CSS3 进阶
background-clip指定了背景可以覆盖到什么范围。
background-origin指定了背景从什么位置开始。
在例子中设置背景平铺应该可以看得清楚些。
CSS3之前的背景,按规定是不会进入到边框的(IE6会污染边框),也就是从border跟padding的交界处开始,跟CSS3中background-origin的默认值一致。
clip会比较有用,毕竟显示背景一般都希望在内容区显示,这样就可以设置padding而不用担心背景会出现在padding区域。
内圆角
方法一:

方法二:

网格

波点

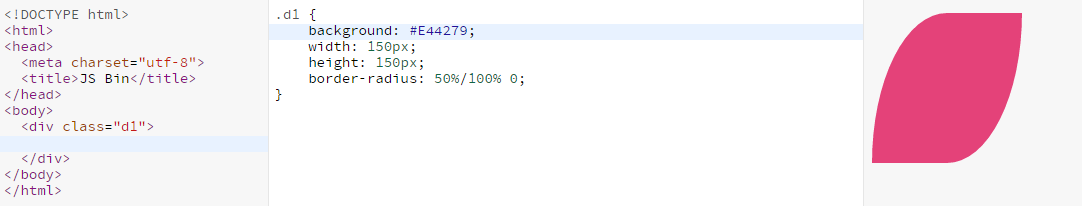
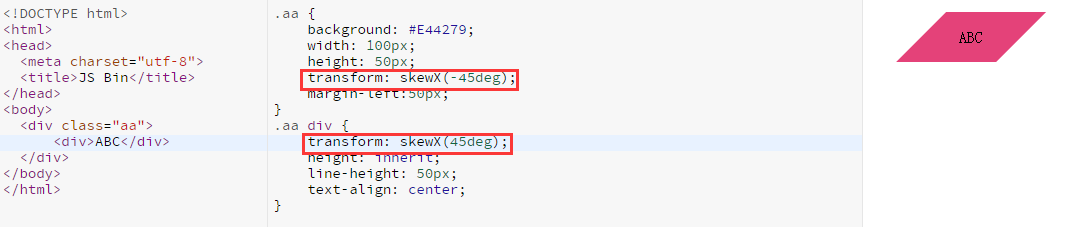
各种不规则形状









CSS3 进阶的更多相关文章
- 【HTML5&CSS3进阶04】CSS3动画应该如何在webapp中运用
动画在webapp的现状 webapp模式的网站追求的就是一个体验,是HTML5&CSS3浪潮下的产物,抛开体验不说,webapp模式门槛比较高: 而体验优化的一个重点便是动画,可以说动画是w ...
- 【HTML5&CSS3进阶03】Jser与Csser如何一起愉快的翻新老组件
上次,我们形成了两种header的布局,一种flexbox,一种float,最后与身边做重构的同事交流下来,选择了float的布局. 事实上布局的选型不需要我关注,我的参与或者一些意见多数是自我提升, ...
- 【HTML5&CSS3进阶学习02】Header的实现·CSS中的布局
前言 我们在手机上布局一般是这个样子的: 其中头部对整个mobile的设计至关重要,而且坑也很多: ① 一般来说整个header是以fixed布局,fixed这个产物在移动端来说本身坑就非常多 ② 在 ...
- 【CSS3进阶】酷炫的3D旋转透视
之前学习 react+webpack ,偶然路过 webpack 官网 ,看到顶部的 LOGO ,就很感兴趣. 最近觉得自己 CSS3 过于薄弱,想着深入学习一番,遂以这个 LOGO 为切入口,好好研 ...
- 【HTML5&CSS3进阶学习01】气泡组件的实现
前言 气泡组件在实际工作中非常普遍,无论是网页中还是app中,比如: 我们这里所谓气泡组件是指列表型气泡组件,这里就其dom实现,css实现,js实现做一个讨论,最后对一些细节点做一些说明,希望对各位 ...
- 【Web动画】CSS3 3D 行星运转 && 浏览器渲染原理
承接上一篇:[CSS3进阶]酷炫的3D旋转透视 . 最近入坑 Web 动画,所以把自己的学习过程记录一下分享给大家. CSS3 3D 行星运转 demo 页面请戳:Demo.(建议使用Chrome打开 ...
- 【CSS进阶】试试酷炫的 3D 视角
写这篇文章的缘由是因为看到了这个页面: 戳我看看(移动端页面,使用模拟器观看) 运用 CSS3 完成的 3D 视角,虽然有一些晕3D,但是使人置身于其中的交互体验感觉非常棒,运用在移动端制作一些 H5 ...
- Canvas游戏计算机图形教程
TechbrooD 主站 WOW 登录 注册 0首页 1简介 1.1WWW 技术变迁和生态 1.2WWW 学习建议 1.3WWW 互联网基础知识 1.4WWW Web 1.5 WWW Web ...
- 3种方法实现CSS隐藏滚动条并可以滚动内容
隐藏滚动条的同时还需要支持滚动,我们经常在前端开发中遇到这种情况,最容易想到的是加一个iscroll插件,但其 实现在CSS也可以实现这个功能,我已经在很多地方使用了,下面一起看看这三种方法. 方法1 ...
随机推荐
- thinkphp 判断请求类型
判断请求类型 在很多情况下面,我们需要判断当前操作的请求类型是GET .POST .PUT或 DELETE,一方面可以针对请求类型作出不同的逻辑处理,另外一方面有些情况下面需要验证安全性,过滤不安全的 ...
- 剑指Offer-16:合并两个有序链表
题目描述: 输入两个单调递增的链表,输出两个链表合成后的链表,当然我们需要合成后的链表满足单调不减规则. 例如A链表为1-3-5-7,B链表为2-4-6-8.所以合并后的新链表C为1-2-3-4-5- ...
- vuecli脚手架+vue+vuex实现vue驱动的demo。
哎呀呀呀,现在大家都要会Vue || React,否则感觉跟这个前端的世界脱节了一样. start: vue-cli这个构建工具大大降低了webpack的使用难度,支持热更新,有webpack-de ...
- 资源-Java:Java资源列表
ylbtech-资源-Java:Java资源列表 1. 开发软件返回顶部 1.Eclipse https://www.eclipse.org/ 2.IntelliJ IDEA https://www. ...
- Docker系列(九):Kubernetes架构深度解析
Kubernetes重要概念 Docker解决了打包和隔离的问题,但我们需要更多:调度的问题,生命周期及健康状况,服务发现,监控,认证,容器聚合. Kubernetes概述 开源DOcker容器编排系 ...
- hive 总结四(优化)
本文参考:黑泽君相关博客 本文是我总结日常工作中遇到的坑,结合黑泽君相关博客,选取.补充了部分内容. 表的优化 小表join大表.大表join小表 将key相对分散,并且数据量小的表放在join的左边 ...
- 如何在 JavaScript 中使用 C 程序
JavaScript 是个灵活的脚本语言,能方便的处理业务逻辑.当需要传输通信时,我们大多选择 JSON 或 XML 格式. 但在数据长度非常苛刻的情况下,文本协议的效率就非常低了,这时不得不使用二进 ...
- PAT甲级——A1119 Pre- and Post-order Traversals【30】
Suppose that all the keys in a binary tree are distinct positive integers. A unique binary tree can ...
- 百度跨域搜索demo
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 180608发现的一个有趣的Douyin-Bot项目
今日发现的github 项目 Douyin-Bot 抖音机器人发现漂亮小姐姐 :sweat_smile: 在开发者模式下,找到指针位置,开启之后,当点击屏幕时,可以获取点击屏幕处的xy坐标了 我使用的 ...
