nginx location展示及文件共享
nginx 目录展示及文件访问
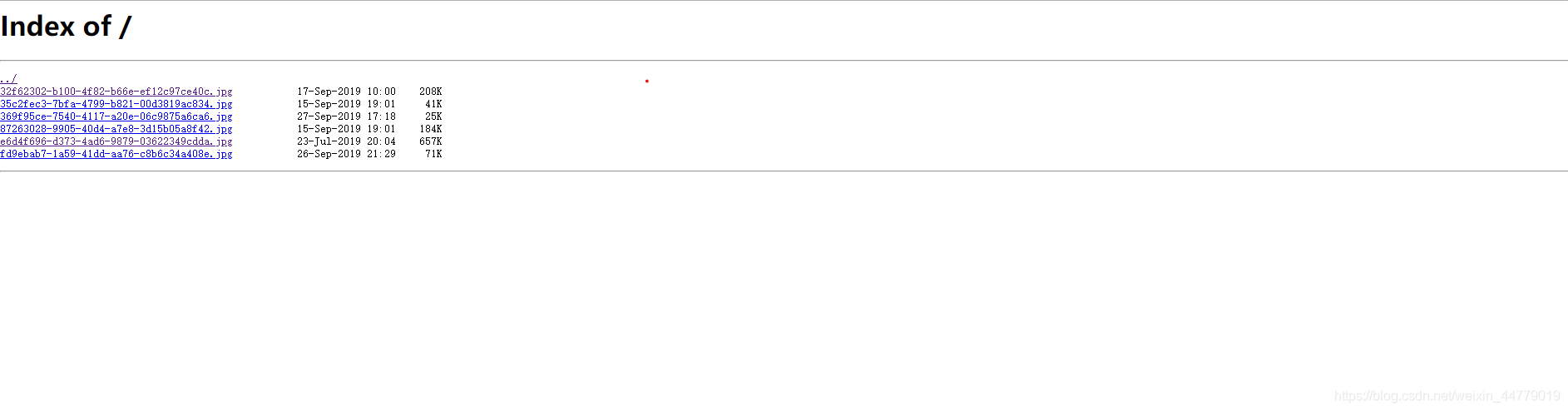
效果:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-d5G9wfKK-1570116907804)(E:\Users\FangJunXiong\Pictures\博客截图\批注 2019-10-03 224135.png)]
目的:
显示目录结构;
图片资源可以网上访问及下载
服务器nginx
主要配置nginx/conf/nginx.conf 文件中的location部分:
location /{
# root html;
# index index.html index.htm;
root /usr/local/src/static/img; #指定实际目录绝对路径;
autoindex on; # 开启目录浏览功能;
autoindex_exact_size off; #关闭详细文件大小统计,让文件大小显示MB,GB单位,默认为b;
autoindex_localtime on; #开启以服务器本地时区显示文件修改日期!
}
使用http://xxx.com/就可以看到上面的效果;
新需求:
- 需要单独使用
http://xxx.com/linghangcloud/img/展示出另外的一个图片目录 - 需要单独使用`http://xxx.com/linghangcloud/job/ 展示上交的作业zip 目录
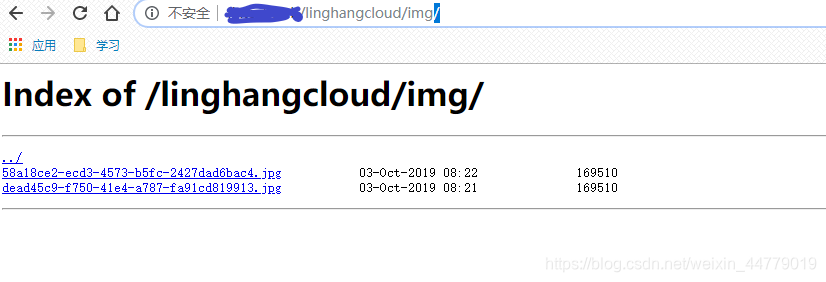
需求1效果展示:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vtreWtb0-1570116907805)(E:\Users\FangJunXiong\Pictures\博客截图\批注 2019-10-03 225527.png)]
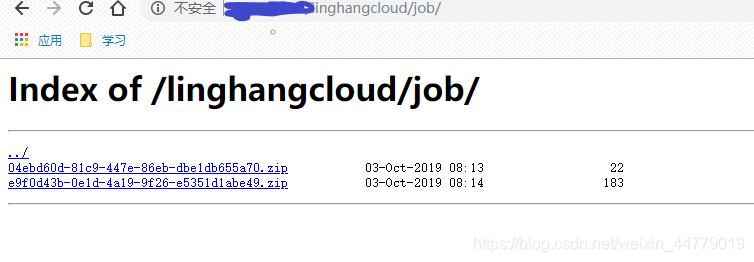
需求2.效果展示:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aw1NHK3x-1570116907805)(E:\Users\FangJunXiong\Pictures\博客截图\批注 2019-10-03 225633.png)]
类比上面配置(包括本人):
location /linghangcloud/img {
root /usr/local/src/static/linghangcloud/img;
autoindex on;
#其他配置没有必要,这里就不多此一举
}
这样配置的结果是:

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rV9K6RiN-1570116907806)(E:\Users\FangJunXiong\Pictures\博客截图\批注 2019-10-03 230239.png)]
原因:
http://xxx.com/linghangcloud/img/映射的相对Linux服务器的路径为
/usr/local/src/static/linghangcloud/img/linghangcloud/img
即:root 对应值+ url目录
在服务器上根本就没
/usr/local/src/static/linghangcloud/img/linghangcloud/img目录,导致nginx直接替换为默认的404 页面;
新需求
- 需要这样一种映射关系如下所示:
浏览器上输入:http://xxx.com/lingcloud/img/
对应目录:
/usr/local/src/static
解决方案:
一 、
location /linghangcloud/img{
root /usr/local/src/static;
autoindex on;
}
二、
location /linghangcloud/img {
alias /usr/local/src/static/linghangcloud/img;
autoindex on;
# autoindex_exact_size off;
# autoindex_localtime on;
}
方案二注解:
访问:http://xxx.com/linghangcloud/img/时直接映射路径//usr/local/src/static/linghangcloud/img
对比示例:
root配置: root /user
http://xxx.com/t/a.html ====> /user/t/a.html
alias配置: alias /user
http://xxx.com/t/a.html ====> /user/a.html
as /user
http://xxx.com/t/a.html ====> /user/a.html
nginx location展示及文件共享的更多相关文章
- Nginx功能展示实验
Nginx功能展示实验 Nging可以作为反代服务器:也可以作为负载均衡器,并自带根据对后端服务器健康状态检测具有增删服务器的功能:也可以作为纯Web服务器,提供Web服务. 本实验将使用Nginx实 ...
