【学习笔记】B站-2019-NLP(自然语言处理)之 BERT 课程 -- 相关课程笔记
BERT 课程笔记
1. 传统方案遇到的问题
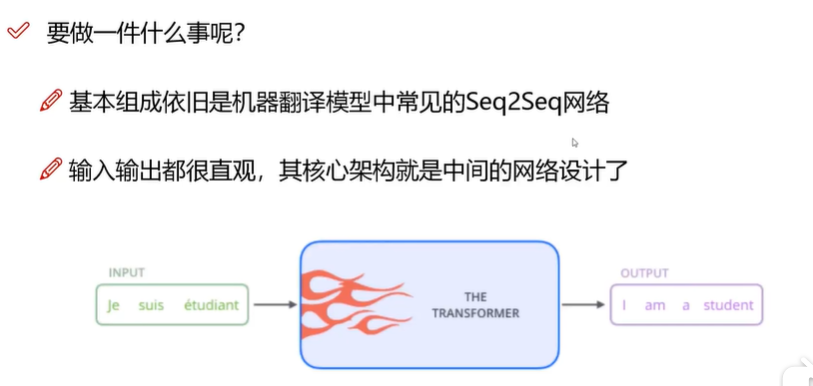
BERT的核心在于Transformer,Transformer就类似seq2seq网络输入输出之间的网络结构。

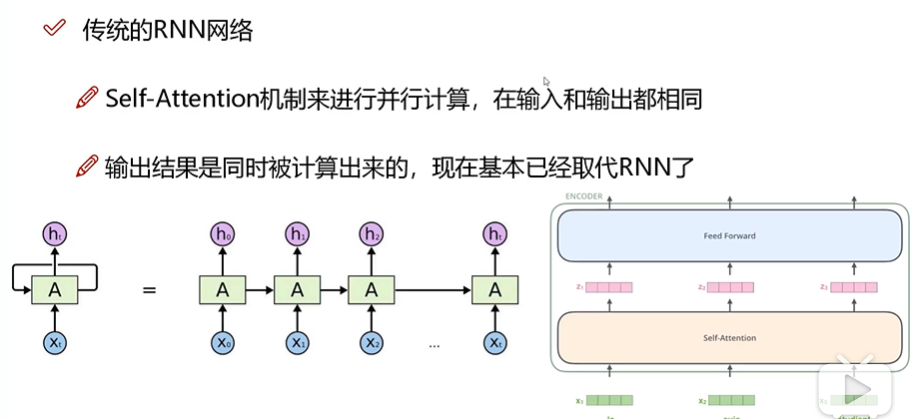
传统的RNN网络:最大的问题,因为不能并行计算,所以往往深度不够。

传统的word2vec:同一个词一经训练词向量便确定了下来,缺乏适应不同语境的灵活性。

2. 注意力机制的作用
注意力机制的作用是能够体现句子中的重点词,而不是把所有词都同等看待。类似图右体现的关注热点区域。

self-attention举例:两个句子中it的指代是不同的,可以通过注意力机制体现出来。

3. Encoder部分:
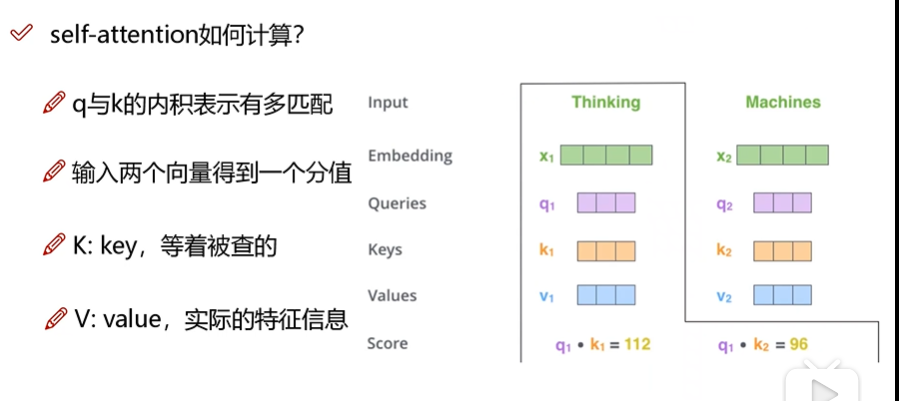
self-attention的计算方法:
首先是词嵌入,把输入的词表示成词向量。
然后,构建三个矩阵分别表示:上下文关系查询的施事者q,受事者k,以及实际的特征信息v。
计算相关性就是计算q和k的向量内积。

