ajax--getJSON
penson.json
[
{
"name":"张三",
"age":25,
"sex":"男",
"phone":"15823456754",
"address":"北京山海淀区",
"qq":"123456"
},
{
"name":"李四",
"age":21,
"sex":"男",
"phone":"13823456754",
"address":"上海市吴淞区",
"qq":"12345678"
},
{
"name":"王五",
"age":28,
"sex":"男",
"phone":"15023456754",
"address":"深圳市",
"qq":"10000"
},
{
"name":"赵六",
"age":20,
"sex":"男",
"phone":"18723456754",
"address":"陕西省延安市",
"qq":"12345678"
}
]
test.js
console.log("哈哈"); console.log("呵呵");
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul id="list">
<li>1111</li>
<li>2222</li>
<li>3333</li>
<li>4444</li>
<li>555</li>
</ul>
<ul id="list2">
<li>1111</li>
<li>2222</li>
<li>3333</li>
<li>4444</li>
<li>5555</li>
<li>5555</li>
</ul>
</body>
</html>
getJSON.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-1.12.3.js"></script>
<script>
$(function(){ //getJSON() : 获取json文件中的数据 $.getJSON("json/person.json", function(data){
//data是person.json中的数据, 是已经解析过的数据
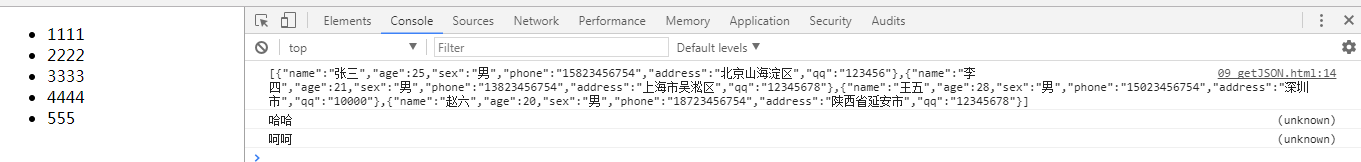
console.log( JSON.stringify(data) );
}) //getScript() : 加载一个js文件
$.getScript("js/test.js"); //load(): 加载html
$("p").load("html/test.html #list"); })
</script>
</head>
<body>
<p></p>
</body>
</html>

ajax--getJSON的更多相关文章
- [转载]Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结
本文对Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法进行了详细的总结,需要的朋友可以参考下,希望对大家有所帮助. 详细解读Jquery各Ajax函数: ...
- (转)Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结
详细解读Jquery各Ajax函数: $.get(),$.post(),$.ajax(),$.getJSON() 一,$.get(url,[data],[callback]) 说明:url为请求地址, ...
- Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结
本文对Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法进行了详细的总结,需要的朋友可以参考下,希望对大家有所帮助. 详细解读Jquery各Ajax函数: ...
- Jquery中$.load(),$.get(),$.post(),$.ajax(),$.getJSON()的作用与不同
这个五个都是获取页面或者数据的方法.. 都是基于Ajax协议的.. $.get(url,[data],[callback]) //描述: 从服务器加载数据,请求方式为GET. url ...
- MVC中前台如何向后台传递数据------$.get(),$post(),$ajax(),$.getJSON()总结
一.引言 MVC中view向controller传递数据的时候真心是一个挺让人头疼的一件事情.因为原理不是很懂只看一写Dome,按葫芦画瓢只能理解三分吧. 二.解读Jquery个Ajax函数 $.ge ...
- 转载 : Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结
Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结 投稿:jingxian 字体:[增加 减小] 类型:转载 时间:2013-11-14我要评论 本文是 ...
- Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结【转载】
详细解读Jquery各Ajax函数:$.get(),$.post(),$.ajax(),$.getJSON() 一,$.get(url,[data],[callback]) 说明:url为请求地址,d ...
- JQuery中$.get(),$.post(),$.ajax(),$.getJSON()的区别
详细解读Jquery各Ajax函数:$.get(),$.post(),$.ajax(),$.getJSON() 一.$.get(url,[data],[callback]) 说明:url为请求地址,d ...
- Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的使用方法总结
具体解读Jquery各Ajax函数: $.get(),$.post(),$.ajax(),$.getJSON() 一 $.get(url,[data],[callback]) 说明:url为请求地 ...
- Jquery中$.get(),$.post(),$.ajax(),$.getJSON(),$.getScript(),$.load()的用法总结
参考文档 : https://blog.csdn.net/jiandanokok/article/details/48809717 本文是对Jquery中$.get(),$.post(),$.aja ...
随机推荐
- 读书笔记-----javascript基本数据类型
由于js基础差, 记性也不好,准备一边读书一边做记录,希望这样能加深一下记忆 /* 第一天 */ javascript 基本数据类型 js一共只有五种数据类型 Undefined, Nu ...
- myEclipse 搭建 Spring boot+myBatis+maven 项目流程
1.新建一个工程 new-->maven project-->next-->next-->在filter中搜索webapp-->group id.Artifact id- ...
- 2019-8-31-gif-格式
title author date CreateTime categories gif 格式 lindexi 2019-08-31 16:55:59 +0800 2018-2-13 17:23:3 + ...
- xargs使用之空格处理
xargs指定分隔符为'\n' (默认用空格分隔) locate xxx | xargs -d '\n' ls -l xargs使用 -0 参数会以字符串的'\0'结尾为分隔符,可以在文本传给xarg ...
- 关于 webpack 的研究
webpack的官网:http://webpack.github.io/ 安装webpack 演示项目安装,使用全局安装:npm install webpack -g 真正的项目使用依赖式安装,保证在 ...
- java端拦截器判断客户的的请求是否是ajax请求
java端拦截器判断客户的的请求是否是ajax请求 发表于 2014-08-22 23:38:08 普通请求与ajax请求的报文头不一样,通过如下 String requestType = reque ...
- C判断语句
C 判断 判断结构要求程序员指定一个或多个要评估或测试的条件,以及条件为真时要执行的语句(必需的)和条件为假时要执行的语句(可选的). C 语言把任何非零和非空的值假定为 true,把零或 null ...
- 行业顶级NoSQL成员坐阵,NoSQL数据库专场重点解析!
NoSQL数据库作为数据库市场最重要的组成之一,它的一举一动都影响着成千上万的企业.本专场邀请了行业顶级的NoSQL核心成员与大家共同展望NoSQL数据库的未来,阿里巴巴.MongoDB.Rediss ...
- Linux之nginx-uwagi-django 搭建
1. nginx 1) 使用官方Nginx yum源 [root@nginx ~]# vim /etc/yum.repos.d/nginx.repo [nginx] name=nginx repo b ...
- CoreDump analyse
1 Found core dump files: -rw------- 1 root root 1019645952 Dec 14 01:56 core.7002-rw------- 1 root r ...
