跟我一起做一个vue的小项目(八)
接下来我们进行的是城市选择页面的路由配置
添加city.vue,使其点击城市,然后跳转到city页面
//router.js
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/pages/home/Home'
import City from '@/pages/city/City'
Vue.use(Router)
// 导出一组路由配置项
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
}, {
path: '/city',
name: 'City',
component: City
}
]
})

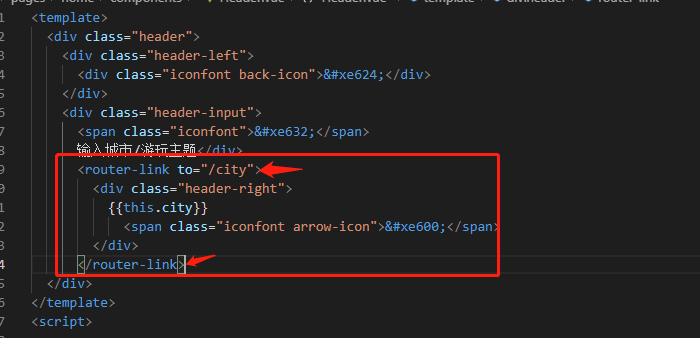
这里有个小知识,router-link会给div外层加一个a标签

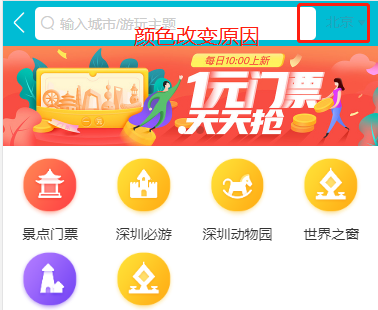
解决办法,给其改变的部分添加字体颜色
接下来我们新建一个header.vue组件
//header.vue
<template>
<div class="header">
城市选择
</div>
</template>
<script>
export default {
name: 'CityHeader'
}
</script>
<style lang="stylus" scoped>
@import '~styles/varibles.styl';
.header
height :.86rem
line-height:.86rem
overflow:hidden
text-align:center
color:#fff
background:$bgColor
</style>
将header组件注册到City组件中,我们可以看到页面为
//city.vue
<template>
<div>
<city-header></city-header>
</div>
</template>
<script>
import CityHeader from './components/Header'
export default {
name: 'City',
components: {
CityHeader: CityHeader
}
}
</script>
<style lang="stylus" scoped>
</style>