================================================================

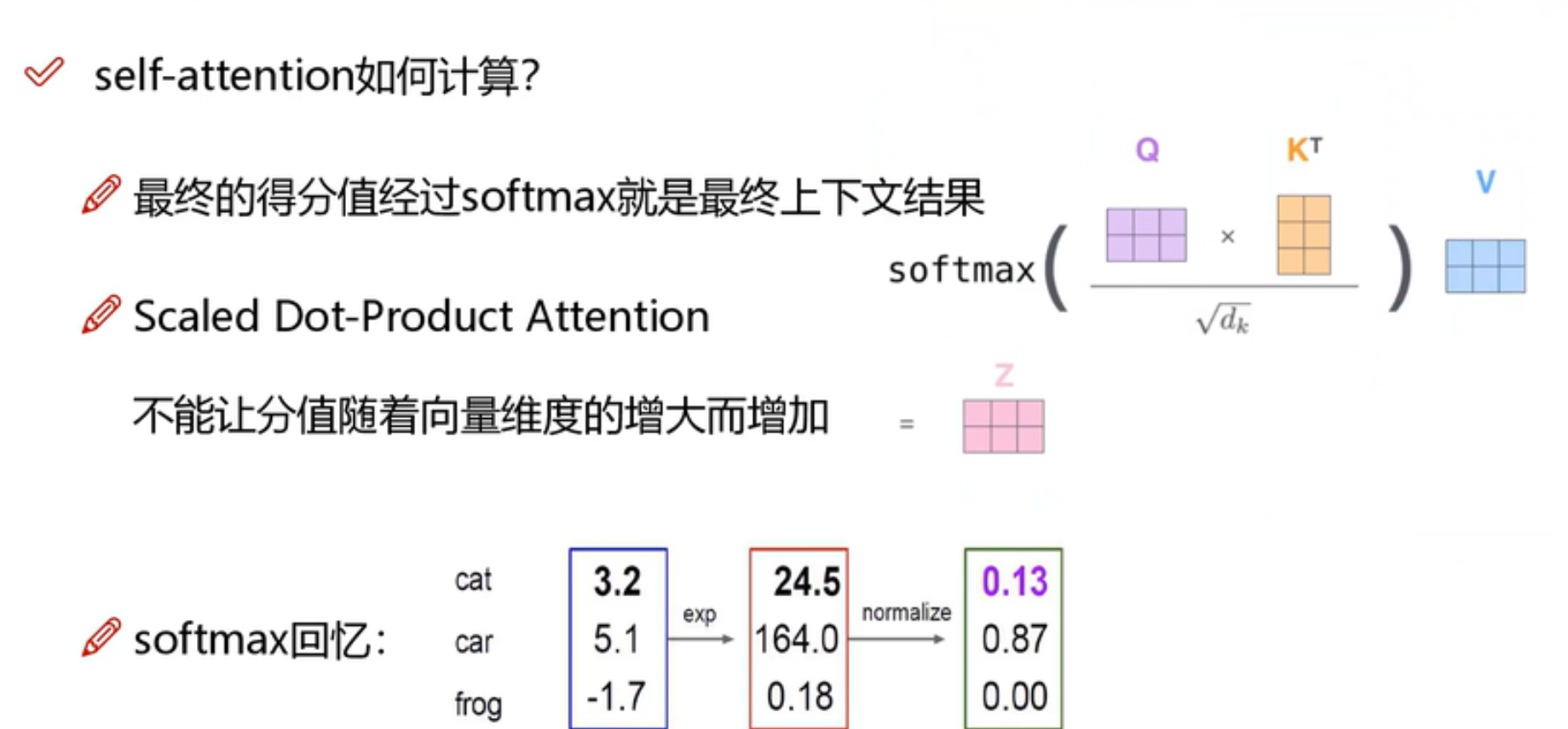
特征分配和softmax机制:
q和k相乘后的结果需要softmax以及归一化。其中还除以了一下向量维度的开方。然后乘以各自的v,就得到了z。
每个词都用同样的方式计算,都是矩阵计算,所以可以并行。计算流程如下:

