javascript中offsetWidth、clientWidth、width、scrollWidth、clientX、screenX、offsetX、pageX
原文:https://www.cnblogs.com/ifworld/p/7605954.html
元素宽高
offsetWidth //返回元素的宽度(包括元素宽度、内边距和边框,不包括外边距)
offsetHeight //返回元素的高度(包括元素高度、内边距和边框,不包括外边距)
clientWidth //返回元素的宽度(包括元素宽度、内边距,不包括边框和外边距)
clientHeight //返回元素的高度(包括元素高度、内边距,不包括边框和外边距)
style.width //返回元素的宽度(包括元素宽度,不包括内边距、边框和外边距)
style.height //返回元素的高度(包括元素高度,不包括内边距、边框和外边距)
scrollWidth //返回元素的宽度(包括元素宽度、内边距和溢出尺寸,不包括边框和外边距),无溢出的情况,与clientWidth相同
scrollHeigh //返回元素的高度(包括元素高度、内边距和溢出尺寸,不包括边框和外边距),无溢出的情况,与clientHeight相同
注意:
- style.width 返回的是字符串,如28px,offsetWidth返回的是数值28;
- style.width/style.height与scrollWidth/scrollHeight是可读写的属性,clientWidth/clientHeight与offsetWidth/offsetHeight是只读属性
- style.width的值需要事先定义,否则取到的值为空。而且必须要定义在html里(内联样式),如果定义在css里,style.height的值仍然为空,但元素偏移有效;而offsetWidth则仍能取到。
距离
offsetTop //返回元素的上外缘距离最近采用定位父元素内壁的距离,如果父元素中没有采用定位的,则是获取上外边缘距离文档内壁的距离。
所谓的定位就是position属性值为relative、absolute或者fixed。返回值是一个整数,单位是像素。此属性是只读的。
offsetLeft //此属性和offsetTop的原理是一样的,只不过方位不同,这里就不多介绍了。
scrollLeft //此属性可以获取或者设置对象的最左边到对象在当前窗口显示的范围内的左边的距离,也就是元素被滚动条向左拉动的距离。
返回值是一个整数,单位是像素。此属性是可读写的。
scrollTop //此属性可以获取或者设置对象的最顶部到对象在当前窗口显示的范围内的顶边的距离,也就是元素滚动条被向下拉动的距离。
返回值是一个整数,单位是像素。此属性是可读写的。
