Vue实现一个学生信息录入系统,实现录入和删除
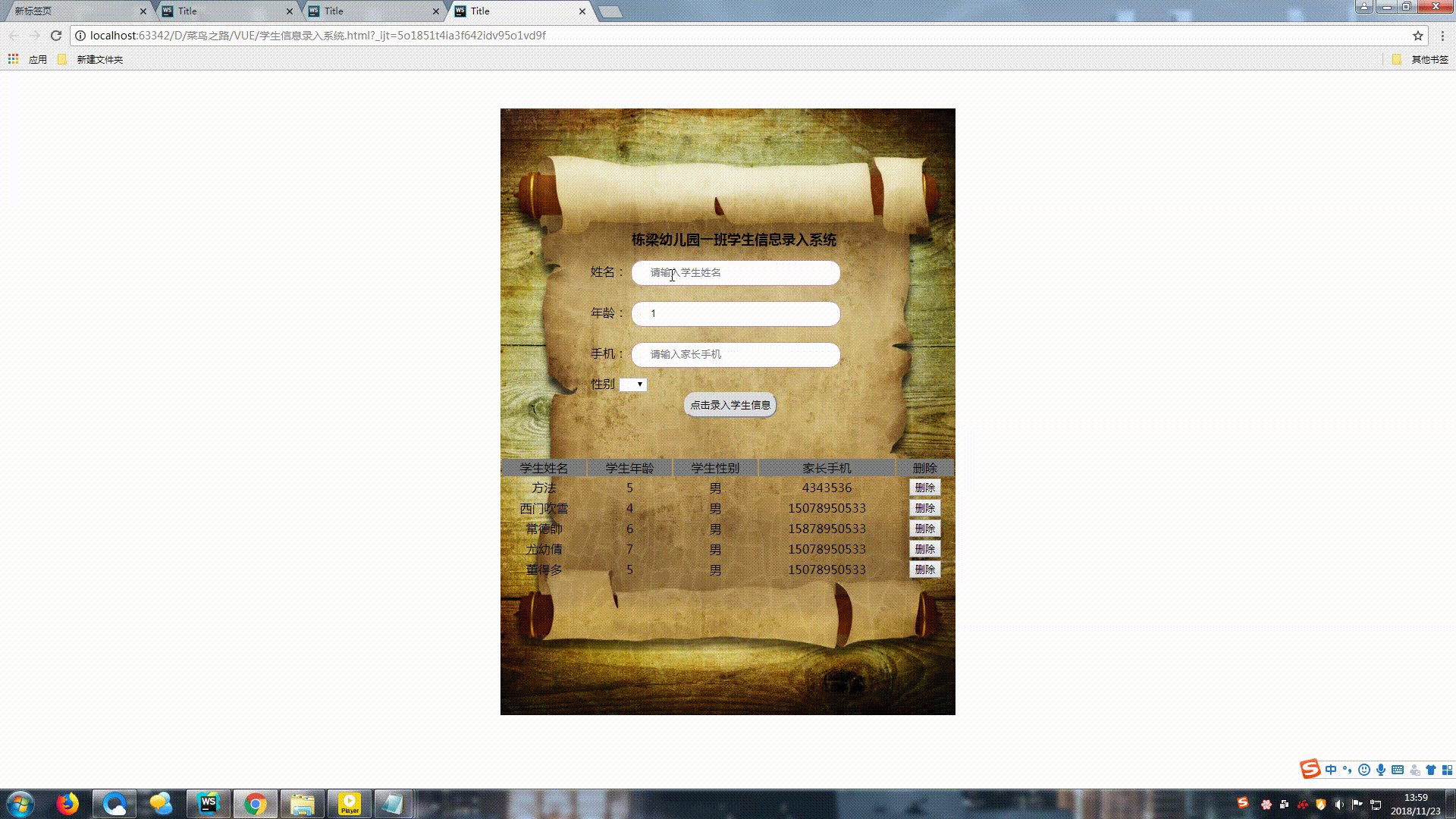
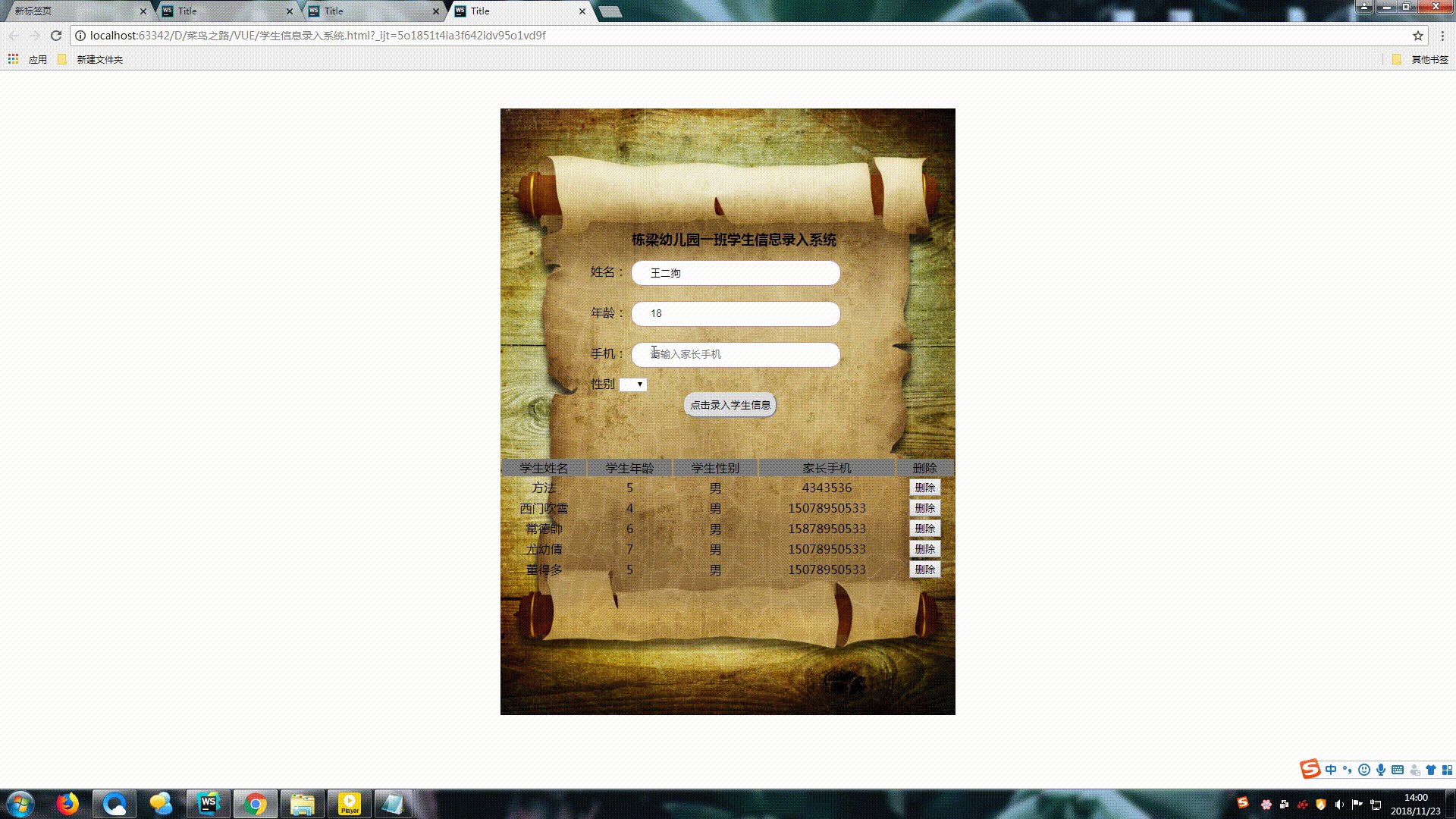
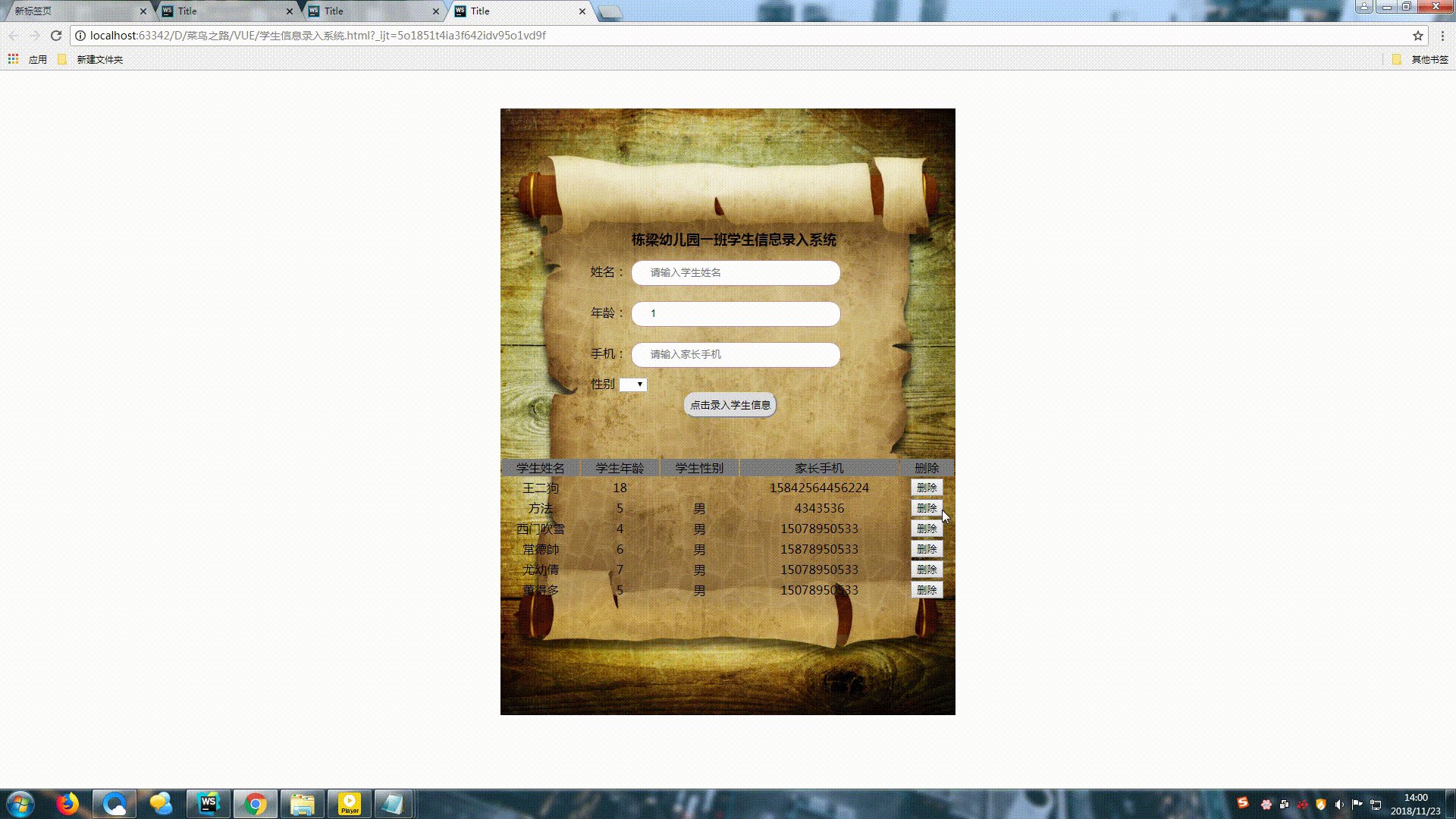
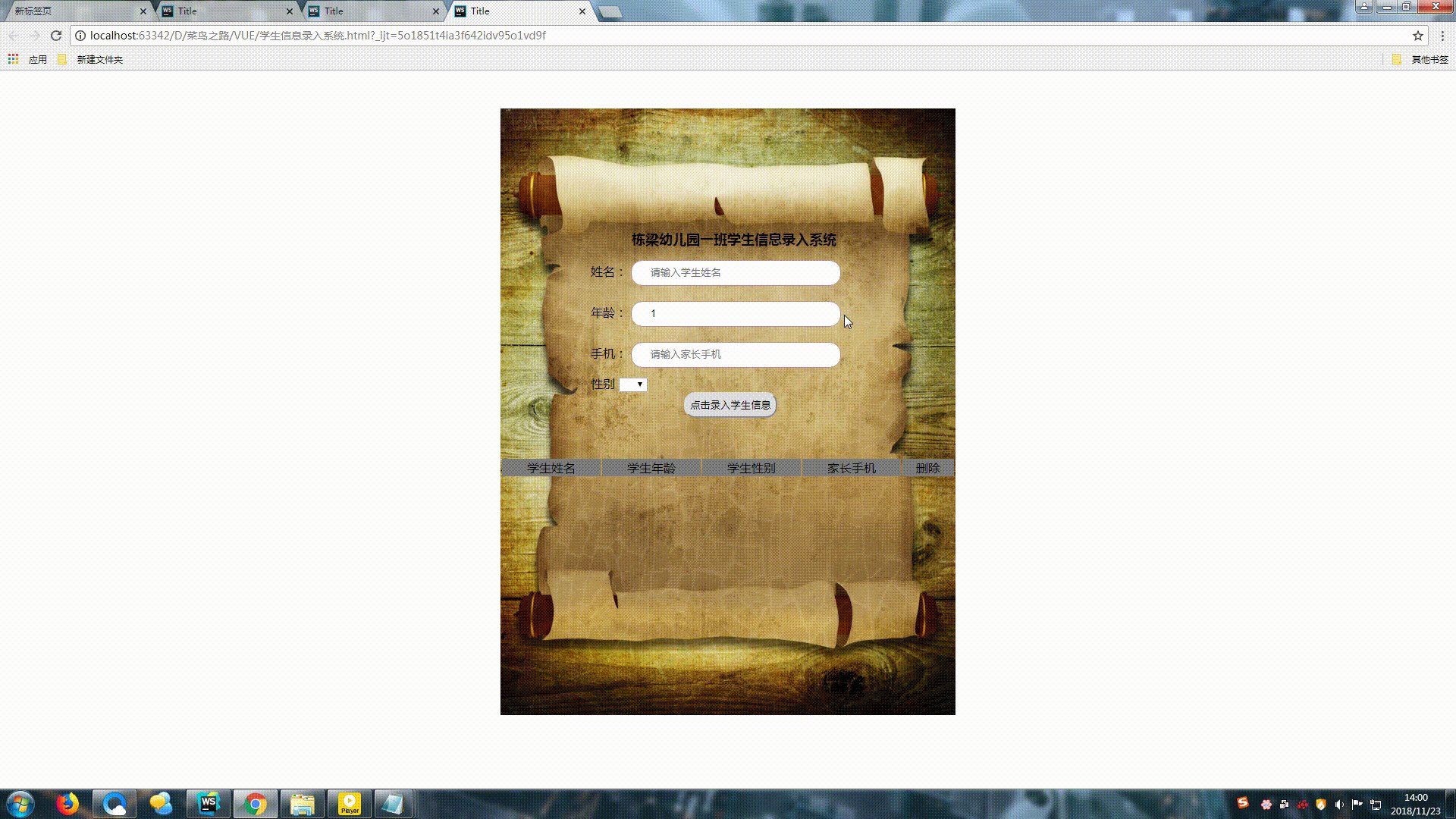
效果如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<style>
/* 3.设置样式*/
img{width: 100%}
#app{
margin: 50px auto;
width: 600px;
}
fieldset{
margin-bottom: 30px;
width: 375px;
height: 255px;
position: absolute;
top: 210px;
left: 765px;
border: none;
}
legend{
margin-left: 52px;
font-size: 18px;
font-weight: bold;
}
fieldset input{
width: 250px;
height: 30px;
margin: 10px 0;
border-radius: 15px;
padding-left: 25px;
outline: none;
border: 1px solid rosybrown;
}
.btn{
display: inline-block;
width: 123px;
height: 34px;
float: left;
