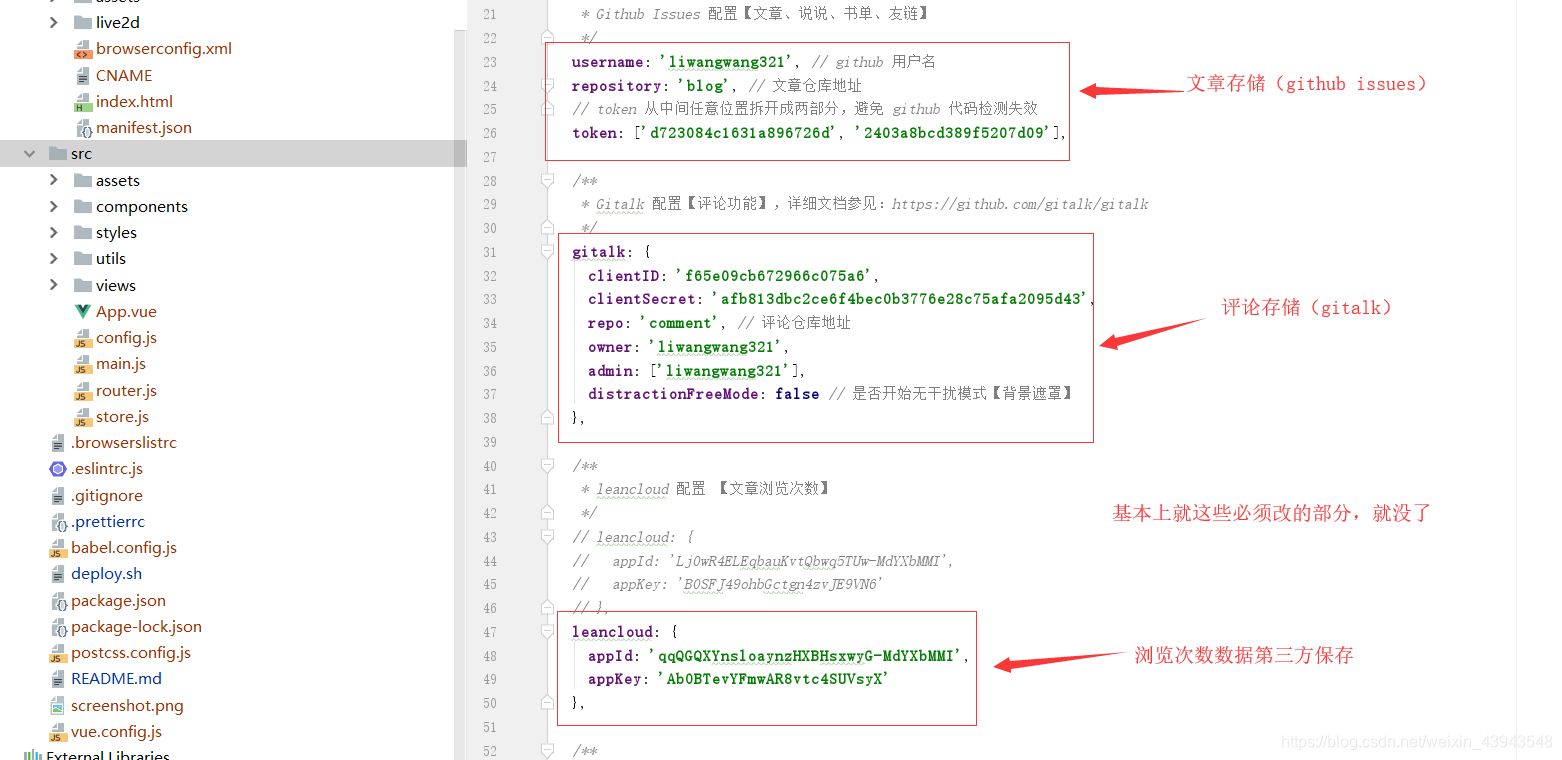
本次的要改动代码:

本次环境:
在食用 Aurora 主题之前,需先安装 Nodejs 和 Git 环境,这两步不必细说。环境安装完毕,由于 Aurora 使用 vue 开发,所以需要安装 vue-cli。
欧克,Let`go
Github Pages 的部署(个人网址的托管)
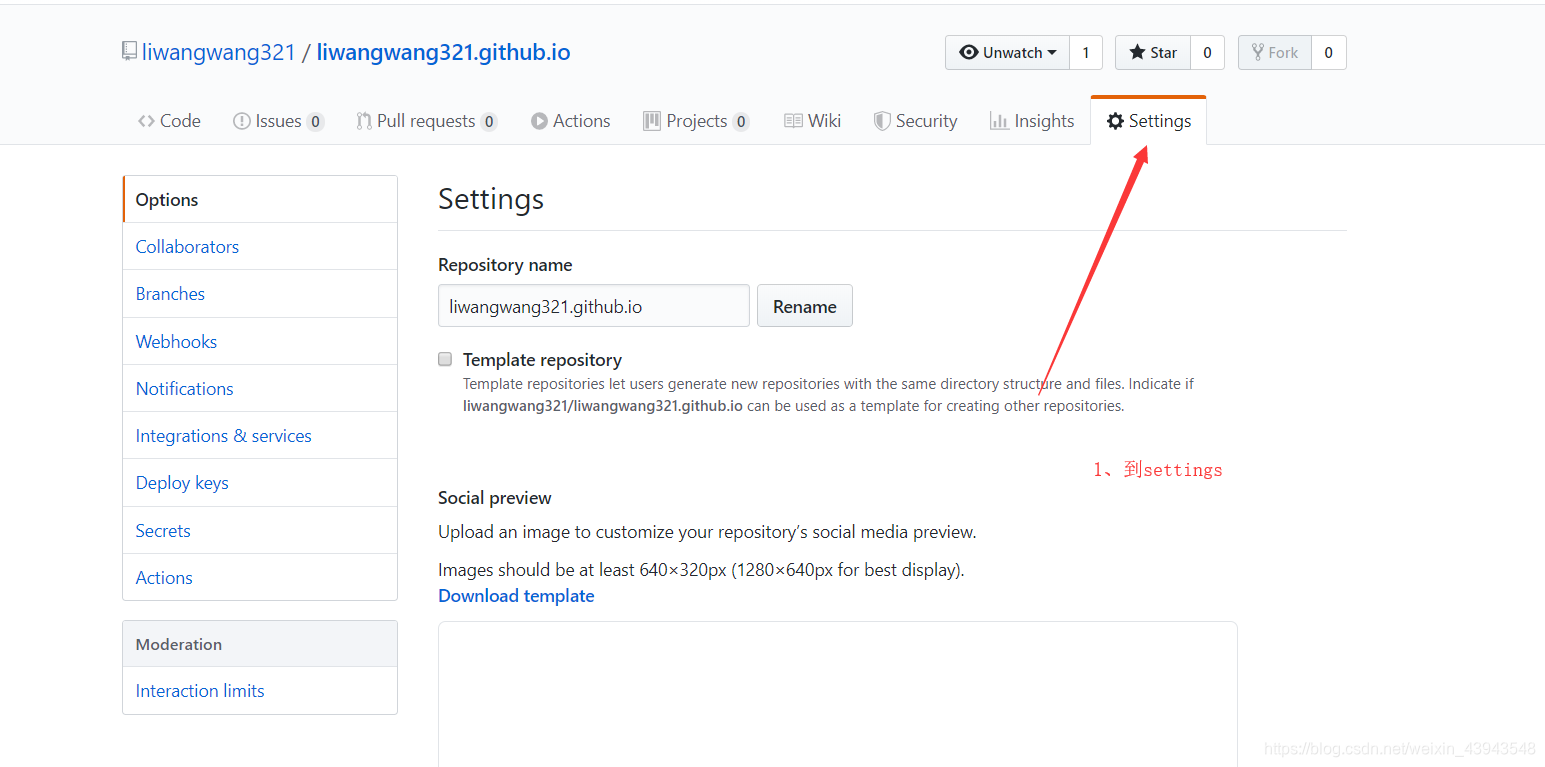
1、创建自己github的Pages(并把项目拉下来自己测试跑)
①、安装环境和拉取项目
需先安装 Nodejs 和 Git 环境,这两步不必细说
①安装vue-cli
npm install -g @vue/cli-service-global
②拉取项目(唔,经常玩的倒是不用这么解释了)
# clone 主题
git clone git@github.com:chanshiyucx/aurora.git
# 进入主题目录
cd aurora
# 安装依赖包
npm install
# 本地预览
npm start
依赖包安装完毕,便可执行 npm start 本地预览效果,访问 http://localhost:8080/, 当然现在看到的是蝉时雨的博客
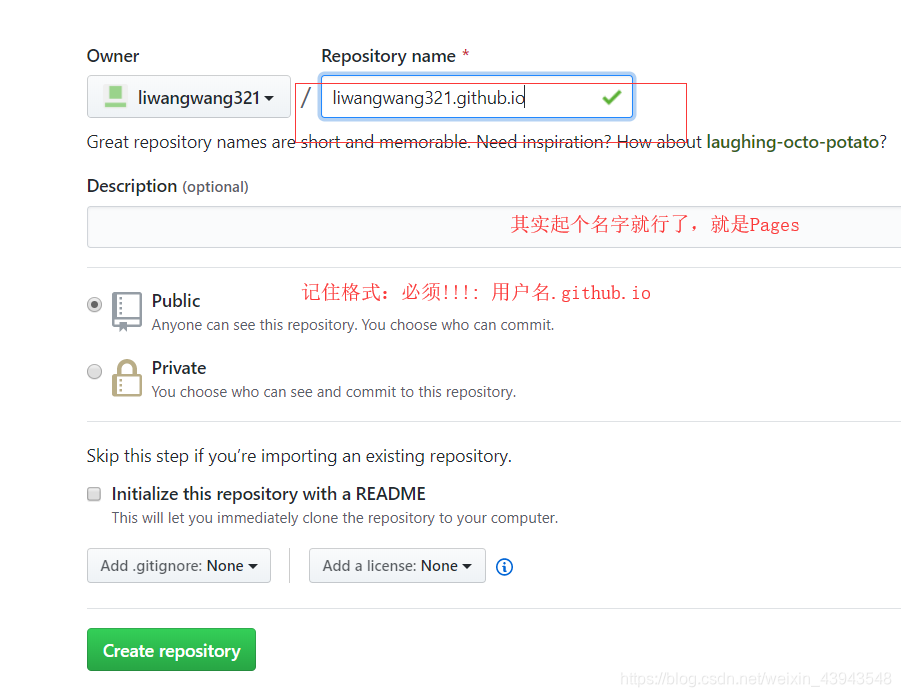
②、创建自己github的Pages
重点是 github pages库的创建,并且一个用户只能有一个Pages