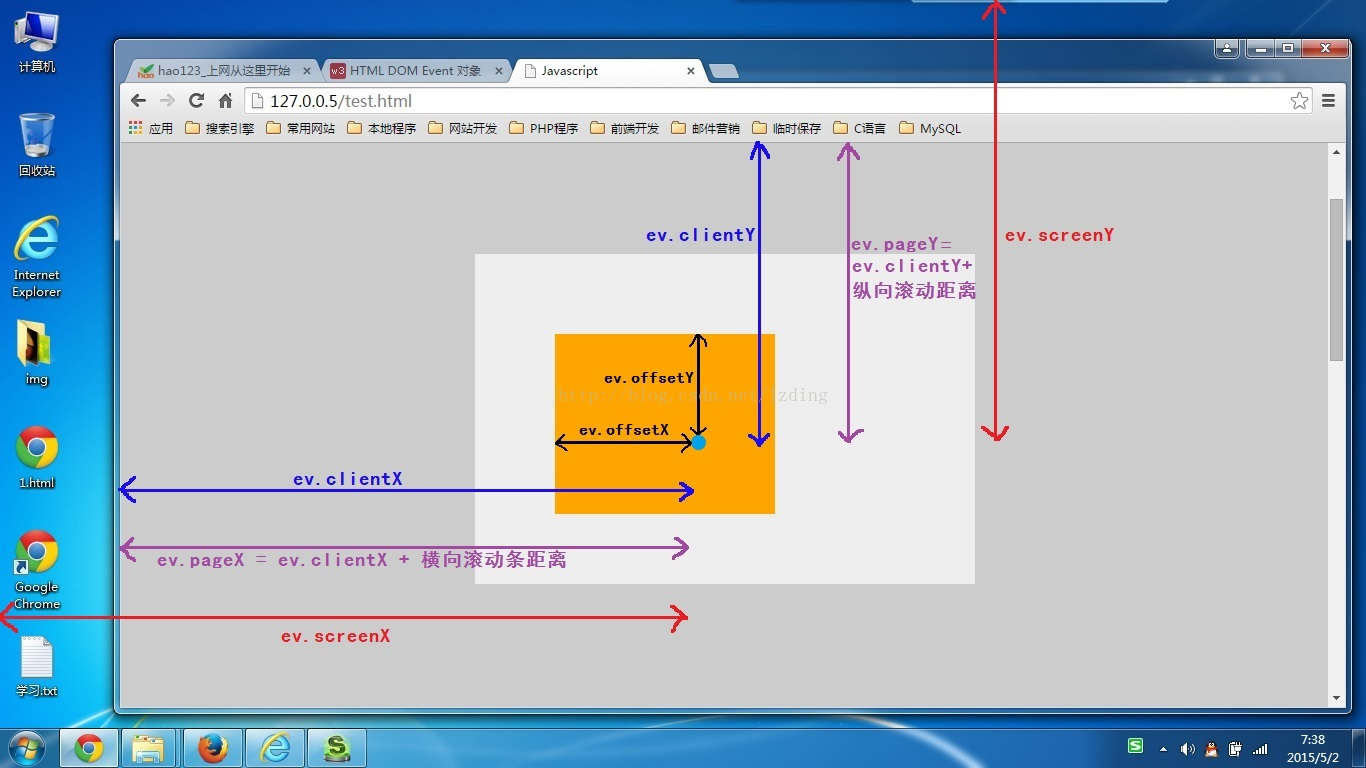
鼠标事件属性
当鼠标事件发生时(不管是onclick,还是omousemove,onmouseover等)
clientX 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角x轴的坐标; 不随滚动条滚动而改变;
clientY 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角y轴的坐标; 不随滚动条滚动而改变;
pageX 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角x轴的坐标; 随滚动条滚动而改变;
pageY 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角y轴的坐标; 随滚动条滚动而改变;
screenX 鼠标相对于显示器屏幕左上角x轴的坐标;
screenY 鼠标相对于显示器屏幕左上角y轴的坐标;
offsetX 鼠标相对于事件源左上角X轴的坐标
offsetY 鼠标相对于事件源左上角Y轴的坐标

javascript中offsetWidth、clientWidth、width、scrollWidth、clientX、screenX、offsetX、pageX的更多相关文章
- javascript 中 offsetWidth,clientWidth;offsetHeight,clientHeight的区别
javascript 中 offsetWidth 是对象的可见宽度,包滚动条等边线,会随窗口的显示大小改变 clientWidth.offsetWidth.clientHeight区别IE6.0.FF ...
- JavaScript 中事件对象参数:clientX、clientY、offsetX、offsetY、screenX、screenY
JavaScript 中一些概念理解 :clientX.clientY.offsetX.offsetY.screenX.screenY clientX 设置或获取鼠标指针位置相对于窗口客户区域的 x ...
- scrollWidth,offsetWidth,clientWidth,width;scrollHeight,offsetHeight,clientHeight,height;offsetTop,scrollTop,top;offsetLeft,scrollLeft,left还有谁
题中的那么多属性让人头都大了,他们到底是什么意思?不同浏览器的实现是一样的吗?以下所有结论来自chrome版本 53.0.2785.89 (64-bit)和firefox版本52.0.2,操作系统ub ...