给header再添加一个返回的图标,点击并且返回home页面,对一些公共的东西,我们就提取样式出来放在varibles.styl中
//header.vue
<template>
<div class="header">
城市选择
<router-link to="/">
<div class="iconfont header-back"></div>
</router-link>
</div>
</template>
<script>
export default {
name: 'CityHeader'
}
</script>
<style lang="stylus" scoped>
@import '~styles/varibles.styl';
.header
height :$headerHeight
line-height:$headerHeight
overflow:hidden
text-align:center
color:#fff
background:$bgColor
font-size:.32rem
position:relative
.header-back
width:.64rem
text-align:center
font-size:.4rem
position:absolute
top:0
left:0
color:#fff
</style>
我们同理做一个搜索组件
//src\pages\city\components\Search.vue
<template>
<div class="search">
<input type="text" class="search-input" placeholder="请输入城市名或拼音">
</div>
</template>
<script>
export default {
name: 'CitySearch'
}
</script>
<style lang="stylus" scoped>
@import '~styles/varibles.styl';
.search
height:.72rem
background:$bgColor
padding:0 .1rem
.search-input
box-sizing:border-box
height:.62rem
width:100%
line-height:.62rem
text-align:center
border-radius:.06rem
color:#666
</style>
我们接下来进行城市选择页面的列表布局部分
//List.vue
<template>
<div class="list">
<div class="area">
<div class="title border-topbottom">
当前城市
</div>
<div class="button-list">
<div class="button-wrapper">
<div class="button">北京</div>
</div>
</div>
</div>
<div class="area">
<div class="title border-topbottom">
热门城市
</div>
<div class="button-list">
<div class="button-wrapper">
<div class="button">北京</div>
</div>
<div class="button-wrapper">
<div class="button">北京</div>
</div>
<div class="button-wrapper">
<div class="button">北京</div>
</div>
<div class="button-wrapper">
<div class="button">北京</div>
</div>
<div class="button-wrapper">
<div class="button">北京</div>
</div>
<div class="button-wrapper">
<div class="button">北京</div>
</div>
</div>
</div>
<div class="area">
<div class="title border-topbottom">
A
</div>
<div class="item-list">
<div class="item border-bottom">阿拉尔</div>
<div class="item border-bottom">阿拉尔</div>
<div class="item border-bottom">阿拉尔</div>
<div class="item border-bottom">阿拉尔</div>
<div class="item border-bottom">阿拉尔</div>
<div class="item border-bottom">阿拉尔</div>
<div class="item border-bottom">阿拉尔</div>
<div class="item border-bottom">阿拉尔</div>
<div class="item border-bottom">阿拉尔</div>
</div>
</div>
<div class="area">
<div class="title border-topbottom">
B
</div>
<div class="item-list">
<div class="item border-bottom">阿拉尔</div>
<div class="item border-bottom">阿拉尔</div>
<div class="item border-bottom">阿拉尔</div>
<div class="item border-bottom">阿拉尔</div>
<div class="item border-bottom">阿拉尔</div>
<div class="item border-bottom">阿拉尔</div>
<div class="item border-bottom">阿拉尔</div>
<div class="item border-bottom">阿拉尔</div>
<div class="item border-bottom">阿拉尔</div>
</div>
</div>
<div class="area">
<div class="title border-topbottom">
C
</div>
<div class="item-list">
<div class="item border-bottom">阿拉尔</div>
<div class="item border-bottom">阿拉尔</div>
<div class="item border-bottom">阿拉尔</div>
<div class="item border-bottom">阿拉尔</div>
<div class="item border-bottom">阿拉尔</div>
<div class="item border-bottom">阿拉尔</div>
<div class="item border-bottom">阿拉尔</div>
<div class="item border-bottom">阿拉尔</div>
<div class="item border-bottom">阿拉尔</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'CityList'
}
</script>
<style lang="stylus" scoped>
@import '~styles/varibles.styl';
.border-topbottom
&:before
border-color:#ccc
&:after
border-color:#ccc
.list
overflow:hidden
position:absolute
top:1.58rem
left:0
right:0
bottom:0
.title
line-height:.44rem
background:#eee
padding-left:.2rem
color:#666
font-size:.26rem
.button-list
padding:.1rem .6rem .1rem .1rem
overflow:hidden
.button-wrapper
width:33.33%
float:left
.button
margin:.1rem
text-align:center
border:.02rem solid #ccc
border-radius:.06rem
padding:.1rem 0
.item-list
.item
line-height:.76rem
color:#666
padding-left:.2rem
</style>
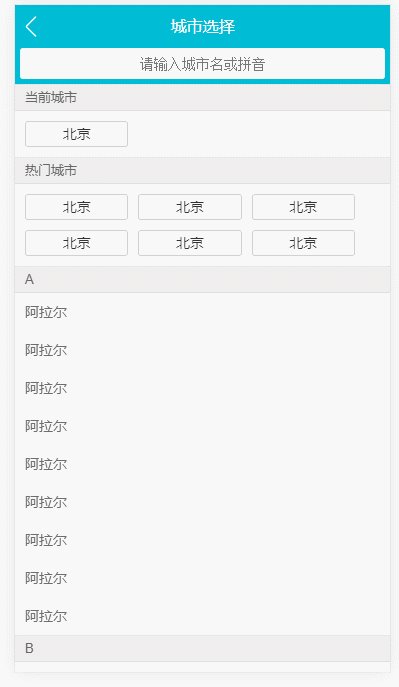
现在整个页面的效果为

但是我们会发现中间部分是不能滑动的,我们使用Better-scroll解决这个问题
npm install better-scroll --save
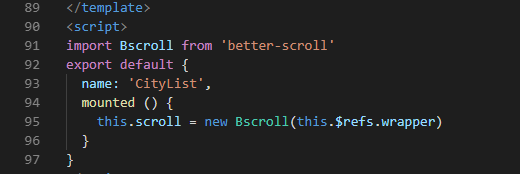
在代码中正确使用这个插件