================================================================

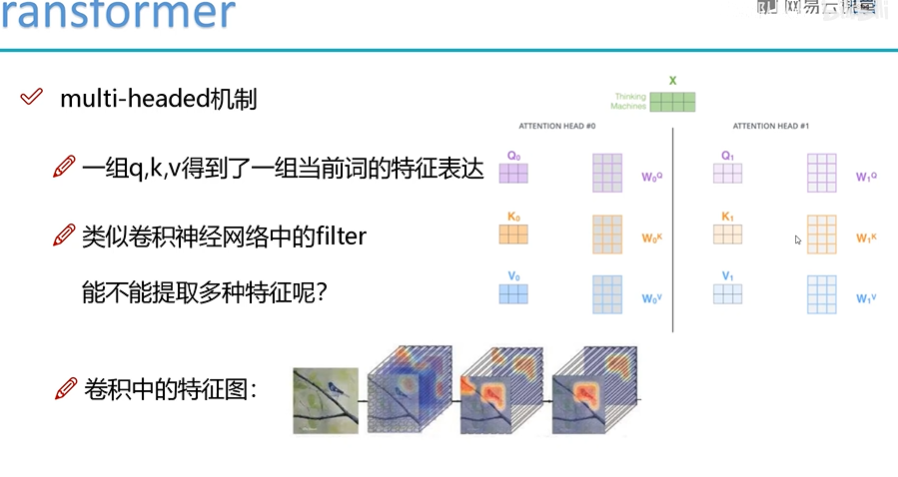
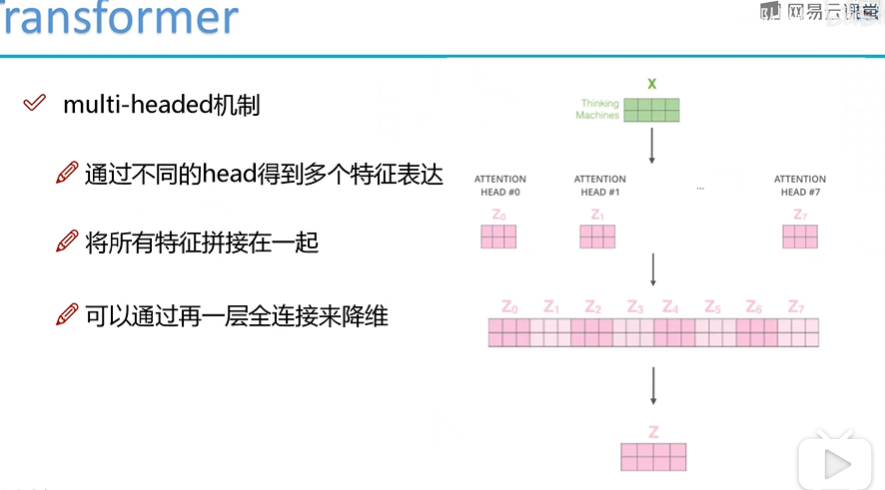
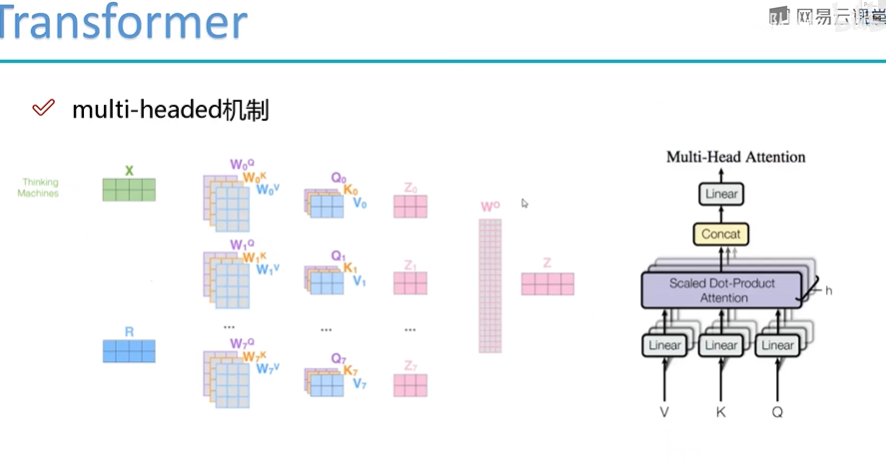
Multi-head的作用
Multi-head就类似CNN中的多个filter,提取多个特征。然后多个特征拼接,拼接后再用一个全连接网络来降维。
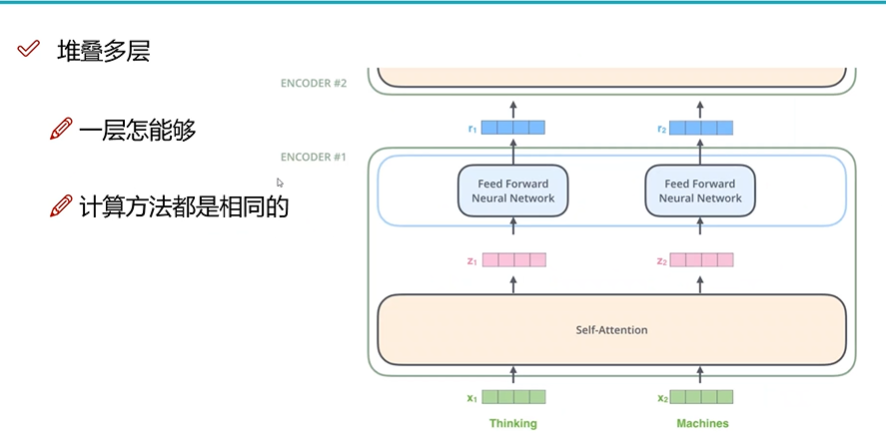
同样也可以和CNN一样堆叠多层(层数越多,特征越清晰)。

