HTML5中input新增类型+表单新增属性+其他标签属性
@ (猴头)
Input 新增属性
email 邮箱(只在手机端有效)
url 网址(只在iphone手机有效)
tel 手机号(只在手机端有效)
number 数字(右侧有上下按钮,只能输入数字,+号,-号,. 和e)

input 日期时间(手机端效果比较好)
date 年月日
time 小时和分
datetime 年月日+小时和分 (iphone和安卓都不再兼容,电脑端也不兼容)
datetime-local 本地年月日+小时和分
month 年月
week 年和周 (iphone不兼容)
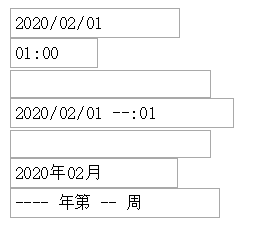
<input type="date"><br>
<input type="time"><br>
<input type="datetime"><br>
<input type="datetime-local"><br>
<input type="month"><br>
<input type="week"><br>

seach 与 text 区别:
search右边有个叉叉
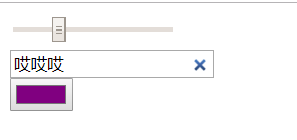
<input type="range" min="10" max="100"><br>
<input type="search"><br>
<input type="color"><br>

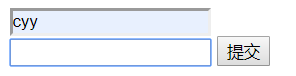
form 和 input的自动完成功能 autocomplete="on"
<form action="index.html" autocomplete="on">
<input type="text" name="text"><br>
<input type="email" name="email" autocomplete="off">
<input type="submit">
</form>

autofocus 自动获取焦点
<form action="index.html" autocomplete="on">
<input type="text" name="text"><br>
<input type="email" name="email" autocomplete="off" autofocus="autofocus">
<input type="submit">
</form>

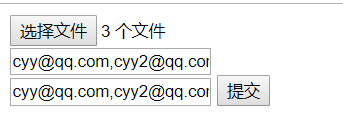
multiple 适用于file 和 email
file 可以上传多个文件
email 添加multiple,则上传到后台为数组;不添加上传到后台为字符串
<form action="index.html" autocomplete="on">
<input type="file" name="file" multiple="multiple"><br>
<input type="email" name="email" autocomplete="off" autofocus="autofocus" multiple="multiple"><br>
<input type="email" name="email2" autofocus="autofocus">
<input type="submit">
</form>

placeholder 属性适用于 text password email tel url search
<form action="index.html">
<input type="text" name="text" required><br>
<input type="email" name="email" required><br>
<input type="submit">
</form>

网页在浏览器显示的图标
<link rel="icon" href="cat-little.jpg" type="image/jpeg" sizes="16*16">

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<base href="http://www.baidu.com" target="_blank">
</head>
<body>
<a href="">测试链接</a> </body>
</html>

给所有链接设置新窗口打开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<base target="_blank">
</head>
<body>
<a href="http://www.baidu.com">测试链接</a> </body>
最后一个知识点,其实我还没弄懂,别人那里搬运来的:
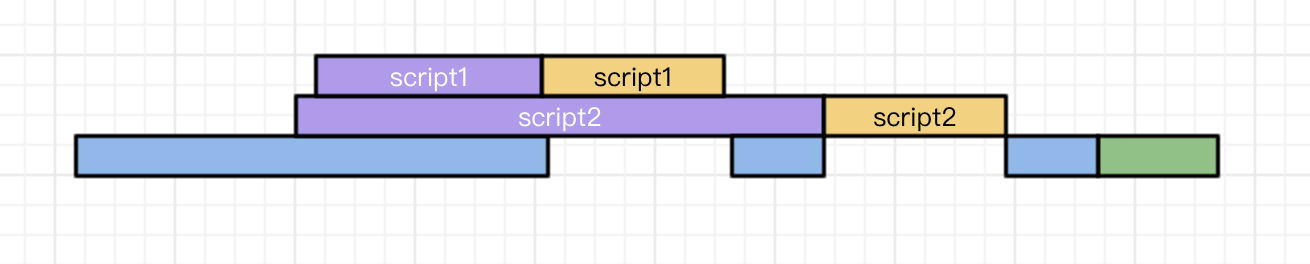
普通script
文档解析的过程中,如果遇到script脚本,就会停止页面的解析进行下载(但是Chrome会做一个优化,如果遇到script脚本,会快速的查看后边有没有需要下载其他资源的,如果有的话,会先下载那些资源,然后再进行下载script所对应的资源,这样能够节省一部分下载的时间 @Update: 2018-08-17)。
资源的下载是在解析过程中进行的,虽说script1脚本会很快的加载完毕,但是他前边的script2并没有加载&执行,所以他只能处于一个挂起的状态,等待script2执行完毕后再执行。
当这两个脚本都执行完毕后,才会继续解析页面。