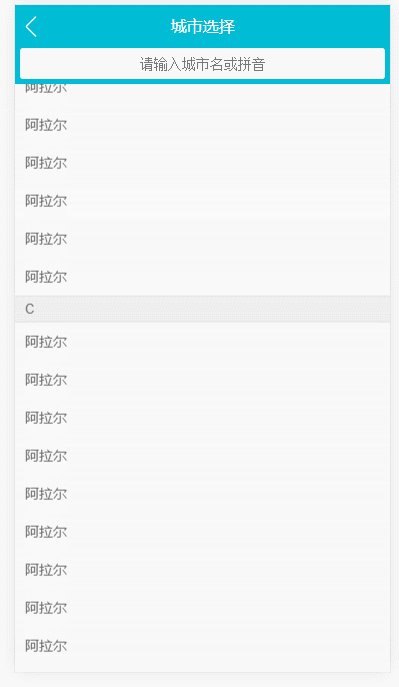
我们可以看到现在页面可以上拉下拉了

接下来我们将字母部分封装成一个组件
//Alphabet.vue
<template>
<ul class="list">
<li class="item">A</li>
<li class="item">B</li>
<li class="item">C</li>
<li class="item">D</li>
<li class="item">E</li>
<li class="item">F</li>
<li class="item">G</li>
</ul>
</template>
<script>
export default {
name: 'CityAlphabet'
}
</script>
<style lang="stylus" scoped>
@import '~styles/varibles.styl';
.list
display:flex
flex-direction:column
justify-content:center
top:1.58rem
right:0
bottom:0
width:.4rem
position:absolute
.item
text-align:center
line-height:.4rem
text-align:center
color:$bgColor
</style>
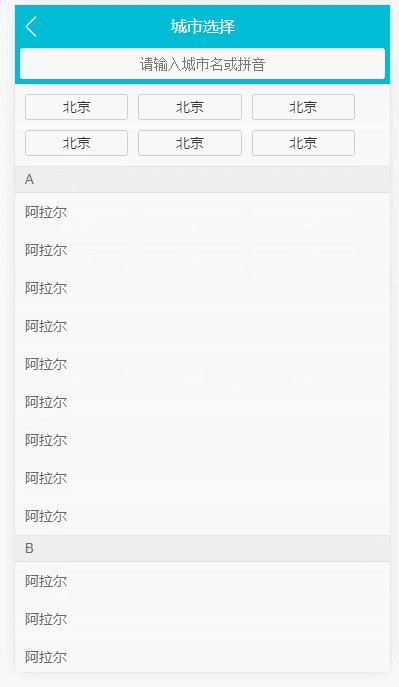
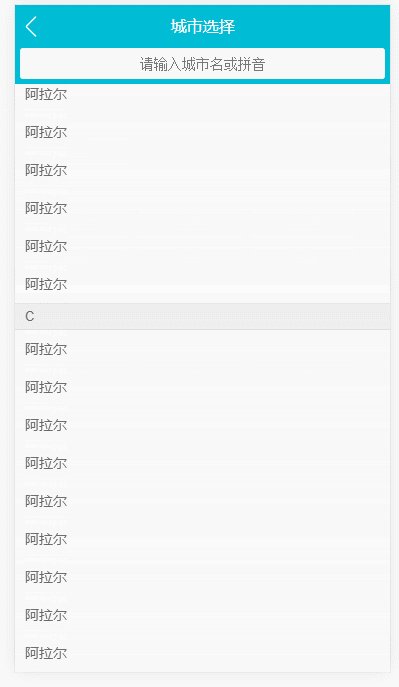
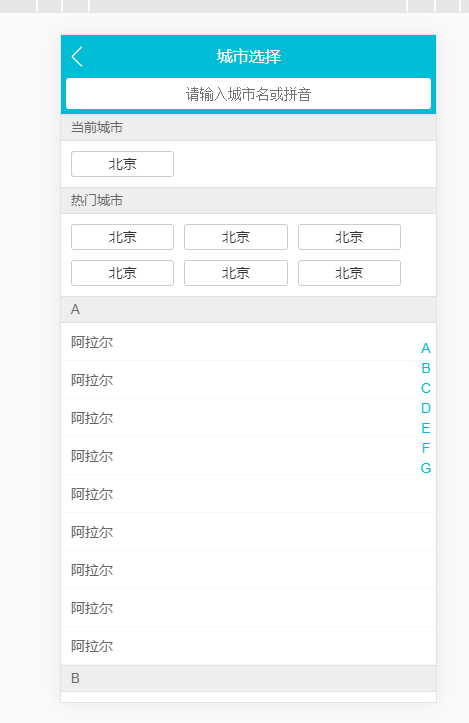
现在我们的页面效果如下