位置编码与多层堆叠
上述表示方法的问题在于,某个词出现在句子中的任何位置,都可以通过与其他词的计算得到同样的向量结果,这显然有问题。
解决策略就是,加上位置信息。位置信息有很多种表示方式,比如余弦、正弦这样的周期信号。

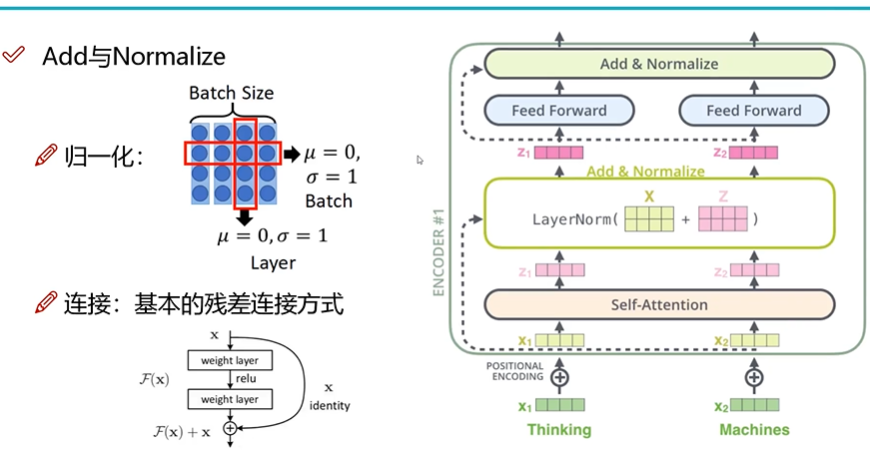
layer normalize,层归一化的含义,和batch normalize类似,只不过是不同层之间的归一化,如下图。归一化的好处是使训练更快更稳定。
残差连接方式的作用是,通过一层网络变换后的结果和最初的向量比较,看哪个更好(使梯度更小)用哪个,从而避免越训练越差。

