49.植入HTML和自定义元件库
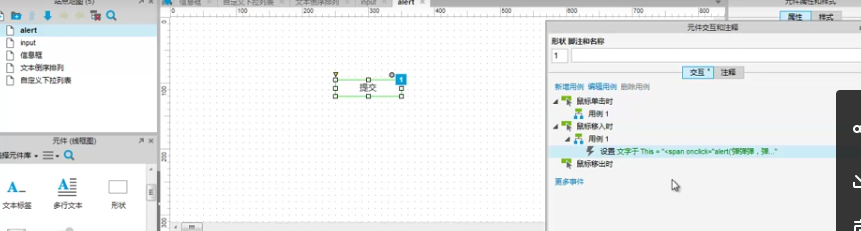
 首先设置一个圆角矩形 设置鼠标单击时的k空用例 这样当鼠标单击时会有一个小手的图标 然后设置鼠标移入时的动作
首先设置一个圆角矩形 设置鼠标单击时的k空用例 这样当鼠标单击时会有一个小手的图标 然后设置鼠标移入时的动作
 鼠标移入时设置文本动作的文本
鼠标移入时设置文本动作的文本
49.植入HTML和自定义元件库的更多相关文章
- Axure下拉列表的交互事件 + 自定义元件库
下拉列表的交互事件: 场景:当点击第一个下拉列表框的江苏时,第二个列表框会显示江苏省的城市:当点击第一个下拉列表框的北京时,第二个列表框会显示北京市的区 操作:把第二个列表框设置为动态面板,设置为两种 ...
- windows7下,protel 99se元件库加载问题的解决方案
方法一:到C盘(系统盘),系统文件夹(c:\windows)下的ADVPCB99SE和ADVSch99SE文件先配置原理图,用本文打开ADVPCB99SE文件,在[Change Library Fil ...
- thinkphp自定义标签库
thinkphp ~ php中 的类, 的成员变量, 本身是没有类型说明的, 那么我怎么知道它的类型呢? 或初始值呢? 通常在类定义中, 如果能给一个初始值的(对于已知简单类型的),最好给一个初始值, ...
- paip.禁用IKAnalyzer 的默认词库.仅仅使用自定义词库.
paip.禁用IKAnalyzer 的默认词库.仅仅使用自定义词库. 作者Attilax 艾龙, EMAIL:1466519819@qq.com 来源:attilax的专栏 地址:http:// ...
- orcad 元件库的查找位置对照表
orcad元件库的查找: 如下:1.原理图常用库文件: MiscellaneousDevices.ddb: DallasMicroprocessor.ddb: IntelDatabooks.ddb: ...
- ThinkPHP3.2.3 自定义标签库的使用
ThinkPHP 3.2.3 手册中标签库驱动的地址是: http://www.kancloud.cn/manual/thinkphp/1859 标签库的地址是:http://www.kancloud ...
- paip..禁用mmseg 的默认词库. . 仅仅使用自定义词库from数据库.
paip..禁用mmseg 的默认词库. . 仅仅使用自定义词库from数据库. mmseg默认词库只能是文件格式...不好维护..要是不个词库放的个数据库里面走好维护兰.. 要实现2个目标..: 1 ...
- Thinkphp3.2.3如何加载自定义函数库
方法一:将自定义函数库放在Common文件夹下的Common文件夹下,命名为function.php. 方法二:项目配置文件中定义LOAD_EXT_FILE参数.这个方法在3.1的开发手册中有. 参考 ...
- Axure_元件库
1.百度“推荐”,看到一篇文章“用Axure制作Material Design的APP原型(附元件库下载)” 想到 可以搜索 类似“axure 元件库”的关键字,来看看有哪些现成的元件库 2.
随机推荐
- iOS中几种数据持久化方案:我要永远地记住你!
http://www.cocoachina.com/ios/20150720/12610.html 作者:@翁呀伟呀 授权本站转载 概论 所谓的持久化,就是将数据保存到硬盘中,使得在应用程序或机器重启 ...
- mysql 忘记root密码的处理办法
参考地址: https://blog.csdn.net/vv19910825/article/details/82979563 1.修改配置文件mysql\bin\my.ini 在文本 [mysql ...
- 13 -3 jquery选择器和 jquery动画
一 选择器: 1 基本选择器 例子: <!--id 类 标签--> <!DOCTYPE html> <html lang="en"> <h ...
- Bitmap的recycle问题
虽然Android有自己的垃圾回收机制,对于是不是要我们自己调用recycle,还的看情况而定.如果只是使用少量的几张图片,回收与否关系不大.可是若有大量bitmap需要垃圾回收处理,那必然垃 ...
- python selenium 测试 LOG
1.首先在根目录中新建一个Logs文件夹,写入文件 2.在framework文件夹中写入logger.py 3.在testsuits文件夹中写入test_log.py logger.py # _*_ ...
- BLOB类型对应Long binary,CLOB对应Long characters
BLOB类型对应Long binary,CLOB对应Long characters
- iptables 负裁平衡(Load balancing)
「负戴平衡」的作用是将连線平均分散给一组伺服器,以充分利用资源.最简单的作法是利用「通讯端口转接」技术,使其以循环顺序选择目的地位址. 设定iptables的组态 各家Linux系统的iptables ...
- 学习CSS预处理器Less
1.Sass与Less的区别:Sass与Less的区别 2.Less的使用:Less的使用 3.Less的相关网址:Less.js.Less中文网 Less的HSL函数-lighten():HSL函数 ...
- 在 Windows Azure 中运行SuperSocket
关键字: Windows Azure, WorkRole, InputEndPoint, 云计算, 微软云 什么是 Windows Azure? Windows Azure 是微软的云计算平台!微软的 ...
- Tenka1 Programmer Beginner Contest D IntegerotS(补)
当时没做出来,官方题解没看懂,就看别人提交的代码,刚对着别人代码调了几组数据,才发现,思路差不多,不过,原来是这样实现啊,果然我还是很菜 思路:题目要求是选取的这些数字全部进行OR运算,结果<= ...