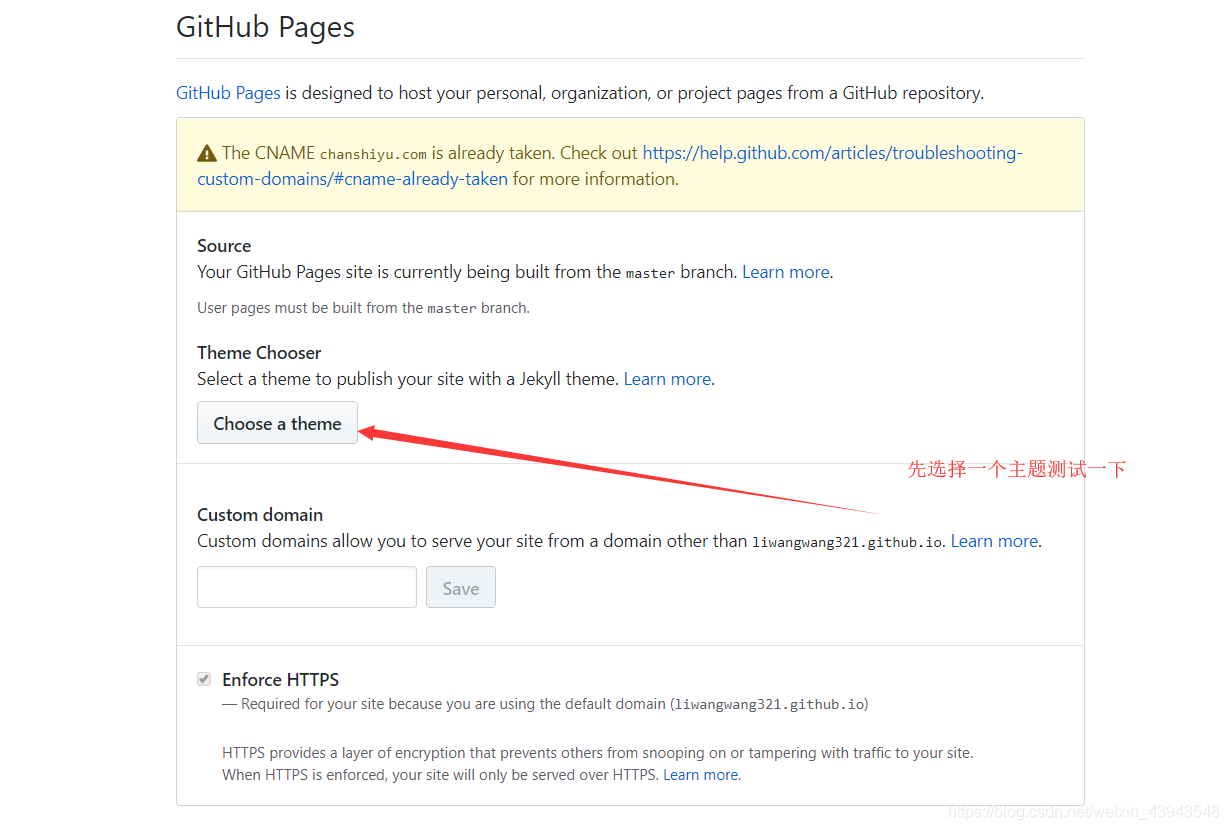
1、测试

2、选主题
3、然后直接在网址输入自己的网址,(比如我的:liwangwang321.github.io)
我的是我的主题,你们是刚刚选择的主题。。。

2、如何把自己本地的项目部署到自己的Pages
这个时候我们已经简单的把大佬的主题拉下来了,
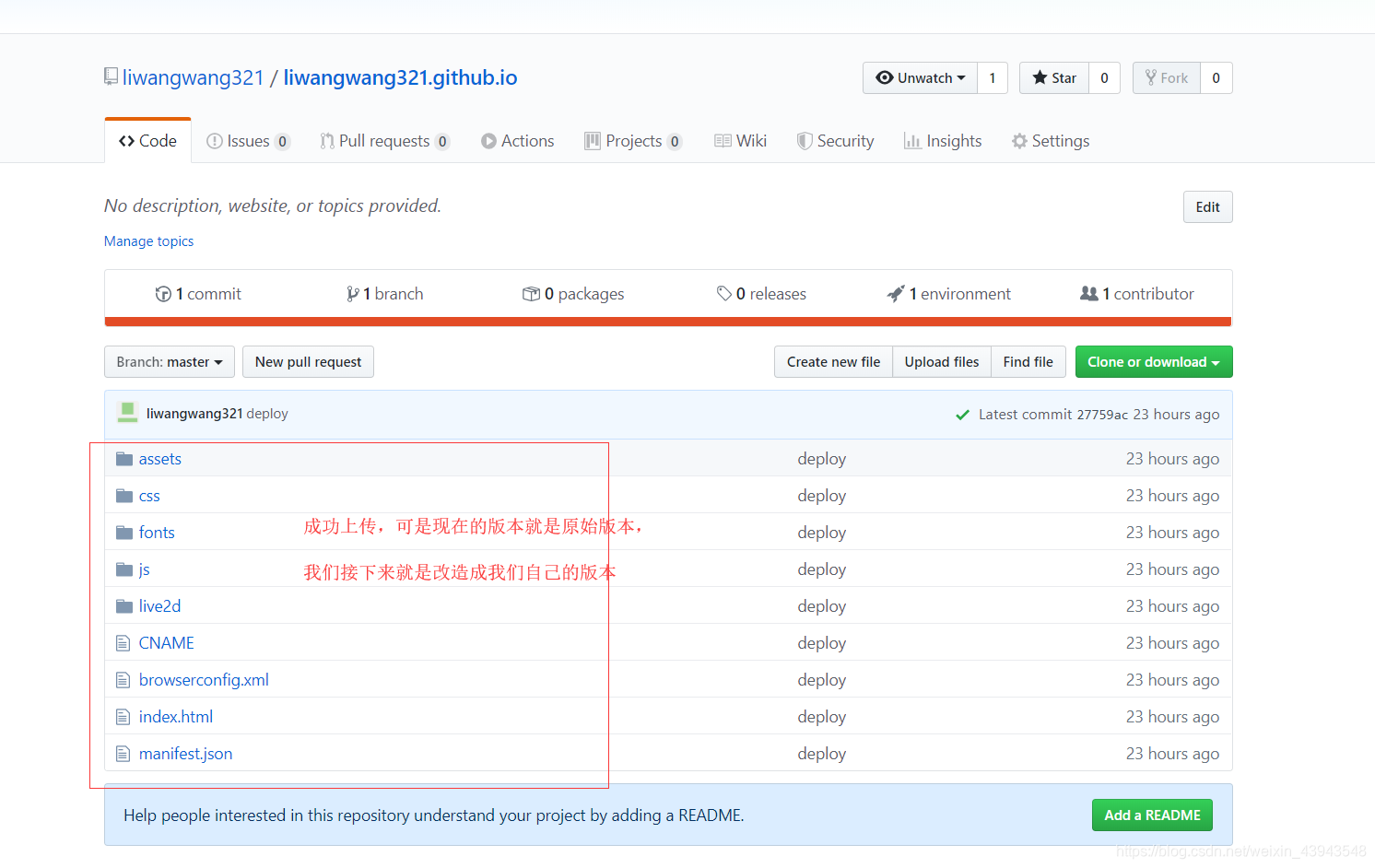
那么就开始第一次部署到自己的Pages上(啥也不改)
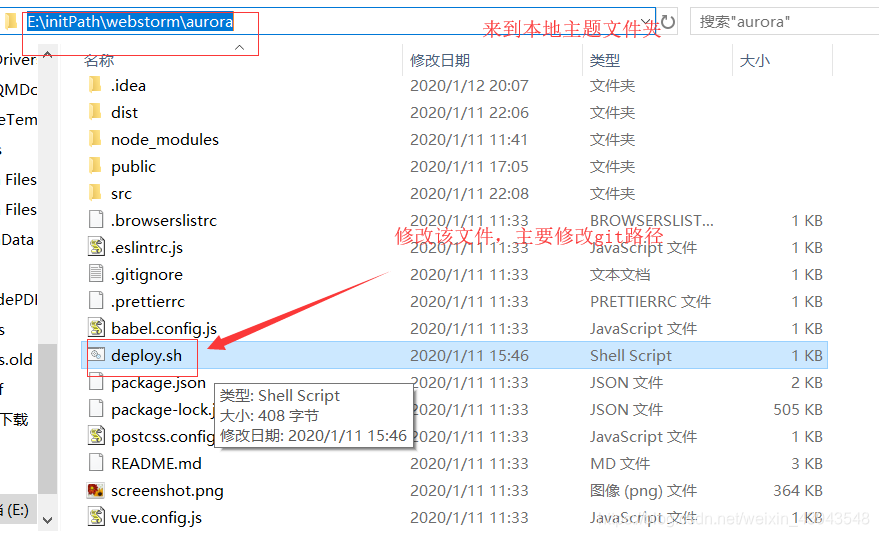
现在大佬的主题有一键部署的功能

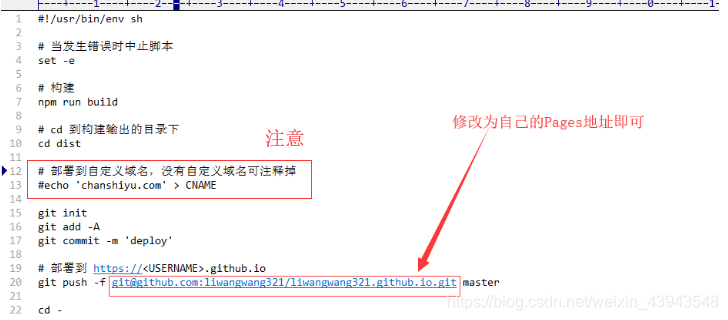
修改内容

然后记得 Shift+右键 (用管理员的权限执行命令,我之前第一次没执行成功,然后使用管理员权限就行了)