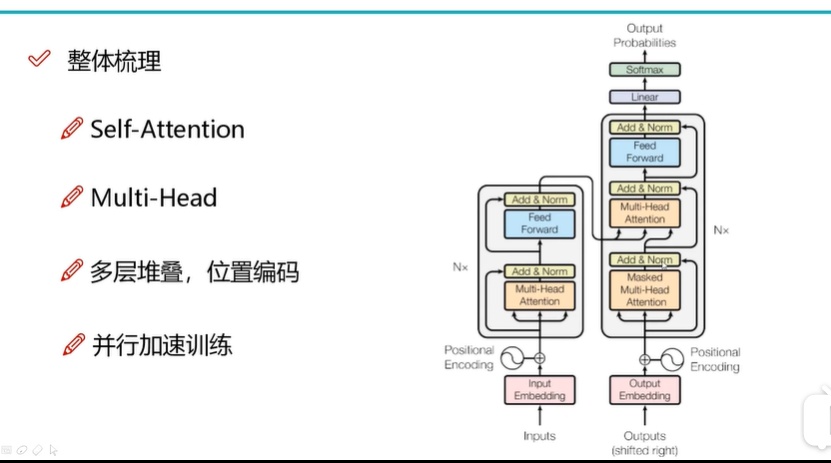
4. Transformer整体架构梳理
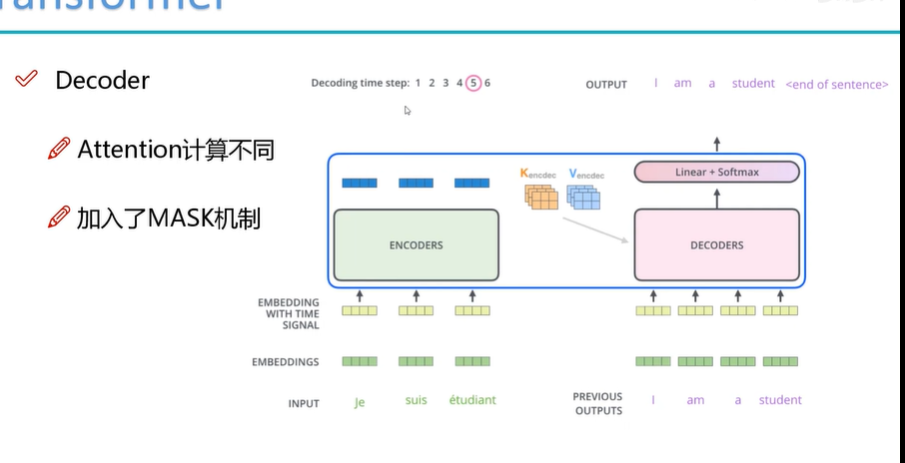
Decoder端和Encoder端差不多,不过Encoder得到的K,V会用到Decoder这儿,用q来查询。
此外还有MASK机制,就是还没有输出的词当做黑盒(暂时不知道)。