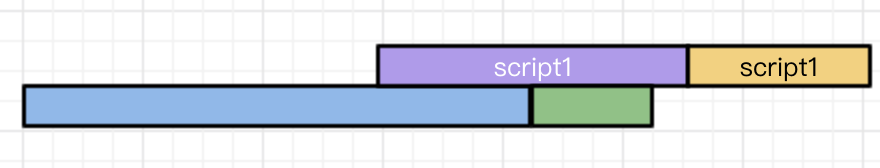
defer
文档解析时,遇到设置了defer的脚本,就会在后台进行下载,但是并不会阻止文档的渲染,当页面解析&渲染完毕后。
会等到所有的defer脚本加载完毕并按照顺序执行,执行完毕后会触发DOMContentLoaded事件。

async
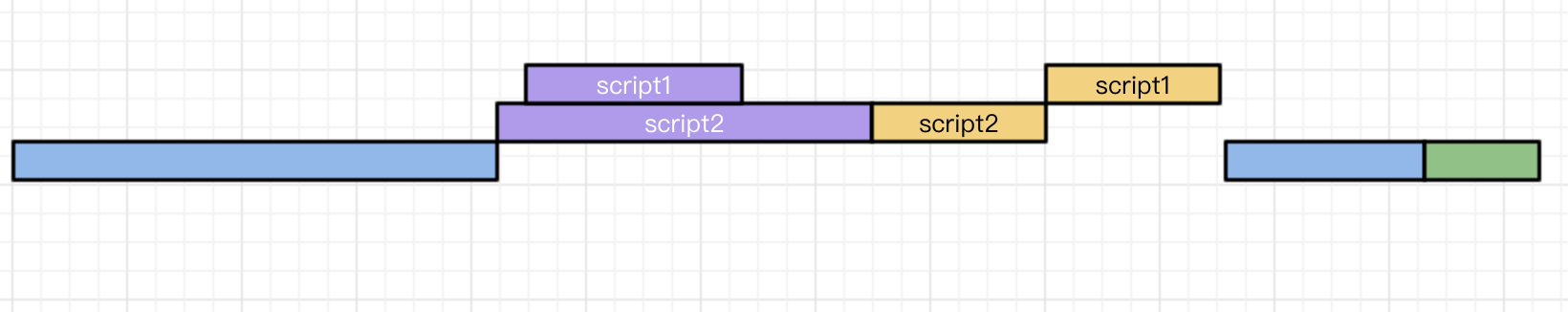
async脚本会在加载完毕后执行。async脚本的加载不计入DOMContentLoaded事件统计,也就是说下图两种情况都是有可能发生的


推荐的应用场景
defer
如果你的脚本代码依赖于页面中的DOM元素(文档是否解析完毕),或者被其他脚本文件依赖。
例:
- 评论框
- 代码语法高亮
polyfill.js
async
如果你的脚本并不关心页面中的DOM元素(文档是否解析完毕),并且也不会产生其他脚本需要的数据。
例:
- 百度统计
如果不太能确定的话,用defer总是会比async稳定。。。
ol 新增属性
start 表示起始,reversed 表示倒序
<ol start="2" reversed="reversed">
<li>html</li>
<li>html5</li>
<li>css</li>
<li>css3</li>
</ol>