成功

Github issues (原功能是追踪项目的)
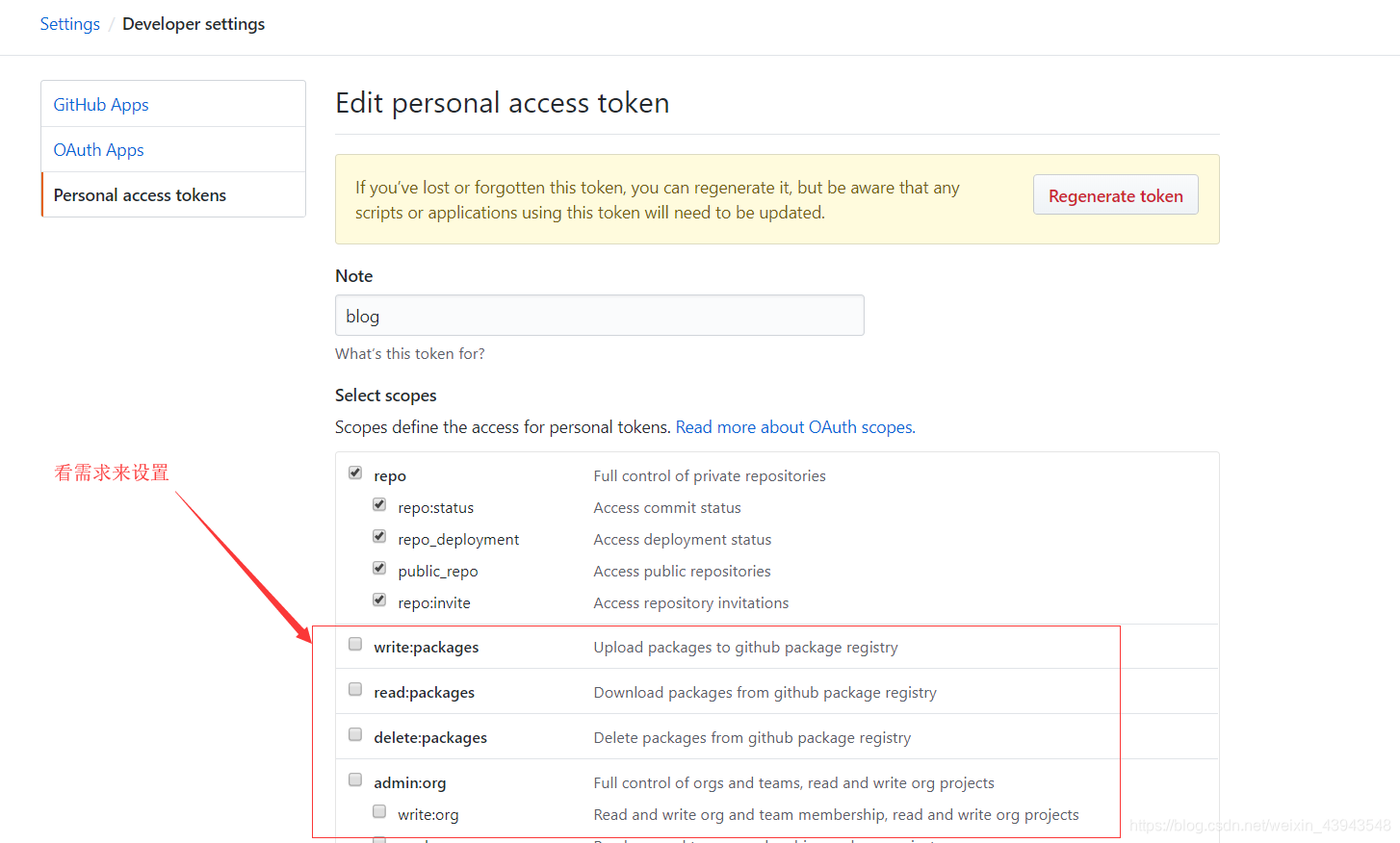
1、配置专门访问的token令牌
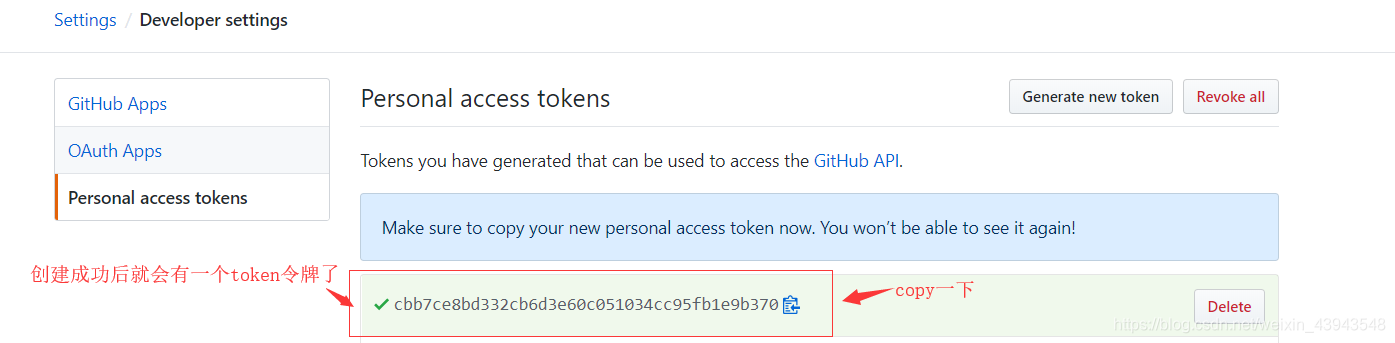
①、注册一个token令牌
这个token令牌是用来去访问github仓库的访问权限的设置。

成功后:

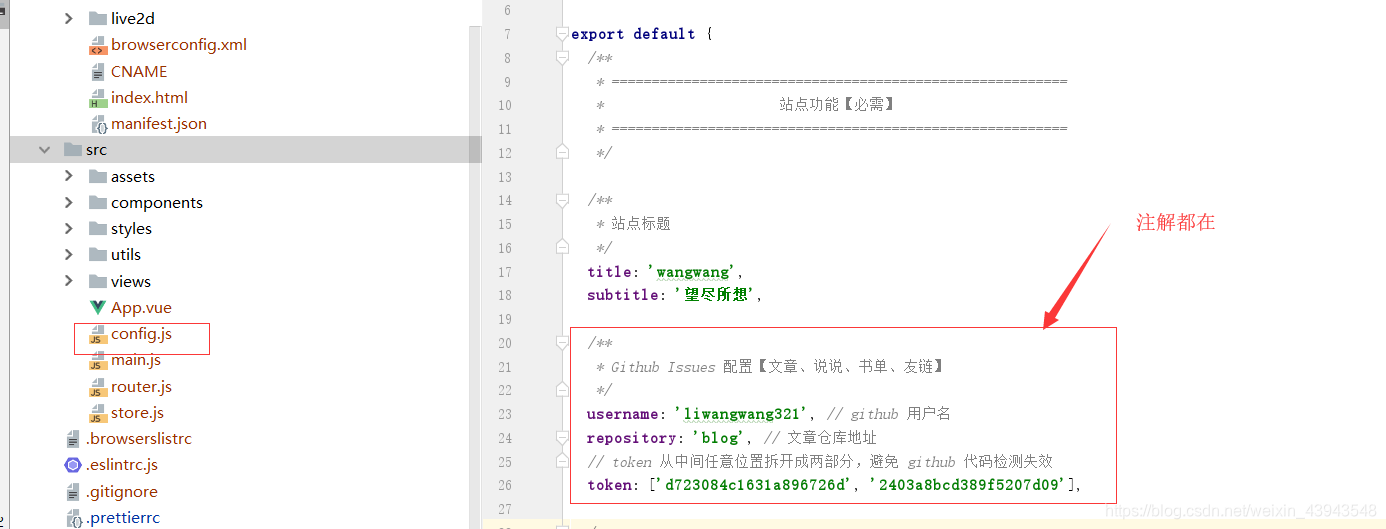
②、把注册完的token令牌设置到自己的项目中

2、设置(书单,灵感,友链,关于)、(分类,标签)