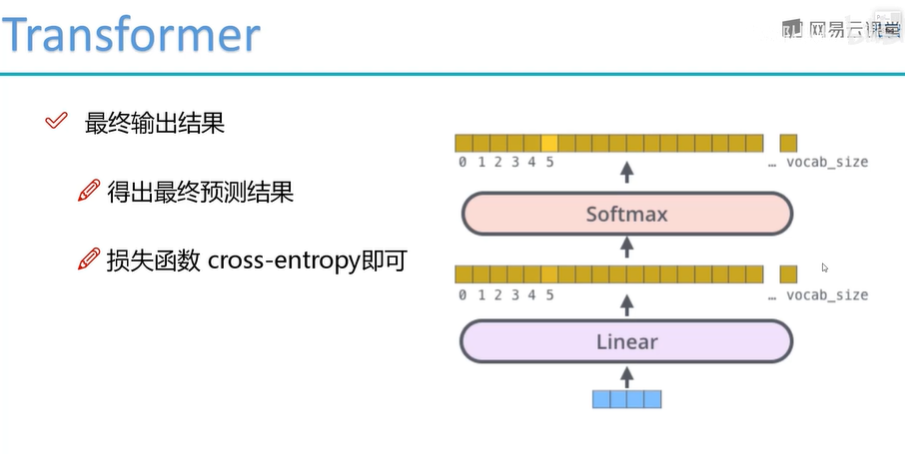
输出的话,就是一个分类任务,加个softmax。

==========================================================================

效果展示:

5. BERT模型
BERT模型训练原理
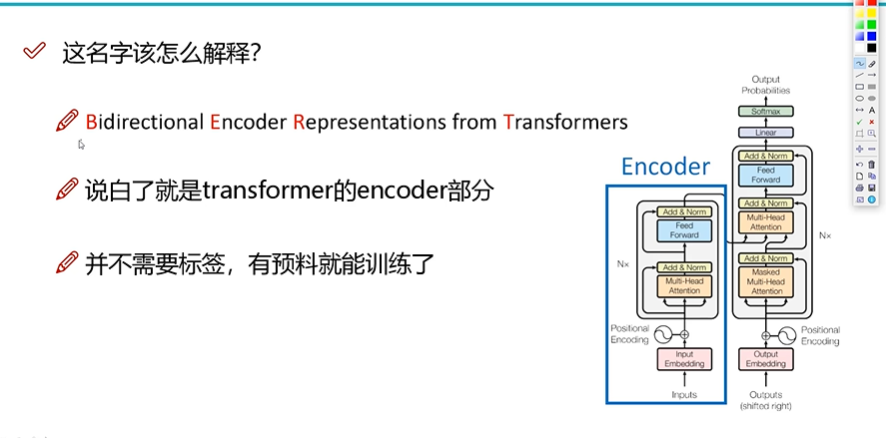
BERT就是Transformer的Encoder部分。

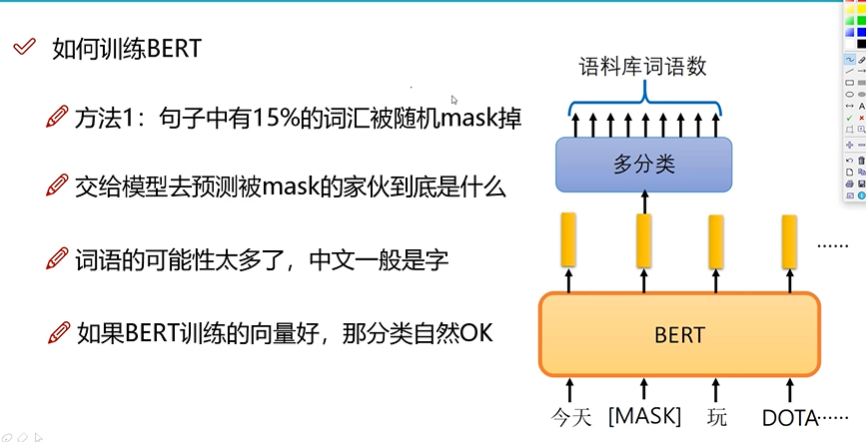
方法1:把15%的MASK掉,然后训练,得到的结果和自身比对,然后优化。注意:中文的粒度为字。