margin-left: 123px;
border-radius: 15px;
outline: none;
}
table{
width: 600px;
text-align: center;
position: absolute;
top: 510px;
left: 660px;
}
thead{
background-color: #7d7d7d;
}
</style>
<body>
<!--
功能是基于vue的常用指令实现
v-on
v-model
-->
<div id="app">
<!-- 1.页面搭建-->
<img src="02.jpg" alt="">
<!--录入信息页-->
<fieldset>
<legend>栋梁幼儿园一班学生信息录入系统</legend>
<div>
<span>姓名:</span>
<input type="text" placeholder="请输入学生姓名" v-model="newStudent.name"> <!-- 6.使用v-model实现双向绑定,绑定之后就可以有效值创建,但是此时输入框中的数据不会自动清空-->
</div>
<div>
<span>年龄:</span>
<input type="text" placeholder="请输入学生年龄" v-model="newStudent.age">
</div> <div>
<span>手机:</span>
<input type="text" placeholder="请输入家长手机" v-model="newStudent.phone">
</div>
<div>
<span>性别</span>
<select name="" id="" v-model="newStudent.sex">
<option value="男">男</option>
<option value="女">女</option>
</select>
</div>
<!-- 4.2 调用创建新用户的方法-->
<button @click="createNewStudent()" class="btn">点击录入学生信息</button>
</fieldset>
<!--学生信息详情展示栏-->
<table>
<thead>
<tr>
<td>学生姓名</td>
<td>学生年龄</td>
<td>学生性别</td>
<td>家长手机</td>
<td>删除</td>
</tr>
</thead>
<tbody>
<tr v-for="(p,index) in persons">
<td>{{p.name}}</td>
<td>{{p.age}}</td>
<td>{{p.sex}}</td>
<td>{{p.phone}}</td>
<td>
<button @click="deleteStudentMsg(index)">删除</button> <!--10. 调用删除数据的方法 index:索引-->
</td>
</tr> </tbody>
</table>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
//2.创建数据
persons:[
{name:"西门吹雪", age:"4", sex:"男", phone:"15078950533"},
{name:"常德帥", age:"6", sex:"男", phone:"15878950533"},