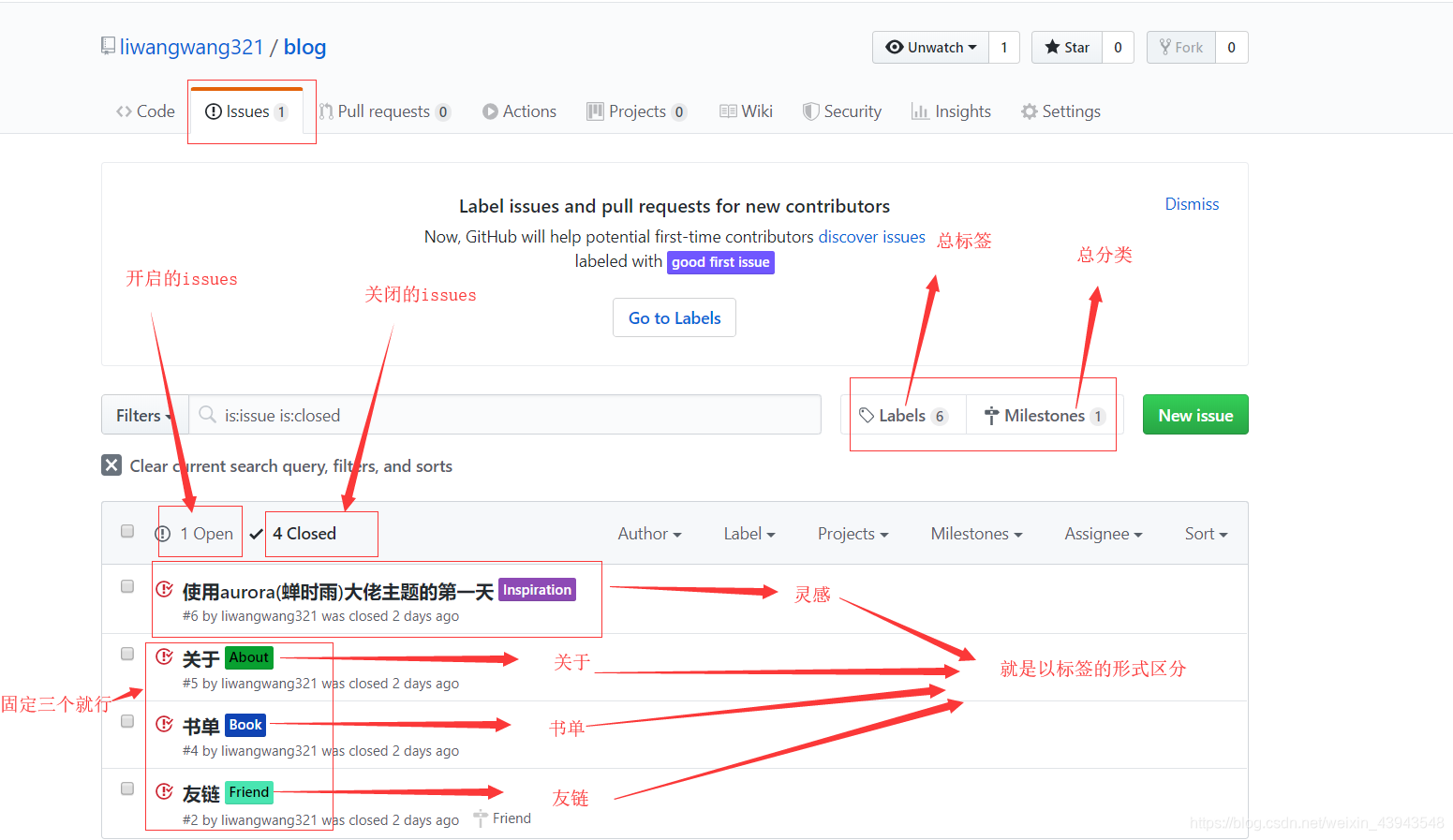
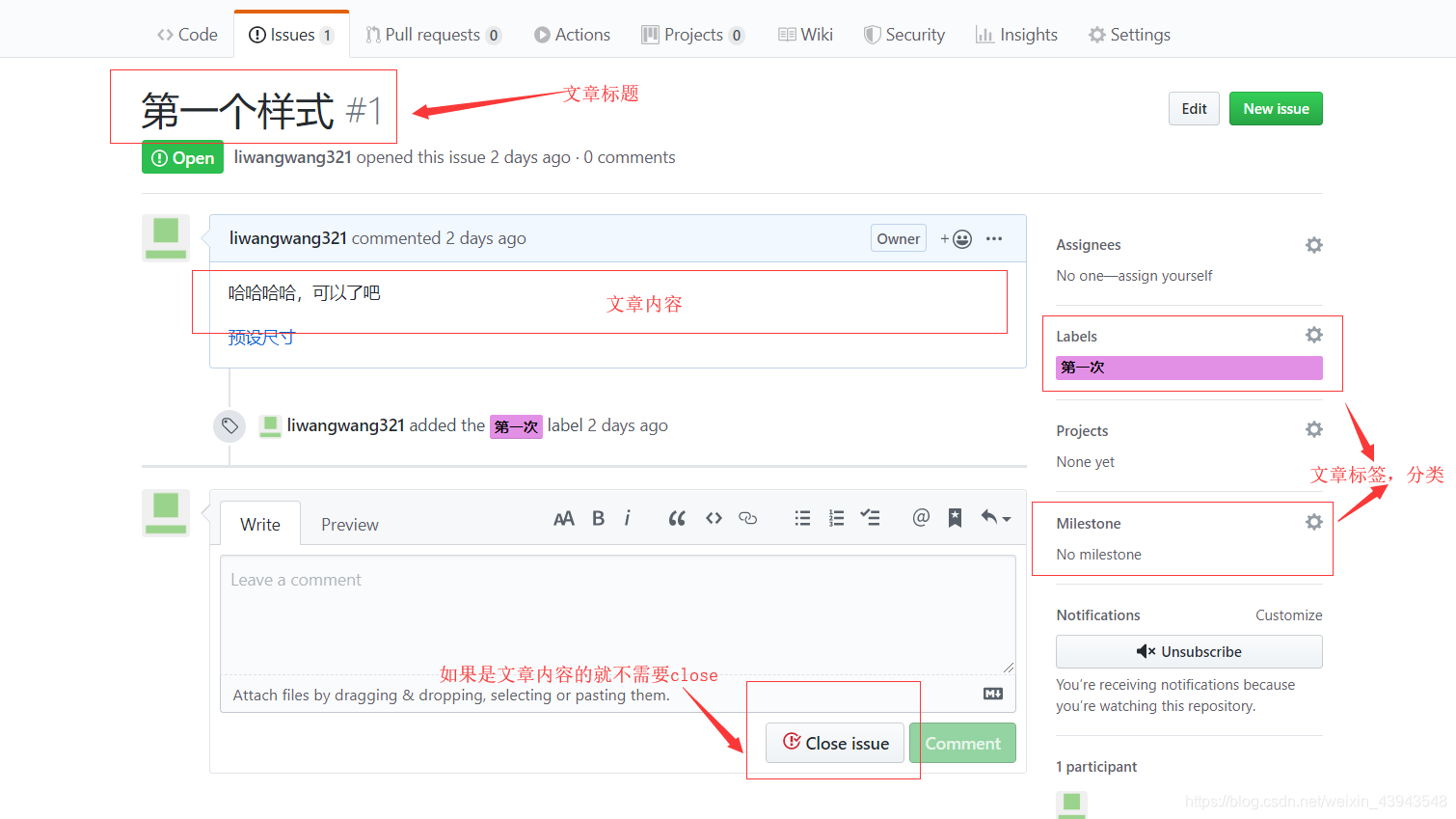
①设置closed的issues

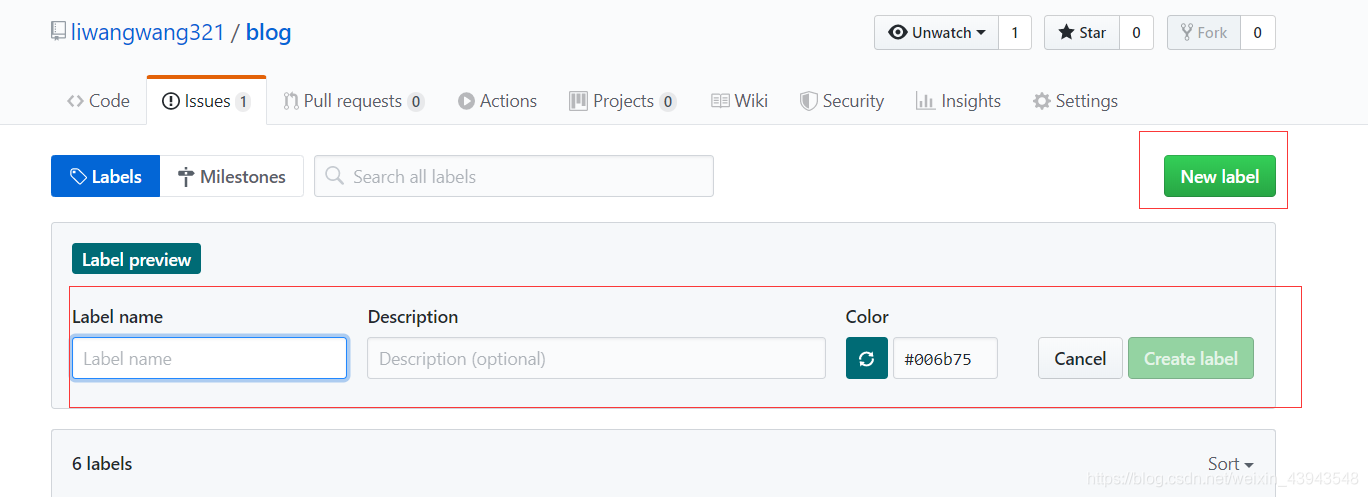
设置labels(也可以设置分类)