方法2:两个句子是否应该连在一起,做一个分类任务,yes/no。

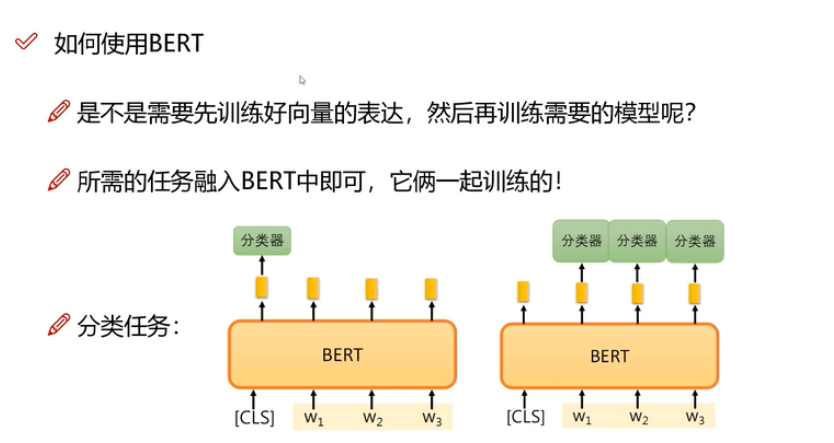
BERT和具体任务相结合
End2End,放在一起学习,不需要分步。

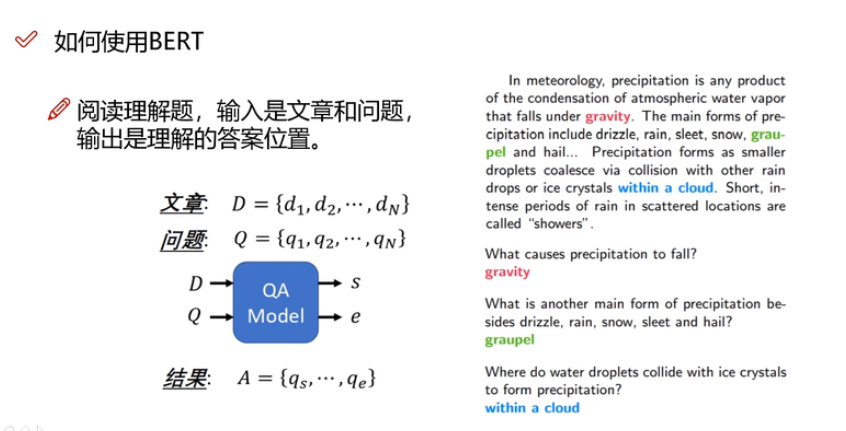
比如一个阅读理解的任务,输出的是答案词的位置编码。

额外训练两个辅助向量,然后用辅助向量和中间的结果向量做内积,然后可以得到答案为[d2, d3]。

相关资料
课程地址:2019 NLP(自然语言处理)之Bert课程
BERT github地址:google-bert
相关报道:吴恩达团队盘点2019AI大势:自动驾驶寒冬、NLP大跃进、Deepfake已成魔!
【学习笔记】B站-2019-NLP(自然语言处理)之 BERT 课程 -- 相关课程笔记的更多相关文章
- [NLP自然语言处理]谷歌BERT模型深度解析
我的机器学习教程「美团」算法工程师带你入门机器学习 已经开始更新了,欢迎大家订阅~ 任何关于算法.编程.AI行业知识或博客内容的问题,可以随时扫码关注公众号「图灵的猫」,加入”学习小组“,沙雕博主 ...
- 2019微信公开课Pro微信之夜内容笔记总结
2019微信公开课Pro 微信之夜内容笔记总结 小程序入口 我的小程序 任务栏入口 线下扫码 搜索小程序 附近小程序升级 用户留存问题 小程序成长 关注用户需求 性能监控 广告主&& ...
- NLP 自然语言处理实战
前言 自然语言处理 ( Natural Language Processing, NLP) 是计算机科学领域与人工智能领域中的一个重要方向.它研究能实现人与计算机之间用自然语言进行有效通信的各种理论和 ...
- flask 第六章 人工智能 百度语音合成 识别 NLP自然语言处理+simnet短文本相似度 图灵机器人
百度智能云文档链接 : https://cloud.baidu.com/doc/SPEECH/index.html 1.百度语音合成 概念: 顾名思义,就是将你输入的文字合成语音,例如: from a ...
- 小白学习django第一站-环境配置
Django简单来说就是用Python开发的一个免费开源的Web框架 使用Django,使你能够以最小的代价构建和维护高质量的Web应用. 开搞!!! 工具准备: linux(ubuntu) + py ...
- SLAM+语音机器人DIY系列:(七)语音交互与自然语言处理——1.语音交互相关技术
摘要 这一章将进入机器人语音交互的学习,让机器人能跟人进行语音对话交流.这是一件很酷的事情,本章将涉及到语音识别.语音合成.自然语言处理方面的知识.本章内容: 1.语音交互相关技术 2.机器人语音交互 ...
- 2019第一期《python测试开发》课程,10月13号开学
2019第一期<python测试开发>课程,10月13号开学! 主讲老师:上海-悠悠 上课方式:QQ群视频在线教学,方便交流 本期上课时间:10月13号-12月8号,每周六.周日晚上20: ...
- Monkey相关参数 笔记
Monkey相关参数 笔记 Monkey是Android系统自带的一个命令行工具,可运行在模拟器里或实际设备中. Monkey可以向被测试的应用程序发送伪随机的用户事件流(如按键.触屏.手势等),实 ...