- JavaScript 中一些概念理解 :clientX、clientY、offsetX、offsetY、screenX、screenY
clientX 设置或获取鼠标指针位置相对于窗口客户区域的 x 坐标,其中客户区域不包括窗口自身的控件和滚动条. clientY 设置或获取鼠标指针位置相对于窗口客户区域的 y 坐标,其中客户区域不包 ...
- pageX, clientX ,screenX, offsetX, layerX, ,x的区别
事件对象event的位置属性,这些参数比较容易混淆 1. pageX,pageY :IE不识别的,鼠标在页面上的位置,从页面左上角开始,即是以页面为参考点,不随滑动条移动而变化,其实就是clientY ...
- pageX,clientX,screenX,offsetX区别
pageX/pageY:鼠标相对于整个页面的X/Y坐标.注意,整个页面的意思就是你整个网页的全部,比如说网页很宽很长,宽2000px,高3000px,那pageX,pageY的最大值就是它们了.特别说 ...
- clientX,screenX,pageX,offsetX的异同 【转载】
首先说明一下以上对象都是指javascript中的,不包含其他语言. pageX/pageY: 鼠标相对于整个页面的X/Y坐标.注意,整个页面的意思就是你整个网页的全部,比如说网页很宽很长,宽2000 ...
- 【clientX,offsetX,screenX】 【scrollWidth,clientWidth,offsetWidth】的区别
一.深刻认识clientX,offsetX,screenX 概念(来源于网络): clientX 设置或获取鼠标指针位置相对于当前窗口的 x 坐标,其中客户区域不包括窗口自身的控件和滚动条. clie ...
- JQuery中width和JS中JS中关于clientWidth offsetWidth scrollWidth 等的含义
JQuery中: width()方法用于获得元素宽度: innerWidth()方法用于获得包括内边界(padding)的元素宽度: outerWidth()方法用于获得包括内边界(padding)和 ...
随机推荐
- 创建spring boot 项目
1.新建Spring Starter Project(需要连接外网) 2.选择web 3.点击完成,生成maven项目 pom文件默认有一些依赖,但是有一个地方报错,<parent>节点报 ...
- mysql数据库-笔记
基本概念篇 SQL语言的分类(DDL.DML.DCL.DQL) 对应的英文全程:data (definition.manipulation.control.query)language 参考资料: h ...
- Oracle Data Guard搭建 1.虚拟机安装linux
1.安装虚拟机 VMware 14 2.下载Linux镜像文件,创建虚拟机
- C++-对象指针的滥用
C++ 中经常出现使用对象指针,而不是直接使用对象本身的代码,比如下面这个例子: Object *myObject = new Object; 而不是使用: myObject.testFunc(); ...
- MyEclipse 安装 emmet 插件
1.在线安装 地址:http://download.emmet.io/eclipse/updates/ 安装完成后重新启动myeclipse 2.离线安装 下载jar包:https://github. ...
- sendmail邮件服务器
安装sendmail之前 我们要先搭建一个DNS服务器用来解析邮件 下图是配置好的DNS正向解析记录和反向解析记录 正向 反向 DNS配置好之后我们就来安装sendmail服务 然后再安装sendma ...
- ASP.NET + MVC5 入门完整教程七 -—-- MVC基本工具(下)
https://blog.csdn.net/qq_21419015/article/details/80493633 Visual Stdio 的单元测试
- 什么是nuget?nuget包是如何管理
本文链接:https://blog.csdn.net/Microsoft_Mao/article/details/101159800做windows开发的,迟早会接触到nuget这个东西,那么今天我们 ...
- 1060 Are They Equal (25分)
1060 Are They Equal (25分) 题目 思路 定义结构体 struct fraction{ string f; int index; } 把输入的两个数先都转换为科学计数法,统一标准 ...
- Java:面向对象的编程语言
java是面向对象的编程语言 Object,就是指面向对象的对象,对象就是实例. 在java里,对象是类的一个具体实例.就像:人,指一个类.你.我.他.张三.李四.王五等则是一个个具体的实例,也就是j ...