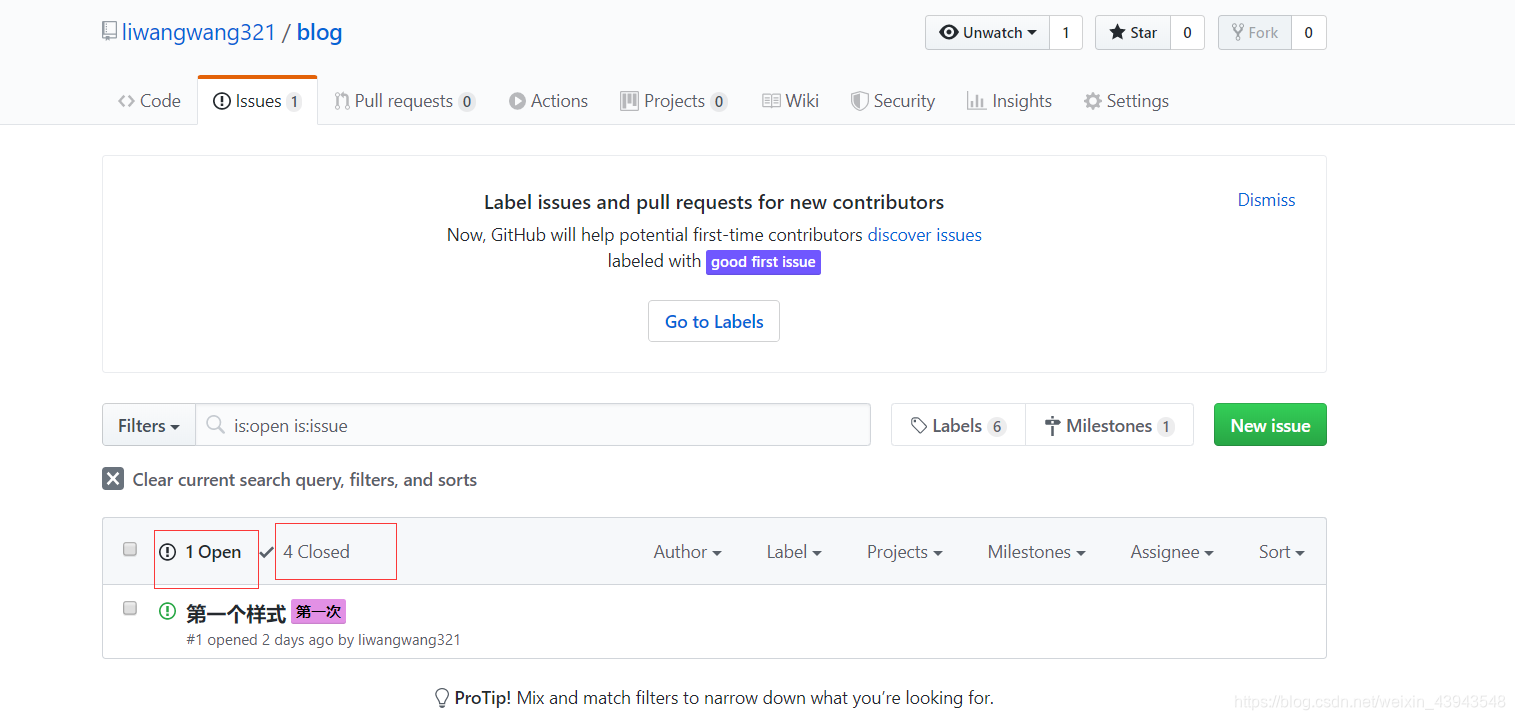
②设置open的issues

设置

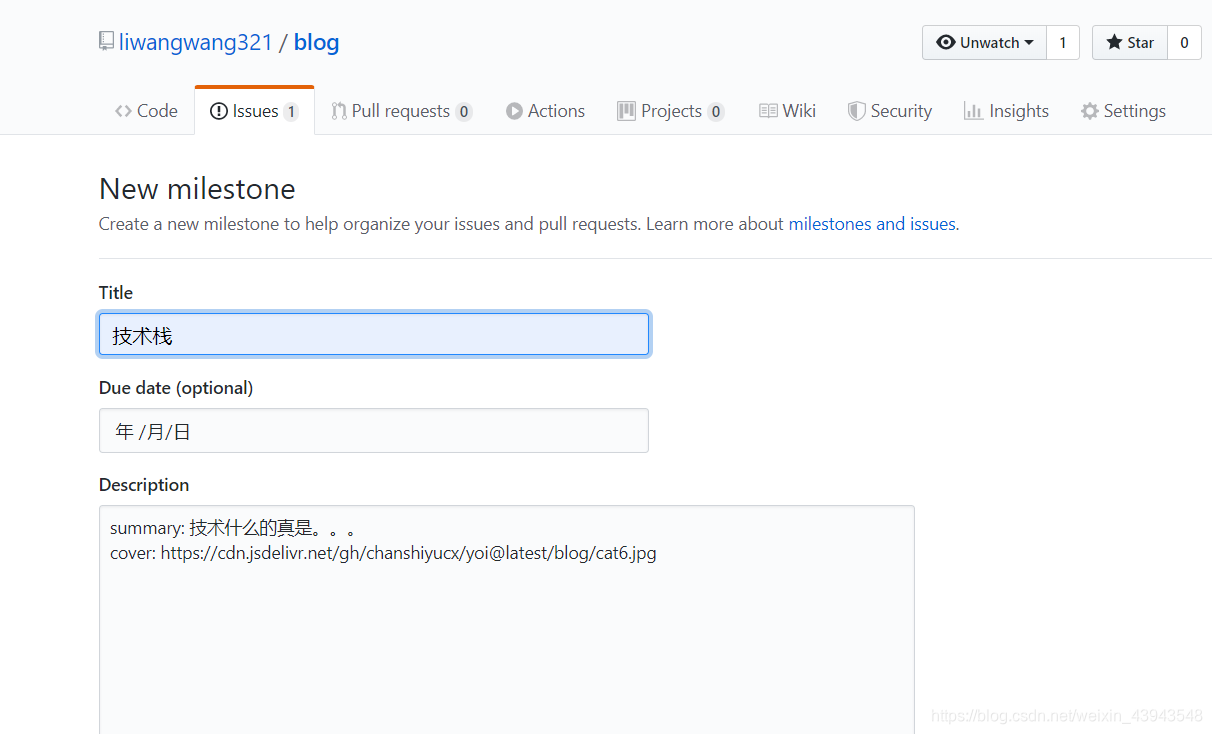
③书单,关于,友链格式规定(标签,分类设置)
书单:书单页面使用##做分割,内容示例如下:
## ES6 标准入门
author: 阮一峰
published: 2017-09-01
progress: 正在阅读...
rating: 5,
postTitle: ES6 标准入门
postLink: //chanshiyu.com/#/post/12
cover: //chanshiyu.com/yoi/2019/ES6-标准入门.jpg
link: //www.duokan.com/book/169714
description: 柏林已经来了命令,阿尔萨斯和洛林的学校只许教 ES6 了...他转身朝着黑板,拿起一支粉笔,使出全身的力量,写了两个大字:“ES6 万岁!”(《最后一课》)。
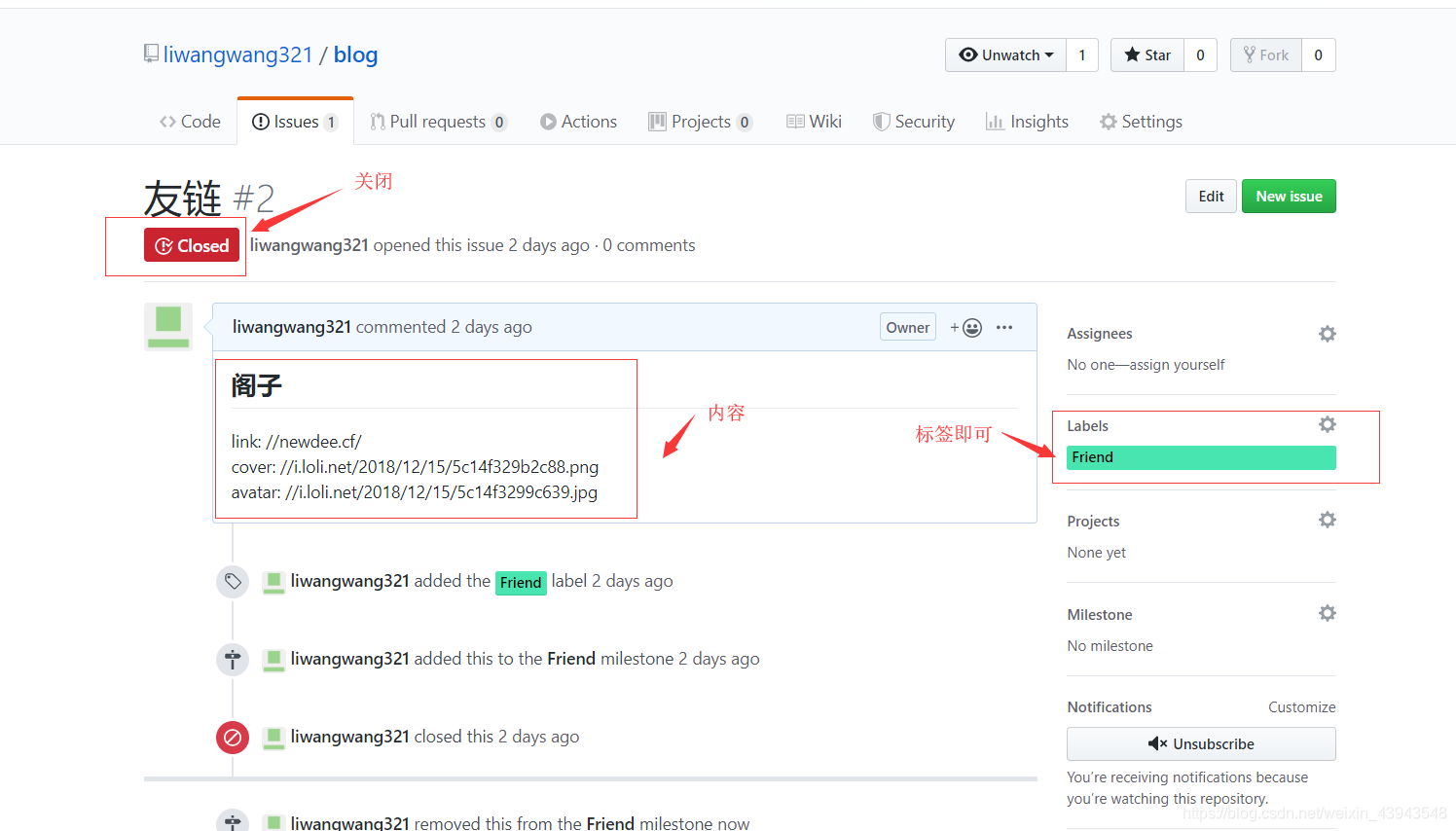
友链:友链页面使用##做分割,内容示例如下:
## 阁子
link: //newdee.cf/
cover: //i.loli.net/2018/12/15/5c14f329b2c88.png
avatar: //i.loli.net/2018/12/15/5c14f3299c639.jpg
关于:关于页面使用##做分割,内容示例如下:
## 关于
随便
标签设置

分类设置

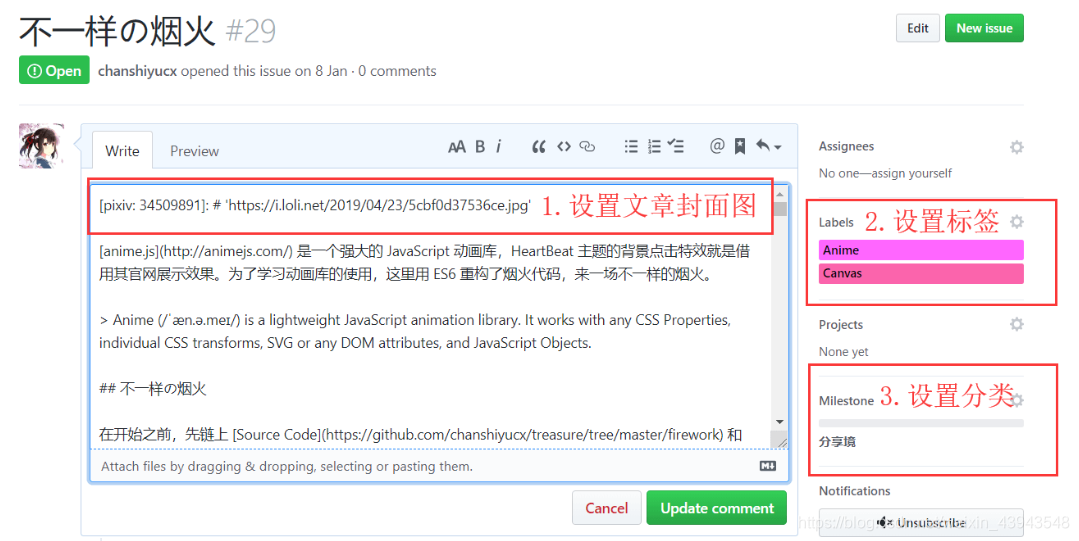
文章模块
文章模板没有太多的格式约束,只需要在文章正文顶部加上封面配图即可,配图采用的是 markdown 的注释语法,所以并不会在正文里渲染,以后即使你更换博客主题,也不会影响内容的展示。
[pixiv: 41652582]: # 'https://raw.githubusercontent.com/chanshiyucx/yoi/master/bg/3.jpg'