- adb相关指令 笔记
adb相关指令 笔记 1.adb devices 查看物理测试设备或模拟器的相关信息,有三个状态: (1)device 设备已连接到adb服务器上,但该状态并不代表设备已启动完毕可以进行操作: ( ...
随机推荐
- SpringBoot系列专栏
学会使用SpringBoot能够极大地提升Spring应用的开发效率,可以说是目前开发应用Java必需掌握的工具之一,而且SpringBoot也是微服务应用的基础,只有学会了SpringBoot,你才 ...
- Android小记(整理一下自己犯过的错误)
时间:2019/12/20 如题,写这篇博客的原因主要是为了记录自己在Android编程中犯的一些低级的错误,以此警戒自己不要出现类似的错误. 1.在监听按钮的点击事件时,如果使用的是实现View.O ...
- Dubbo学习系列之十七(微服务Soul网关)
论起微服务,哪能不谈网关,老将有Zuul,后继有Gateway,但这些都和SpringCloud关系密切,其他网关如Kong,因Lua原因,玩起来略不顺手.这不,就来了个Soul,我顺便拿来整进了我在 ...
- springboot整合druid和配置资源监控
1.添加依赖,在maven repository中搜索 <dependency> <groupId>com.alibaba</groupId> <artifa ...
- HDU_3415_单调队列
http://acm.hdu.edu.cn/showproblem.php?pid=3415 初探单调队列,需要注意的是每次i维护的是i-1. #include<iostream> #in ...
- android 基础学习笔记1
1.控件 XML种控件必须带有Layoutwidth 和height 1.textview 常用属性 text,textcolor,textsize Android 种颜色用十六进制数表示,共四种形式 ...
- 阿里云服务器ECS Ubuntu18.04 建立新用户
昨天花了好长时间终于把界面功能弄好了,今天找时间再折腾一下: 1.建立新的用户: ssh连接上,用以下命令建立新用户,并设置密码: 创建普通用户“myname”成功,接下来为用户“myname”赋予s ...
- golang的timer一些坑
本文代码部分基于dive-to-gosync-workshop的代码 Golang 的NewTimer方法调用后,生成的timer会放入最小堆,一个后台goroutine会扫描这个堆,将到时的time ...
- 1138 - Trailing Zeroes (III) 二分
1138 - Trailing Zeroes (III) You task is to find minimal natural number N, so that N! contains exa ...
- Day6前端学习之路——布局
一.定位 1)静态定位 position:static(默认) 2)相对定位 position:relative(要配合top.bottom.left.right等属性来使用) 3)绝对定位 pos ...