{name:"尤幼倩", age:"7", sex:"男", phone:"15078950533"},
{name:"董得多", age:"5", sex:"男", phone:"15078950533"}
],
// 5 创建一条空的新对象
newStudent:{name:'', age:'0', sex:'男', phone:''}
},
//4.实现创建新用户的逻辑代码
//逻辑:创建一个对象,存放到建立好的数组中,然后添加到展示栏即可
//先要获取到创建新用户的点击按钮进行监听
methods:{
// 4.1 创建一条新记录
createNewStudent(){
// 8 验证输入框姓名,实现不能为空创建
if(this.newStudent.name === ''){
alert('学生姓名不能为空哦');
return; //一旦姓名为空,不再执行创建用户的操作
} // 8.1 验证输入框年龄不能小于0,实现不能为空创建
if(this.newStudent.age <= 0){
alert('请输入正确的年龄');
return;
} // 8.1 验证输入框手机号码不能为空,实现不能为空创建
if(this.newStudent.phone === ''){ //应该通过正则验证手机号码的格式,这里只是验证不能为空
alert('请输入正确的手机号码');
return;
} //4.2拿到前面的数组,把新建的对象放进去,
// 4.2并且产生的时候应该是排列在数组的最前面,使用数组的.persons.unshift()方法实现这个功能
// 4.2往数组中创建一条新内容