Gitalk (评论系统)
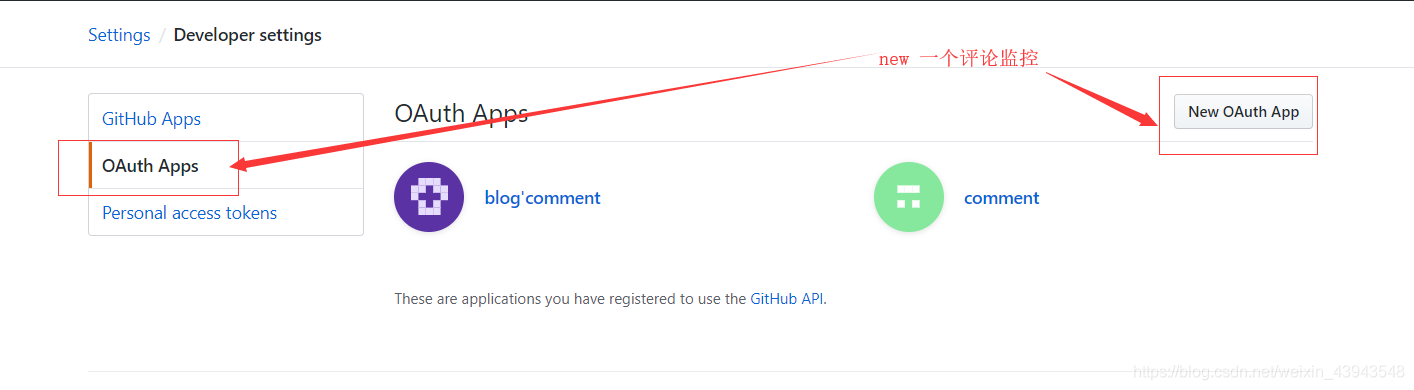
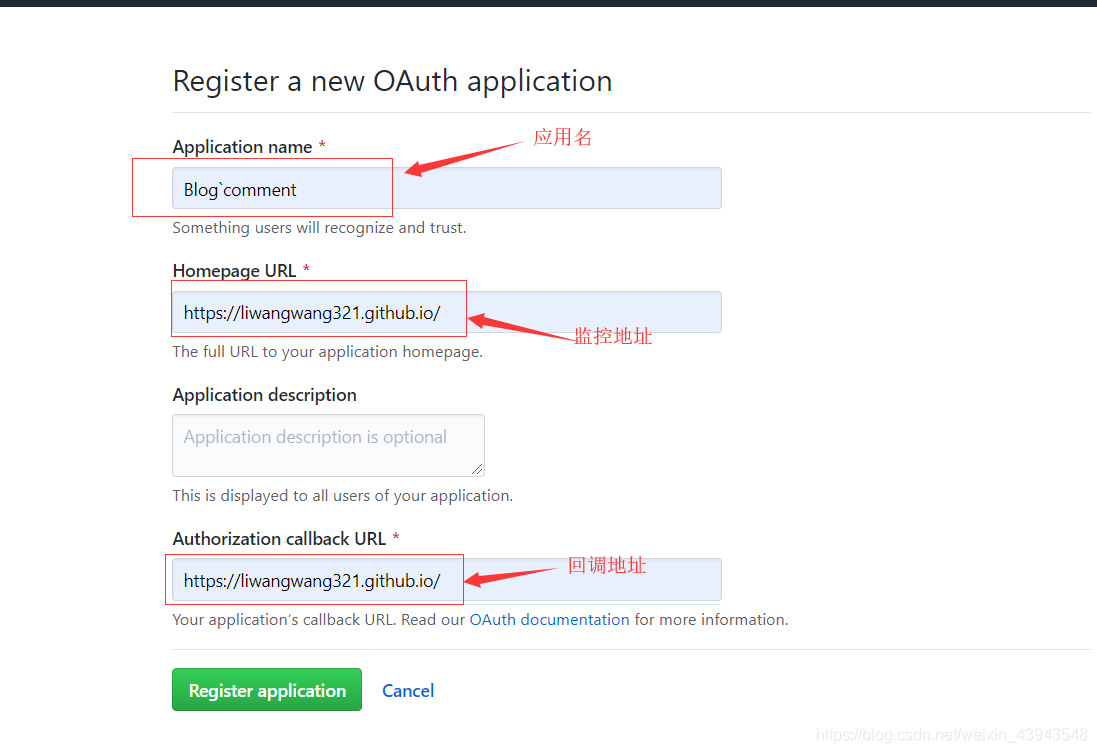
1、设置一个评论应用
位置:

新建引用

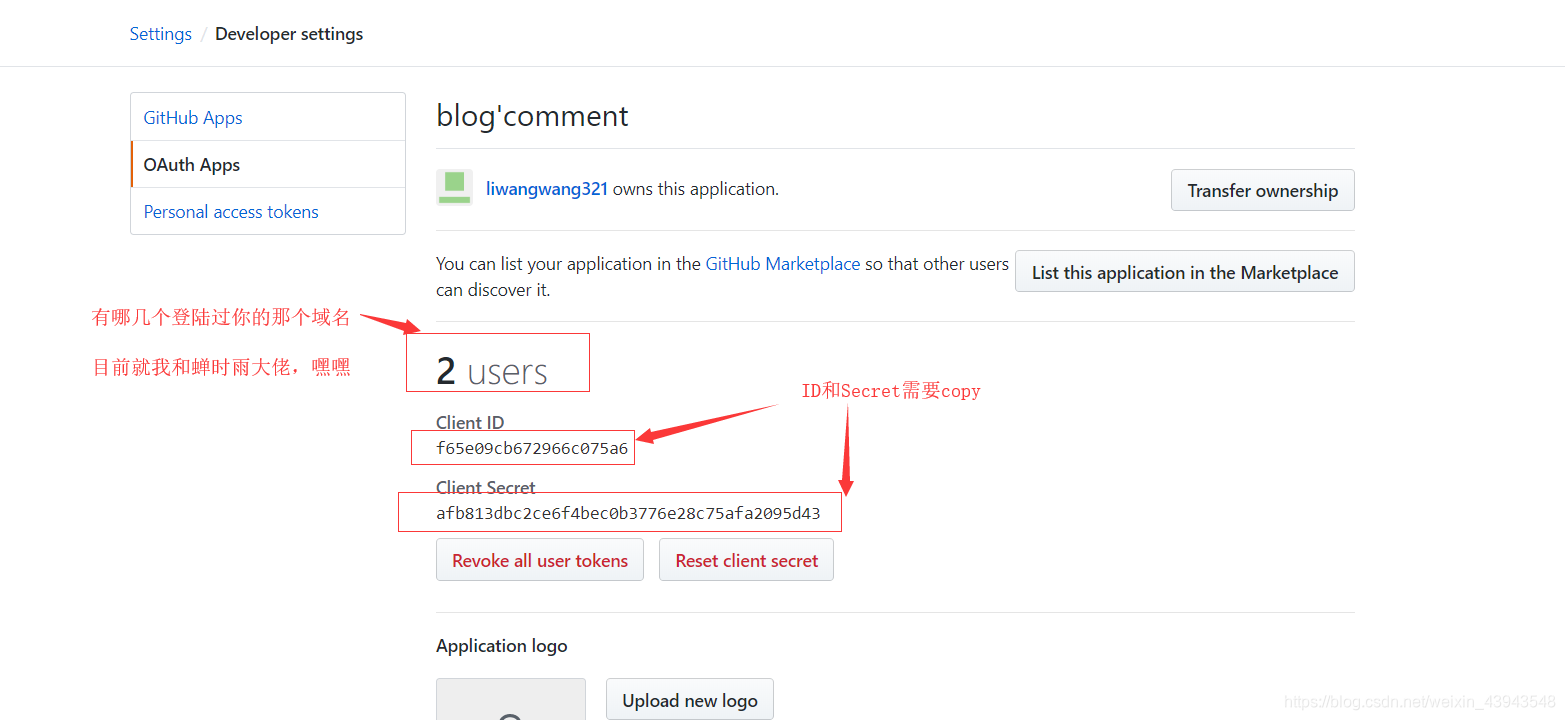
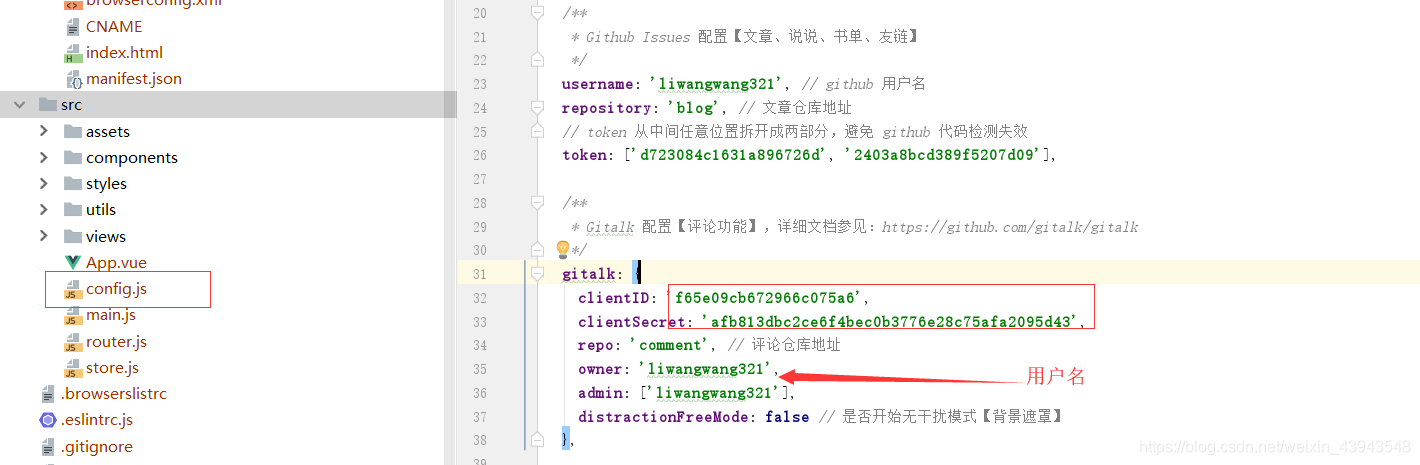
2、把注册完的ID和Secret放到自己项目中
位置:

修改文件:

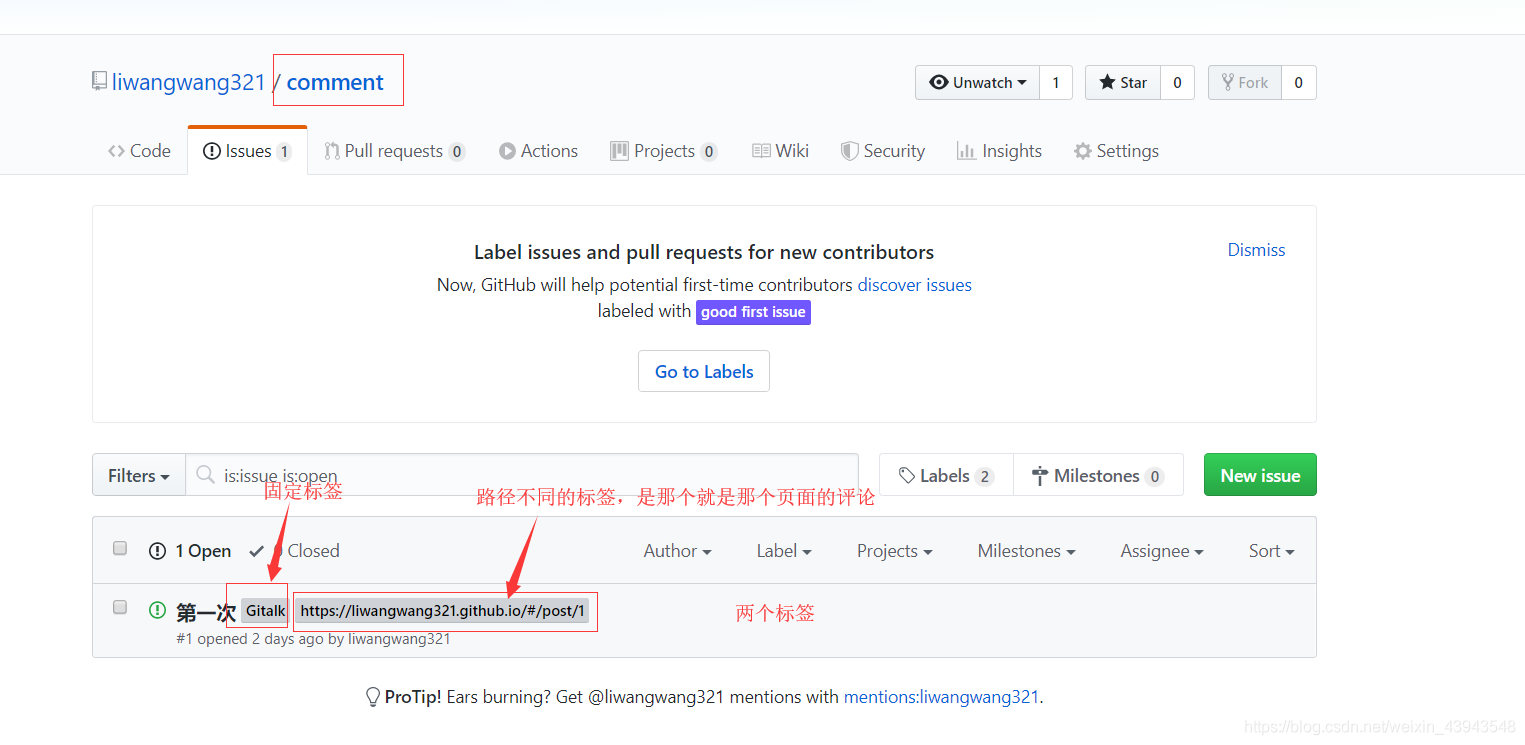
3、给每一个需要评论的文章或者(关于,书单,友链)建一个 issues
具体的可以去大佬的仓库看看
传送门:蝉时雨的github

LeanCloud (第三方管理数据,类似数据库的概念)

1、注册LeanCloud账户和创建应用
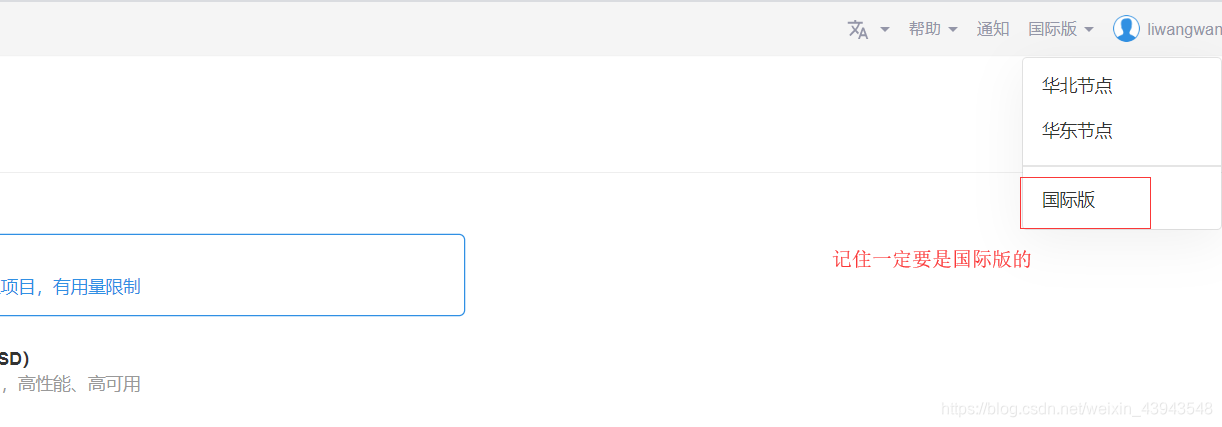
账户要是国际版的

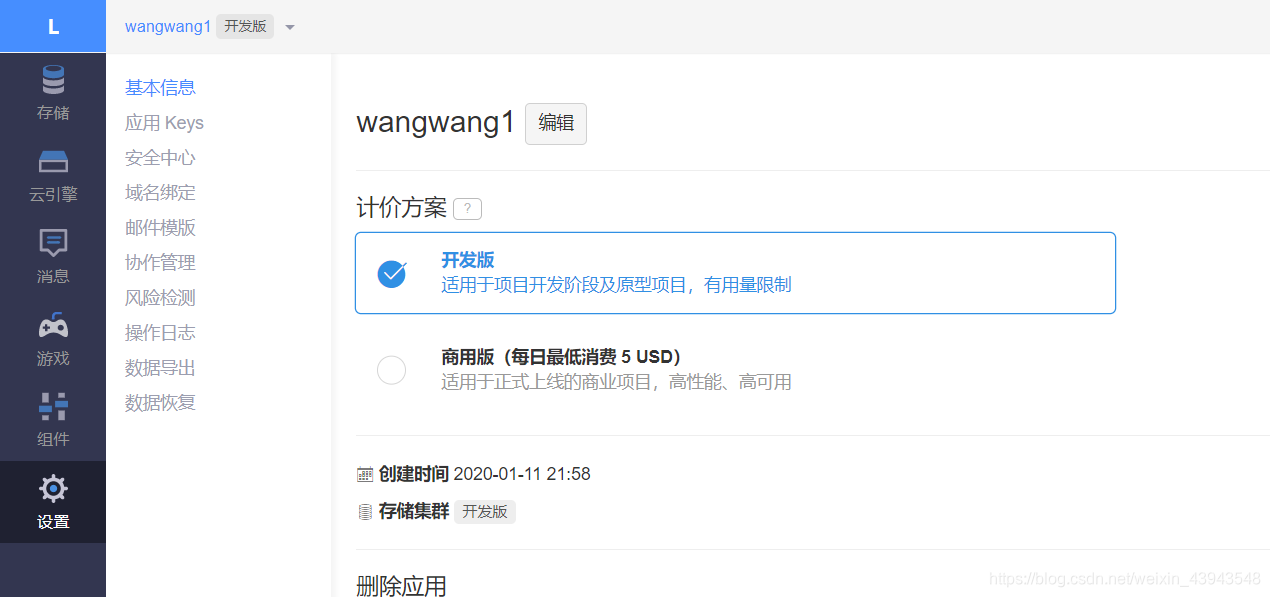
创建应用

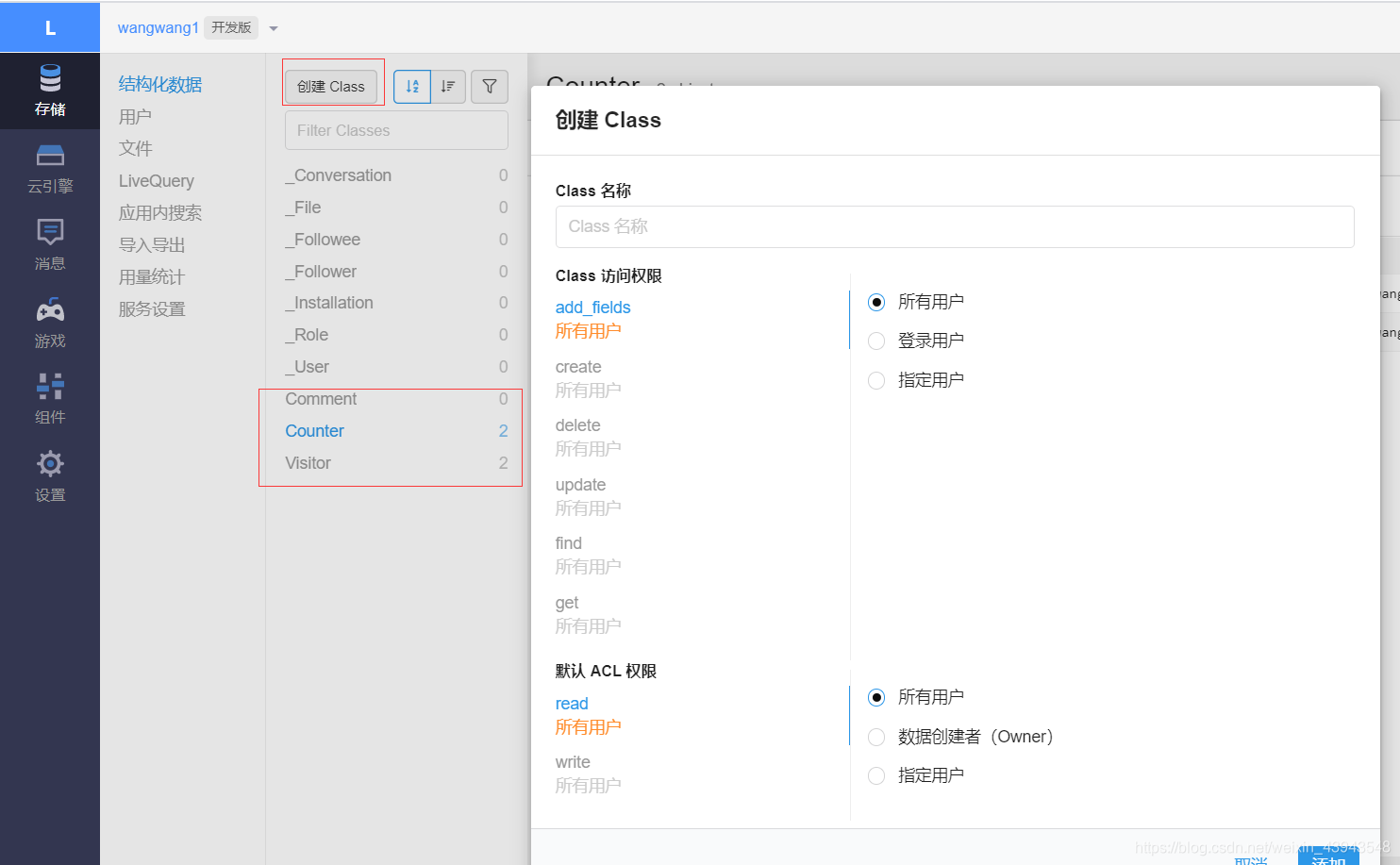
2、创建三个class(Comment,Counter,Visitor)

