JS对象 数组连接 concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。 语法 arrayObject.concat(array1,array2,.arrayN)
concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
语法
arrayObject.concat(array1,array2,...,arrayN)
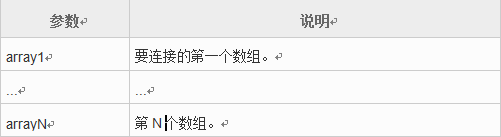
参数说明:

注意: 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
我们创建一个数组,将把 concat() 中的参数连接到数组 myarr 中,代码如下:
<script type="text/javascript">
var mya = new Array(3);
mya[0] = "1";
mya[1] = "2";
mya[2] = "3";
document.write(mya.concat(4,5)+"<br>");
document.write(mya);</script>
运行结果:
1,2,3,4,5
1,2,3
我们创建了三个数组,然后使用 concat() 把它们连接起来,代码如下:
<script type="text/javascript">
var mya1= new Array("hello!")
var mya2= new Array("I","love");
var mya3= new Array("JavaScript","!");
var mya4=mya1.concat(mya2,mya3);
document.write(mya4);
</script>
运行结果:
hello!,I,love,JavaScript,!
任务
补充右边编辑器第9行,使用concat()方法连接myarr1和myarr2两个数组并输出。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Array对象 </title>
<script type="text/javascript">
var myarr1= new Array("010")
var myarr2= new Array("-","84697581");
document.write(myarr1.concat(myarr2));
</script>
</head>
<body>
</body>
</html>
JS对象 数组连接 concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。 语法 arrayObject.concat(array1,array2,.arrayN)的更多相关文章
- concat() 方法用于合并两个或多个数组。此方法不会更改现有数组,而是返回一个新数组。
var arr1 = ['a', 'b', 'c']; var arr2 = ['d', 'e', 'f']; var arr3 = arr1.concat(arr2); // arr3 is a n ...
- concat() 方法用于连接两个或多个数组。
我们创建了三个数组,然后使用 concat() 把它们连接起来: <script type="text/javascript"> var arr = new Array ...
- range() 函数创建并返回一个包含指定范围的元素的数组
语法 range(first,second,step) 参数 描述 first 必需.规定数组元素的最小值. second 必需.规定数组元素的最大值. step 可选.规定元素之间的步进制.默认是 ...
- string方法 PadLeft 返回一个新字符串,该字符串通过在此实例中的字符左侧填充指定的 Unicode 字符来达到指定的总长度,从而使这些字符右对齐。 PadRight 右边
- JavaScript concat() 方法-连接两个或多个数组
一,定义和用法 concat() 方法用于连接两个或多个数组. 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本. 语法 arrayObject.concat(arrayX,arrayX,. ...
- js中那些方法不改变原来的数组对象
一.map方法 function fuzzyPlural(single) { var result = single.replace(/o/g, 'e'); //replace也不会修改原来数组的值, ...
- js对象 数组Array详解 (参照MDN官网:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/find)
一:数组的创建方式: 1.采用直接量创建 var arr = [];//创建一个空数组 var arr2 = [1,2,3];//创建一个有三个元素的数组 2.采用构造函数创建 a.var arr1 ...
- js 数组方法大集合,各方法是否改变原有的数组详解
不会改变原来数组的有: concat()---连接两个或更多的数组,并返回结果. every()---检测数组元素的每个元素是否都符合条件. some()---检测数组元素中是否有元素符合指定条件. ...
- js 数组方法的作用,各方法是否改变原有的数组
不会改变原来数组的有: concat()---连接两个或更多的数组,并返回结果. every()---检测数组元素的每个元素是否都符合条件. some()---检测数组元素中是否有元素符合指定条件. ...
随机推荐
- 2019杭电多校第三场hdu6608 Fansblog(威尔逊定理)
Fansblog 题目传送门 解题思路 Q! % P = (P-1)!/(P-1)...(Q-1) % P. 因为P是质数,根据威尔逊定理,(P-1)!%P=P-1.所以答案就是(P-1)((P-1) ...
- 剑指offer——69队列的最大值
题目: 队列的最大值.请定义一个队列并实现函数max得到队列里的最大值,要求函数max.push_back和pop_front的时间复杂度都是O(1). 题解: 使用队列,操持队列的排序为从大到小的顺 ...
- SQlite 学习资料
很有用的开源跨平台数据库,可以作为客户端的小型内存数据库使用,据说它有N多用户(Nokia's Symbian,Mozilla,Abobe,Google,阿里旺旺,飞信,Chrome,FireFo ...
- js 中typeof 检测数据类型的时候需要注意的小细节
博客搬迁给你带来的不便,敬请谅解! http://www.suanliutudousi.com/2017/10/26/typeof-%E6%A3%80%E6%B5%8B%E6%95%B0%E6%8D% ...
- 高并发下的缓存架构设计演进及redis常见的缓存应用异象解决方案
待总结 缓存穿透 缓存击穿 缓存雪崩等
- ttytype - 终端设备映射的默认终端类型
DESCRIPTION(描述) /etc/ttytype 文件把termcap/terminfo中的终端类型名与tty行关联起来.每行包括一种终端类型,后面跟着空格,然后是tty名(不带 /dev/ ...
- nginx打包成rpm
[root@localhost ~ ]#yum -y install lrzsz pcre pcre-devel zlib zlib-devel vim nrt-tools psmisc gcc gc ...
- ElementUI的Loading组件 —— 想实现在请求后台数据之前开启Loading组件,请求成功或失败之后,关闭Loading组件
我在实际项目开发中,遇到了这个需求,记录一下~~~~~~ 在ElementUI官网上有几种实现Loading的方法,但官网上是在一个方法里写了开启与关闭组件,所以可以根据官网的实现方法进行一个封装,便 ...
- leetcode- 距离顺序排序矩阵单元格
C++解法: #include <iostream> #include <vector> #include <map> #include <algorithm ...
- 使用Sonatype Nexus搭建Maven私服后,如何添加第三方JAR包
使用Sonatype Nexus搭建Maven私服后如何添加第三方JAR包 步骤如下 1.打开nexus地址,进行登录 2.登录Nexus后,点击右侧的“Repositories”,显示当前Nexus ...