this.persons.unshift(this.newStudent);//4.2此时不管输入框是否存在有效值,点击button按钮都会不停是创建新用户
//4.2所以要设置如果没有值的时候不能继续插入新的值 //7.1清空数据,实现创建新用户之后把输入框的内容清空,但是此时依然可以创建空的数据
this.newStudent = {name:'', age:1, sex:'', phone:''}
}, //9.点击删除按钮的时候删除一条学生信息记录
//实现原理:获取到数组,从数组中删除,
//想要从数组中删除一条数据需要一条索引
deleteStudentMsg(index){
this.persons.splice(index,1);
}
},
});
</script>
</html>
Vue实现一个学生信息录入系统,实现录入和删除的更多相关文章
- 学习完vue指令 做的一个学生信息录入系统
一.demo实现原理 输入完个人信息后 点击创建用户 数据就会显示在下面的表格中 用到了vue中的数据双向绑定 v-model v-for 还要js正则 数组的unshift splice 等方法 ...
- javeweb_学生信息添加系统
在text.jsp中画出界面,以及设置提交选项的限制 <%@ page language="java" contentType="text/html; charse ...
- python写一个学生信息管理系统
#coding:utf-8 2 info = []#全局变量 3 def info_print(): 4 print("请选择功能:") 5 print("1:添加学员& ...