manifest 定义离线缓存文件
<!DOCTYPE html>
<html lang="en" manifest="index.manifest">
<head>
<meta charset="UTF-8">
<title>Document</title> </head>
<body> </body>
</html>
scoped 可以使样式嵌入在网页的任何一个位置,有这种写法,但不建议使用
<!DOCTYPE html>
<html lang="en" manifest="index.manifest">
<head>
<meta charset="UTF-8">
<title>Document</title> </head>
<body>
<style scoped>
</style>
</body>
</html>
HTML5中input新增类型+表单新增属性+其他标签属性的更多相关文章
- html5--3.17 新增的表单重写
html5--3.17 新增的表单重写 学习要点 对form元素的属性做一个小结,对个别属性进行一点补充 重点掌握新增的表单重写 form元素的属性小结 action/method/enctype/n ...
- html5中form表单新增属性以及改良的input标签元素的种类
在HTML5中,表单新增了一些属性,input标签也有了更多的type类型,有些实现了js才能实现的特效,但目前有些浏览器不能全部支持.下面是一些h5在表单和input标签上的一些改动. <!D ...
- HTML5之表单新增类型介绍
1.html5的input标签的type类型新增介绍: 2.表单新增属性介绍: 3.代码示例: <!doctype html> <html> <head></ ...
- [html5] 学习笔记-表单新增的元素与属性(续)
本节主要讲解表单新增元素的controls属性.placeholder属性.List属性.Autocomplete属性.Pattern属性.SelectionDirection属性.Indetermi ...
- HTML5表单新增元素与属性
form属性 在html4中,表单的从属元素必须写在表单内部,而在HTML5中,可以把他们书写在任何地方,然后为该元素指定一个form属性,属性值为该表单的id,这样就可以声明该元素从属于指定表单了. ...
- html5表单新增元素与属性2
1.标签的control属性 在html5中,可以在标签内部放置一个表单元素,并且通过该标签的control属性来访问该表单元素. <script> function setValue() ...
- HTML5新增的表单验证功能
一.HTML5表单的特点: HTML5 表单增加了许多内置的控件和控件属性 XHTML 中需要放在 form 之中的诸如 input/button/select/textarea 等标签元素,在 HT ...
- HTML5 表单新增属性
1. 表单内元素的form属性 在H5中可以把form放到页面的任何地方,然后为该元素指定一个form属性,属性值为该表单的id,这样就可以声明该元素从属于指定表单了 <form id=&quo ...
- html5表单新增的元素与属性
1.表单内元素的form属性 在html4中,表单内的从属元素必须书写在表单内部, 而在html5中,可以把他们书写在页面上任何地方, 然后为该元素指定一个form属性,属性值为该表单的id,这样就可 ...
随机推荐
- 踩坑:windows系统下,nodejs版本管理器无法使用n来管理
错误 :在windows系统下,需要npm 一个n来管理nodejs的版本,但是使用npm install -g n命令之后报错 原因 : n 不支持 windows系统 只支持mac系统.
- Linux 误删catlina.out导致磁盘空间爆满,无法查询到大文件解决办法
大概是前俩天吧,发现公司的网站不定时的出现接口调不通的情况,便让手下小弟去服务器上查看一下,小弟告我磁盘空间满了,于是我让他处理一下.结果没想到他直接把 catlina.out 给干掉了.后果可想而知 ...
- 实验21:IPv6
九.IPv6 1.IPv6(RIP) 实验目的:熟悉IPv6的配置,并经过动态路由协议RIP,使三台路由器相互通讯设备需求:3640三台实验过程: xdbr_R1#sh runipv6 unicast ...
- 再谈typedef(重点为函数指针)
有种很方便的写法. typedef int *p: p pointer: 这时直接把pointer带入原式中,取代p然后去掉typedef,得到的结果就是int * pointer: 哈哈,这样直接替 ...
- Linux/UNIX编程:获取指定用户所有正在运行的进程ID和进程名
先用系统函数 `getpwnam` 获得指定用户名的 UID,然后遍历 /proc/ 中所有 PID 目录,如果 /proc/PID/status 中的 UID 是输入用户名对应的 UID 则输出该 ...
- HDU_1864_01背包
http://acm.hdu.edu.cn/showproblem.php?pid=1864 题目好像是输入的数据都是两位小数,先统计能报销的发票,然后把小数*100变成成熟就是01背包问题了. #i ...
- ARTS Week 4
标题: ARTS Week 4 分类: ARTS tags: ARTS ----------------------------------- Nov 18, 2019 ~ Nov 24, 2019 ...
- Why all application lack a kind of most really charm ?
Website and APP we used now are mostly web2.0 applications. While people practise in use, they can n ...
- 1. 学习Linux操作系统
1.熟练使用Linux命令行(鸟哥的Linux私房菜.Linux系统管理技术手册) 2.学会Linux程序设计(UNIX环境高级编程) 3.了解Linux内核机制(深入理解LINUX内核) 4.阅读L ...
- 研发协同平台持续集成之Jenkins实践
导读 研发协同平台有两个核心目标,一是提高研发效率 ,二是提高研发质量,要实现这两个核心目标,实现持续集成是关键之一. 什么是持续集成 在<持续集成>一书中,对持续集成的定义如下:持续集成 ...