今日晚些我们会将城市列表页面,进行数据渲染
晚些见
跟我一起做一个vue的小项目(八)的更多相关文章
- 跟我一起做一个vue的小项目(二)
这个vue项目是紧跟着之前的项目跟我一起做一个vue的小项目(一)来的. 我继续后面的开发(写的比较粗糙,边学边记录) 下图是header头部的样式 header组件内容如下 //header.vue ...
- 跟我一起做一个vue的小项目(七)
先看下我们所做项目的效果 这些数据都是我们在data中定义的,不是从后端数据中请求的.那么 接下来我们使用axios渲染数据 npm install axios --save 每个组件里面的数据都不相 ...
- 跟我一起做一个vue的小项目(五)
接下来我们要做的是热门推荐页面,我们写一个推荐组件 使用的方法也是前端data中的数据渲染到页面上面,这里对文字过长取省略号的方法不成功使用了一个小技巧 使用了min-width:0 我们来看完整的代 ...
- 跟我一起做一个vue的小项目(APPvue2.5完结篇)
先放一下这个完结项目的整体效果 下面跟我我一起进行下面项目的进行吧~~~ 接下来我们进行的是实现header的渐隐渐显效果,并且点击返回要回到首页 我们先看效果 在处理详情页向下移动过程中,heade ...
- 跟我一起做一个vue的小项目(四)
接下来我们进行的是轮播页面下面的导航页的开发 我们需要的是实现轮播页下面的图标,并且实现轮播效果 这个话,其实基本思路先是渲染出小图标,然后,我们要对页数进行判断,如果图标的个数展示的就是8个,那个这 ...
- 跟我一起做一个vue的小项目(十一)
接下来我们进行的是详情页动态路由及banner布局 先看页面的效果 下面是代码部分 <template> <div> <div class="banner&qu ...
- 跟我一起做一个vue的小项目(十)
接下来我们对城市列表页面进行优化,除了对数据优化,也会进行节流处理 //src\pages\city\components\Alphabet.vue <template> <ul c ...
- 跟我一起做一个vue的小项目(三)
接下来我们进行轮播的开发 安装插件,选用2.6.7的稳定版本 npm install vue-awesome-swiper@2.6.7 --save 根据其github上面的用法,我们在全局引用,在m ...
- 跟我一起做一个vue的小项目(九)
接下来我们进行的就是城市列表页面数据额动态渲染. 也是在mock数据,进行动态渲染 //city.json { "ret": true, "data":{ &q ...
随机推荐
- wdatapicker 时间选择器——例
效果: html: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- 简单的UDP服务端和客户端示例
UDP的理论不再多说,我这里直接给出一个关于UDP的HelloWorld程序,代码明了,希望对刚入门的学生有所帮助! 当然,实际上,在这块我也刚入门! 首先写服务端代码,服务端邦定本地的IP和端口来监 ...
- SUMMARY | 二分查找
package Search; public class biSearch { //标准的二分查找 public static int stdBiSearch(int[] array,int keyV ...
- 代码风格JavaScript standard style与Airbnb style
代码风格JavaScript standard style与Airbnb style
- 在python2中的编码
在python2中的编码 #_author:star#date:2019/10/29'''字符编码:ASCII:只能存英文和拉丁字符,gb2312:只能6700中文,1980年gbk1.0:存了200 ...
- thinkphp 参数绑定
参数绑定是指绑定一个参数到预处理的SQL语句中的对应命名占位符或问号占位符指定的变量,并且可以提高SQL处理的效率,需要数据库驱动类的支持,目前只有PDO和Sqlsrv驱动支持参数绑定功能. 富瑞华大 ...
- VS2010-MFC(对话框:设置对话框控件的Tab顺序)
转自:http://www.jizhuomi.com/software/158.html 上一讲为“计算”按钮添加了消息处理函数后,加法计算器已经能够进行浮点数的加法运算.但是还有个遗留的小问题,就是 ...
- 用JS写的一个简单的时钟
没什么技术含量,单纯的想传上去.手痒了 <!DOCTYPE html> <html> <head> <meta charset="utf-8&quo ...
- 6月份Github上最热门的Java开源项目!
1.halo 这是一个轻快,简洁,功能强大,使用Java开发的博客系统. 项目地址:https://github.com/halo-dev/halo Star 6139 2.jeecg-boot ...
- PAT甲级——A1100 Mars Numbers
People on Mars count their numbers with base 13: Zero on Earth is called "tret" on Mars. T ...