- 一个低级shell简易学生信息管理系统-新增登陆注册功能
还有bug 不修改了 小声bb一下 这玩意真的要控制版本 随手保存 本来有个超完整的版本 一开心被我rm - f 了 后续还出现了 更多的bug 仔细仔细 源码如下: record=stu.db if ...
- 大一C语言结课设计之《学生信息管理系统》
第一次写这么长的程序,代码仅供參考,有问题请留言. /* ** 学生信息管理系统 ** IDE:Dev-Cpp 4.9.9.2 ** 2014-6-15 */ #include <stdio.h ...
- 关于搬运CSDN上学生信息管理系统的阅读与二次开发
关于本篇博客内容,我大概分成了三个部分进行讲述:对于源代码的解读.二次重开发后程序的介绍和自己在做完对他人代码的解读和重开发后自己的一些感想. 一. 源代码的解读 在本部分的解读中主要分为三部分:该 ...
- Android(java)学习笔记195:学生信息管理系统案例(SQLite + ListView)
1.首先说明一个知识点,通常我们显示布局文件xml都是如下: setContentView(R.layout.activity_main): 其实每一个xml布局文件就好像一个气球,我们可以使用Vie ...
- 学生信息管理系统-顺序表&&链表(数据结构第一次作业)
实验目的 : 1 .掌握线性表的定义: 2 .掌握线性表的基本操作,如建立.查找.插入和删除等. 实验内容: 定义一个包含学生信息(学号,姓名,成绩)的的 顺序表和链表,使其具有如下功能: (1) 根 ...
- 【转载】C语言综合实验1—学生信息管理系统
http://www.cnblogs.com/Anker/archive/2013/05/06/3063436.html 实验题目:学生信息管理系统 实验要求:用户可以选择1-7可以分别进行学生信息的 ...
随机推荐
- Jmeter-【JSON Extractor】-响应结果中数组多个相同key取值
一.请求返回样式 二.取所有option的值 三.查看结果
- forms 组件的功能和使用
forms组件 先自己实现注册功能,并且对用户输入的信息加限制条件 如果用户输入的信息不符合条件,前端展示报错信息 注册示例: 1.前端渲染标签获取用户输入 >>> 前端渲染标签 2 ...
- 一文带你了解 Flink Forward 柏林站全部重点内容
前言 2019.10.7~9号,随着70周年国庆活动的顺利闭幕,Flink Forward 也照例在他们的发源地柏林举办了第五届大会.虽然还没有拿到具体的数据,不过从培训门票已经在会前销售一空的这样的 ...
- 【LeetCode 17】电话号码的字母组合
题目链接 [题解] 用回溯法搞一下. 一搞就有~ 注意输入空串的时候别返回那个空串.. [代码] class Solution { public: string dic[10]; vector< ...
- ES数据导入导出
ES数据导入导出 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 ...
- Windows 驱动模型的发展历史
直接从win95/98说起,因为之前的系统基本上没有保护模式的概念,程序员可以直接修改任意内存的数据.在95/98中采用的内核开发模型是VxD(虚拟设备驱动),在dos时期,程序认为它们拥有系统的一切 ...
- ssm+mysql 时间显示相差了12小时的问题 Gson
怎么改时区,连接字符串加时区都无效,后来才发现原来返回的是对的,并不是时区问题. 后来感觉是gson问题,关键是在其他数据表并没有这个问题. 把 gson改成 Gson gson = new Gson ...
- The 2019 Asia Nanchang First Round Online Programming Contest(B,E)
B. Fire-Fighting Hero 题意:一个消防员和多个队伍比赛,比较所有地方的最短路的最大值,消防员最后的值要乘1/C,求胜利的一方的最短路的最大值是多少.一直没读懂正确题意(内疚). 思 ...
- 绿盟-WEB应用漏洞扫描系统
************************************************** WEB应用漏洞扫描系统 一.工具的介绍与使用 ************************** ...
- Java服务定位器模式
当我们想要使用JNDI查找来定位各种服务时,使用服务定位器设计模式. 考虑到为服务查找JNDI的高成本,所以在服务定位器模式使用缓存技术. 首次需要服务时,服务定位器在JNDI中查找并缓存服务对象. ...