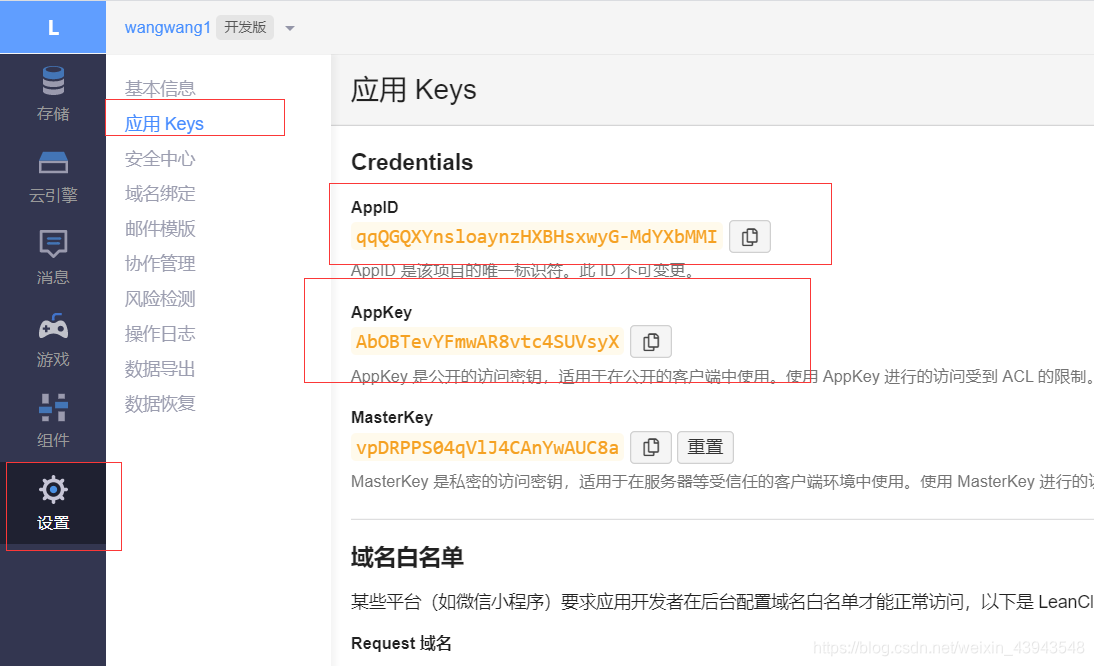
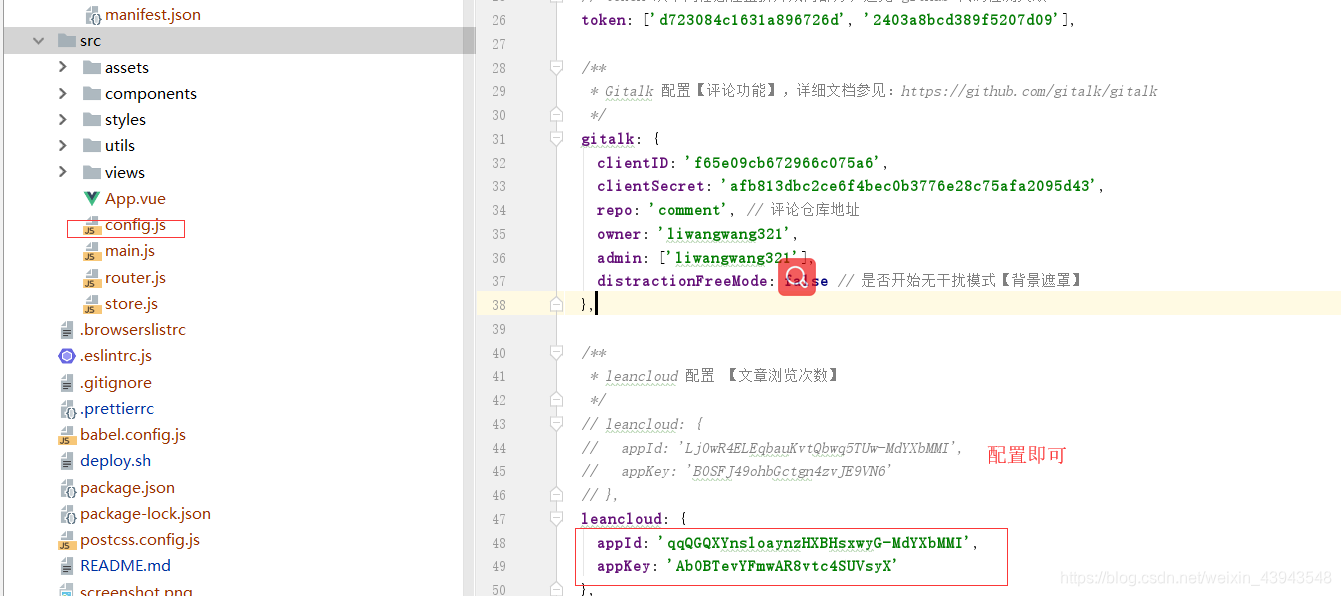
3、把对应的ID 和Key来修改自己配置

修改配置

后言
嘛,差不多了,其实要改变的配置就改变那个config.js就差不多了,
其他的感觉多玩下github就行,
啊啊,不过说实话之前还是不太会玩github来着,现在。。。。。
如果真的喜欢本主题的不妨可以试一试,仓库可以直接去看

传送门:蝉时雨的网站
传送门:蝉时雨的github
我的传送门:https://liwangwang321.github.io/
快速搭建一个自己的个人博客(Github Pages~二次元主题)的更多相关文章
- 初学者入门:使用WordPress搭建一个专属自己的博客
体验简介 阿里云云起实验室提供相关实验资源,点击前往 场景将提供一台基础环境为CentOS 的ECS(云服务器)实例,这台服务器上已经内置LAMP环境.我们将会在这台服务器上安装 WordPress ...
- 如何用 windows+github搭建一个优美的hexo博客
1.Hexo简单介绍 Hexo 是一个快速.简洁且高效的博客框架.Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页. 风一般的速度Hexo基于Nod ...
- 如何在github上搭建一个免费的 无限流量的静态网页博客Github pages
前言: 看到很多相关的教程,但是在实际操作的时候还是遇见了不少问题,这里记录分享一下我的操作流程.免费空间用过很多,博客也用过一些,听说了github后就想试着玩一下这个静态库,感觉挺不错的,操作也比 ...
- 【ghost初级教程】 怎么搭建一个免费的ghost博客
ghost博客系统无疑是这个月最火热的话题之一,这个号称”只为博客“的系统,早在项目开始之初就受到了众人的关注.它使用了当前最火热node.js技术,10月14日发布了V0.3.3版本.江湖传言它将是 ...
- 搭建自己的技术博客系列(一)使用 hexo 搭建一个精美的静态博客
1.安装 Git 和 nodejs https://hexo.io/zh-cn/docs/
- 第39篇 免费博客github Pages绑定域名
原文地址:http://blog.laofu.online/2017/06/02/how-bind-domain/ 网站已经有了,需要对网站来绑定一个自己的个性域名,本人是买了一个阿里云的域名,也就是 ...
- 如何快速部署国人开源的 Java 博客系统 Tale
除了闷头专研技术之外,程序员还需要不断地写作进行技术积累,写博客是其中最重要的方式之一.商业博客平台不少,但是更符合程序员背景的方案,是自己开发一个博客平台或者使用开源的博客平台. 开源的博客平台多如 ...
- 搭建个人博客 github+hexo
其实相关的教程网上有很多很多,不过就是很多很多,而且技术大神们每个人都写得不一样啊喂,为什么我明明就是一步一步按照教程来的还是有那么多乱七八糟的错?...所以我决定写此篇记录一下我搭建博客的过程以及我 ...
- LNMP环境搭建之php安装,wordpress博客搭建
LNMP环境搭建之php安装,wordpress博客搭建 一.介绍: 1.什么是CGI CGI全称是"通用网关接口"(Common Gateway Interface),HTTP服 ...
随机推荐
- H5 存储数据sessionStorage
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue打包文件放在服务器,浏览器存在缓存问题的解决
在入口文件index.html添加 <meta http-equiv="pragram" content="no-cache"> <meta ...
- js基础——正则表达式
1.创建方式: var box = new RegExp('box');//第一个参数字符串 var box = new RegExp('box','ig');//第二个参数可选模式修饰符 等同于 v ...
- P1050 全排列
题目描述 给定一个正整数n, 按照递增顺序打印数字1到n的所有排列. 输入格式 一个整数n(1<=n<=7). 输出格式 按照递增的顺序输出n的所有排列, 详见样例.请注意,每行末尾不能有 ...
- element ui 批量删除
<el-table :data="tableData" stripe border style="width: 100%" @selection-chan ...
- 学习better-scroll与vue结合使用
better-scroll,移动端滚动场景需求的插件 例: 做一个上下滚动,左右两边关联(滑动右侧左侧对应的类别显示高亮,点击左侧的类别名称右侧滑动到对应的位置) 如图: 分析:滑动右侧的时候左侧对应 ...
- Linux 内核kobject 缺省属性
当被创建时, 每个 kobject 被给定一套缺省属性. 这些属性通过 kobj_type 结构来指定. 这个结构, 记住, 看来如此: struct kobj_type { void (*relea ...
- luoguP4313 文理分科
luoguP4313 文理分科 复习完之后做了道典型题目. 这道题条件有点多 我们逐个分析 如果没有\(sameart\)或者\(samescience\)的限制,就是一个裸的最大权闭合子图的问题了 ...
- ZOJ Problem Set - 1090——The Circumference of the Circle
ZOJ Problem Set - 1090 The Circumference of the Circle Time Limit: 2 Seconds Memory Limit: 65 ...
- linux中inode的理解
一.inode是什么? 理解inode,要从文件储存说起. 文件储存在硬盘上,硬盘的最小存储单位叫做"扇区"(Sector).每个扇区储存512字节(相当于0.5KB). 操作系统 ...