- Nginx location 匹配顺序整理
Nginx location模块整理 具体的Nginx安装就不在这里描述了,这里只是为了对location的描述 Nginx环境 a. 查看当前系统cat /etc/redhat-release [r ...
- Nginx Location配置总结
Nginx Location配置总结 语法规则: location [=|~|~*|^~] /uri/ { - }= 开头表示精确匹配^~ 开头表示uri以某个常规字符串开头,理解为匹配 url路径即 ...
- nginx location配置
nginx location配置 location在nginx中起着重要作用,对nginx接收到的请求字符串进行处理,如地址定向.数据缓存.应答控制.代理转发等location语法location ...
- nginx location的配置
文章转自:http://www.ttlsa.com/nginx/nginx-location-configure/ location的语法配置规则: 语法规则: location [=|~|~*|^~ ...
- nginx location配置(URL)
语法规则: location [=|~|~*|^~] /uri/ { … }= 表示精确匹配,这个优先级也是最高的^~ 表示uri以某个常规字符串开头,理解为匹配 url路径即可.nginx不对url ...
- Nginx location配置详细解释
nginx location配置详细解释 语法规则: location [=|~|~*|^~] /uri/ { - } = 开头表示精确匹配 ^~ 开头表示uri以某个常规字符串开头,理解为匹配 ur ...
- nginx location匹配顺序及CI框架的nginx配置
Nginx location匹配顺序如下: 用前缀字符串定义的location规则对URI进行匹配测试. =号定义了精确的前缀字符串匹配,如果发现精确匹配则使用当前规则.否则继续下一步匹配. 匹配其它 ...
- nginx Location 语法基础知识
URL地址匹配是Nginx配置中最灵活的部分 Location 支持正则表达式匹配,也支持条件匹配,用户可以通过location指令实现Nginx对动丶静态网页的过滤处理. Nginx locatio ...
随机推荐
- AVR单片机教程——矩阵键盘
本文隶属于AVR单片机教程系列. 开发板上有4个按键,我们可以把每一个按键连接到一个单片机引脚上,来实现按键状态的检测.但是常见的键盘有104键,是每一个键分别连接到一个引脚上的吗?我没有考证过, ...
- Vmware上安装Linux(centos7)图文教程
Vmware上安装Linux(centos7)图文教程 一.准备安装文件(vmware && centos7 镜像) 1.下载 vmware workstations :链接: ...
- 简单看看读写锁ReentantReadWriteLock
前面我们看了可重入锁ReentrantLock,其实这个锁只适用于写多读少的情况,就是多个线程去修改一个数据的时候,适合用这个锁,但是如果多个线程都去读一个数据,还用这个锁的话会降低效率,因为同一时刻 ...
- 基于 Istio 与 Kubernetes 对应用进行灰度发布与 Tracing
灰度发布,是指在黑与白之间,能够平滑过渡的一种发布方式.通俗来说,即让产品的迭代能够按照不同的灰度策略对新版本进行线上环境的测试,灰度发布可以保证整体系统的稳定,在初始灰度的时候就可以对新版本进行测试 ...
- 【读书笔记】关于《精通C#(第6版)》与《C#5.0图解教程》中的一点矛盾的地方
志铭-2020年2月8日 03:32:03 先说明,这是一个旧问题,很久很久以前大家就讨论了, 哈哈哈,而且先声明这是一个很无聊的问题,
- ros之tf坐标系广播与监听的编程实现
创建功能包-learning_tf $ cd ~/catkin_ws/src $ catkin_create_pkg learning_tf roscpp rospy tf turtlesim 如何创 ...
- JavaScript 替换所有匹配内容
由于JavaScript 的 replace 只能替换一次,因此另外编写一个能现替换全部匹配内容方法,代码如下: /*把 content 中所有的 searchValue 替换为 replaceVal ...
- 秒秒钟破解eval加密
前言 准确的说eval处理过的代码应该叫做压缩代码,不过效果上算是加密过了一样!很多小伙伴不想直接让别人看到自己的js代码往往就会采取这样的处理措施.不过,其实这样的方法只能防御那些小白.对于真正的 ...
- pandas使用的25个技巧
本文翻译自https://nbviewer.jupyter.org/github/justmarkham/pandas-videos/blob/master/top_25_pandas_trick ...
- 使用自环接口的UDP服务器和客户端
import argparse,socket from datetime import datetime MAX_BYTES = 65535 def server(port): sock = sock ...
